Vue計算屬性與偵聽器和過濾器超詳細介紹
前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
【相關推薦:、】
1. 計算屬性
1.1 使用方法
概述:
模板中放入太多的邏輯會讓模板過重且難以維護,使用計算屬性可以讓模板變得簡潔易於維護。計算屬性是基於它們的響應式依賴進行快取的,計算屬性比較適合對多個變數或者物件進行處理後返回一個結果值,也就是數多個變數中的某一個值發生了變化則我們監控的這個值也就會發生變化。
計算屬性定義在Vue物件中,通過關鍵詞computed屬性物件中定義一個個函數,並返回一個值,使用計算屬性時和data中的資料使用方式一致。
使用:
當不使用計算屬性時,我們想要計算模板中的結果,可以有下面幾種寫法:
{{ n1+n2 }}
{{ sum() }}
{{ sum() }}
{{ sum() }}
登入後複製
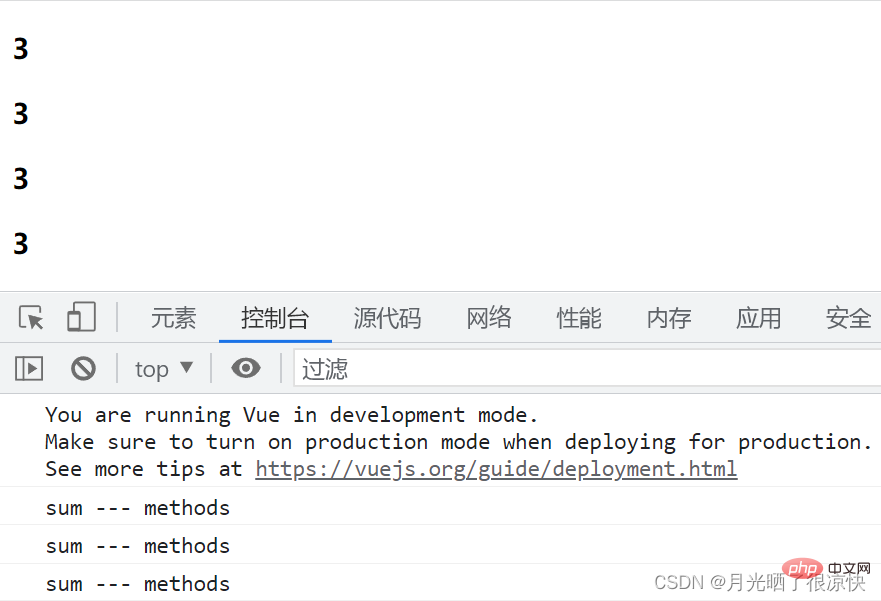
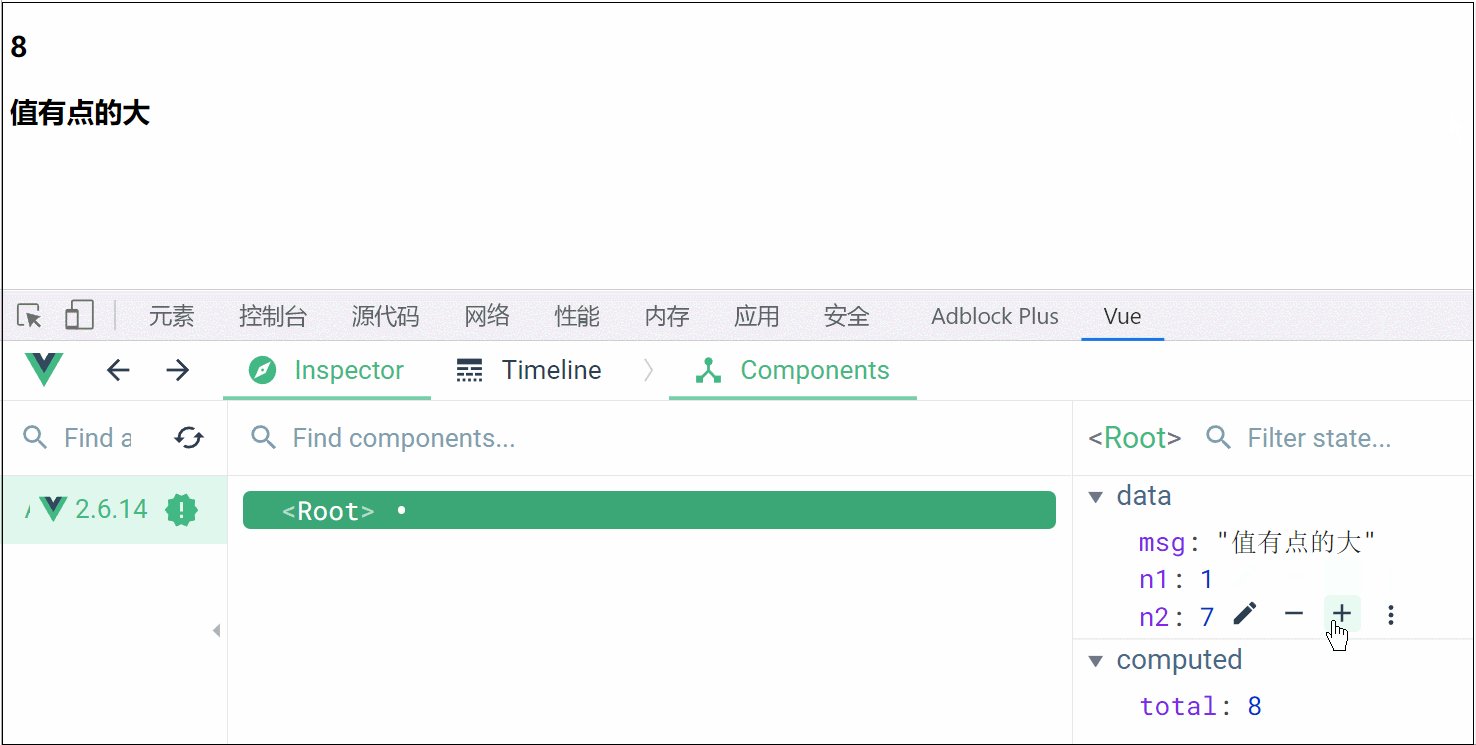
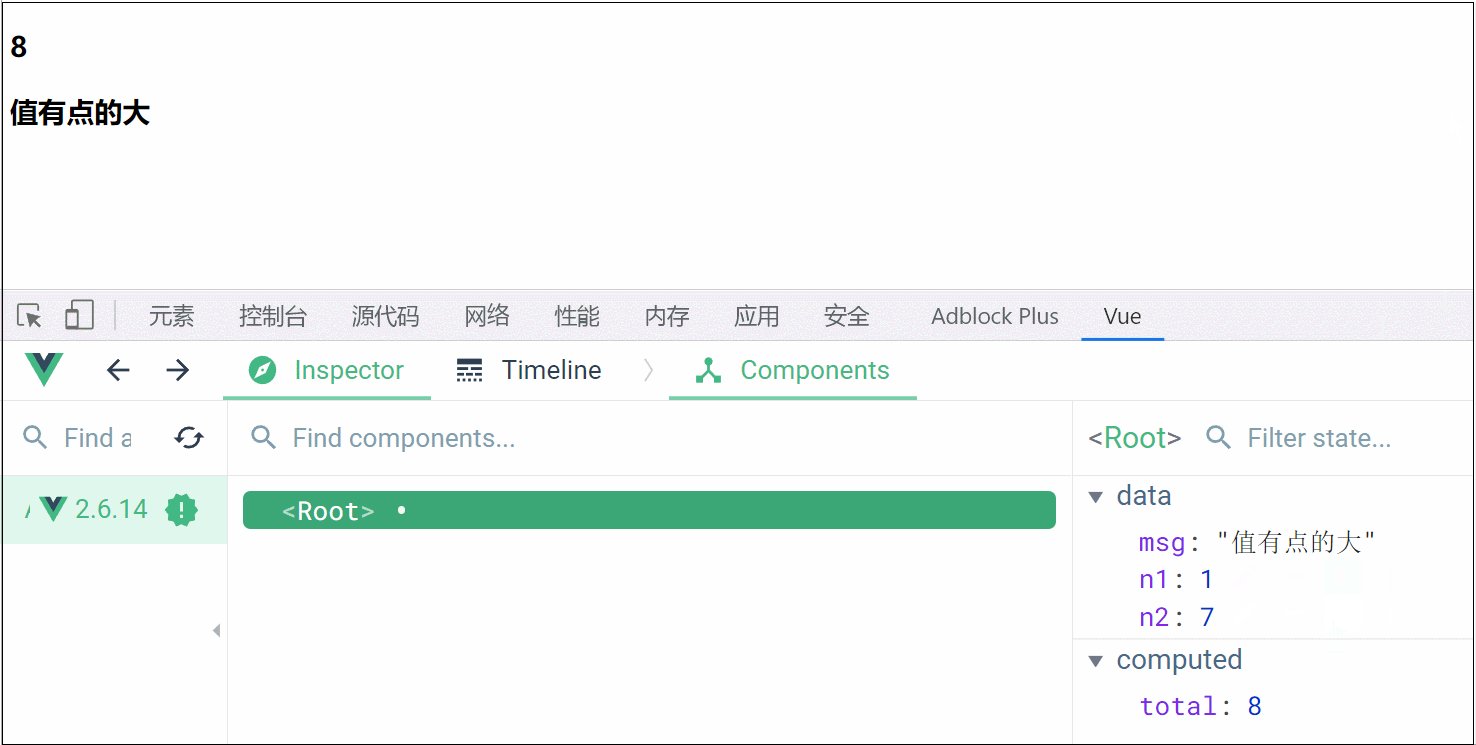
如果對於一個結果,進行計算,可以使用vue提供計算屬性來完成,而且計算屬性它還具有快取功能。如果你的依賴項,沒有發生改變,則它會在再一次呼叫時,會讀取快取中的資料。
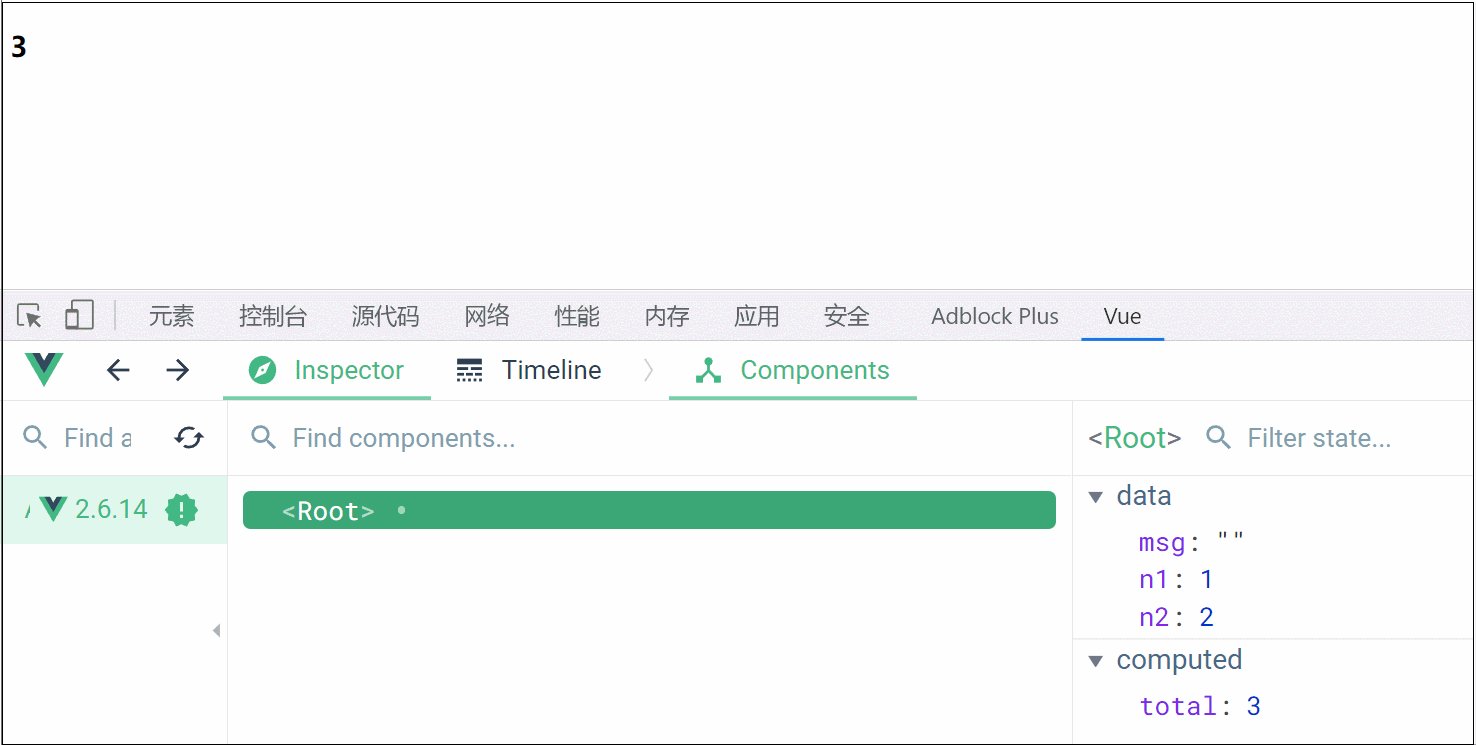
{{total}}
{{total}}
{{total}}
登入後複製
注意:
- 計算屬性在呼叫時,在模板中直接寫名稱就可以,不用寫小括號。
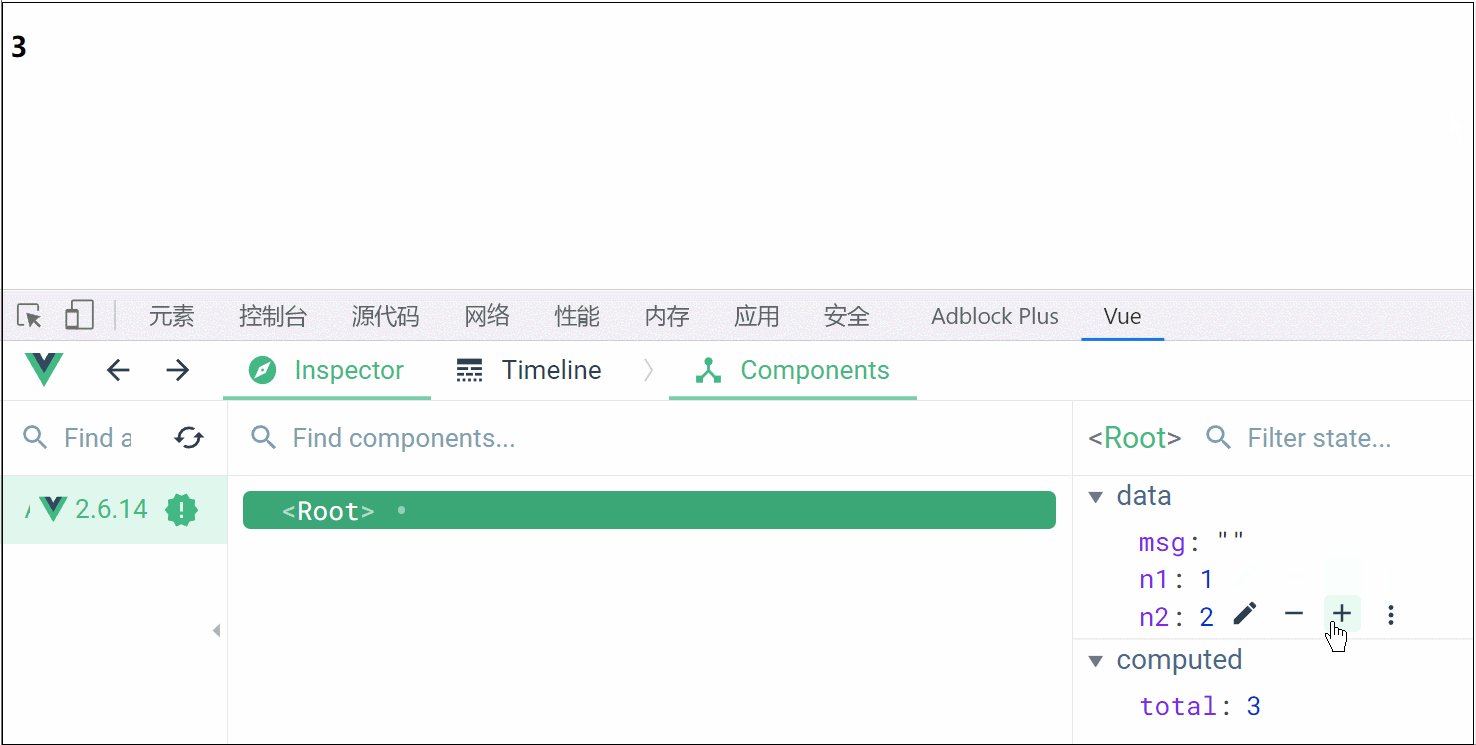
- 在計算屬性中,呼叫了 n1和n2,則n1和n2就是它的依賴項,如果這兩個依賴項,有一個發生改變,則它會重新計算,如果兩個都沒有發生改變,則第2之後呼叫,讀取快取中的資料。這也就是為什麼上面計算了3次,卻只呼叫了一次計算方法,因為計算屬性中的依賴項沒有發生改變。
- 計算屬性中的依賴項,可以是一個,也是可以N個,取決於你在計算屬性中呼叫多少。
- 計算屬性中的方法中不能寫非同步。
- 上面計算屬性,是簡寫。簡寫是使用最多的方法。
- 計算屬性不僅可以在模板中呼叫,也可以在 method 中呼叫。
如果定義的計算屬性,為簡寫方式,則給計算屬性賦值時,會報錯。只有標準的寫法時,它才可以對於計算屬性進行賦值操作。下面我們就來看一下標準寫法是怎樣的。
{{ sum() }}
{{msg}}
登入後複製
注意:
- 簡寫方式只是實現的了標準寫法中的get方法。
- 賦值只會觸發標準方式中的set方法,然後你可以得到新的值,完成一些別的工作。
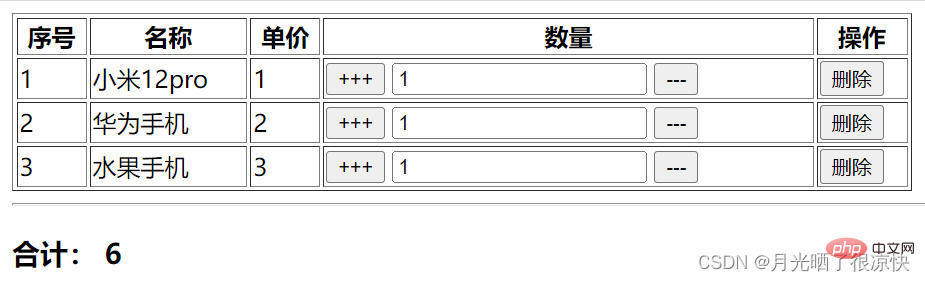
1.2 案例-購物車合計使用計算屬性
vue學習使用
序號
名稱
單價
數量
操作
{{index+1}}
{{item.name}}
{{item.price}}
合計:
{{totalPrice}}
登入後複製
2. 偵聽器
概述:
使用watch來偵聽data中資料的變化,watch中的屬性一定是data 中已經存在的資料。
當需要監聽一個物件的改變時,普通的watch方法無法監聽到物件內部屬性的改變,只有data中的資料才能夠監聽到變化,此時就需要deep屬性對物件進行深度監聽。
使用:
標準寫法:
{{errorUsername}}
登入後複製
注意:
- 監聽器用來監聽data設定中的資料的變化,一但有變化,就會自動觸發.預設情況下,初始化不觸發。
- 在監聽器中是可以得到this物件的。
- 監聽器的依賴項,只有一個,一對一。
- 監聽器中可以寫非同步(Ajax 或者 setTimeout)。
簡寫:
{{errorUsername}}
登入後複製
初始化時,啟用偵聽器寫法:
{{errorUsername}}
登入後複製
注意:這個設定只有在標準寫法下才能有。
監聽物件中的屬性變化:
登入後複製
監聽物件變化:
登入後複製
注意:
- 監聽物件,只能使用標準方式來寫
- 監聽物件變化,它的前後值是一樣的,無法區分
3. 過濾器
概述:
在資料被渲染之前,可以對其進行進一步處理,比如將字元擷取或者將小寫統一轉換為大寫等等,過濾器本身就是一個方法。
過濾器的作用就是為了對於介面中顯示的資料進行處理操作。
過濾器可以定義全域性或區域性。
定義全域性過濾器:
{{ phone | phoneCrypt }}
登入後複製
上面的全域性過濾器的回撥函數中只有一個引數,我們還可以定義多個引數:
{{ phone | phoneCrypt('!!!!') }}
登入後複製
定義區域性過濾器:
{{ phone | phoneCrypt('!!!!') }}
登入後複製
【相關推薦:、】
以上就是Vue計算屬性與偵聽器和過濾器超詳細介紹的詳細內容,更多請關注TW511.COM其它相關文章!