微信小程式全域性設定以及頁面設定詳解
程式設計師必備介面測試偵錯工具:
【相關學習推薦:】
全域性設定
全域性組態檔及常用設定項

全域性設定—window
小程式視窗組成部分

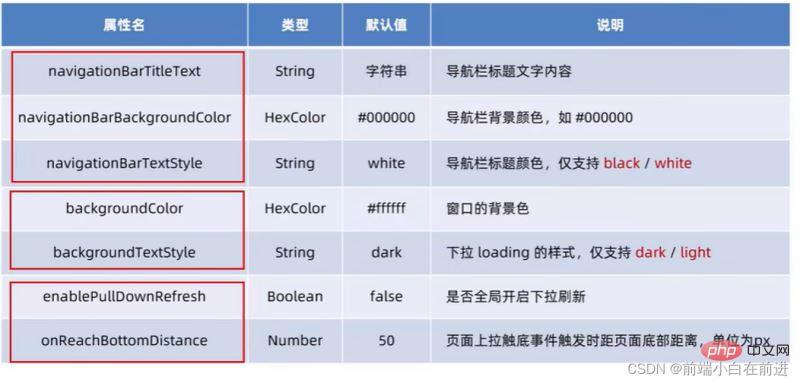
瞭解window節點常用的設定項

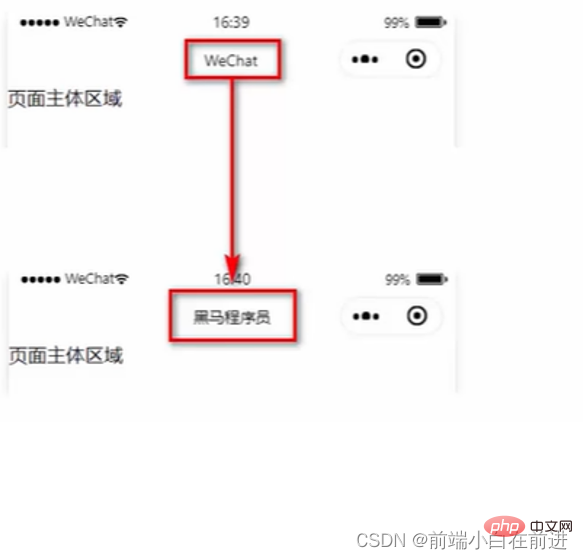
設定導航欄的標題
設定步驟:app.json => window => navigationBarTitteText
需求:把導覽列上的標題,從預設的「WeChat」修改為"黑馬程式設計師",效果如圖所示:

設定導航欄的背景色
設定步驟:app.json => window => navigationBarBackgroundColor
需求:把導航欄標題的背景色,從預設的 #fff 修改為 #2b4b6b ,效果如圖所示:

設定導航欄的標題顏色
設定步驟:app.json -> window -> navigationBarTextStyle
需求:把導航欄上的標題顏色,從預設的 black 修改為 white ,效果如圖所示:

注意: navigationBarTextStyle 的可選值只有 black 和 white
全域性開啟下拉重新整理功能
概念:下拉重新整理是行動端的專有名詞,指的是通過手指在螢幕上的下拉滑動操作,從而重新載入頁面資料的行為。
設定步驟:app.json -> window -> 把 enablePullDownRefresh 的值設定為 true
注意:在 app.json 中啟用下拉重新整理功能,會作用於每個小程式頁面!
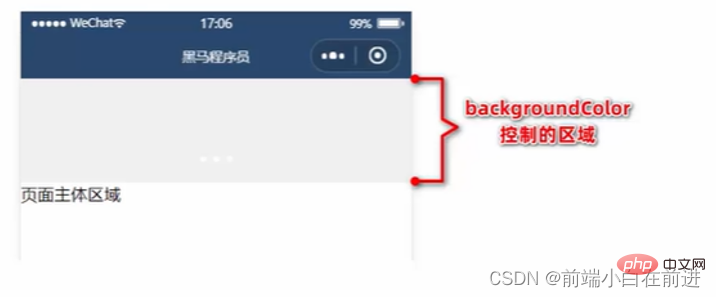
設定下拉重新整理時視窗的背景色
當全域性開啟下拉重新整理功能之後,預設的視窗背景為白色。如果自定義下拉重新整理視窗背景色,設定步驟為: app.json -> window -> 為 backgroundColor 指定16進位制的顏色值 #efefef。效果如下:

設定下拉重新整理時loading的樣式
當全域性開啟下拉重新整理功能之後,預設視窗的 loading 樣式為白色,如果要更改 loading 樣式的效果,設定步驟為 app.json -> window -> 為 backgroundTextStyle 指定dark值。效果如下:

注意: backgroundTextStyle 的可選值只有 light 和 dark
設定上拉觸底的距離
概念:上拉觸底是行動端的專有名詞,通過手指在螢幕上的上拉滑動操作,從而載入更多資料的行為。
設定步驟: app.json -> window -> 為 onReachBottomDistance 設定新的數值
注意:預設距離為0,如果沒有特殊需求,建議使用預設值即可。
全域性設定—tabbar
什麼是tabbar
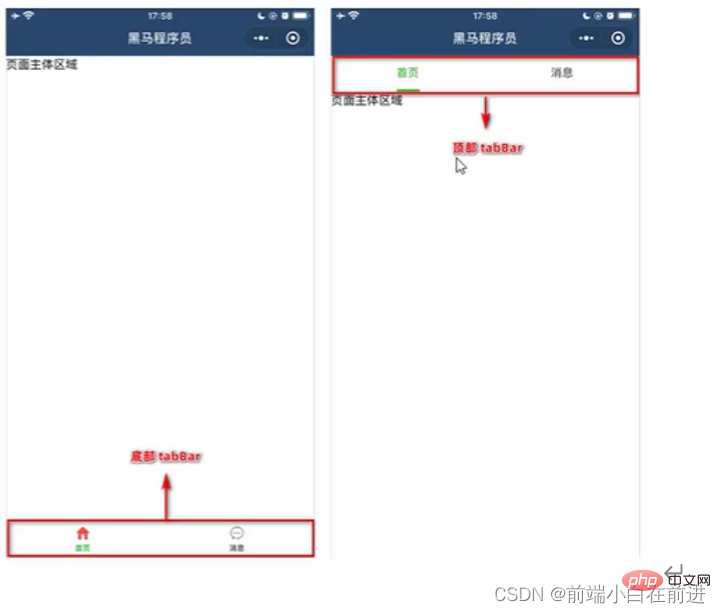
tabBar 是行動端應用常見的頁面效果,用於實現多頁面的快速切換。小程式中通常將其分為:
底部 tabBar
頂部 tabBar

注意:
tabBar中只能設定 最少 2 個 、 最多 5 個 tab 頁籤當渲染 頂部 tabBar 時, 不顯示 icon ,只顯示文字
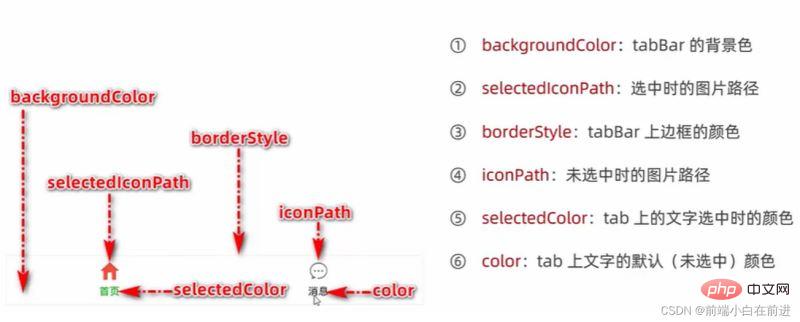
tabbar的6個組成部分

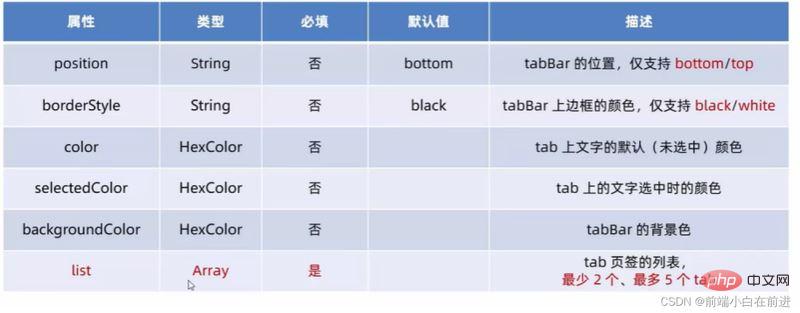
tabbar節點的設定項

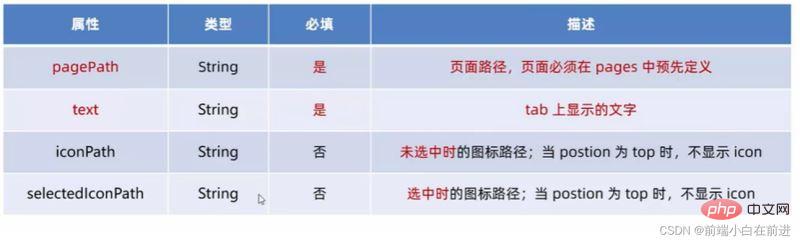
每個tab項的設定選項

頁面設定
頁面組態檔的作用
小程式中,每個頁面都有自己的 .json 組態檔,用來對當前頁面的視窗外觀、頁面效果等進行設定。
頁面設定和全域性設定的關係
小程式中,app.json 中的 window 節點,可以全域性設定小程式中每個頁面的視窗表現。
如果某些小程式頁面想要擁有特殊的視窗表現,此時,「頁面級別的 .json 組態檔」就可以實現這種需求。
注意:當頁面設定與全域性設定衝突時,根據就近原則,最終的效果以頁面設定為準。
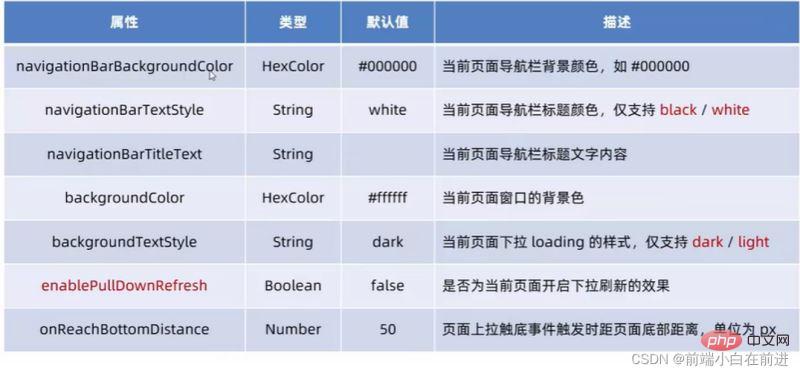
頁面設定中常用的設定項

【相關學習推薦:】
以上就是微信小程式全域性設定以及頁面設定詳解的詳細內容,更多請關注TW511.COM其它相關文章!

