javascript中控制檯是什麼
控制檯是現代瀏覽器中的內建偵錯程式,熟練的Web開發人員會經常使用console.log()在其程式碼中列印訊息和偵錯問題。控制檯(Console)主要是用來顯示網頁載入過程中產生各類資訊;在測試介面時,如果出現Bug問題,一般情況下會在這欄展示,檢視偵錯紀錄檔資訊或者異常錯誤資訊,然後前端開發工程師根據具體問題來偵錯,進行解決問題。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
控制檯是現代瀏覽器中的內建偵錯程式。熟練的Web開發人員會經常使用 console.log() 在其程式碼中列印訊息和偵錯問題。該工具實際上還有很多很有用的功能和技巧,善用之可以極大提高Web開發,網站調優的效率。
可以從執行以下 Web 瀏覽器之一的任何遠端計算機系統輕鬆存取 Web 控制檯:
谷歌瀏覽器
火狐瀏覽器
蘋果瀏覽器
Microsoft Internet Explorer 版本 11
。。。
開發者工具中的控制檯(Console)主要是用來顯示網頁載入過程中產生各類資訊。
當網頁的JS程式碼中使用了console.log()函數時,該函數輸出的紀錄檔資訊會在控制檯中顯示。紀錄檔資訊一般在開發偵錯時啟用,而當正式上線後,一般會將該函數去掉
在測試介面時,如果出現Bug問題,一般情況下會在這欄展示,檢視偵錯紀錄檔資訊或者異常錯誤資訊,然後前端開發工程師根據具體問題來偵錯,進行解決問題。

開啟一個瀏覽器,F12開啟開發者模式,點選console頁籤,並輸入命令(支援補全):
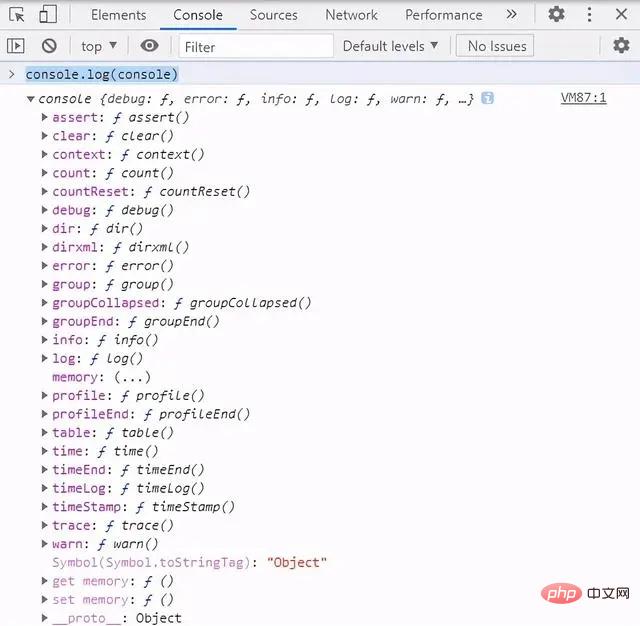
console.log(console)
登入後複製
如上截圖中所示, console 物件提供了大量的方法可供使用,而非我們最常用console.log() 一個函數。
控制檯(Console)的使用
一、顯示資訊命令
其內建一個console物件,提供5種方法,用來顯示資訊。最簡單的方法是 console.log(),可以用來取代 alert() 或 document.write() 。比如,在網頁尾本中使用 console.log("Hello World"),載入時控制檯就會自動顯示如下內容:

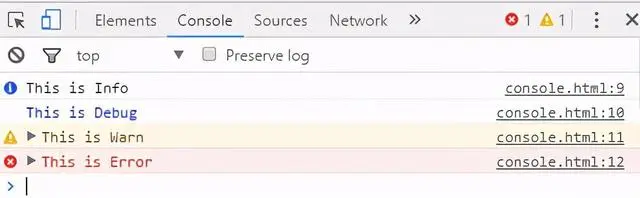
另外,根據資訊的不同性質。console 物件還可以有4種顯示的方法,分別是一般資訊console.info()、除錯資訊console.debug()、警告提示console.warn()、錯誤提示console.error()。比如,在網頁尾本中插入下面四行:
console.info("This is Info"); console.debug("This is Debug"); console.warn("This is Warn"); console.error("This is Error");載入時,控制檯會顯示如下內容:

可以看到,不同性質的資訊前面有不同的圖示,並且每條資訊後面都有超級連結,點選後跳轉到網頁原始碼的相應行。
二、預留位置
console物件上的5種方法,都可以使用printf風格的預留位置。不過,預留位置的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。比如:
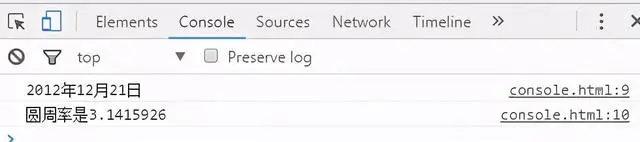
console.log("%d年%d月%d日",2012,12,21);console.log("圓周率是%f",3.1415926);登入後複製
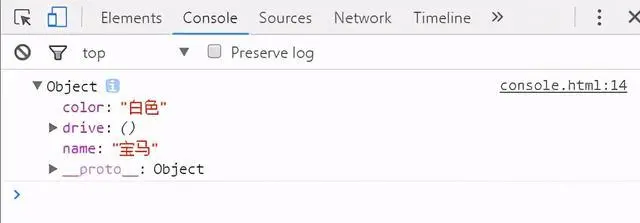
%o 預留位置們可以用來檢視一個物件內部情況。比如,有這樣一個物件:
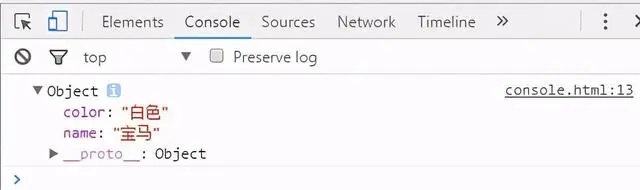
var car = {};car.name = "寶馬";car.color = "白色";然後,對它使用預留位置%o:
console.log("%o",car);登入後複製
三、分組顯示
如果資訊太多,可以分組顯示,用到的方法是 console.group()和console.groupEnd()。
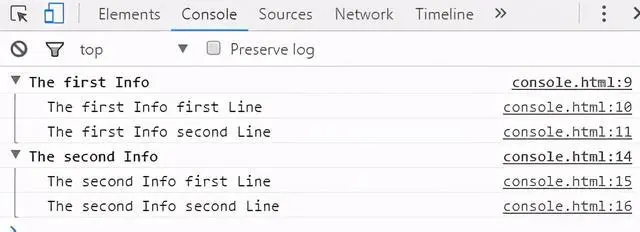
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();登入後複製
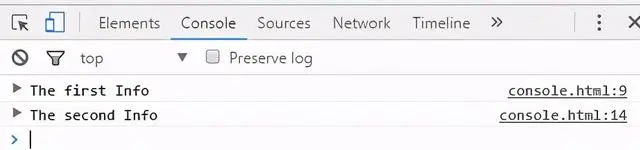
點選組標題,該組資訊會摺疊或展開。

四、console.dir()
console.dir()可以顯示一個物件所有的屬性和方法。比如,現在為第二節的car物件,新增一個drive()方法
car.drive = function(){ alert("The car is working.") };然後,顯示該物件內容:
console.dir(car);登入後複製
五、consol.dirxml()
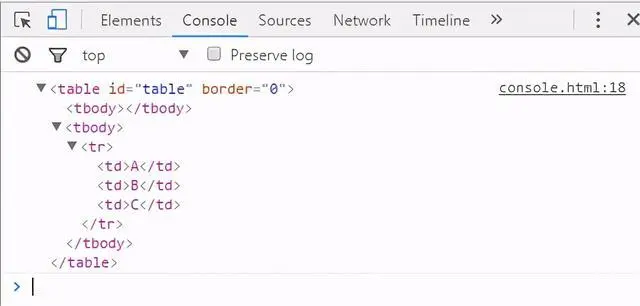
consol.dirxml() 用來顯示網頁的某個節點(node)所包含的html/xml程式碼。比如,先獲取一個表格節點,然後顯示該節點包含的程式碼:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>登入後複製
六、console.assert()
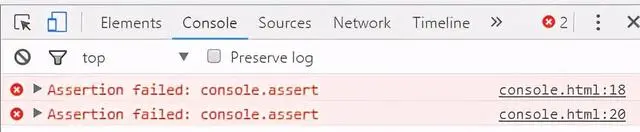
console.assert()用來判斷一個表示式或變數是否為真。如果結果為否,則在控制檯輸出一條相應的資訊,並且丟擲一個異常。比如,下面兩個判斷的結果都為否:
var result = 0;
console.assert(result);
var year = 2017;
console.assert(year == 2016);
登入後複製
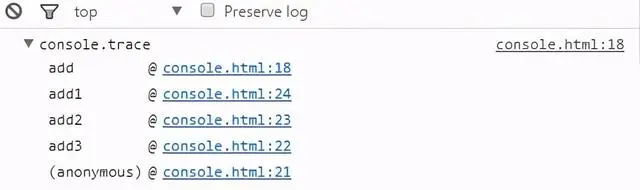
七、console.trace()
console.trace() 用來追蹤函數的呼叫軌跡。比如,有一個加法函數:
function add(a,b){ return a+b;} 如果想知道這個函數是如何被呼叫的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定這個函數的呼叫如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }登入後複製執行後,會顯示add()的呼叫軌跡,從上到下依次為add()、add1()、add2()、add3()。

八、計時功能
console.time() 和 console.timeEnd(),用來顯示程式碼的執行時間。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");登入後複製
九、效能分析
效能分析(Profiler)就是分析程式各個部分的執行時間,找出瓶頸所在,使用方法是 console.profile()。
假定有一個函數Foo(),裡面呼叫了另外兩個函數funcA()和funcB(),其中funcA()呼叫10次,funcB()呼叫1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}登入後複製然後,就可以分析Foo()的執行效能了。
【相關推薦:、】
以上就是javascript中控制檯是什麼的詳細內容,更多請關注TW511.COM其它相關文章!
