uni-app 如何優雅的使用許可權認證並對本地檔案上下起手
2022-10-14 21:23:06
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
1.起因
最近有一個需求,需要使用自定義外掛,來對接硬體功能,需要配合對手機的許可權進行判斷和提示,並在對接後對本地檔案進行操作,這裡給大家分享下我的碰到的問題,廢話不多說,開搞
2.對接自定義外掛,製作自定義基座
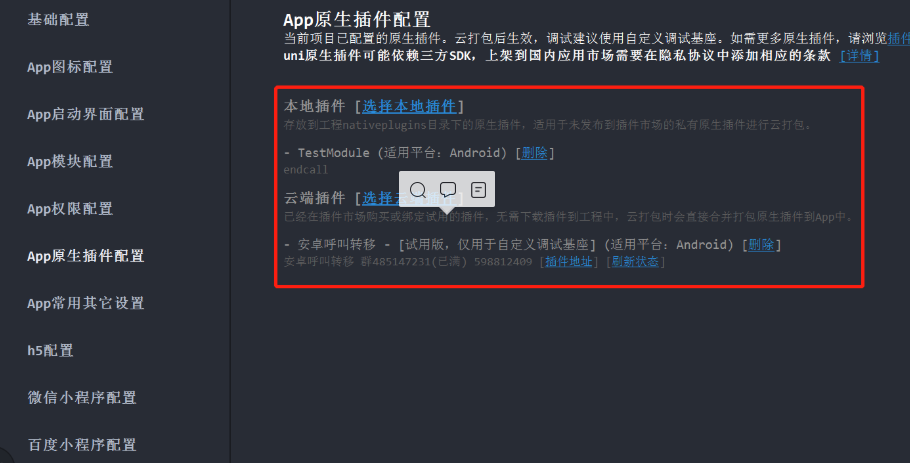
manifest.json:本地外掛;雲端外掛

本地外掛:
將外掛放到nativeplugins目錄中

雲端外掛:

const TestModule = uni.requireNativePlugin("TestModule")//本地外掛
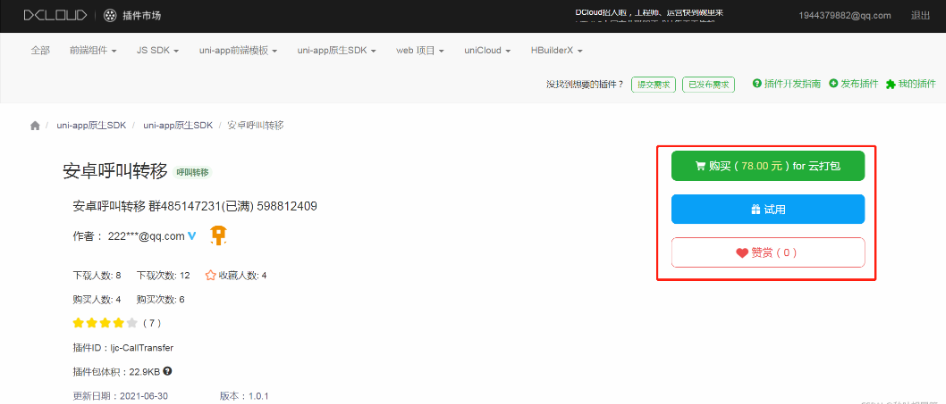
const callTrans = uni.requireNativePlugin('ljc-CallTransfer');//雲端外掛,試用
使用原生外掛,需打包自定義基座
若使用試用版外掛,則使用公共測試證書,傳統打包
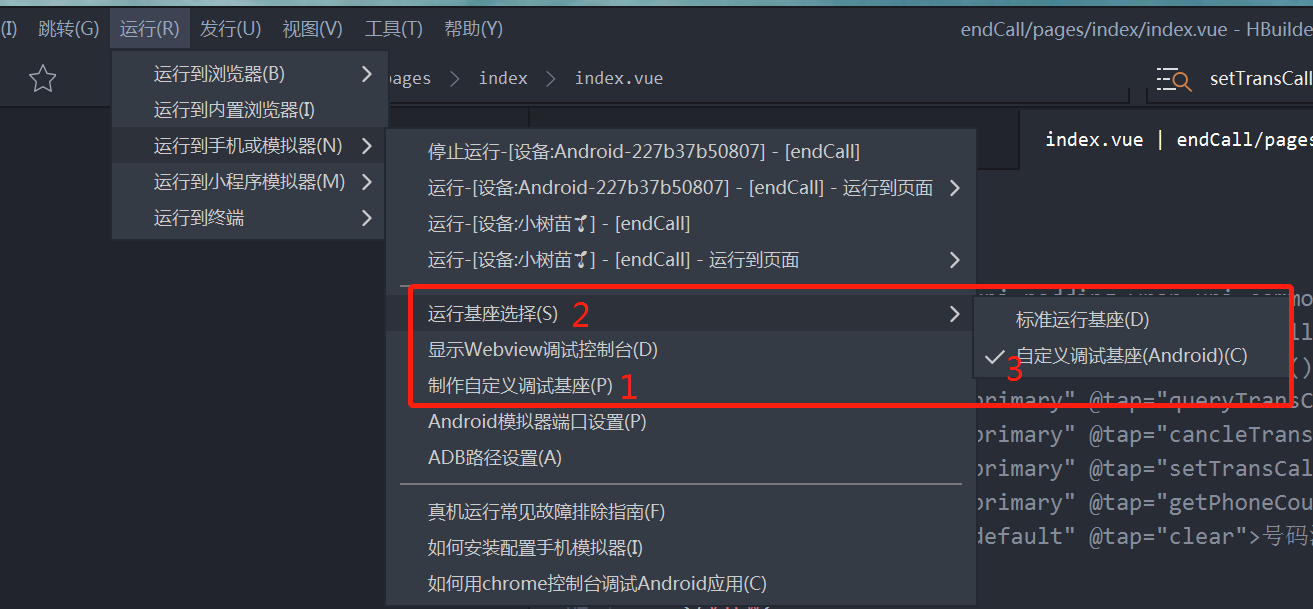
開啟專案vue 檔案 —— 點選執行 —— 選擇執行手機或模擬器 —— 選擇執行基座選擇 —— 選擇自定義基座偵錯

點選執行 —— 選擇執行手機或模擬器 —— 選擇製作自定義調式基座 —— 如圖 選擇 進行打包 —— 打包成功以後將包傳送到手機上完成安裝

點選執行 —— 選擇執行手機或模擬器 —— 執行到Android App基座—— 如果沒有連線手機需要連線手機(開啟usb調式 以及 開發者工具)選擇對應要偵錯的手機編號 —— 即可進行自定義基座偵錯。

3.許可權全判斷,調起解決方案
這裡給大家推薦一個外掛,自己照著寫或者直接引入都行

地址:https://ext.dcloud.net.cn/plugin?id=594
核心方法展示:
方法一
// 檢查系統的裝置服務是否開啟
// var checkSystemEnableLocation = async function () {
function checkSystemEnableLocation() {
if (isIos) {
var result = false;
var cllocationManger = plus.ios.import("CLLocationManager");
var result = cllocationManger.locationServicesEnabled();
console.log("系統定位開啟:" + result);
plus.ios.deleteObject(cllocationManger);
return result;
} else {
var context = plus.android.importClass("android.content.Context");
var locationManager = plus.android.importClass("android.location.LocationManager");
var main = plus.android.runtimeMainActivity();
var mainSvr = main.getSystemService(context.LOCATION_SERVICE);
var result = mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER);
console.log("系統定位開啟:" + result);
return result
}
}
方法二
// vue的method裡編寫如下程式碼
async requestAndroidPermission(permisionID) {
var result = await permision.requestAndroidPermission(permisionID)
var strStatus
if (result == 1) {
strStatus = "已獲得授權"
} else if (result == 0) {
strStatus = "未獲得授權"
} else {
strStatus = "被永久拒絕許可權"
}
uni.showModal({
content: permisionID + strStatus,
showCancel: false
});
},
4.對本地檔案上下起手
這裡是最有意思的部分,也是我在網上找資料找得最多的一個難點
這裡給大家分享我寫好的兩個型別之中的方法,查詢和刪除,希望對大家有所幫助
獲取指定目錄裡的檔案方法一
getDirList(url) {
uni.showLoading({
title: '獲取中'
});
plus.io.resolveLocalFileSystemURL(url, (entry) => {
const directoryReader = entry.createReader();
directoryReader.readEntries((files) => {
const len = files.length;
uni.hideLoading();
// for (var i = 0; i < len; i++) {
// var file = files[i]
// console.log(file.fullPath)
// }
})
})
},
獲取指定目錄裡的檔案方法二
getDirList(url) {
uni.showLoading({
title: '獲取中'
});
const environment = plus.android.importClass("android.os.Environment")
const File = plus.android.importClass("java.io.File");
const sdRoot = environment.getExternalStorageDirectory()
const files = plus.android.invoke(new File(url), "listFiles")
uni.hideLoading();
var len = files.length;
for (var i = 0; i < len; i++) {
var file = files[i]
// 過濾隱藏檔案
if (!plus.android.invoke(file, "isHidden")) {
// 非隱藏檔案執行操作
var name = plus.android.invoke(file, "getName")
console.log(url+'/'+name)
}
}
},
刪除指定路徑裡的檔案方法
deleteDirFun(url) {
uni.showLoading({
title: '刪除中'
});
plus.io.resolveLocalFileSystemURL(url, (
entry) => {
entry.remove()
uni.hideLoading();
//讀取這個目錄物件
// const directoryReader = entry.createReader();
// directoryReader.readEntries((entries)=>{
// console.log(entries.length)
// })
})
}