微信小程式自動化部署

程式設計師必備介面測試偵錯工具:
【相關學習推薦:】
我們先來梳理一下日常開發微信小程式的流程:程式碼開發完之後我們首先要提交到程式碼倉庫,然後使用微信開發者工具執行程式碼,接著通過開發者工具上傳程式碼到微信小程式後臺,最後在後臺提交稽核。
不難看出流程還是比較繁瑣的,自動化部署流程可以幫助我們縮減這個流程,做到解放解放碼農的雙手,具體如何實現,我們往下看。
miniprogram-ci
微信小程式的自動化部署流程必須依賴 miniprogram-ci,這個外掛。
miniprogram-ci 是從微信開發者工具中抽離的關於小程式/小遊戲專案程式碼的編譯模組。
開發者可不開啟小程式開發者工具,獨立使用 miniprogram-ci 進行小程式程式碼的上傳、預覽等操作。
因為指令碼的執行依賴這個外掛,所以我們可以將這個外掛安裝在要執行指令碼的伺服器上,或者安裝在本地專案中。
npm install miniprogram-ci --save
登入後複製微信公眾平臺設定
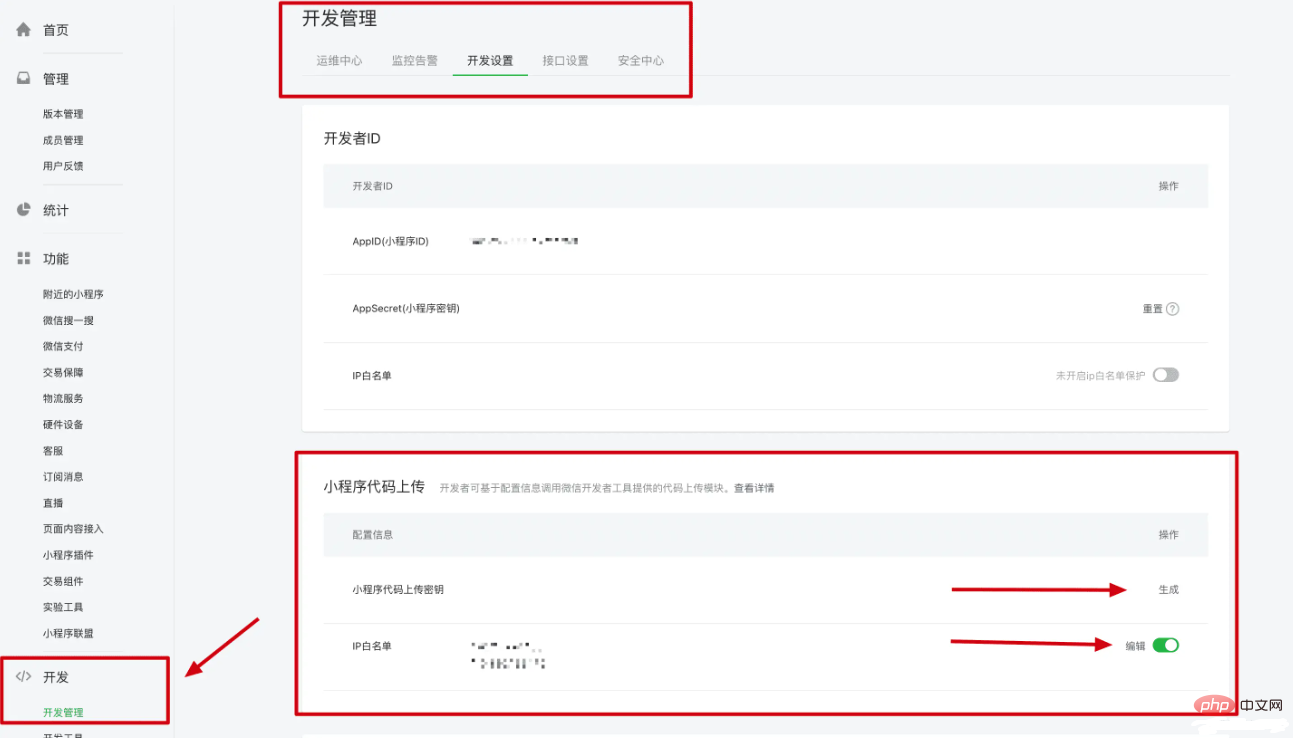
登入公眾平臺,開啟 開發-開發管理-開發設定,找到 小程式程式碼上傳 設定項,生成小程式程式碼上傳金鑰,並新增 ip 白名單,金鑰檔案可以存放在要執行指令碼的伺服器上,或者儲存在專案中,只要能讓指令碼存取到即可。

金鑰檔案
微信公眾平臺生成的金鑰檔案具體內容如下:

指令碼
編寫 xxx.sh 的執行指令碼,命名隨意。
set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "開始編譯..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程式上傳..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"登入後複製指令碼具體模組講解
set -e
登入後複製表示後續所有的 bash 命令的返回 code 如果不是 0,那麼指令碼立即退出,後續的指令碼將不會得到執行的機會。說人話就是指令碼執行過程中,有報錯立即退出停止執行。
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version登入後複製以上指令碼是逐行讀取 package.json 檔案內容,找到 version 欄位,並獲取其對應的值定義一個 $version 變數。直白點講就是獲取專案的版本號,因為下面要用。
yarn
echo "開始編譯..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程式上傳..."
start2=$(date +%s)登入後複製看到 yarn, 大家應該都知道這段指令碼就是安裝專案依賴,並且打包編譯小程式專案,其中的 start1、end1、take1 這些是記錄時間的,可忽略。
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
登入後複製以上這段指令碼就是核心了。
通過指令碼也不難看出,我們是通過 miniprogram-ci 進行程式碼上傳的。
具體引數含義:
--pp:編譯打包產物檔案路徑
--pkp:微信公眾平臺生產的那個私鑰檔案路徑
--appid:小程式的 appid
--uv:專案的版本號
--threads:開啟執行緒數
-r:機器人編號(這個引數無所謂)
至此,整個指令碼就基本完成了。
自動化部署實現
主要三個核心部分:
上傳指令碼
miniprogram-ci 外掛
金鑰檔案
自動化部署實現方式有很多種,本文主要講解兩種。
第一種方式(推薦)
jenkins + gitlab + webhook
將指令碼、金鑰檔案直接放在專案根目錄,jenkins 安裝 webhook 相關外掛,gitlab 設定 webhook,這樣就可以做到 master 分支程式碼變動就可以觸發 webhook,進而觸發 jenkins 執行,別忘了在 jenkins 伺服器全域性安裝 miniprogram-ci 外掛。
這樣我們就實現了,當業務需求開發完,程式碼合併到 master 分支之後,自動觸發 webhook,進而觸發 jenkins 執行上傳指令碼。
我們開發人員需要做的就只是合併程式碼到 master 分支,然後到小程式後臺選擇上傳的版本提交稽核即可。
nice~
第二種方式
基於本地終端執行,將指令碼、金鑰檔案直接放在專案根目錄,本地安裝 miniprogram-ci 外掛,直接在終端中執行指令碼即可。
./ci-xxx.sh
登入後複製下圖就是自動化部署上傳的版本:

【相關學習推薦:】
以上就是微信小程式自動化部署的詳細內容,更多請關注TW511.COM其它相關文章!
