javascript怎麼設定td的bgcolor背景顏色
實現步驟:1、通過id獲得td元素,語法「document.getElementById('id值')」,會返回一個指定td物件;2、利用Style物件的backgroundColor屬性設定td物件的bgcolor背景顏色,語法「指定td物件.style.backgroundColor="顏色值"」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
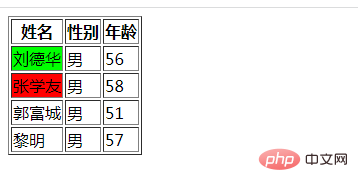
td的bgcolor屬性(背景顏色)
bgcolor 屬性規定單元格的背景顏色。
<table border="1">
<thead>
<tr><th>姓名</th> <th>性別</th> <th> 年齡 </th></tr>
<thead>
<tbody>
<tr><td bgcolor="#00FF00">劉德華</td> <td>男</td> <td> 56 </td></tr>
<tr><td bgcolor="#FF0000">張學友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</tbody>
</table>登入後複製
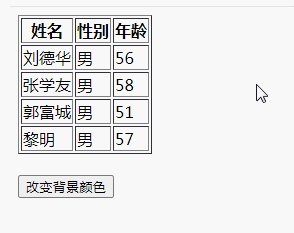
javascript設定td的bgcolor背景顏色
在javascript中,可以利用Style物件的backgroundColor屬性來設定背景顏色。
實現步驟:
步驟1、通過id獲得td元素
document.getElementById('id值')登入後複製返回指定td物件
步驟2:利用Style物件的backgroundColor屬性來設定指定td物件的背景顏色
指定td物件.style.backgroundColor="顏色值"
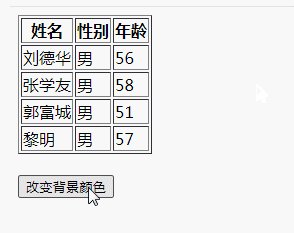
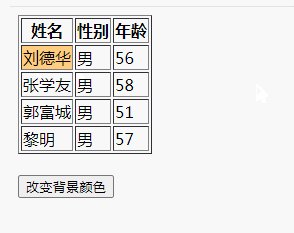
登入後複製實現範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
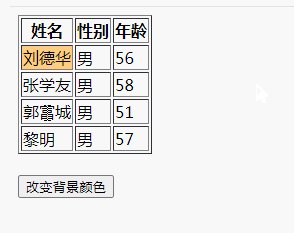
function changeStyle() {
document.getElementById('bg').style.backgroundColor = "#FFCC80";
// document.getElementById('bg').style.backgroundColor="red";
}
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性別</th>
<th> 年齡 </th>
</tr>
<thead>
<tbody>
<tr>
<td id="bg">劉德華</td>
<td>男</td>
<td> 56 </td>
</tr>
<tr>
<td>張學友</td>
<td>男</td>
<td> 58 </td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td> 51 </td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td> 57 </td>
</tr>
</tbody>
</table><br>
<input type="button" onclick="changeStyle()" value="改變背景顏色" />
</body>
</html>登入後複製
說明:顏色值的寫法
1、使用顏色名
規範推薦的顏色名稱
/*名 稱 顏 色 名 稱 顏 色 名 稱 顏 色
black 純黑 silver 淺灰 navy 深藍
blue 淺藍 green 深綠 lime 淺綠
teal 靛青 aqua 天藍 maroon 深紅
red 大紅 purple 深紫 fuchsia 品紅
olive 褐黃 yellow 明黃 gray 深灰
white 殼白*/
登入後複製不建議在網頁中使用顏色名,特別是大規模的使用,避免有些顏色名不被瀏覽器解析,或者不同瀏覽器對顏色的解釋差異。
2、十六進位制顏色
十六進位制符號 #RRGGBB 和 #RGB(比如 #ff0000)。"#" 後跟 6 位或者 3 位十六進位制字元(0-9, A-F)。
這是最常用的取色方法,例如:
#f03
#F03
#ff0033
#FF0033
登入後複製3、RGB,紅-綠-藍(red-green-blue (RGB))
規定顏色值為 rgb 程式碼的顏色,函數格式為 rgb(R,G,B),取值可以是 0-255 的整數或百分比。
rgb(255,0,51)
rgb(255, 0, 51)
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
登入後複製擴充套件:RGBA,紅-綠-藍-阿爾法(RGBa)
RGBA 擴充套件了 RGB 顏色模式,它包含了阿爾法通道,允許設定一個顏色的透明度。a 表示透明度:0=透明;1=不透明。
rgba(255,0,0,0.1) /* 10% 不透明 */
rgba(255,0,0,0.4) /* 40% 不透明 */
rgba(255,0,0,0.7) /* 70% 不透明 */
rgba(255,0,0, 1) /* 不透明,即紅色 */
登入後複製4、HSL,色相-飽和度-明度(Hue-saturation-lightness)
色相(Hue)表示色環(即代表彩虹的一個圓環)的一個角度。
飽和度和明度由百分數來表示。
100% 是滿飽和度,而 0% 是一種灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
hsl(120,100%,25%) /* 深綠色 */
hsl(120,100%,50%) /* 綠色 */
hsl(120,100%,75%) /* 淺綠色 */
登入後複製擴充套件:HSLA,色相-飽和度-明度-阿爾法(HSLa)
HSLa 擴充套件自 HSL 顏色模式,包含了阿爾法通道,可以規定一個顏色的透明度。 a 表示透明度:0=透明;1=不透明。
hsla(240,100%,50%,0.05) /* 5% 不透明 */
hsla(240,100%,50%, 0.4) /* 40% 不透明 */
hsla(240,100%,50%, 0.7) /* 70% 不透明 */
hsla(240,100%,50%, 1) /* 完全不透明 */
登入後複製5、transparent
特殊顏色值,表示透明色。可以直接當做顏色使用。
【相關推薦:、】
以上就是javascript怎麼設定td的bgcolor背景顏色的詳細內容,更多請關注TW511.COM其它相關文章!
