【前端必備】16個實用工具/網站分享

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
推薦16個前端必備的實用工具與網站。總結分享一些日常工作中比較實用的軟體和網站,這些網站你平時工作中大概率是會用到的,感覺不錯的話可以點贊收藏
1. GitHub Desktop
對於新手來說,要記住那麼多git命令可能有點困難,建議新手用git視覺化工具,會方便很多

2. 圖片線上壓縮
tinypng 是一個完全免費並且高壓縮率的線上壓縮圖片網站,一般能滿足日常大部分壓縮圖片的需求,如果你需要壓縮大於5M的圖片,可以考慮用 squoosh ,這個網站支援大圖片壓縮和圖片壓縮品質自定義

大圖片壓縮點這裡:squoosh

3. 線上程式碼編輯
很多人可能用的是 codePen 或者 CodeSandbox 等,但是我覺得掘金的碼上掘金也挺好用的,並且登入自己的掘金賬號就能看到,挺方便的

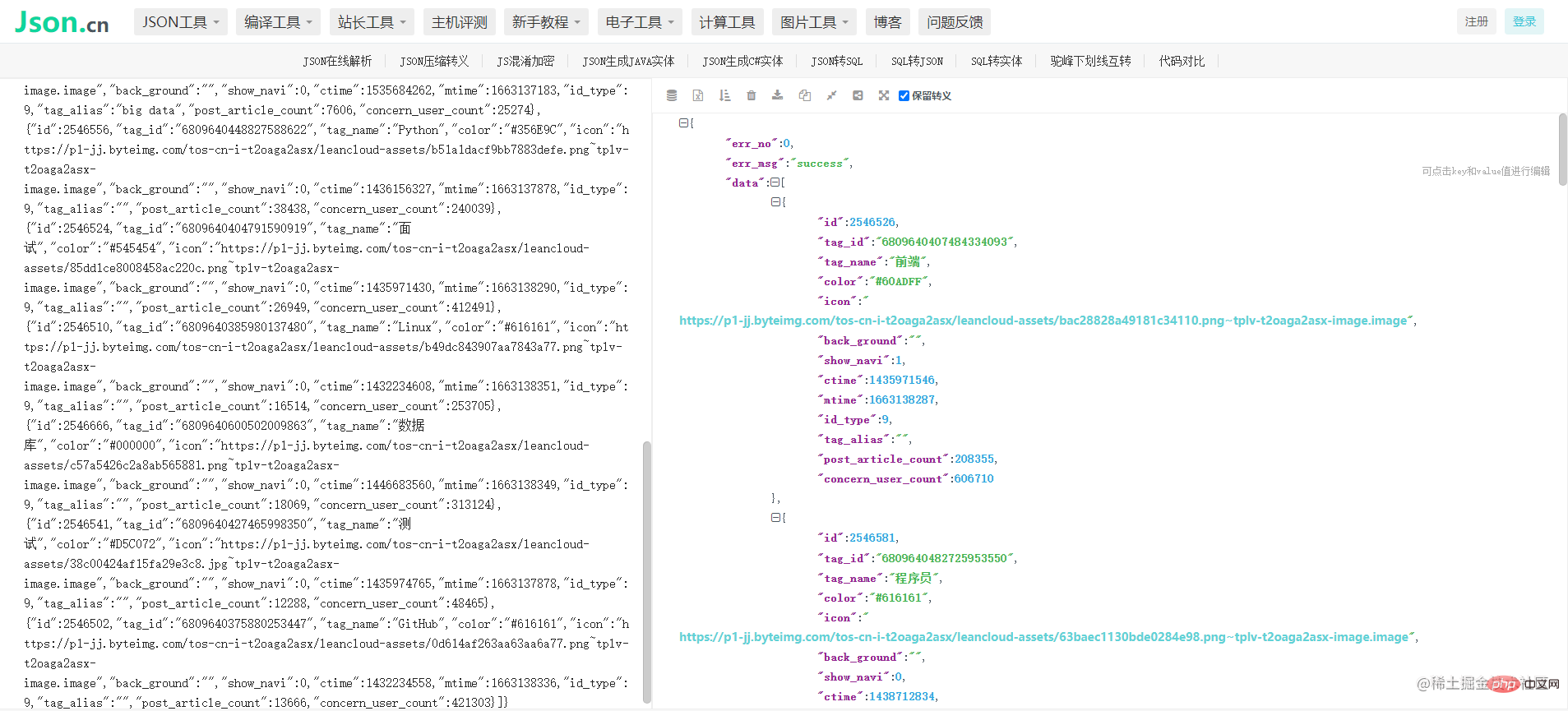
4. JSON格式化
JSON線上格式化的網站有很多,基本上都能滿足我們的需要,用 Json.cn 的原因只是因為他好記,哈哈~

另外還有個前端工具類集合的網站 smalldev 也挺好用的
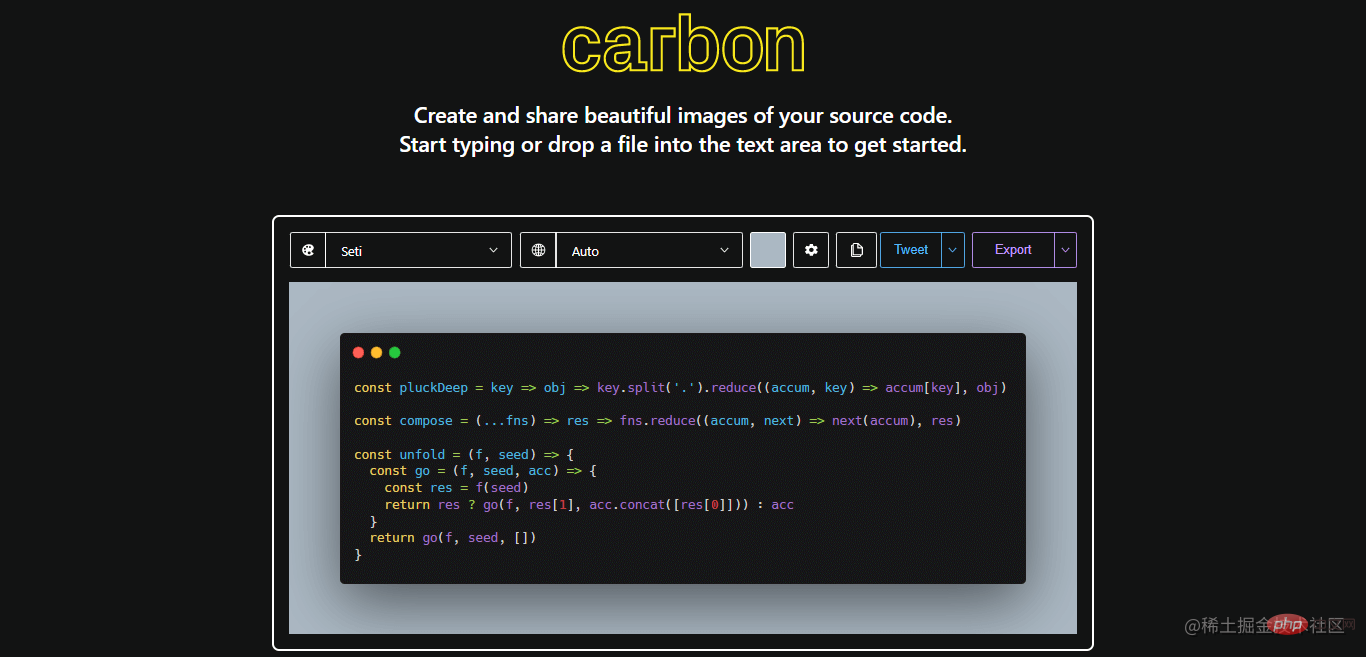
5. 程式碼生成圖片
carbon 可以生成酷炫的程式碼片段,並且支援匯出圖片

如果你不喜歡上面的程式碼風格,也可以用 ray.so ,生成的程式碼圖如下:

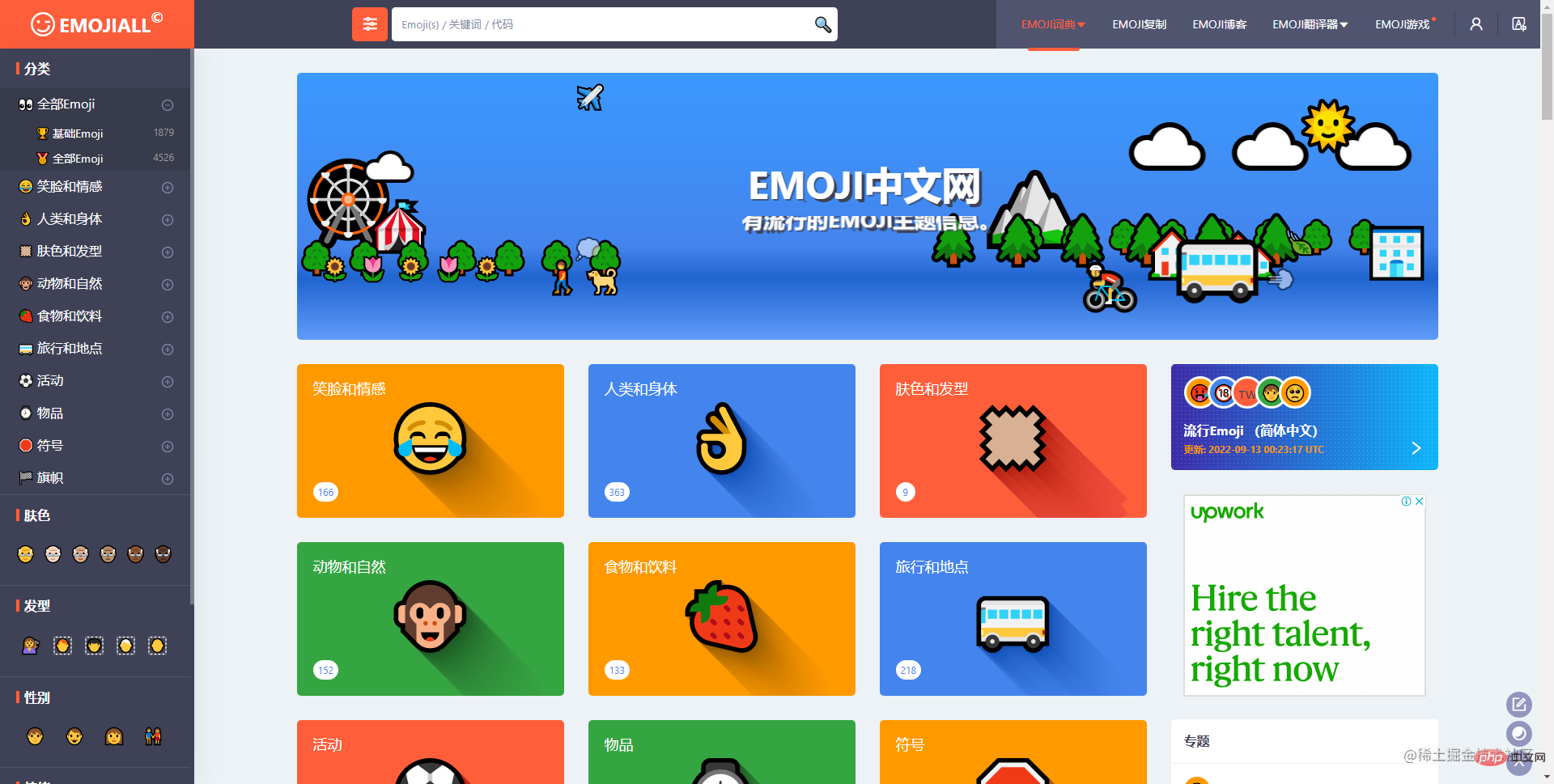
6. 表情符號
這個網站有很多顏文字,並且可以直接cv,國內外很多部落格用的都是這上面的表情符號

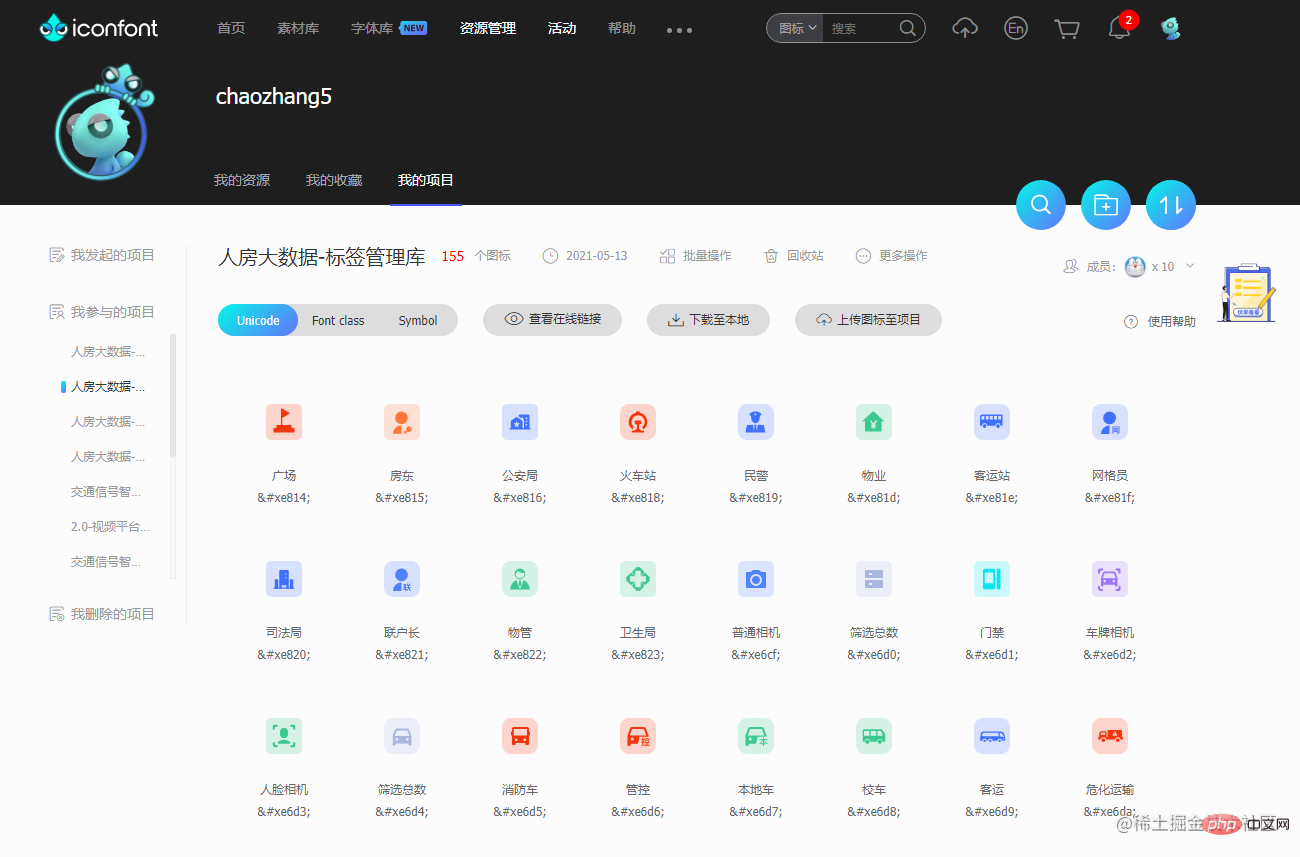
7. 向量圖示-iconfont
阿里阿巴巴推出的字型圖示庫,可以找到大部分的圖示,並且可以結合專案去自定義自己專案的字型圖示庫

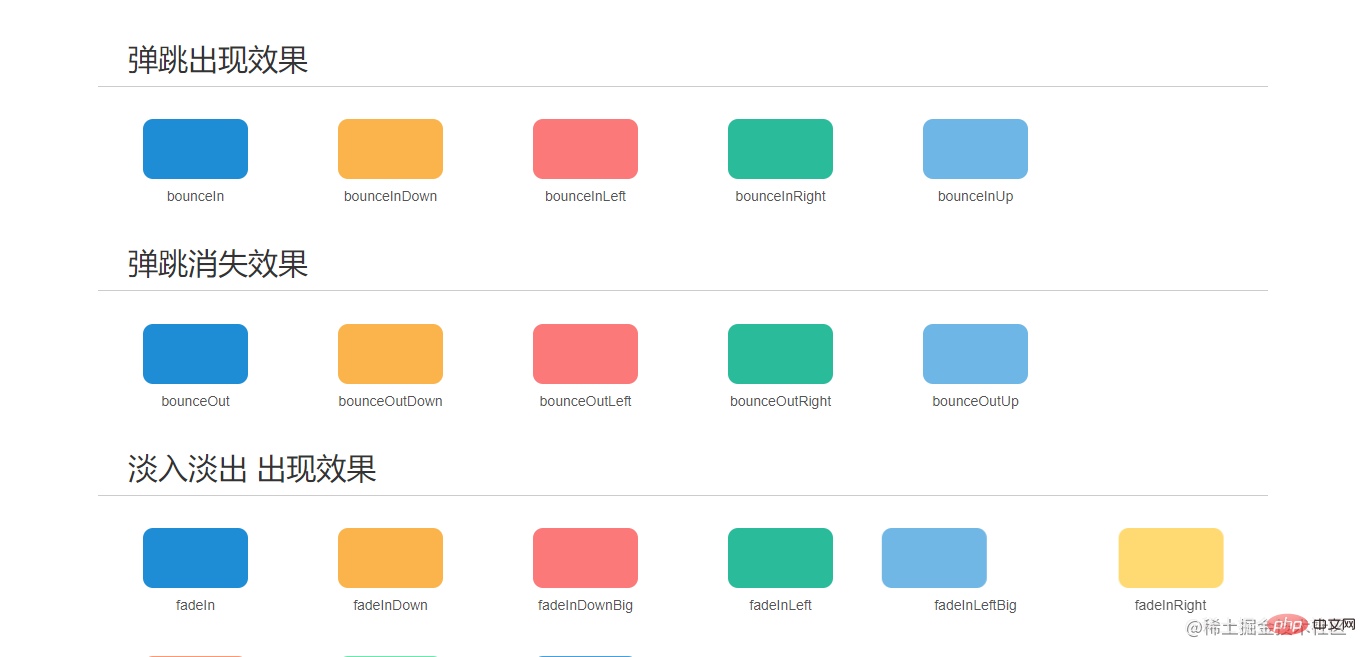
8. css3動畫
我們在日常開發中,會遇到一些css動畫的需求,可是有時候為了一兩個動畫引入一些庫感覺得不償失,css3-animation 包含了一些常見的動畫效果,並且包含片段程式碼,直接cv就可以了


9. 封面模板-canva
我們在寫文章或者有時候要自己製作一些封面圖片,canva上面有很多免費的素材和模板,用起來很方便

10. 高清圖片-UnSplash
國外的一個高清圖片下載網站,裡面有很多的4k高清圖片免費下載,再也不用到處找高清圖片了

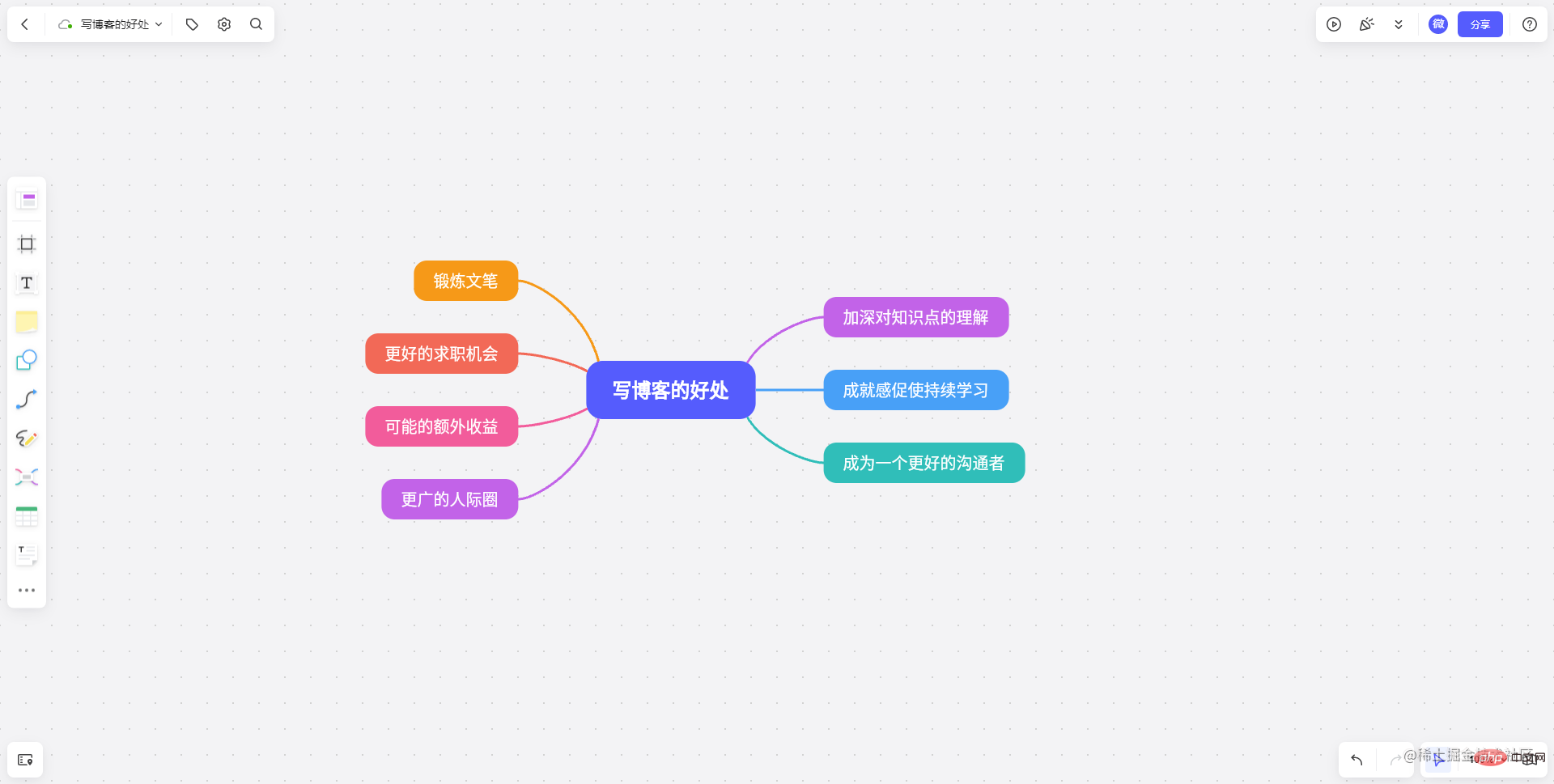
11. 線上畫圖
日常工作中我們要畫一些流程圖或者思維導圖等等,boardmix 個人用起來感覺還不錯,也有人喜歡用ProcessOn等,看個人喜好

12. 快速部署建站
前端有時候需要自己部署一個網站,我們可以自己去買伺服器,也有免費的部署網站,如 surge

13. 線上效能評測
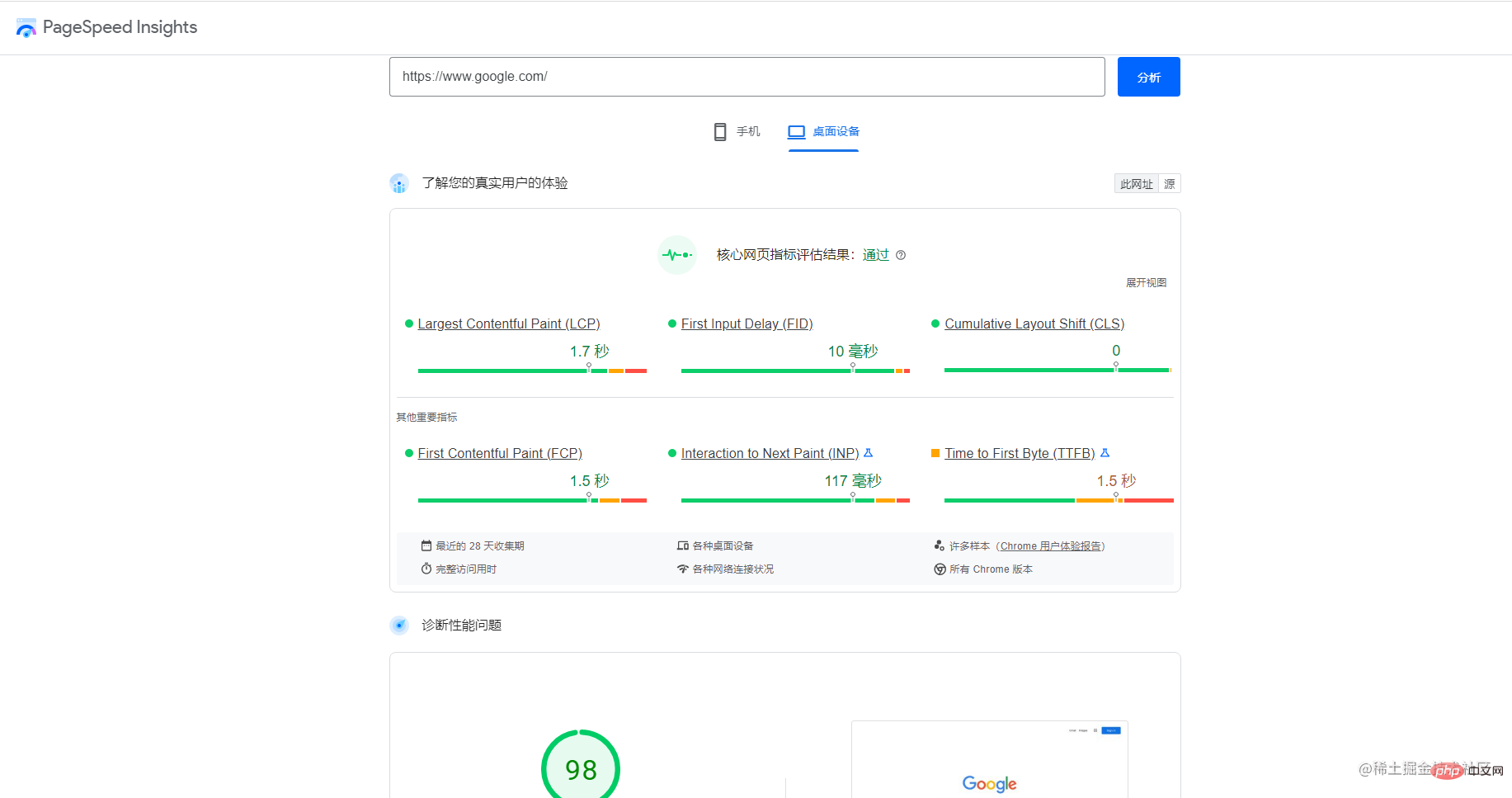
pagespeed 根據各項指標可以得出我們網站的一個綜合評分,讓我們知道我們的網站在那些方面還可以進行優化

14. 多平臺測試
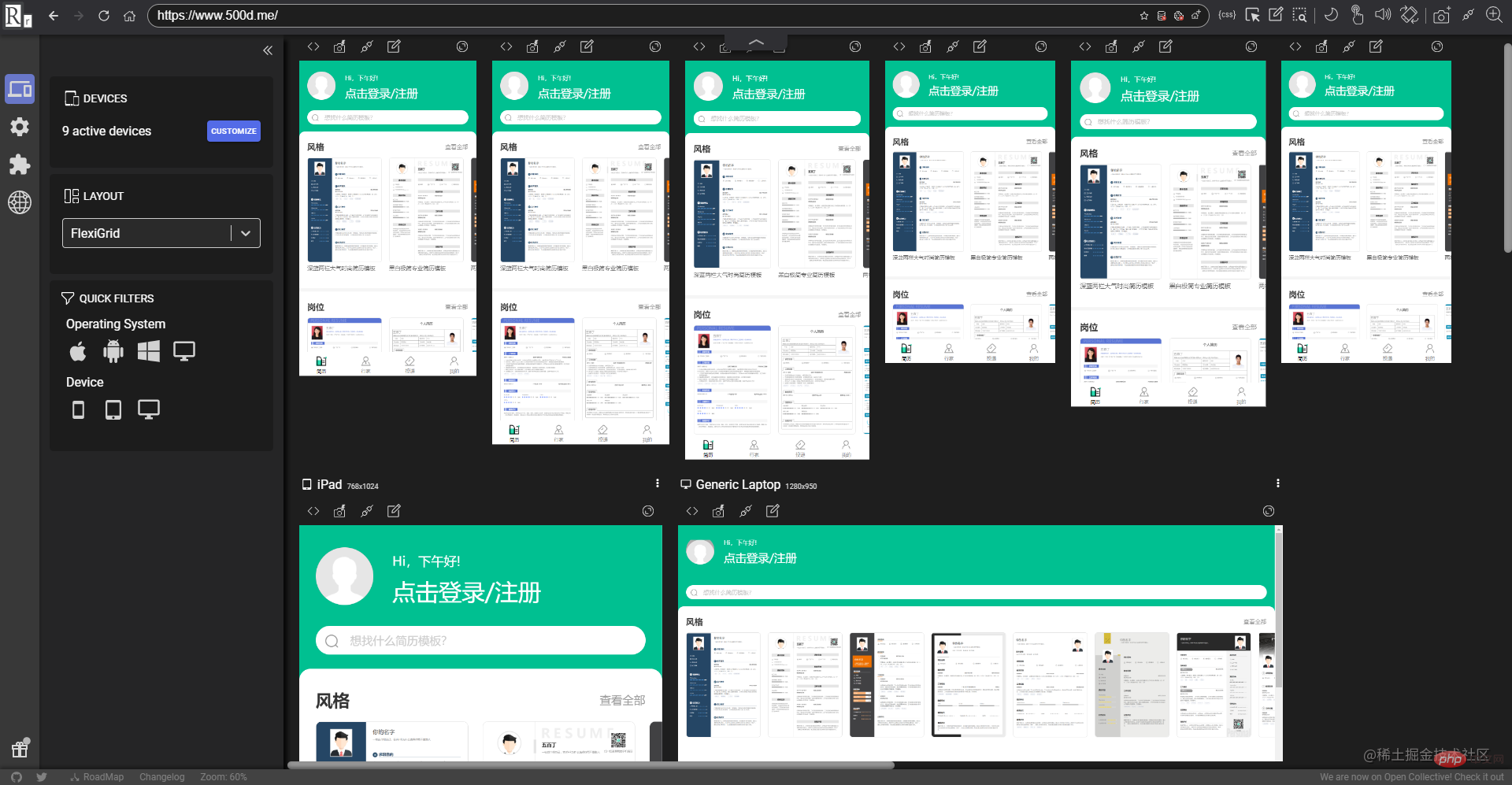
我們的網站經常要在各種裝置下看下效果,可是用手機和瀏覽器去一個個存取截圖又比較麻煩,responsively 這個軟體支援主流手機、PAD、電腦裝置存取您的網站,並可以匯出

15. Chrome擴充套件元件
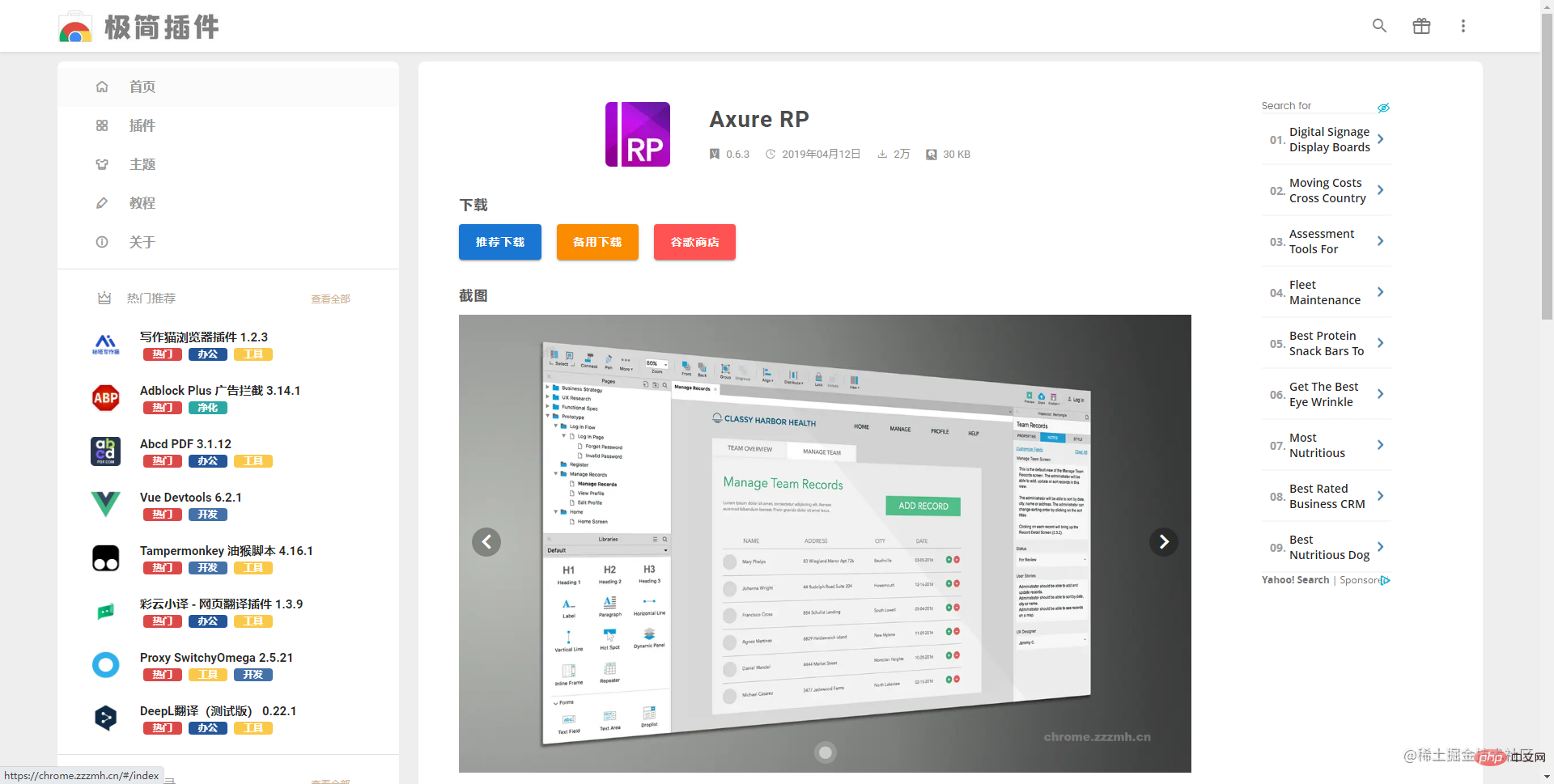
有些同學不能翻牆登入google賬號去Google商店下載擴充套件程式,極簡外掛 可以不翻牆直接下載Google擴充套件程式,而且網站是中文的,感覺很不錯

16. 線上簡歷
簡歷這個東西找工作大家都是要用到的,網上也有很多免費的簡歷模板網站,個人推薦這個500丁網站,上面有很多好看的簡歷模板,很方便
ps:這個網站是收費的,不過永久會員39.9還行,不用擔心過期,畢竟用到不止一次(如果實在不想花39.9,可以找我要下哈~)

上面就是和大家分享的平時日常工作中比較實用的一些工具和網站,如果感覺對你有用的話可以收藏一下。
【相關推薦:】
以上就是【前端必備】16個實用工具/網站分享的詳細內容,更多請關注TW511.COM其它相關文章!
