微信小程式開發之宿主環境詳解

程式設計師必備介面測試偵錯工具:
【相關學習推薦:】
小程式的宿主環境
手機微信是小程式的宿主環境,小程式藉助宿主環境提供的能力,可以實現許多普通網頁不能完成的功能。例如:小程式呼叫微信提供的API實現掃碼,支付等功能。

小程式的宿主環境包含的內容:
通訊模型
執行機制
元件
API
通訊模型
1.通訊的主體
小程式中通訊的主體是渲染層和邏輯層,其中:
WXML 模板和 WXSS 樣式工作在渲染層
JS 指令碼工作在邏輯層
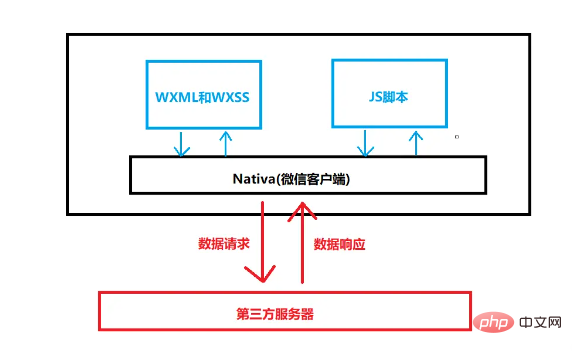
2.小程式的通訊模型
小程式的通訊模型分為兩部分:

渲染層和邏輯層之間的通訊
邏輯層和第三方伺服器之間的通訊
兩者都通過微信使用者端進行轉發
執行機制
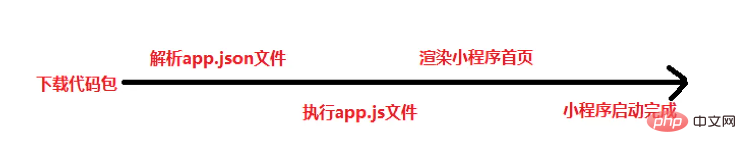
1.小程式的啟動過程
把小程式的程式碼包下載到本地
解析 app.json 全域性組態檔
執行 app.js 小程式入口檔案,呼叫 App() 建立小程式範例
渲染小程式首頁
小程式啟動完成

2.頁面渲染的過程
載入解析頁面的 .json 組態檔
載入頁面的 .wxml 模板和 .wxss 樣式
執行頁面的 .js 檔案,呼叫 Page() 建立頁面範例
頁面渲染完成
元件
1.小程式中元件的分類:
小程式中的元件也是由宿主環境提供的,開發者可以基於元件快速搭建出漂亮的頁面結構。官方把小程式的元件分為了 9 大類,分別是:
檢視容器
基礎內容
表單元件
導航元件
體元件
map 地圖元件
canvas 畫布元件
開放能力
無障礙存取
2. 常用的檢視容器類元件
view
普通檢視區域
類似於 HTML 中的 div,是一個塊級元素
常用來實現頁面的佈局效果
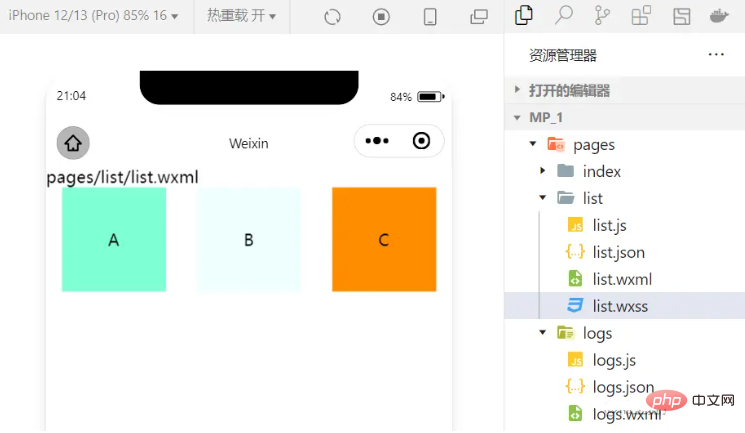
例如:使用flex實現橫向佈局。
wxml程式碼:
<view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>
wxss程式碼:
.container1 view{
width:100px;
height:100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aquamarine;
}
.container1 view:nth-child(2){
background-color: azure;
}
.container1 view:nth-child(3){
background-color: darkorange;
}
.container1 {
display: flex;
justify-content: space-around;
}實現效果:

scroll-view
可捲動的檢視區域
常用來實現捲動列表效果
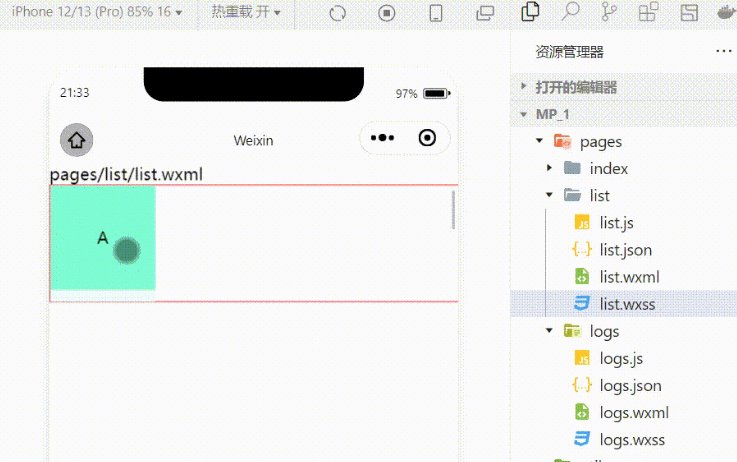
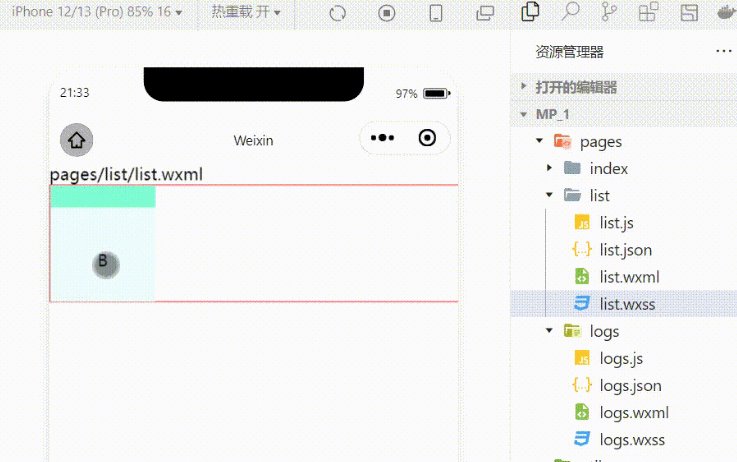
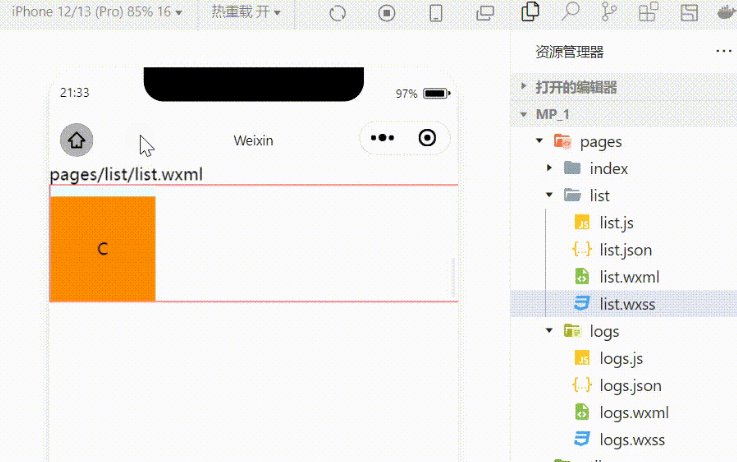
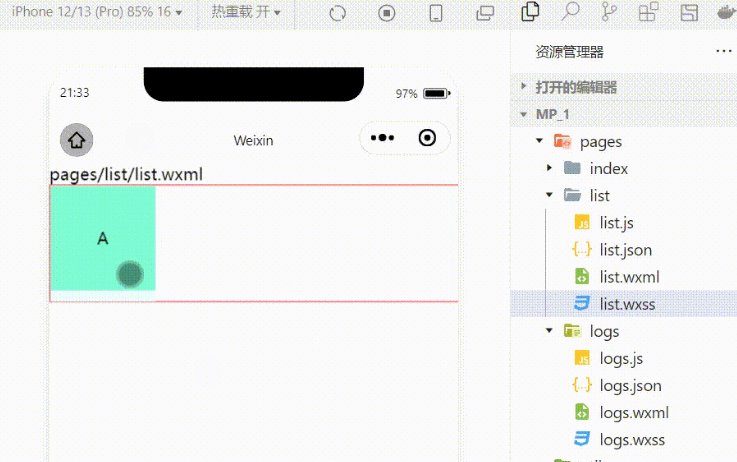
利用scroll-view實現上下捲動的效果
wxml程式碼:
<scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view>
修改的wxss程式碼:
.container1 {
border:1px solid red;
height:110px;
/*使用scroll-view時設定固定的高度*/實現效果:

swiper 和 swiper-item
輪播圖容器元件 和 輪播圖 item 元件
利用這兩個元件可以實現輪播圖效果:
wxml程式碼:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="1000" circular> <swiper-item> <view class="item">A</view> </swiper-item> <swiper-item> <view class="item">B</view> </swiper-item> <swiper-item> <view class="item">C</view> </swiper-item> </swiper>
wxss程式碼:
.swiper-container{
height:150px;
}
.item{
height:100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: aquamarine;
}
swiper-item:nth-child(2) .item{
background-color: azure;
}
swiper-item:nth-child(3) .item{
background-color: darkorange;
}實現效果:

3.常用的基礎內容元件
text
文字元件
類似於 HTML 中的 span 標籤,是一個行內元素
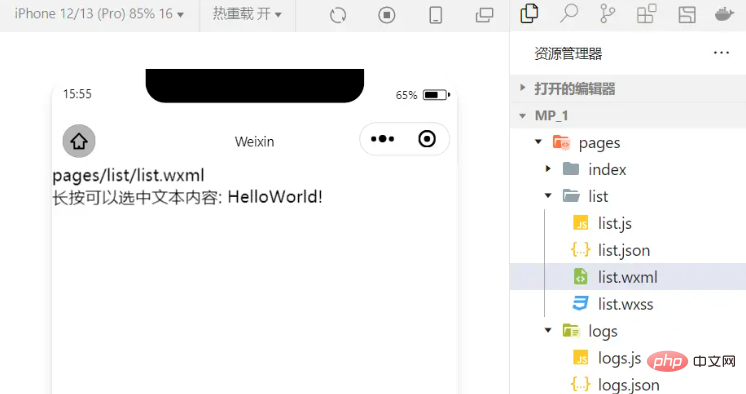
實現長按選中文字內容的效果
<view> 長按可以選中文字內容: <text user-select>HelloWorld!</text> </view>

rich-text
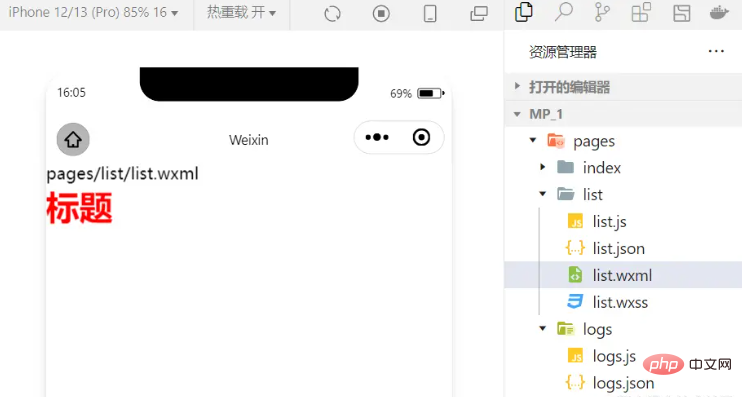
富文字元件支援把 HTML 字串渲染為 WXML 結構
把 HTML 字串渲染為對應的 UI 結構
<rich-text nodes="<h1 style='color:red'>標題</h1>"> </rich-text>

4.其他常用元件
button
按鈕元件
功能比 HTML 中的 button 按鈕豐富
通過 open-type 屬性可以呼叫微信提供的各種功能(客服、轉發、獲取使用者授權、獲取使用者資訊等)
image
圖片元件
image 元件預設寬度約 300px、高度約 240px
navigator
頁面導航元件
類似於 HTML 中的 a 連結,實現頁面的跳轉
5.API
小程式中的 API 是由宿主環境提供的,通過這些豐富的小程式 API,開發者可以方便的呼叫微信提供的能力,例如:實現支付,掃碼等功能。
小程式 API 的 3 大分類:
事件監聽 API
特點:以 on 開頭,用來監聽某些事件的觸發
舉例:wx.onWindowResize(function callback) 監聽視窗尺寸變化的事件
同步 API
特點1:以 Sync 結尾的 API 都是同步 API
特點2:同步 API 的執行結果,可以通過函數返回值直接獲取,如果執行出錯會丟擲異常
舉例:wx.setStorageSync('key', 'value') 向本地儲存中寫入內容
非同步 API
特點:類似於 jQuery 中的 $.ajax(options) 函數,需要通過 success、fail、complete 接收呼叫的結果
舉例:wx.request() 發起網路資料請求,通過 success 回撥函數接收資料
【相關學習推薦:】
以上就是微信小程式開發之宿主環境詳解的詳細內容,更多請關注TW511.COM其它相關文章!
