技巧分享:優雅的獲取 package.json 檔案

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
日常開發中我們都知道package.json是對專案或者模組包的描述,裡面包含許多元資訊,那麼應該如何讀取package.json獲取裡面的資訊呢?發揮作用的就是咱們今天的主角——read-pkg,關鍵原始碼只有30行左右,接下來就一起細看一下實現,也算是為後續開發自己的工具包奠定基礎!【相關教學推薦:】
收穫清單
- 偵錯原始碼
- 優雅的獲取package.json
- 規範包後設資料
- import.meta.url的應用
學前準備
下載原始碼
git clone https://github.com/sindresorhus/read-pkg.git
cd read-pkg&&yarn
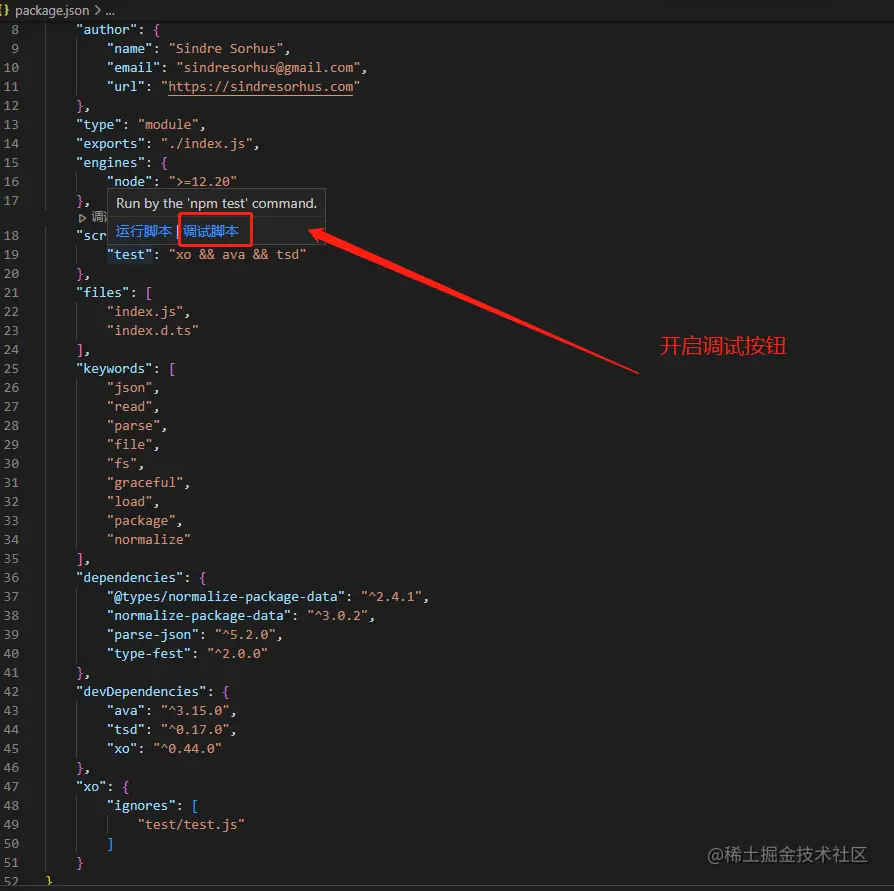
登入後複製一般原始碼學習先看README.md和package.json,readme教用法,package.json則會註明命令,一般我們偵錯也是從package.json的script入手,甩個截圖:

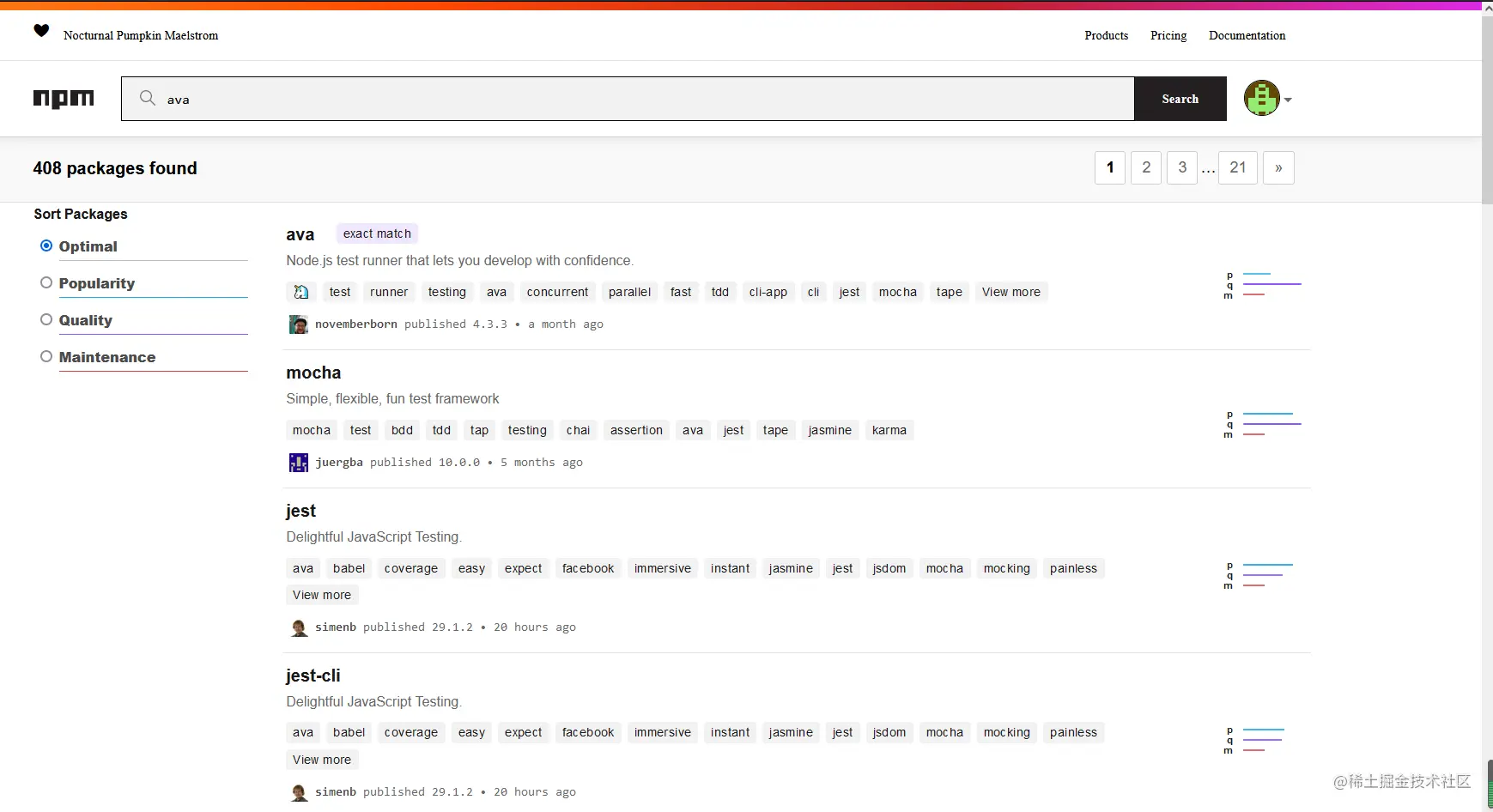
這命令第一次見可能不知道它想表達啥,再往下看devDependencies就可以知道三個命令分別對應三個包,不知道包乾嘛的?自行百度去,一般包的用法都能在npm上搜到

node.js測試包

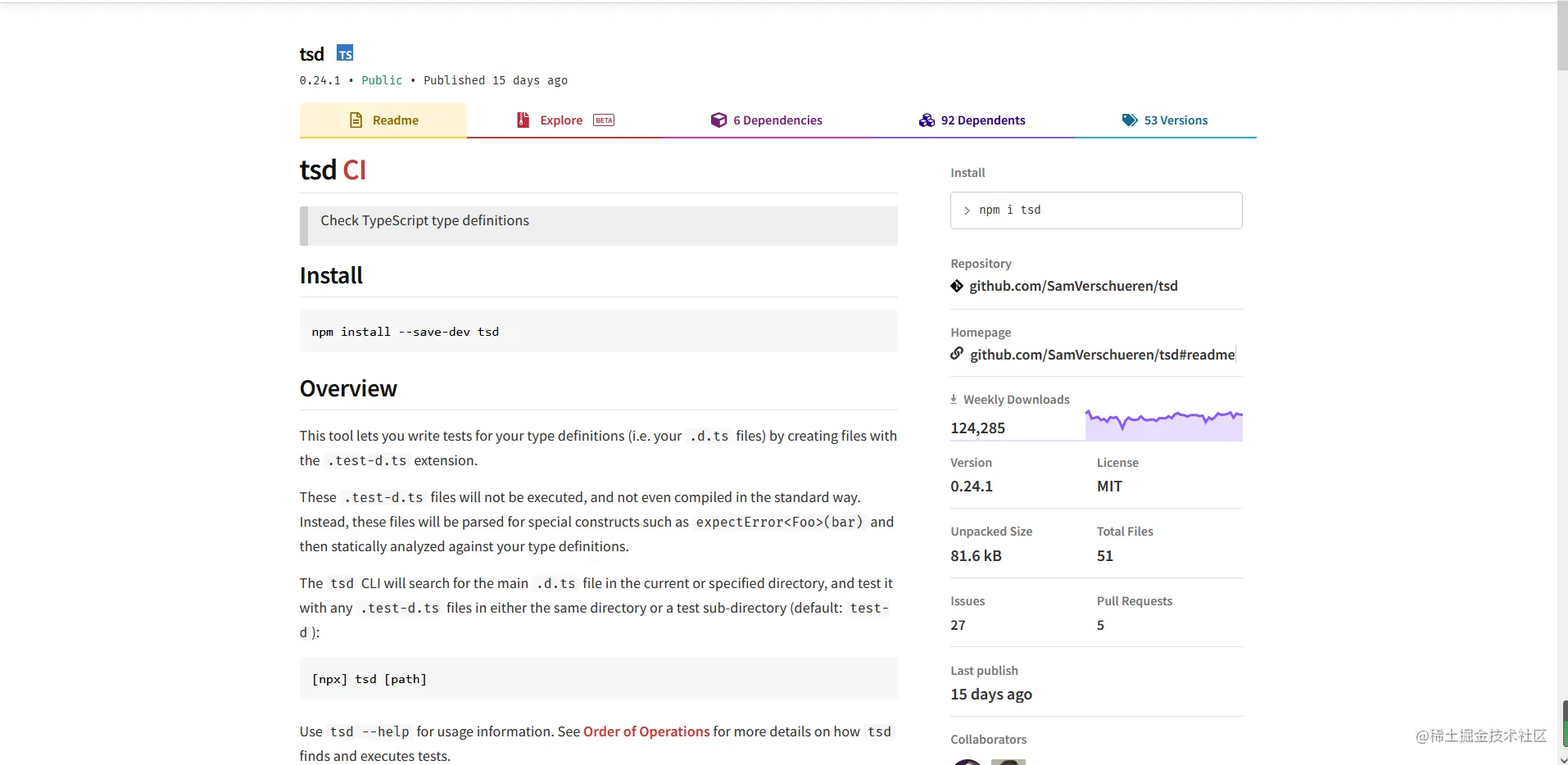
檢測ts型別

(ESLint包裝器),具有很好的預設值

原始碼偵錯分析
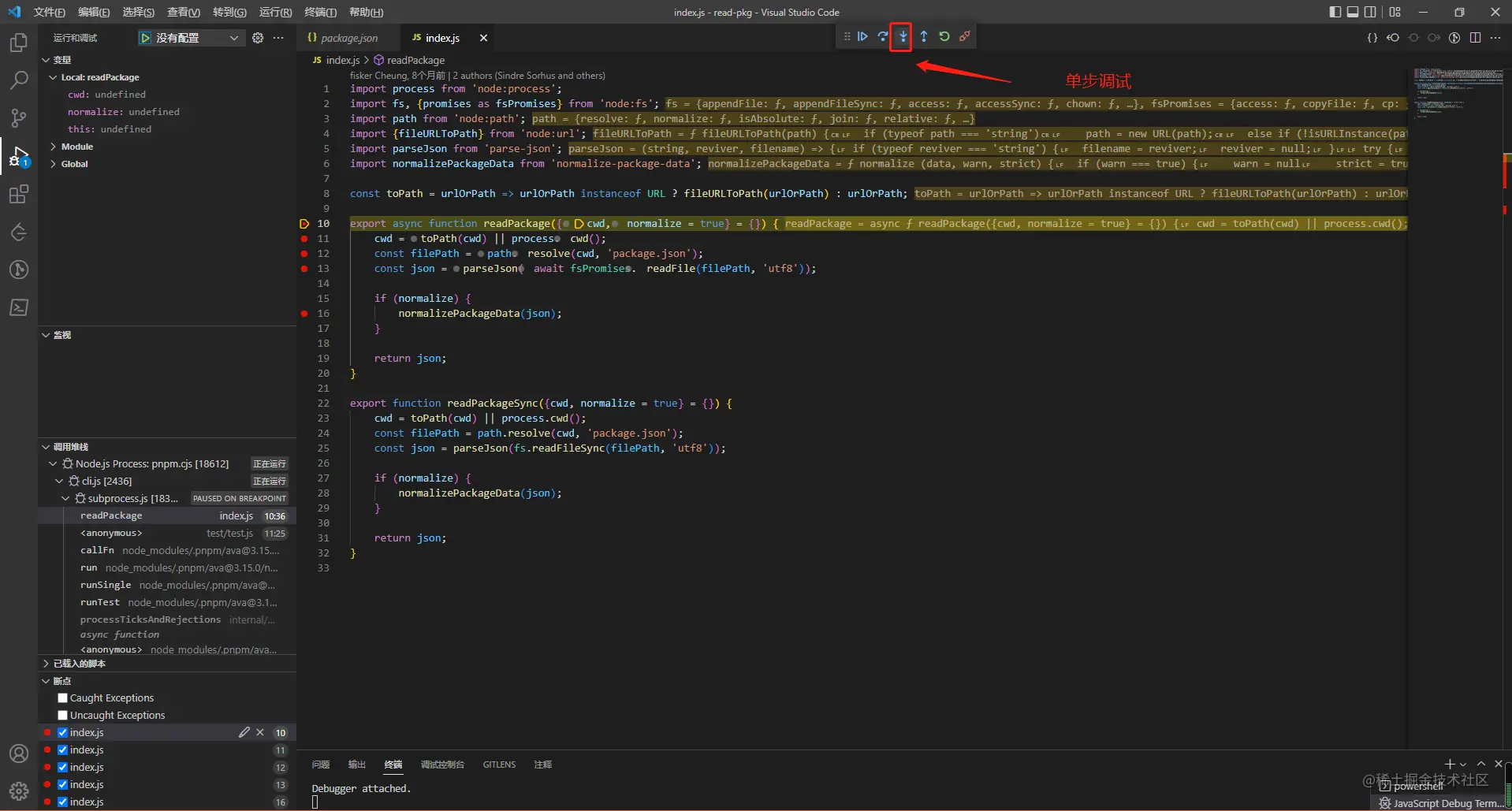
提前在入口檔案打好斷點,然後點package.json的script中的偵錯指令碼按鈕開啟偵錯,如果沒有這個按鈕,則可能需要更新vscode。

原始碼結構分析
- 引入依賴
// node程序
import process from 'node:process';
// fs檔案模組
import fs, {promises as fsPromises} from 'node:fs';
// path 路徑模組
import path from 'node:path';
// url模組
import {fileURLToPath} from 'node:url';
// 解析json,並且會伴隨有用的報錯,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 規範化包後設資料 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';登入後複製- 將url轉化為檔案路徑
// fileURLToPath將url轉化為檔案路徑
const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
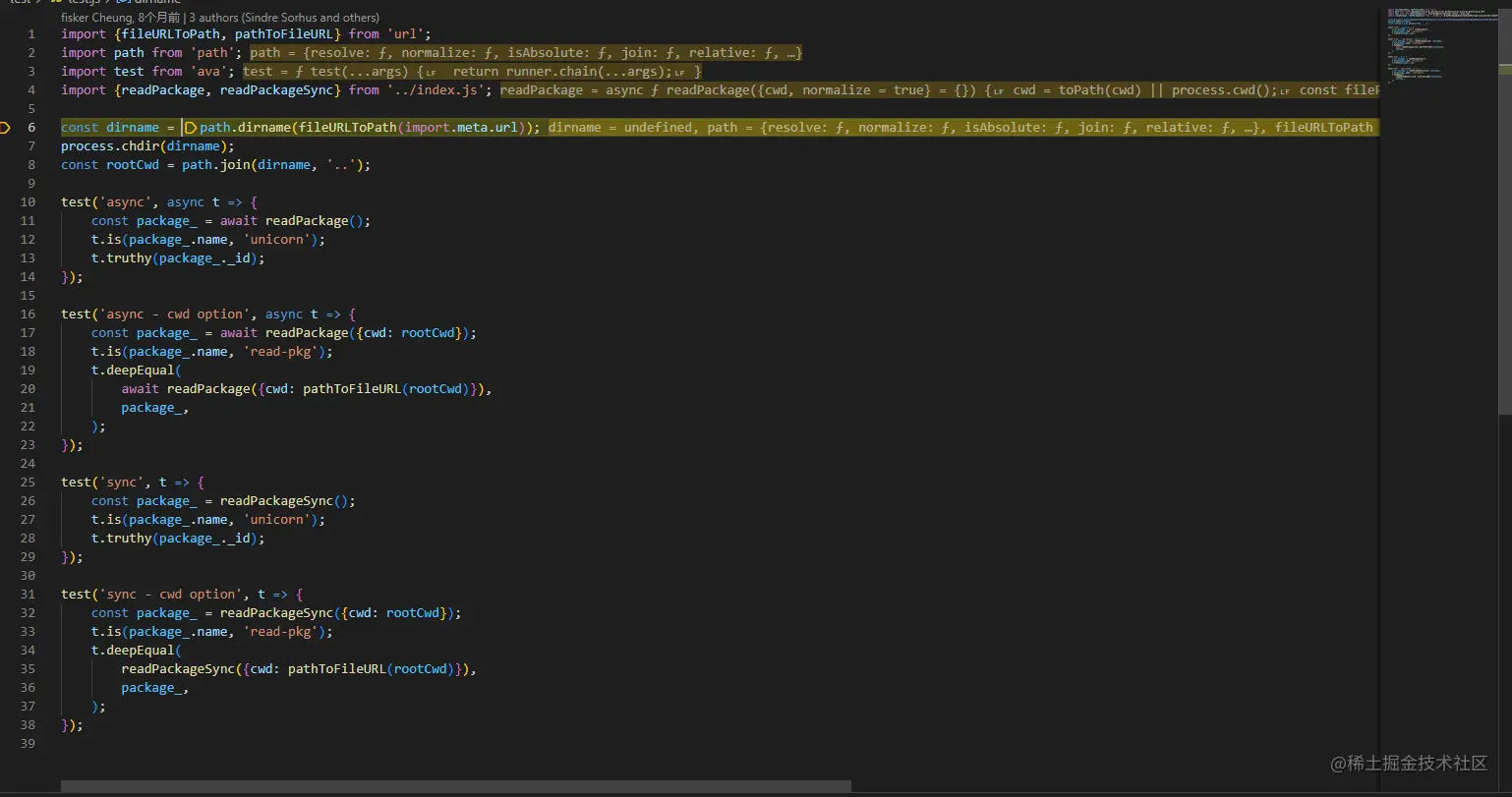
登入後複製隨著偵錯來到了test檔案,有幾個概念在很多原始碼中都會看到,因此值得我們關注一下,下面分別解析:

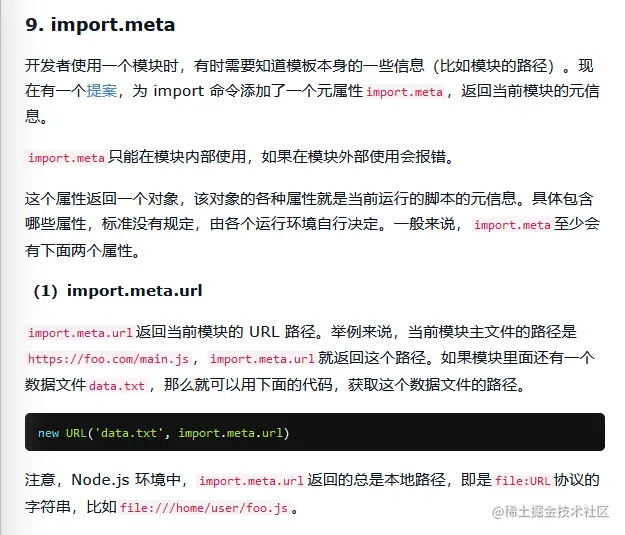
import.meta.url
主要是應用於__filename和__dirname在ES模組不可用

path.dirname
用於獲取指定路徑的目錄名稱
fileURLToPath(import.meta.url)
提取路徑
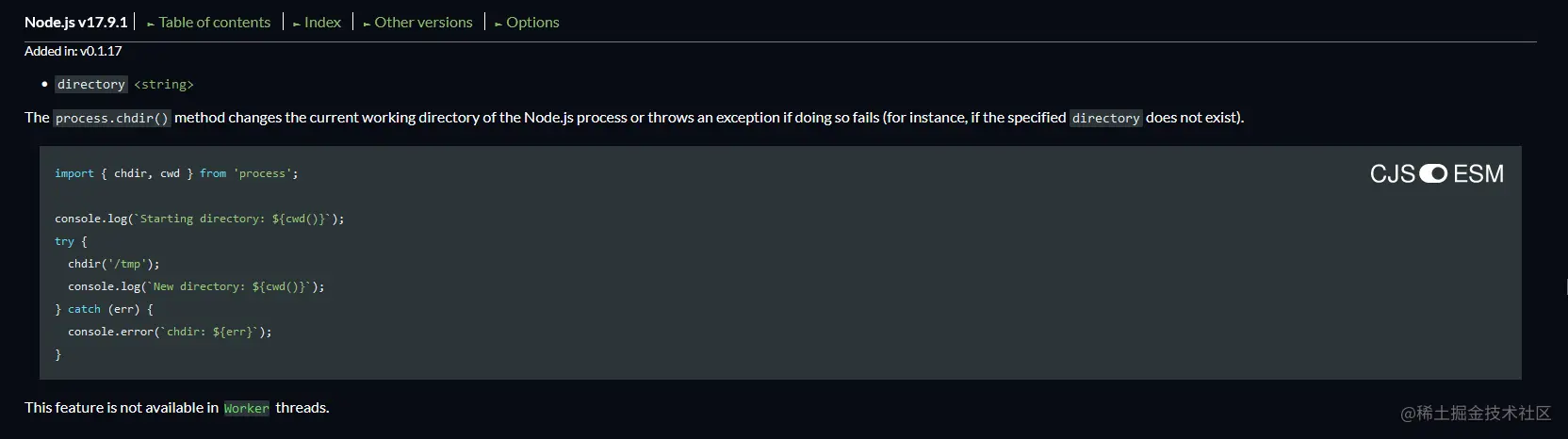
process.chdir
更改Node.js程序的當前工作目錄,或者在執行失敗時丟擲異常(例如,如果指定的目錄不存在)。

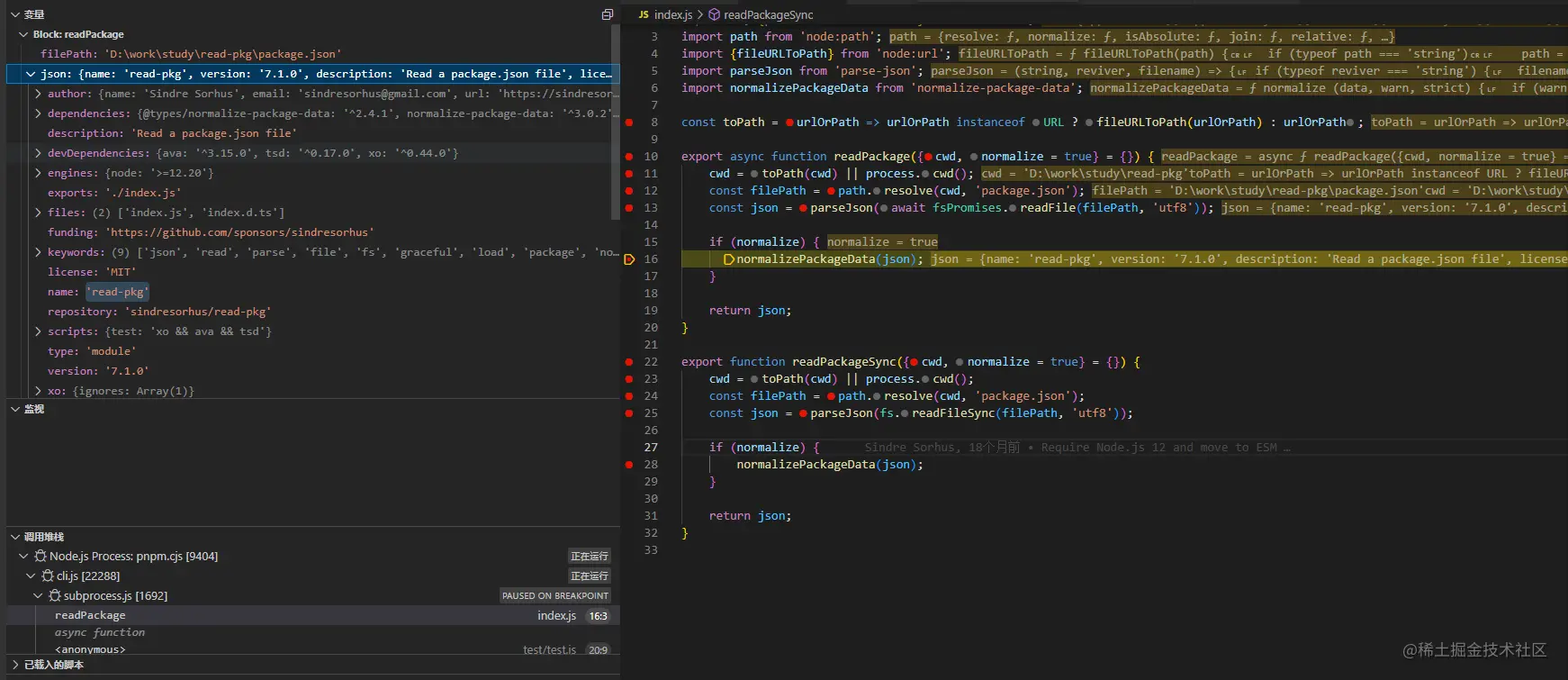
- readPackage方法(非同步讀取)
export async function readPackage({cwd, normalize = true} = {}) {
// 預設用process.cwd獲取當前工作目錄,獲取工作目錄
cwd = toPath(cwd) || process.cwd();
// 獲取package.json相對當前工作目錄的絕對路徑
const filePath = path.resolve(cwd, 'package.json');
// 非同步讀取package.json並解析,fsPromises非同步檔案模組
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 規範化包後設資料
if (normalize) {
normalizePackageData(json);
}
return json;
}登入後複製- readPackageSync方法(同步讀取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 預設用process.cwd獲取當前工作目錄,獲取工作目錄
cwd = toPath(cwd) || process.cwd();
// 獲取package.json相對當前工作目錄的絕對路徑
const filePath = path.resolve(cwd, 'package.json');
// 讀取package.json並解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化後設資料
if (normalize) {
normalizePackageData(json);
}
return json;
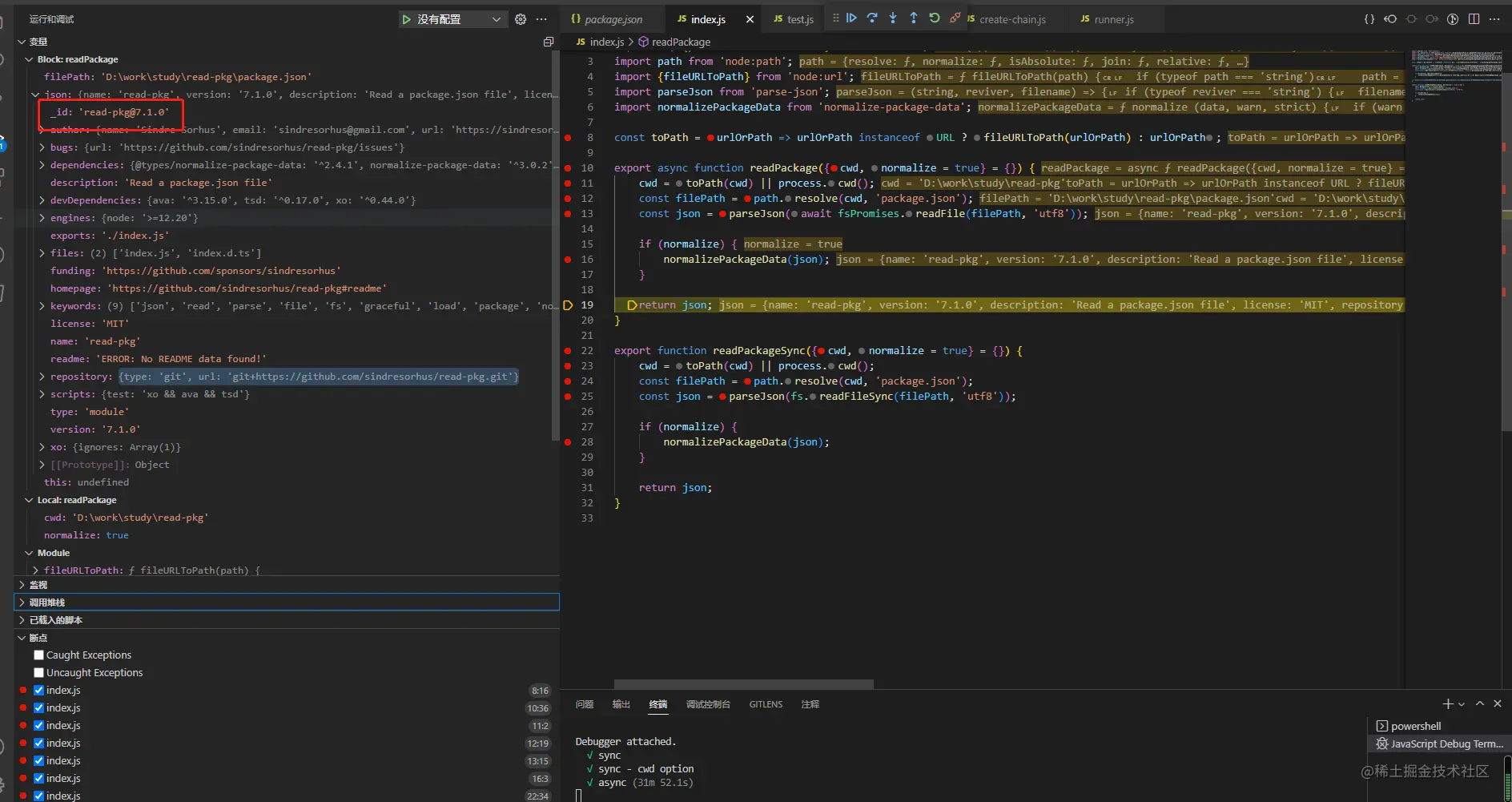
}登入後複製- normalizePackageData作用
序列化前

序列化後

偵錯後發現序列化後會生成_id,對應測試用例中的t.truthy(package_._id)
總結
今天下載並偵錯了read-pkg的原始碼,進一步瞭解了nodejs的path、url、process模組對於讀取檔案的應用,read-pkg麻雀雖小五臟俱全,完整的測試用例也是我們可以在自己的工具包中借鑑使用的!今天剛好是國慶,追夢人們國慶快樂哇~
更多node相關知識,請存取:!
以上就是技巧分享:優雅的獲取 package.json 檔案的詳細內容,更多請關注TW511.COM其它相關文章!
