深入瞭解JavaScript陣列去重的五種方法

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
【相關推薦:、】
最簡單的方法,ES6的Set去重(最推薦)
這個方法是我日常開發中最喜歡用的方法,因為,他的使用方法是所有去重中最簡單的。而我是一個懶癌患者。
new Set是ES6新推出的一種型別。他和陣列的區別在於,Set型別中的資料不可以有重複的值。當然,陣列的一些方法Set也無法呼叫。
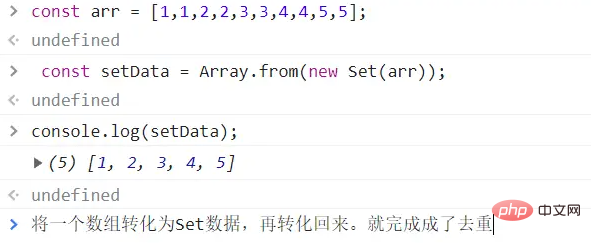
使用方法:其實很簡單,將一個陣列轉化為Set資料,再轉化回來,就完成了去重。
const arr = [1,1,2,2,3,3,4,4,5,5];
const setData = Array.from(new Set(arr));
console.log(setData);登入後複製圖例

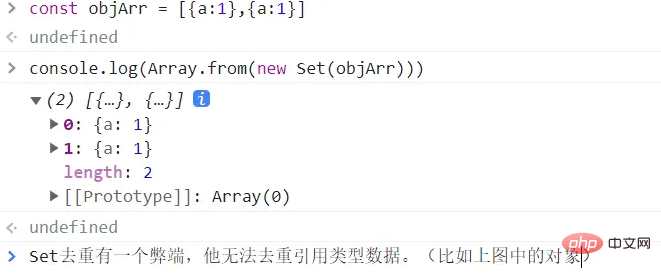
但是Set去重有一個弊端,他無法去重參照型別的資料。比如物件陣列。
圖例:

所以如果您的陣列中都是值型別的資料(比如全string或者全number),那麼使用Set進行去重一定是首選,會為您減少很多的麻煩。
最古老的方法,雙重for迴圈去重
在很早以前,還沒有Set,沒有map,filter的時候,雙重for迴圈幾乎是去重的唯一方式。
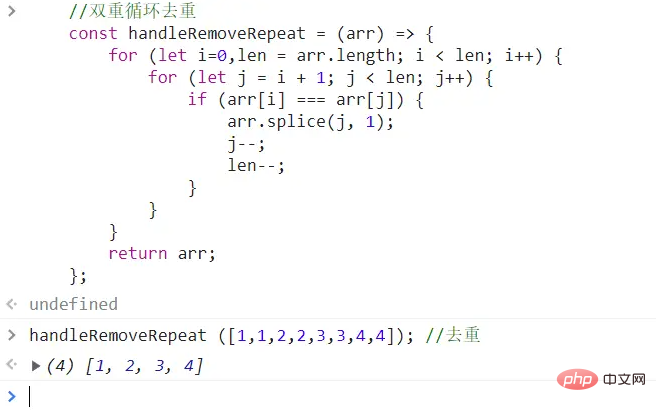
//雙重回圈去重
const handleRemoveRepeat = (arr) => {
for (let i=0,len = arr.length; i < len; i++) {
for (let j = i + 1; j < len; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
len--;
}
}
}
return arr;
};登入後複製圖例:

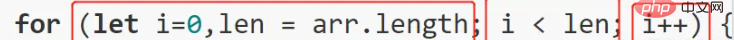
這裡有一個有意思的地方,或許您不太明白,為什麼我的for迴圈的初始表示式中宣告了兩個東西:let i = 0;len = arr.length;
我來給您解答:

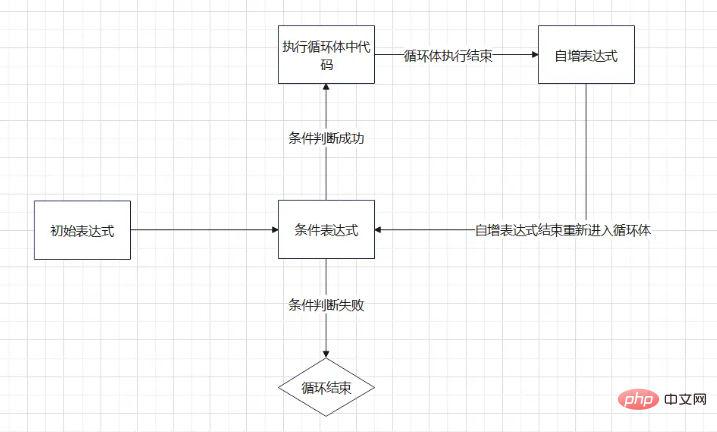
被圈起來的三個表示的是for迴圈的三個表示式,依次分別是:初始表示式,判斷表示式,自增表示式。其中,初始表示式在for迴圈開始的時候會執行一次,以後就不會再執行了,但是判斷表示式和自增表示式會在每一次迴圈的時候都去執行。
如果您不太理解文字表達,沒關係,我畫了張圖。


您或許已經發現,後一個圈中的內容會陷入一個迴圈。
但這和我們一開始len = arr.length有什麼關係呢?
值得注意的是,如果一開始定義,那麼每一次迴圈,都需要走 arr.length,length可是個方法,雖然他的消耗並不大,但在for迴圈中這個消耗會被方法,假設這個迴圈需要回圈10000次呢,length就會被執行10000次。
最雞肋的去重方式,indexOf去重
indexOf還是相對簡單又雞肋。為什麼說他雞肋呢?說難吧,indexOf方法確實比上文的雙重for迴圈簡單。說簡單吧,嘿,他沒Set方法去重來的更簡單。所以雞肋。
//去重
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])
return repeatArr;
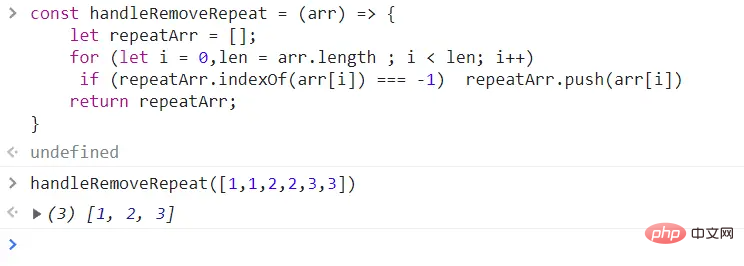
}登入後複製圖例:

同樣的,這個方法也有一個細節點,您或許已經發現了,上文的if和for沒有花括號;是的;for和if都預設對下面一條語句負責。在沒有必要的情況下,不用多加一個{}。
或許您會覺得這不可讀,這就是有意思的地方了,這是一個工具類方法,註定被藏在utils中的一個方法,他無關業務邏輯,並不需要有太大可讀性。
而且,這麼寫還有一個很原因:給人的視覺衝擊會比較大。說點人話就是 -----很裝逼;
一種類似於indexOf的去重方法,includes去重
使用includes的去重方法和indexOf不能說很像,基本上一模一樣。變換的僅僅只是判斷方法。
includes的判斷方法更簡單了。迴圈陣列的每一樣,用新陣列檢測當前陣列中是否包含陣列項,如果不包含,則追加該元素
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (!repeatArr.includes(arr[i])) repeatArr.push(arr[i])
return repeatArr;
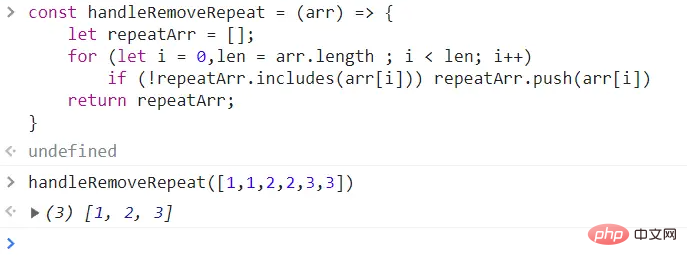
}登入後複製圖例

includes方法在除了去重以外的場景,還是很好用的。
最有趣的去重方法,使用filter去重。
使用filter配合indexOf進行的去重過程,真的可以非常的簡單且富含趣味性。
//去重
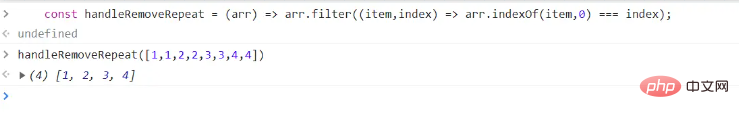
const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
登入後複製是的,沒了,就一行。
圖例

您是否沒有反應過來?乍一看,不知道他是怎麼完成去重的。
小問題,我為您解答疑惑。
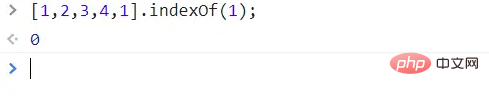
indexOf的特性是返回被查詢的目標中包含的第一個位置的索引

如圖,下標為0和下標為4的位置儲存的都是「1」。但是indexOf()只返回了0。因為indexOf的特性是返回被查詢的目標中包含的第一個位置的索引。
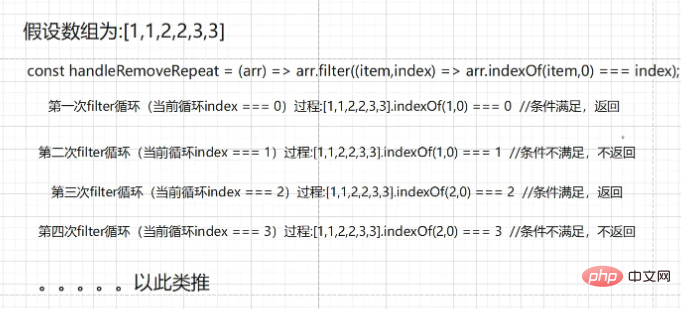
同樣的,我們可以利用這個特性。來完成去重,文字描述恐怕很難表達準確,您可以看看下面的這張圖。

如果要去重物件陣列怎麼辦?
去除物件陣列的方式他並不是很穩定,這不像我們去重值型別資料的陣列,上面的五種方法隨便複製一種,往裡面一呼叫就好了。絕對不會出問題。
但是物件陣列去重,需要有一個去重條件,也就是根據哪個欄位進行去重。
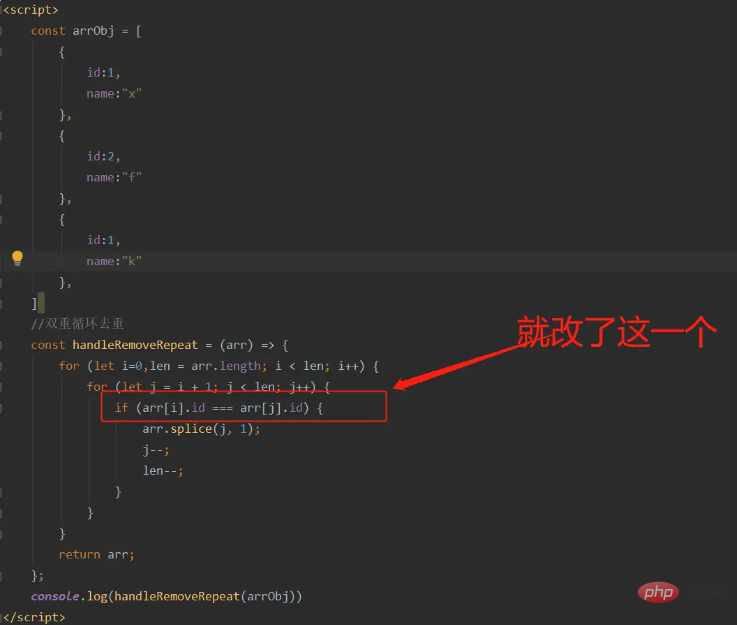
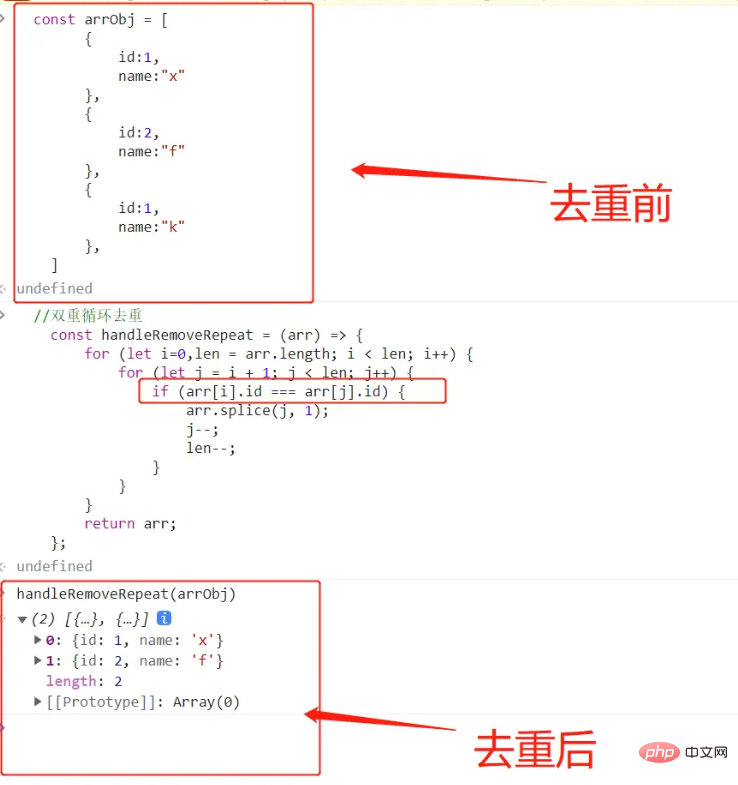
用雙重回圈去重舉個例子:

圖例

如上圖,我們就是拿資料的id作為去重條件的。
像這樣的物件陣列就不能直接提供方法,因為每一個場景下的物件陣列都不一定一樣。我這是根據id去重,萬一其他地方需要根據其他欄位去重呢。
所以,如果您需要去重物件,根據上方的截圖中的程式碼。使用雙重for迴圈的方法,自己自定義一個可以滿足您當前業務需求的去重方法。
【相關推薦:、】
以上就是深入瞭解JavaScript陣列去重的五種方法的詳細內容,更多請關注TW511.COM其它相關文章!