為什麼說javascript是弱型別語言
在弱型別語言中,資料型別可以被忽略,一個變數可以賦不同資料型別的值;而javascript變數在不同的場合可以解釋為不同的型別,它允許變數型別的隱式轉換和強制轉換。在JavaScript中,不必事先宣告變數的資料型別就可以使用變數,這時JavaScript直譯器會根據情況做出他認為正確的判斷。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
靜態語言:我們把在使用之前就需要確認其變數資料型別的稱為靜態語言。
動態語言:我們把在執行過程中需要檢查資料型別的語言稱為動態語言。
通常把偷偷進行型別轉換的操作成為隱式型別轉換:
而支援隱式型別轉換的語言稱為弱型別語言,不支援隱式型別轉換的語言稱為強型別語言。
強型別語言:
強制資料型別定義的語言。也就是說,一旦一個變數被指定了某個資料型別,如果不經過強制轉換,那麼它就永遠是這個資料型別了。舉個例子:如果你定義了一個整型變數a,那麼程式根本不可能將a當作字串型別處理。強型別定義語言是型別安全的語言。
弱型別語言:
資料型別可以被忽略的語言。它與強型別定義語言相反, 一個變數可以賦不同資料型別的值。
弱型別語言允許變數型別的隱式轉換,允許強制型別轉換等,如字串和數值可以自動轉化;而強型別語言一般不允許這麼做。
JavaScript是弱型別語言
JavaScript屬於「寬鬆型別」的程式語言,這意味著JavaScript變數在不同的場合可以解釋為不同的型別。
在JavaScript中,不必事先宣告變數的資料型別就可以使用變數,這時JavaScript直譯器會根據情況做出他認為正確的判斷。如果我們現在變數裡儲存了一個字串,稍後又想把它當做數值使用,這在JavaScript裡是完全可行的,前提是這個字串必須包含像數位的內容。
js弱型別的體現
一般規律是,約束越強越不容易出錯,但編寫程式時也越麻煩。在JavaScript中,因為約束比較弱,所以容易出現這種錯誤:最簡單的例子:
再比如下面這個例子:
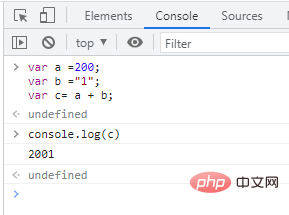
var a =200;
var b ="1";
var c= a + b;
登入後複製你可能期望c是201,但實際上它是"2001",這個錯誤在強型別語言中決不會出現。然而正是因為JavaScript沒有這些約束,所以可以很方便地拼接數位和字串型別。

再比如下面這個例子:
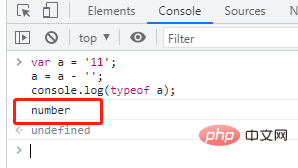
var a = '11';
a = a - '';
console.log(typeof a);// -->number
登入後複製
「-」可以是一元運運算元(取負),也可以是二元(減法運算)
在迴圈語句中(if,while)中,一個Object物件可以隱式的轉換從BOOLEAN值。
var obj = {name:'jack'}
if(obj){
//do more
}登入後複製比較難以發現的是在alert()函數中。
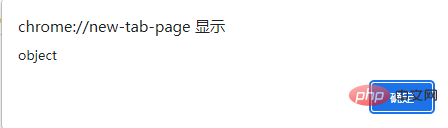
String.prototype.fn = function(){return this};
var a = 'hello';
alert(typeof a.fn()); //-->object
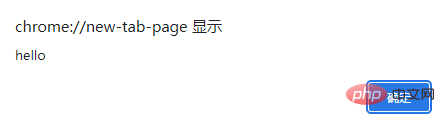
alert(a.fn()); //-->hello登入後複製

我們知道this可以理解成當前類的範例物件,既然是物件那麼typeof a.fn()自然返回是object了。
關鍵是最後的alert(a.fn()),a.fn()返回的明明是物件,但卻隱式的轉換成了字串「hello」顯示。
【相關推薦:、】
以上就是為什麼說javascript是弱型別語言的詳細內容,更多請關注TW511.COM其它相關文章!
