原來利用純CSS也能實現拼圖遊戲!

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本技巧源自於 Temani Afif 的 CodePen CSS Only Puzzle game。一款完全由 CSS 實現的拼圖遊戲。
我們要做的,就是將散落的圖片碎塊,復原成一幅完整的圖,像是這樣:

注意,這是完全由 CSS 實現的,我們拆解一下核心的難點:
如何讓一個元素變得可以拖拽?
如何讓一個元素從一個固定的位置通過拖拽,停留在另外一個位置?
最難的是,基於(2),拖拽元素後釋放,只有釋放在特定的位置,元素才會固定到新位置,否則,返回到原先的位置
Oh No,上面的 (2)、(3) 怎麼看也不像是單純的 CSS 能解決的問題。
那麼,到底是如何巧妙的搭配、組合,最終能夠利用 CSS 來實現這樣的效果呢?讓我們一步一步來拆解這個過程。
利用 draggable 屬性實現元素的拖拽
基於上述第一點,如何讓一個元素變得可以拖拽,這是最容易解決的。
在 HTML5 中,給標籤新增了一個 draggable 屬性,設定為 true 後,即可實現元素的拖拽效果。
簡單而言:
<div>draggable false</div>
<div draggable="true">draggable true</div>
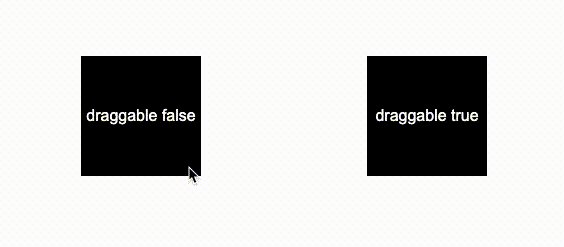
登入後複製我們實現這樣兩個 div,其中第二個設定了 draggable="true":

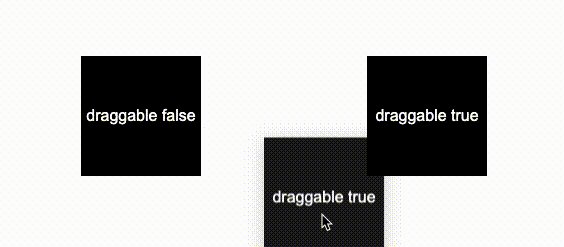
設定了 draggable="true" 的元素,長按住滑鼠即可拖動元素:

這樣,拖動的問題就解決了。CodePen Demo -- HTML draggable Demo
實現元素從位置A到位置B的移動
OK,接下來的難點就在於,如何將元素從位置A移動到位置B。
這裡的核心在於,巧妙的應用 transition 元素。
我們來看這樣一個例子,如果有一個元素,已經偏移了 translate(120px, 120px),我們 hover 這個元素的時候,讓它回到原來的位置:
div {
transform: translate(120px, 120px);
}
div:hover {
transform: translate(0, 0);
}登入後複製效果如下:

這裡很有意思的是:
當我們 hover 元素,元素歸位
由於元素歸位,失去了 hover 的狀態,又變回了原來狀態,然後又重新觸發了 hover 狀態,如此反覆,所以會看到劇烈的跳動
那,有沒有辦法讓它復位了就不再跳回來呢?
可以的,我們可以通過設定一個非常大的 transition-duraiotn 和一個非常大的 transition-delay,讓整個過渡效果變得非常緩慢,慢到我們察覺不到:
div {
transform: translate(120px, 120px);
transition: 999999s 999999s;
}
div:hover {
transform: translate(0, 0);
transition: 0s;
}登入後複製如此一來,元素復位了之後,就再也不會跳回來了(理論上):

如果,我們把上述的 transition: 999999s 999999s,也就過渡持續時間與過渡延遲時間**設定短一點,譬如都設定為 2s 的話 transition: 2s 2s,效果如下:

這樣,你應該能大致理解發生了什麼了。
通過 :active 偽類實現觸發器
當然,只有上面的知識還是不夠。
首先,元素的移動不是通過 hover 觸發的,而是需要通過拖到到特定位置,並且釋放滑鼠的拖動效果,實現元素的移動。並且,只有在特定的位置釋放,元素才能移動。
這又是怎麼實現的呢?這裡,我們還需要通過事件的冒泡。
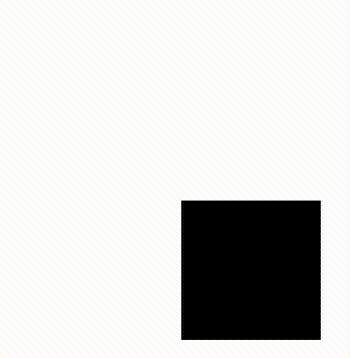
我們簡單改造一下程式碼,給元素新增一個父元素,再新增一個標記元素:
<div class="g-wrap">
<div class="g-flag">FLAG</div>
<div class="g-box" draggable="true"></div>
</div>登入後複製.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
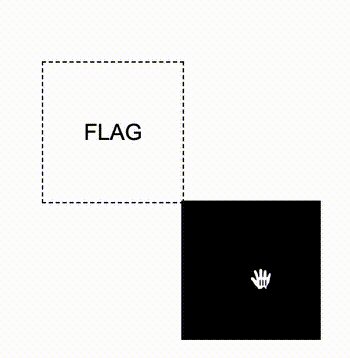
}登入後複製其中,.g-flag 是我們實現的一個觸發器,我們不再通過 hover 元素本身實現元素的移動,而是通過 hover 這個特殊的觸發器來實現元素的移動,這個應該很好理解:

好!最為關鍵的步驟來了!
我們需要通過事件的冒泡,當開始拖拽 .g-box 元素本身的時候,才讓我們的觸發器顯現,並且設定一個極為短暫的停留時間,這樣讓滑鼠放下的一瞬間,觸發元素的復位。
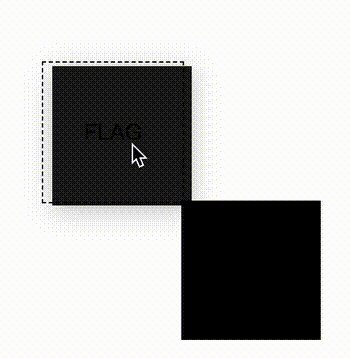
什麼意思呢?看看效果圖:

核心程式碼如下:
<div class="g-wrap">
<div class="g-flag">FLAG</div>
<div class="g-box" draggable="true"></div>
</div>登入後複製.g-wrap {
position: relative;
width: 120px;
height: 120px;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
.g-flag {
position: absolute;
width: 0;
height: 0;
top: -100px;
left: -100px;
transition: 0 0.5s;
}
.g-wrap:active .g-flag {
border: 1px dashed #000;
width: 100px;
height: 100px;
}
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
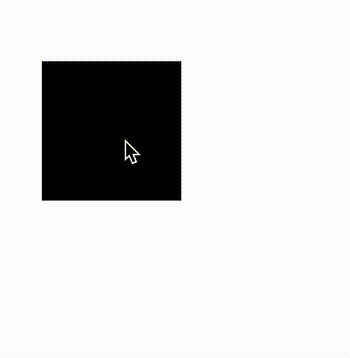
}登入後複製這裡運用到非常核心的一點是,在拖拽 .g-box 元素的過程中,觸發了它的 :active 事件,同時,這個事件還會冒泡到它的父元素 .g-wrap 上。利用事件的冒泡,我們可以讓元素在拖拽的過程中,讓觸發器顯示,並且通過滑鼠釋放後立即觸發了觸發器的 hover 事件,讓元素從位置 A,移動到了位置 B,實在是妙不可言!
最後,我們只需要讓觸發器的位置,與我們希望元素去到的位置,保持一致,即可實現拼圖的原理:

完整的單個元素從 A 點通過拖拽到移動到 B 點的 DEMO,你可以戳這裡:CodePen Demo -- HTML draggable Demo
實現拼字拼圖遊戲
掌握了上述的原理後,上述的拼圖遊戲的就迎刃而解了。感興趣的可以去看看它的原始碼:CSS Only Puzzle game。剩下的大部分工作在於,將完整的圖片切割成不同份數,隨機放置不同到不同的位置。
這裡,藉助同樣的原理,我再給出一個類似的 DEMO,一個簡單的拼字遊戲,給出完整的程式碼:
<p class="source">請把文字擺放到正確的位置:橘皮烏龍</p>
<div class="g-container">
<div class="g-wrap">
<div class="g-flag"></div>
<div class="g-box" draggable="true">橘</div>
</div>
<div class="g-wrap">
<div class="g-flag"></div>
<div class="g-box" draggable="true">皮</div>
</div>
<div class="g-wrap">
<div class="g-flag"></div>
<div class="g-box" draggable="true">烏</div>
</div>
<div class="g-wrap">
<div class="g-flag"></div>
<div class="g-box" draggable="true">龍</div>
</div>
</div>登入後複製.g-container {
display: flex;
width: 400px;
height: 100px;
}
.g-wrap {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px dashed #000;
box-sizing: border-box;
}
.g-flag {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
background: rgba(0, 0, 0, .15);
}
.g-box {
width: 100%;
height: 100%;
background-color: #000;
cursor: grab;
color: #fff;
text-align: center;
line-height: 100px;
font-size: 48px;
}
.g-wrap:active .g-flag {
width: 100%;
height: 100%;
}
@for $i from 1 to 5 {
.g-wrap:nth-child(#{$i}) .g-box {
transform:
rotate(#{random(180)}deg)
translate(#{random(400) - 150}px, #{random(100) + 60}px);
}
}
.g-box {
transition: 99999s 999999s;
}
.g-flag:hover + .g-box {
transform: translate(0, 0);
transition: 0s;
}登入後複製為了方便理解,每次拖拽元素的時候,需要放置的位置都會被高亮,當然,這一點提示效果完全是可以去掉的:

完整的 DEMO,你也可以戳這裡 CodePen Demo -- Pure CSS Spelling game
在上述的程式碼中,我們利用了 SASS 快速實現了不同塊的文字的位置的隨機擺放,增加一定的隨機性。同時,利用 SASS 減少了一些重複性程式碼的工作量。
原文地址:https://www.cnblogs.com/coco1s/p/16615333.html
作者:ChokCoco
更多程式設計相關知識,請存取:!!
以上就是原來利用純CSS也能實現拼圖遊戲!的詳細內容,更多請關注TW511.COM其它相關文章!
