微信小程式實戰專案之富文字編輯器實現
程式設計師必備介面測試偵錯工具:
【相關學習推薦:】
1. 實現效果
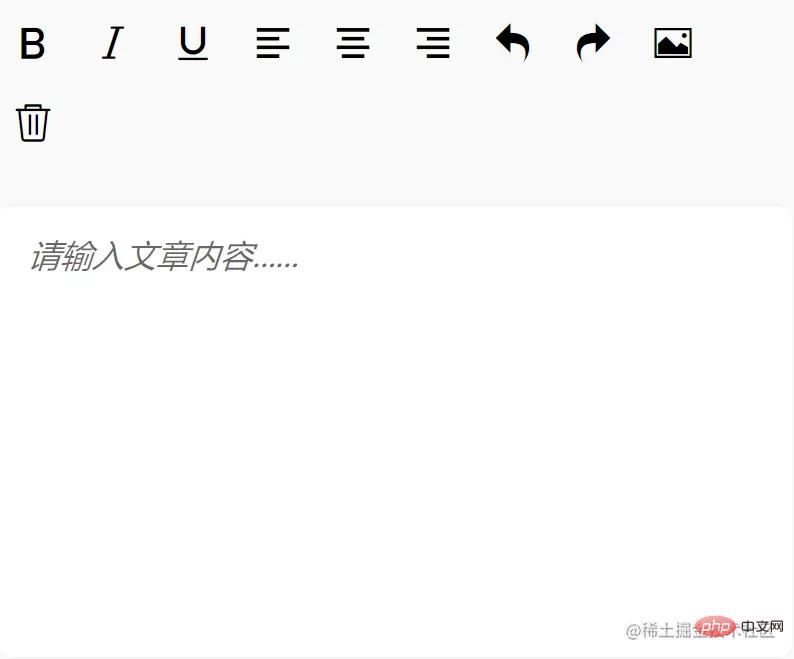
實現的效果如下圖:

實現的功能點如下:
- 文字加粗、斜體、下劃線,對齊方式
- 復原、恢復、插入圖片、刪除功能。
2. 建立釋出頁面,實現基本佈局
首先建立釋出頁面 article,在 app.json 中通過設定生成頁面即可。
"pages": [
"pages/article/article"
]登入後複製在 article.wxml 中,書寫結構:
文章型別:{{objectArray[index].name}}
釋出
登入後複製在 article.wxss,書寫基本的樣式:
page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
}登入後複製這時我們會發現中間的操作欄圖示不顯示,我們需要在 article.wxss 中頭部引入 iconfont.wxss 字型圖示。 iconfont.wxss 檔案獲取地址
@import "./assets/iconfont.wxss";
登入後複製3. 實現編輯區操作欄的功能
本文只實現操作欄的功能,實現富文字編輯,其他文章型別的選擇,請自行實現,不難哦!

首先,我們需要獲取富文字編輯器範例 EditorContext,通過 wx.createSelectorQuery 獲取,我們在頁面 Page 函數中,建立 onEditorReady 函數,用於獲取該範例:
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
}登入後複製然後將該方法系結到富文字編輯器的 bindready 屬性上,隨著富文字編輯器初始化完成後觸發,從而獲取範例。
登入後複製3.1. 實現文字加粗、斜體、文字下劃線、左對齊、居中對齊、右對齊

我們如何修改文字的樣式呢?
- 通過 EditorContext 範例提供的API:
EditorContext.format(string name, string value),進行樣式修改。 name:CSS屬性;value:值。
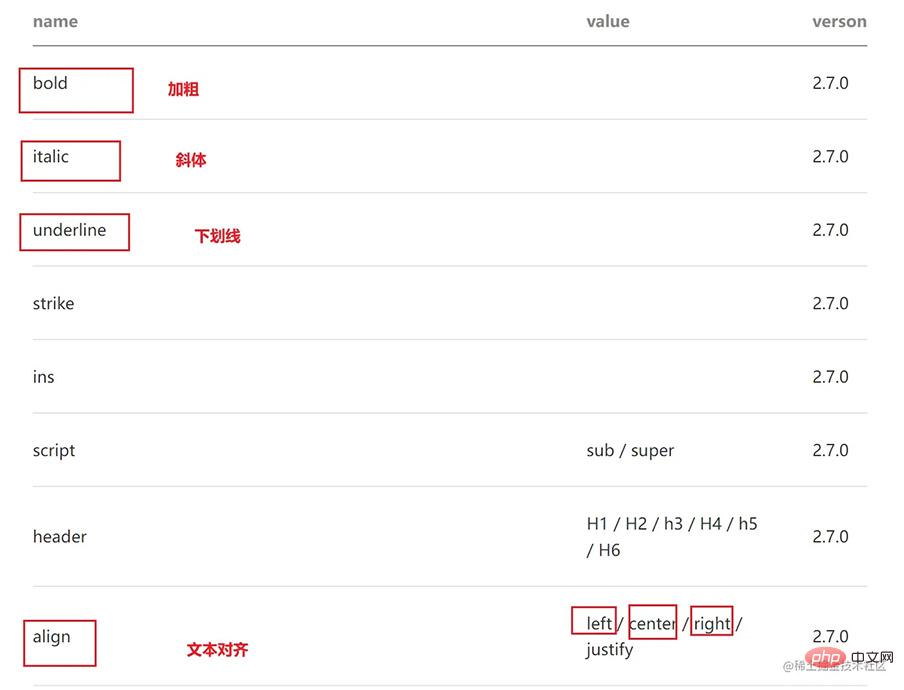
通過查閱微信小程式開發檔案可知,實現上述功能,我們需要的 name 和 value的值為:

那麼我們如何通過點選按鈕,來修改文字樣式呢?
- 首先我們在圖示
<i>標籤上繫結name和value屬性,填上圖示所對應上圖的name和value,無value的不填即可。 - 然後在父標籤上繫結事件 format,通過該事件函數,使用
EditorContext.formatAPI 進行樣式修改。
登入後複製Page 函數中的 format 函數:
format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},登入後複製問題:當我們點選圖示時,改變了文字樣式,但是圖示的樣式沒有改變,無法提示我們文字現在的樣式狀態,那該怎麼解決呢?
- 這時候我們就需要動態改變字型圖示的樣式了,比如點選圖示後,改變顏色。
通過查閱 editor 微信小程式開發相關檔案後,bindstatuschange 屬性繫結的方法,會在當你通過 Context 方法改變編輯器內樣式時觸發,會返回選區已設定的樣式。
那麼我們可以在 data 中,新增 formats 物件,儲存點選後的樣式屬性。然後在點選圖示按鈕時,通過 bindstatuschange 繫結的方法,得到已設定的樣式儲存到 formats 中;在模板渲染時,在<i> 的 class 屬性上,新增 {{formats.align === 'right' ? 'ql-active' : ''}}(如文字向右),當你點選了這個圖示,那麼 formats 中就有這個屬性了,那麼就新增我們的動態類名 ql-active 改變圖示顏色。
具體實現
- 對 editor 標籤屬性 bindstatuschange 繫結方法 onStatusChange
登入後複製 onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}登入後複製- 在圖示
<i>標籤上,新增{{formats.align === 'right' ? 'ql-active' : ''}}
登入後複製- 在 article.wxss 新增 ql-active 類
.ql-active {
color: #497749;
}登入後複製3.2. 實現復原、恢復、插入圖片、刪除操作

首先在 <i> 標籤上繫結相應的事件:
登入後複製復原 undo
呼叫 EditorContext API 即可
undo() {
this.editorCtx.undo()
}登入後複製恢復 redo
同理
redo() {
this.editorCtx.redo()
}登入後複製插入圖片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上傳圖片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上傳至雲端的路徑
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}登入後複製清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}登入後複製【相關學習推薦:】
以上就是微信小程式實戰專案之富文字編輯器實現的詳細內容,更多請關注TW511.COM其它相關文章!

