javascript有沒有返回值
JavaScript有返回值,分為兩種型別:return語句設定的值和「undefined」。在函數體內,使用return語句可以設定函數的返回值,一旦執行到return語句,將停止函數的執行,並運算和返回return後面的表示式的值;如果函數不包含return語句,則執行完函數體內每條語句後,返回undefined值。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 函數提供兩個介面實現與外界的互動,其中引數作為入口,接收外界資訊;返回值作為出口,把運算結果反饋給外界。
函數是一個功能集合體,可以實現某些特定的功能或運算。函數執行之後的結果保留在函數內部是沒有任何意義的,所以我們需要將函數的運算結果返回到呼叫函數的地方。
在函數體內,使用 return 語句可以設定函數的返回值;return 語句通常在函數的末尾定義。語法格式:
return 返回值;
登入後複製其中,「返回值」為一個可選引數,可以是一個具體的值或者表示式,也可以為空。「返回值」與 return 關鍵字之間需要使用空格分隔。
JavaScript 是一種弱型別語言,所以函數對接收和輸出的值都沒有型別限制,JavaScript 也不會自動檢測輸入和輸出值的型別。因此,返回值(表示式結果)可以是任何型別,例如陣列、物件、字串等。
對於有返回值的函數,我們可以會使用一個變數來接收這個函數的返回值,範例程式碼如下:
//宣告一個帶返回值的函數
function getSum(num1, num2){
//函數體
return num1 + num2;
}
//可以通過變數來接收這個返回值
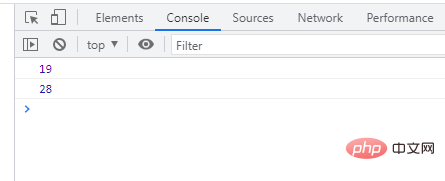
var sum1 = getSum(7, 12); // 函數返回值為:19
var sum2 = getSum(-5, 33); // 函數返回值為:28登入後複製
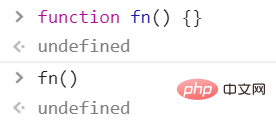
如果函數不包含 return 語句,則執行完函數體內每條語句後,返回
undefined值。

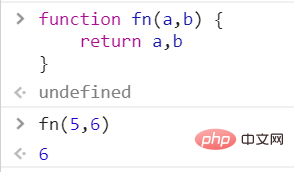
在函數中,一旦執行完成「return」語句,那麼整個函數就結束了,後續語句將不再執行;然後運算和返回 return 後面的表示式的值。

「return」之後的值只能有一個。如果嘗試返回多個值,那得到的結果始終是最後一個值

如果要返回多個值的話,就需要在函數中定義一個陣列,將返回值儲存在陣列中返回。
function division(dividend, divisor){
var quotient = dividend / divisor;
var arr = [dividend, divisor, quotient]
return arr;
}
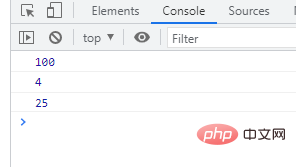
var res = division(100, 4)
console.log(res[0]); // 輸出:100
console.log(res[1]); // 輸出:4
console.log(res[2]); // 輸出:25登入後複製在上面程式碼中,函數返回值為陣列,該陣列包含 3 個元素,從而實現使用一個 return 語句,返回多個值得目的。

在函數體內可以包含多條 return 語句,但是僅能執行一條 return 語句,因此在函數體內可以使用分支結構決定函數返回值,或者使用 return 語句提前終止函數執行。
function f(x,y) {
//如果引數為非數位型別,則終止函數執行
if (typeof x != "number" || typeof y != "number") return;
//根據條件返回值
if (x > y) return x - y;
if (x < y) return y - x;
if (x * y <= 0) return x + y;
}
console.log(f(1,6));
console.log(f(4,2));
console.log(f(0,0));登入後複製
【相關推薦:】
以上就是javascript有沒有返回值的詳細內容,更多請關注TW511.COM其它相關文章!
