學習ASP.NET Core Blazor程式設計系列六——初始化資料
學習ASP.NET Core Blazor程式設計系列二——第一個Blazor應用程式(下)
在學習ASP.NET Core Blazor程式設計系列三——實體 這篇文章中我們建立了資料庫上下文BookContex類,這個類就是用於處理資料庫連線和將Book實體物件對映到資料庫表(Book)記錄。資料庫上下文(BookContext)是在Program.cs檔案的builder.Services.AddDbContextFactory方法中向依賴關係注入容器進行註冊,具體程式碼如下:
builder.Services.AddDbContextFactory<BookContext>(opt =>
opt.UseSqlServer(ConfigHelper.Configuration["ConnectionStrings:BookContext"]));
"ConnectionStrings": {
"BookContext": "Server=.;Database=LeaseBook;Trusted_Connection=True;
MultipleActiveResultSets=true"
}
將應用程式部署到測試或生產伺服器時,可以修改Appsettings.json檔案中上將設定,將資料庫連線字串設定為真正的SQL伺服器。
在學習ASP.NET Core Blazor程式設計系列四——遷移 這篇文章中我們通過EF Core提供的遷移功能,建立了資料庫表。
在學習ASP.NET Core Blazor程式設計系列五——列表頁面 這篇文章我們建立了圖書列表頁面,不過由於資料庫中沒有資料,我們的圖書列表頁面上也是一片空白沒有資料顯示。
今天的這篇文章,我們將通過EF Core6提供的功能,向資料庫表Book中新增初始資料。
一、給資料庫新增初始資料
在Visual Studio 2022 的解決方案資源管理器中,使用滑鼠左鍵選中Models檔案,然後點選滑鼠右鍵,在彈出選單中選擇「新增--》類」,建立一個新的類檔案,命名為SeedData。具體程式碼如下:
using Microsoft.EntityFrameworkCore;
namespace BlazorAppDemo.Models
{
public class SeedData
{
public static void Initialize(IServiceProvider serviceProvider)
{
using (var context = new BookContext(serviceProvider.
GetRequiredService<DbContextOptions<BookContext>>()))
{
// Look for any Books.
if (context.Book.Any())
{
return; // DB has been seeded
}
context.Book.AddRange(
new Book
{
Name = "Python程式設計 從入門到實踐",
ReleaseDate = DateTime.Parse("2018-1-12"),
Author = "埃裡克·馬瑟斯",
Price = 75.99M,
StockQty=10,
Qty=0,
TotalPages=445,
Type=""
},
new Book
{
Name = "Java程式設計的邏輯",
ReleaseDate = DateTime.Parse("2018-1-13"),
Author = "馬俊昌",
Price = 48.99M,
StockQty = 12,
Qty = 0,
TotalPages = 675,
Type = ""
},
new Book
{
Name = "統計思維:巨量資料時代瞬間洞察因果的關鍵技能",
ReleaseDate = DateTime.Parse("2017-12-23"),
Author = "西內啟",
Price = 39.99M,
StockQty = 20,
Qty = 0,
TotalPages = 330,
Type = ""
},
new Book
{
Name = "微信行銷",
ReleaseDate = DateTime.Parse("2018-01-05"),
Author = "徐林海",
Price = 33.99M,
StockQty = 30,
Qty = 0,
TotalPages = 266,
Type = ""
}
);
context.SaveChanges();
}
}
}
}
以下語句的作用是 如果資料庫中有Book表,資料初始化類將返回,不新增任何資料。
// Look for any Books.
if (context.Book.Any())
{
return; // DB has been seeded
}
二、新增SeedData.initializer方法
1.在Visual Studio 2022 的解決方案資源管理器中開啟Program.cs檔案,然後找到Main方法,在這個方法體的最後面新增SeedData.Initialize()方法,程式碼如下:
using BlazorAppDemo.Data;
using BlazorAppDemo.Models;
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Microsoft.Extensions.Configuration;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.Hosting;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSingleton<WeatherForecastService>();
System.Console.WriteLine(ConfigHelper.Configuration["ConnectionStrings:BookContext"]);
builder.Services.AddDbContextFactory<BookContext>(opt =>
opt.UseSqlServer(ConfigHelper.Configuration["ConnectionStrings:BookContext"]));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
//資料庫資料初始化
using (var scope = app.Services.CreateScope())
{
var services = scope.ServiceProvider;
try
{
Console.WriteLine("資料庫開始初始化。");
var context = services.GetRequiredService<BookContext>();
// requires using Microsoft.EntityFrameworkCore;
context.Database.Migrate();
// Requires using BlazorAppDemo.Models;
SeedData.Initialize(services);
Console.WriteLine("資料庫初始化結束。");
}
catch (Exception ex)
{
var logger = services.GetRequiredService<ILogger<Program>>();
logger.LogError(ex, "資料庫資料初始化錯誤.");
}
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.MapBlazorHub();
app.MapFallbackToPage("/_Host");
app.Run();
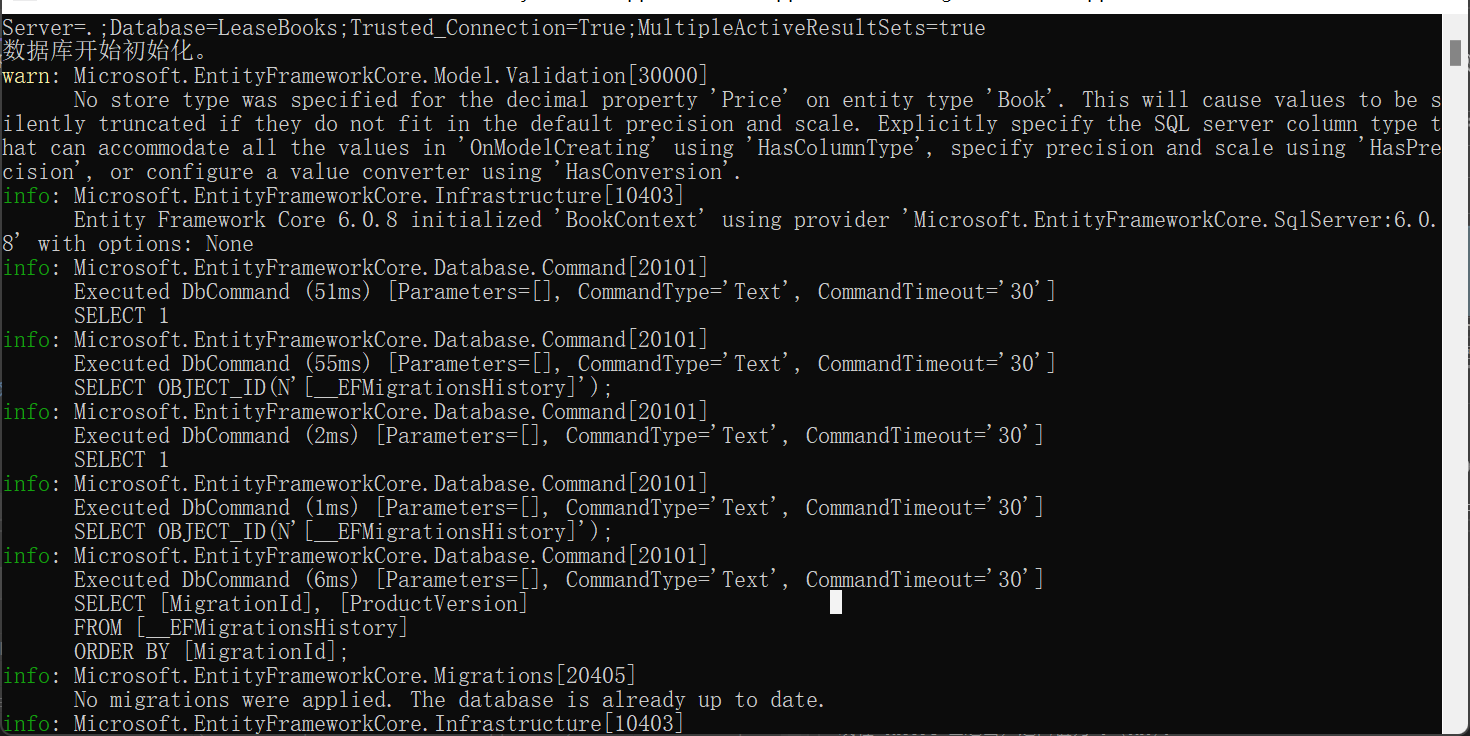
2.在Visual Studio 2022中的選單上選擇「生成-->開始偵錯」,或按F5鍵。執行BlazorAppDemo應用程式。如下圖。將進行資料庫初始化。 
三、測試應用程式
1.在Visual Studio 2022中,開啟「Pages\BookIndex.razor」檔案,在此檔案的頂部,輸入@inject IDbContextFactory<BookContext> dbFactory,注入資料庫上下文。
2.在@code中重寫OnInitializedAsync方法 ,在元件呈現時,去查詢資料庫中的Book表中的資料,最終呈現在頁面上。具體程式碼如下。
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
}
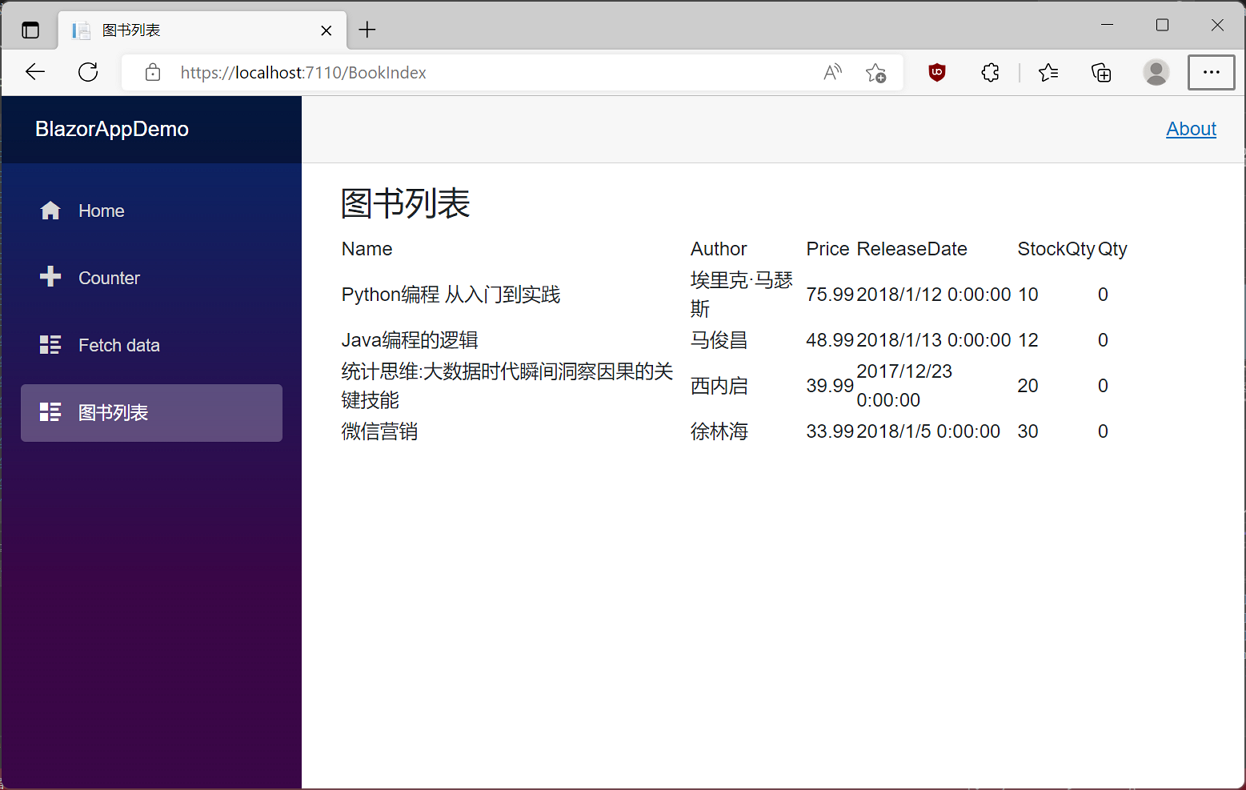
3. 在Visual Studio 2022中的選單上選擇「生成à開始偵錯」,或按F5鍵。執行BlazorAppDemo應用程式。使用滑鼠右鍵點選瀏覽器中左邊的選單欄中的「圖書列表」選單,在瀏覽器中顯示圖書資訊。如下圖。