CSS實用小技巧:利用視差實現酷炫互動動效

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本文將介紹利用 CSS 實現捲動視差效果的一個小技巧,並且,利用這個技巧來製作一些有意思的互動特效。【學習視訊分享:、】
關於使用 CSS 實現捲動視差效果,在之前有一篇文章詳細描述過具體方案 - CSS 實現視差效果,感興趣的同學可以先看看這篇文章。
這裡,會運用上這樣一種純 CSS 的視差技巧:
使用 transform: translate3d 實現捲動視差
這裡利用的是 CSS 3D,實現捲動視差效果。
原理就是:
我們給容器設定上
transform-style: preserve-3d和perspective: xpx,那麼處於這個容器的子元素就將位於3D空間中,再給子元素設定不同的
transform: translateZ(),這個時候,不同元素在 3D Z軸方向距離螢幕(我們的眼睛)的距離也就不一樣捲動卷軸,由於子元素設定了不同的
transform: translateZ(),那麼他們捲動的上下距離translateY相對螢幕(我們的眼睛),也是不一樣的,這就達到了捲動視差的效果。
關於
transform-style: preserve-3d以及perspective本文不做過多篇幅展開,預設讀者都有所瞭解,還不是特別清楚的,可以先了解下 CSS 3D。
核心程式碼錶示就是:
<div class="g-container">
<div class="section-one">translateZ(-1)</div>
<div class="section-two">translateZ(-2)</div>
<div class="section-three">translateZ(-3)</div>
</div>html {
height: 100%;
overflow: hidden;
}
body {
perspective: 1px;
transform-style: preserve-3d;
height: 100%;
overflow-y: scroll;
overflow-x: hidden;
}
.g-container {
height: 150%;
.section-one {
transform: translateZ(-1px);
}
.section-two {
transform: translateZ(-2px);
}
.section-three {
transform: translateZ(-3px);
}
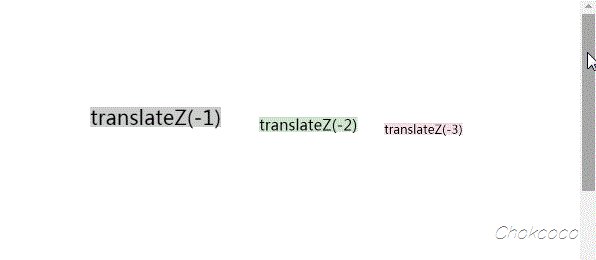
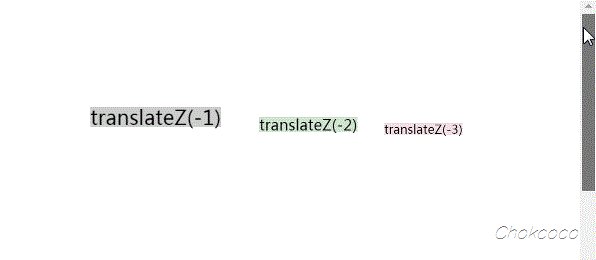
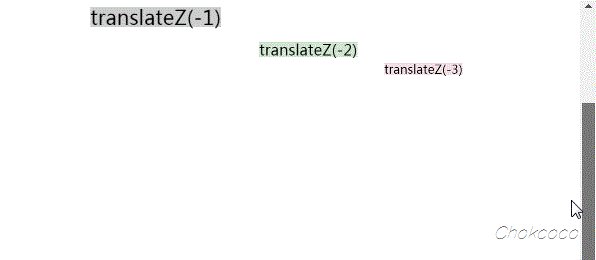
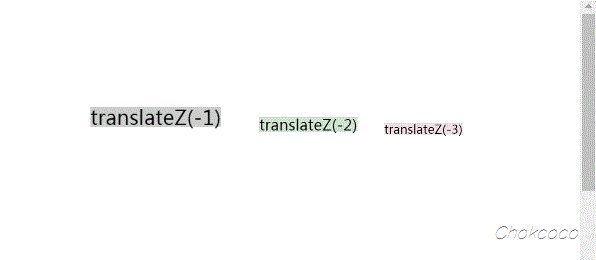
}總結就是父元素設定 transform-style: preserve-3d 和 perspective: 1px,子元素設定不同的 transform: translateZ,捲動卷軸,效果如下:

CodePen Demo -- CSS 3D parallax
很明顯,當捲動卷軸時,不同子元素的位移程度從視覺上看是不一樣的,也就達到了所謂的捲動視差效果。
藉助 CSS 視差實現酷炫互動動效
OK,有了上面的鋪墊,我們來看看這樣兩個有趣的互動效果。由群裡的日服第一切圖仔 wheatup 友情提供。
先來看第一個效果:

效果是一種文字交替在不同高度的層展示,並且在捲動的過程中,會有明顯的 3D 視差效果。
這個效果並不困難,核心就在於:
利用了
transform-style: preserve-3d和perspective構建不同的層次效果,製作視差效果利用元素的
::before,::after構建了 3D 的效果
我們看一個最小化 DEMO:
<div class="g-container">
<div class="g-box"></div>
<div class="g-box"></div>
<div class="g-box"></div>
</div>.g-container {
height: 150vh;
perspective: 600px;
}
.g-box {
width: 200px;
height: 200px;
background: #999;
transform-style: preserve-3d;
&::before,
&::after {
content: "";
position: absolute;
right: 0;
left: 0;
transform-style: preserve-3d;
height: 200px;
background-color: #ccc;
}
&::before {
transform-origin: top center;
top: 0;
transform: rotateX(-90deg);
}
&::after {
transform-origin: bottom center;
bottom: 0;
transform: rotateX(90deg);
}
}捲動 g-container 容器,即可得到一種 3D 效果:

由於還需要視差效果,我們需要給不同的層賦予不同的 translateZ(),我們稍微改造下程式碼,給每個 g-box 中間,再加多一層正常的 div,再給每個 g-box 加上一個 translateZ()。
<div class="g-container">
<div class="g-box"></div>
<div class="g-normal"></div>
<div class="g-box"></div>
<div class="g-normal"></div>
<div class="g-box"></div>
</div>.g-container {
width: 400px;
height: 150vh;
perspective: 800px;
}
.g-normal {
width: 200px;
height: 200px;
background: #666;
transform-style: preserve-3d;
}
.g-box {
width: 200px;
height: 200px;
background: #999;
transform-style: preserve-3d;
transform: translate3d(0, 0, 200px);
&::before,
&::after {
// ... 保持不變
}
}由於
g-box和g-normal的 translateZ 值不同,所以捲動的過程中會出現視差效果由於
g-box的translateZ值為translateZ(200px),兩個偽元素的rotateX為正負90deg,且高度為200px,因此g-box和g-normal剛好可以通過g-box的兩個偽元素銜接起來
最終,效果就是如上所示:

DEMO 的完整程式碼:CodePen Demo - 3D Parallax Scroll
CSS 捲動視差動畫 2
OK,下面第二個捲動視差動畫,也非常的有意思,想看看原版,也是來自於 wheatup 的 CodePen:

CodePen Demo -- 3D Chat Viewer
這裡核心還是藉助了 CSS 3D 的能力,但是由於使用的是捲動觸發動畫效果,並且有一定的從模糊到清晰的漸現效果,因此還是有一定的 JavaScript 程式碼。
感興趣的可以看看上述的原始碼。
本文將嘗試使用 CSS @Property 和 CSS 最新的特性 @scroll-timeline 還原該效果藉助 JavaScript 實現的部分。
當然,首先不管是否需要藉助 JavaScript,核心的 3D 部分使用的都是 CSS。
我們首先需要這樣一個結構:
<div class="g-wrapper">
<div class="g-inner">
<div class="g-item"></div>
<div class="g-item"></div>
// ... 重複 N 個
</div>
</div>.g-wrapper {
width: 100vw;
height: 100vh;
}
.g-inner {
position: relative;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 10px;
}
.g-item {
width: 300px;
height: 100px;
background: #000;
}大概是這個效果:

然後,我們新增一些 CSS 3D 變換:
.g-wrapper {
// ... 與上述程式碼保持一致
perspective: 200px;
transform-style: preserve-3d;
}
.g-inner {
// ... 與上述程式碼保持一致
transform-style: preserve-3d;
transform: translateY(calc(-50% + 100px)) translateZ(0) rotateX(90deg);
transform-origin: bottom center;
}就能得到這樣一種視角的效果:

由於容器 g-inner 進行了一個繞 X 軸的 90deg 翻轉,也就是 rotateX(90deg),所以,我們再給 g-item 一個反向的旋轉,把卡片翻轉回來:
.g-wrapper {
// ... 與上述程式碼保持一致
perspective: 200px;
transform-style: preserve-3d;
}
.g-inner {
// ... 與上述程式碼保持一致
transform-style: preserve-3d;
transform: translateY(calc(-50% + 100px)) translateZ(0) rotateX(90deg);
transform-origin: bottom center;
}
.g-item {
// ... 與上述程式碼保持一致
transform: rotateX(-90deg);
}就能得到這樣一種視角的效果:

此時,我們給容器一個賦予一個 translateZ 的動畫:
.g-inner {
animation: move 10s infinite linear;
}
@keyframes move {
100% {
transform: translateY(calc(-50% + 100px)) translateZ(calc(100vh + 120px)) rotateX(90deg);
}
}這樣,整個動畫的雛形就完成了,通過控制父元素的 perspective 大小和容器的 translateZ,得到了一種不斷向視角面前位移的動畫效果:

CodePen Demo -- CSS 3D Effect Demo
結合 CSS @scroll-timeline,利用 CSS 控制捲動與動畫
那怎麼利用 CSS 再把這個動畫和捲動操作結合起來呢?
在前不久,我介紹過 CSS 的一個重磅特性 來了來了,它終於來了,動畫殺手鐗 @scroll-timeline,利用它可以實現 CSS 動畫與捲動操作的結合,我們利用它改造一下程式碼:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-wrapper">
<div class="g-inner">
<div class="g-item">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
// ... 重複 N 個
</div>
</div>@property --phase {
syntax: '<length>';
inherits: false;
initial-value: 15px;
}
.g-scroll {
width: 100%;
height: 1000vh;
}
.g-wrapper {
position: fixed;
width: 100vw;
height: 100vh;
perspective: 200px;
transform-style: preserve-3d;
}
.g-inner {
position: relative;
height: 100%;
// 省略一些 flex 佈局程式碼,與上文一致
transform-style: preserve-3d;
transform: translateY(calc(-50% + 100px)) translateZ(var(--phase)) rotateX(90deg);
transform-origin: bottom center;
animation-name: move;
animation-duration: 1s;
animation-timeline: box-move;
}
.g-item {
width: 300px;
height: 200px;
color: #fff;
background: #000;
transform: rotateX(-90deg);
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes move {
0% {
--phase: 0;
}
100% {
--phase: calc(100vh + 100px);
}
}這裡相比上述的 DEMO,主要新增了 @scroll-timeline 的程式碼,我們增加了一個超長容器 .g-scroll,並且把它的捲動動作使用 @scroll-timeline box-move {} 規則和 animation-timeline: box-move 繫結了起來,這樣,我們可以使用捲動去觸發 @keyframes move {} CSS 動畫。
效果如下:

在原效果中,還有一些使用 JavaScript 結合捲動距離控制的模糊的變化,這個,我們使用 backdrop-filter: blur() 也可以簡單模擬。我們再簡單新增一層 g-mask:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-wrapper">
<div class="g-mask"></div>
<div class="g-inner">
<div class="g-item">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
// ... 重複 N 個
</div>
</div>// 其他保持一致
.g-mask {
position: fixed;
width: 100vw;
height: 100vh;
backdrop-filter: blur(5px);
transform: translateZ(0);
}這樣,基本就還原了原效果,並且,我們用且僅使用了 CSS:

CodePen Demo -- Pure CSS Scroll Animation 2(Chrome Only && Support ScrollTimeline)
總結一下
當然,本文後一個效果中,使用了非常多目前相容性還非常差的 CSS 屬性,尤其是 @scroll-timeline,仍然處於非常早期的階段,相容性一片紅。但是不妨礙我們學習、感受 CSS 的美好。
要完全讀懂本文,可能有一些前置知識需要了解,根據需要,你可以延伸閱讀下:
好了,本文到此結束,希望對你有幫助
原文地址:https://www.cnblogs.com/coco1s/p/16158555.html
作者:ChokCoco
更多程式設計相關知識,請存取:!!
以上就是CSS實用小技巧:利用視差實現酷炫互動動效的詳細內容,更多請關注TW511.COM其它相關文章!
