javascript求總分和平均值
實現步驟:1、建立一個包含多個資料的陣列,語法「var 陣列名=[陣列1,數值2..數值N];」;2、用forEach()迭代陣列計算陣列元素總和(總分),語法「var s=0;function f(v){s+=v;}陣列.forEach(f);」;3、用length屬性計算陣列長度,語法「陣列.length;」;4、將總分除以陣列長度即可獲取平均值,語法「總分/陣列長度」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以藉助陣列,利用forEach()方法和length屬性來求總分和平均值。
實現步驟:
步驟1:建立一個包含多個數位資料的陣列
var 陣列名=[數值1,數值2..,數值N];
登入後複製步驟2:利用forEach()迭代陣列計算陣列元素總和(總分)
var sum = 0;
function f(value) {
sum += value;
}
陣列物件.forEach(f);登入後複製步驟3:利用length屬性計算陣列長度
var len=陣列物件.length;
登入後複製步驟4:將 總分 除以 陣列長度
var avg=sum/len;
登入後複製實現範例:
var a = [10, 11, 12], sum = 0,len,avg;
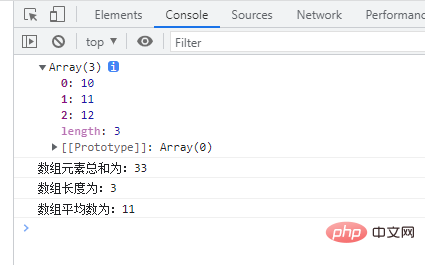
console.log(a);
function f(value) {
sum += value;
}
a.forEach(f);
console.log("陣列元素總和為:"+sum);
len=a.length;
console.log("陣列長度為:"+len);
avg=sum/len;
console.log("陣列平均數為:"+avg);登入後複製
說明:
1、forEach() 方法
forEach() 方法用於呼叫陣列的每個元素,並將元素傳遞給回撥函數。
array.forEach(funtion callbackfn(value, index, array), thisValue)
登入後複製funtion callbackfn(value, index, array):必需引數,指定回撥函數,最多可以接收三個引數:
value:陣列元素的值。
index:陣列元素的數位索引。
array:包含該元素的陣列物件。
thisValue:可省略的引數,回撥函數中的 this 可參照的物件。如果省略 thisArg,則 this 的值為 undefined。
2、length屬性
length 屬性可設定或返回陣列中元素的數目。
語法
設定陣列的數目:
array.length=number
登入後複製返回陣列的數目:
array.length
登入後複製返回值:
一個數位,表示陣列中的物件的元素數目。
【相關推薦:、】
以上就是javascript求總分和平均值的詳細內容,更多請關注TW511.COM其它相關文章!
