聊聊vue3中優雅使用 jsx/tsx 的方法

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
相信 react 的夥伴對於 jsx/tsx 都不陌生吧,現在在 vue3 中也可以使用 jsx/tsx 語法拉。【相關推薦:】
安裝外掛(@vitejs/plugin-vue-jsx)
vite官方提供了官方的外掛來支援在vue3中使用jsx/tsx,直接安裝就行。
yarn add @vitejs/plugin-vue-jsx -D
登入後複製安裝完之後在vite.config.ts中插入一下程式碼
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})登入後複製設定完就可以在專案中使用jsx/tsx啦
1、插值
jsx/tsx 的插值與 vue 模板語法中的插值一樣,支援有效的 Javascript表示式,比如:a + b, a || 5...
只不過在 jsx/tsx中 由雙大括號{{}} 變為了單大括號{}
// vue3模板語法
{{ a + b }}
// jsx/tsx
{ a + b }
登入後複製2、class與style 繫結
class類名系結有兩種方式,使用模板字串或者使用陣列。
- 使用模板字串兩個類名之間使用空格隔開
// 模板字串
header
//陣列
header
登入後複製style繫結需要使用 雙大括號
const color = 'red'
const element = style
登入後複製3、條件渲染
- jsx/tsx中只保留了
v-show指令,沒有v-if指令 - 使用
if/else和三目表示式都可以實現
setup() {
const isShow = false
const element = () => {
if (isShow) {
return 我是if
} else {
return 我是else
}
}
return () => (
我是v-show
{
element()
}
{
isShow ? 我是三目1
: 我是三目2
}
)
}登入後複製4、列表渲染
同樣,jsx/tsx 中也沒有 v-for指令,需要渲染列表我們只需要使用Js 的陣列方法 map 就可以了
setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
姓名
年齡
{
prop.listData.map(item => {
return
{item.name}
{item.age}
})
}
)
}登入後複製5、事件處理
繫結事件使用的也是 單大括號 {},不過事件繫結不是以 @為字首了,而是改成了 on,例如:click 事件是 onClick
如果需要使用事件修飾符,就需要藉助withModifiers方法啦,withModifiers 方法接收兩個引數,第一個引數是繫結的事件,第二個引數是需要使用的事件修飾符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
clickBox('box1')}>
我是box1
clickBox('box2')}>
我是box2
clickBox('box3'), ['stop'])}>我是box3
)
}登入後複製6、v-model
jsx/tsx是支援v-model語法的
// 正常寫法
// vue
// jsx
// 指定繫結值寫法
// vue
// jsx
// 修飾符寫法
// vue
// jsx
登入後複製7、slot插槽
定義插槽
jsx/tsx中是沒有 slot 標籤的,定義插槽需要使用{}或者使用renderSlot函數
setup 函數預設接收兩個引數 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 從ctx中解構出來 slots
setup(props, { slots }) {
return () => (
{ renderSlot(slots, 'default') }
{ slots.title?.() }
)
}
})登入後複製使用插槽
可以通過 v-slots 來使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
{
return 我是title插槽
},
default: () => {
return 我是default插槽
}
}} />
)
}
})登入後複製8、使用 tsx 實現遞迴元件-選單
主要功能就是根據路由資訊自動取生成選單
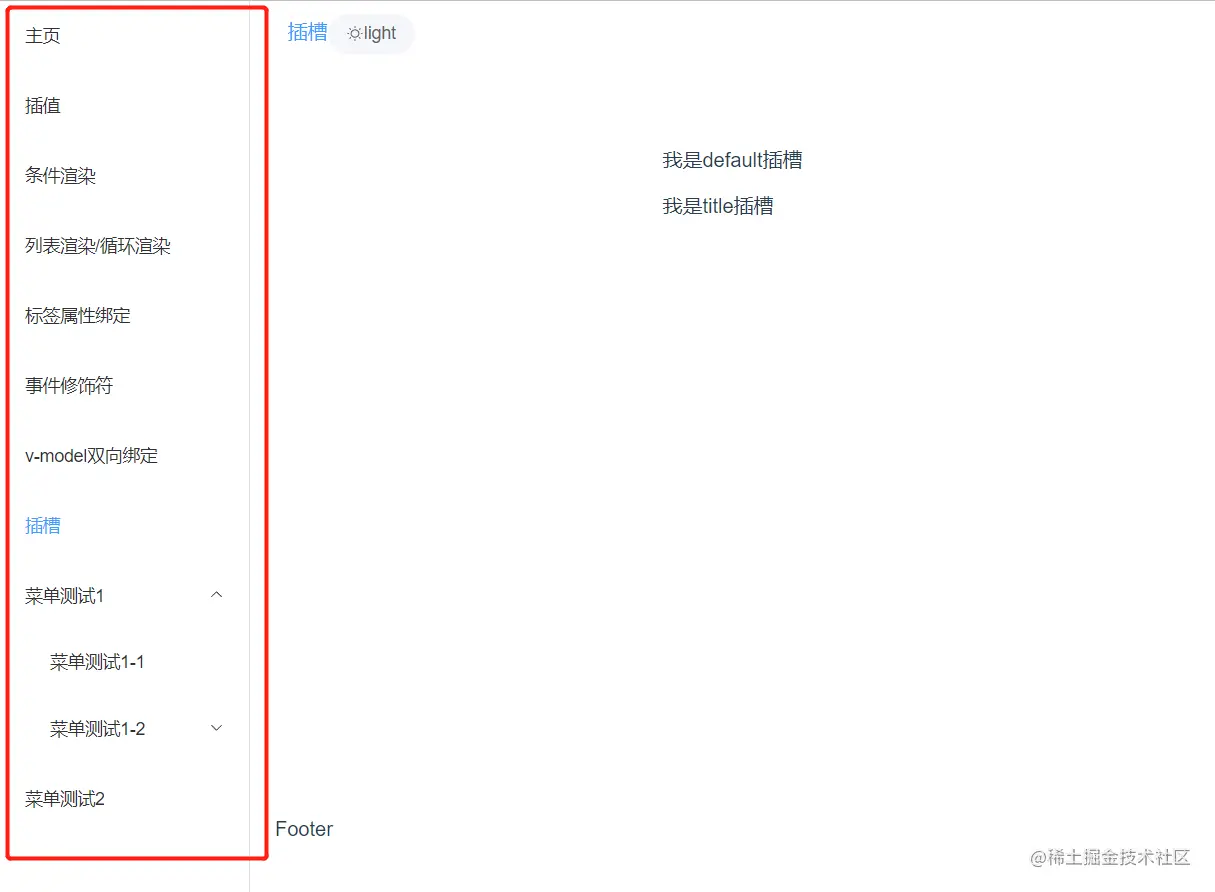
效果如下

程式碼如下,如果需要控制許可權啥的,自己在路由資訊的meta中新增對應的引數,然後在menuItem中自行控制
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
{
isShowRoutes.value.map((route) => {
return
})
}
)
}
})登入後複製// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return
{item.meta.title}
}
}
return
{item.children.map((child: RouteRecordRaw) => {
return
})}
} else {
return jumpRoute(item.path)}>{item.meta.title}
}
}
}
})
export default MenuItem 登入後複製(學習視訊分享:、)
以上就是聊聊vue3中優雅使用 jsx/tsx 的方法的詳細內容,更多請關注TW511.COM其它相關文章!
