跑 npm scripts,其實有更香的方式

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
每個前端專案都有 npm scripts,我們會用 npm scripts 來組織編譯、打包、lint 等任務。【相關教學推薦:】
大家可能經常會跑 npm scripts,但卻對這些命令列工具是怎麼實現的並不瞭解。
那如果想了解這些工具的實現原理,應該怎麼做呢?
這就是今天的主題:偵錯 npm scripts。
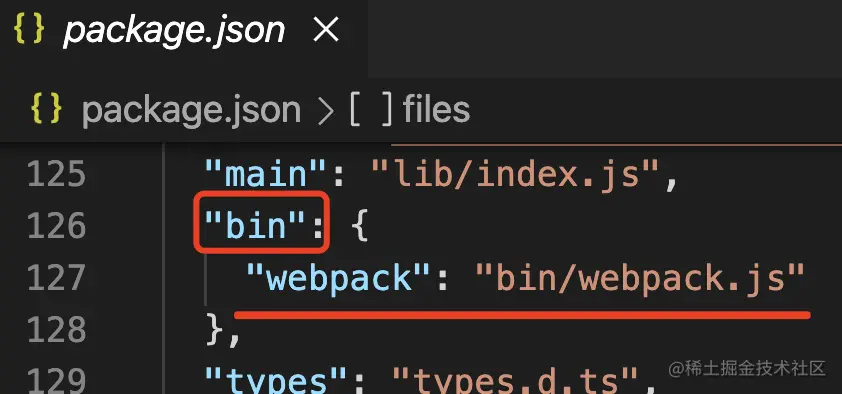
這些命令列工具的 package.json 裡都會有個 bin 欄位,來宣告有哪些命令:

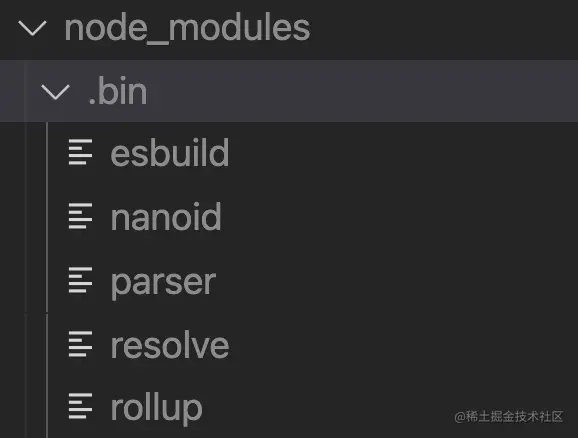
npm install 這個包以後,就會放到 node_modules/.bin 目錄下:

這樣我們就可以通過 node ./node_modules/.bin/xx 來跑不同的工具了。
我們也可以用 npx 來跑,比如 npx xx,它的作用就是執行 node_modules/.bin 下的本地命令,如果沒有的話會從 npm 下載然後執行。
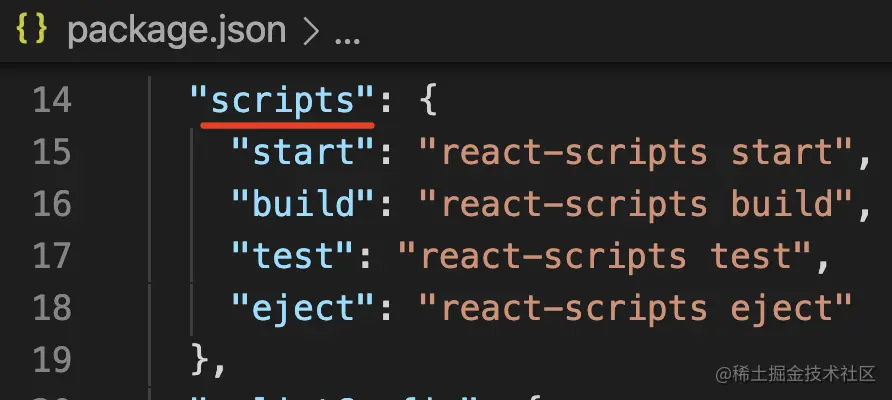
當然,最常用的還是放到 npm scripts 裡:

這樣就直接 npm run xxx 跑就行了。
npm scripts 本質上還是用 node 來跑這些 script 程式碼,所以偵錯他們和偵錯其他 node 程式碼沒啥區別。
也就是可以這樣跑:
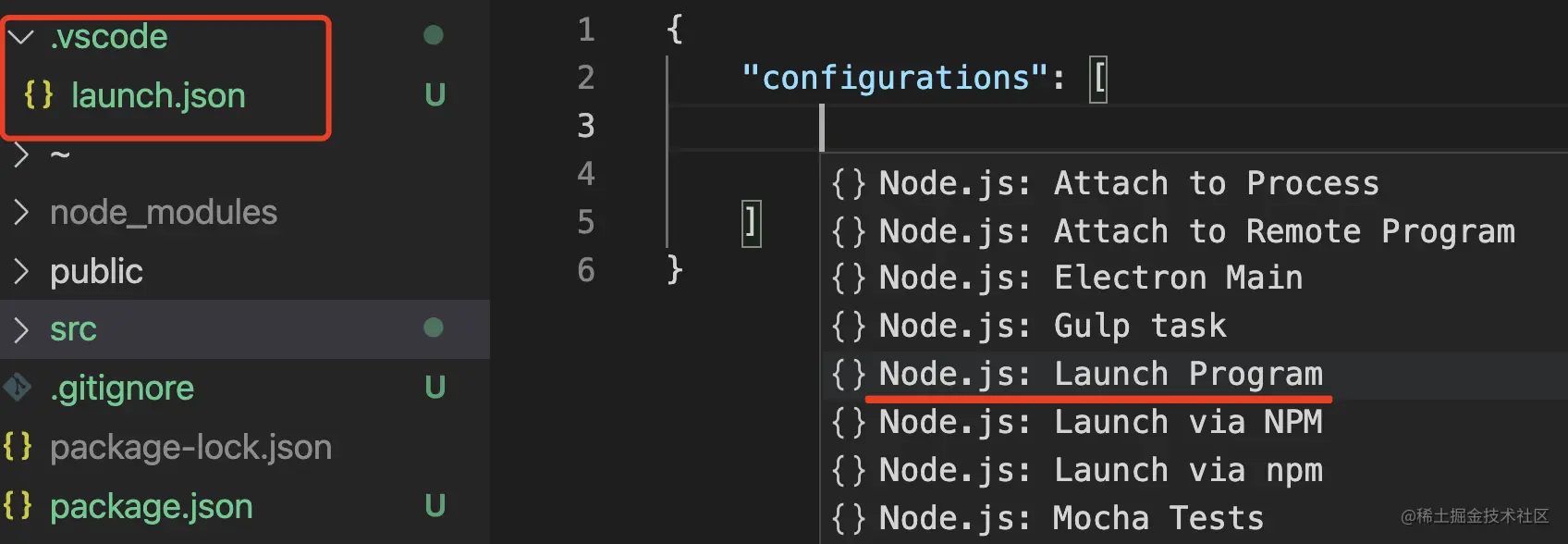
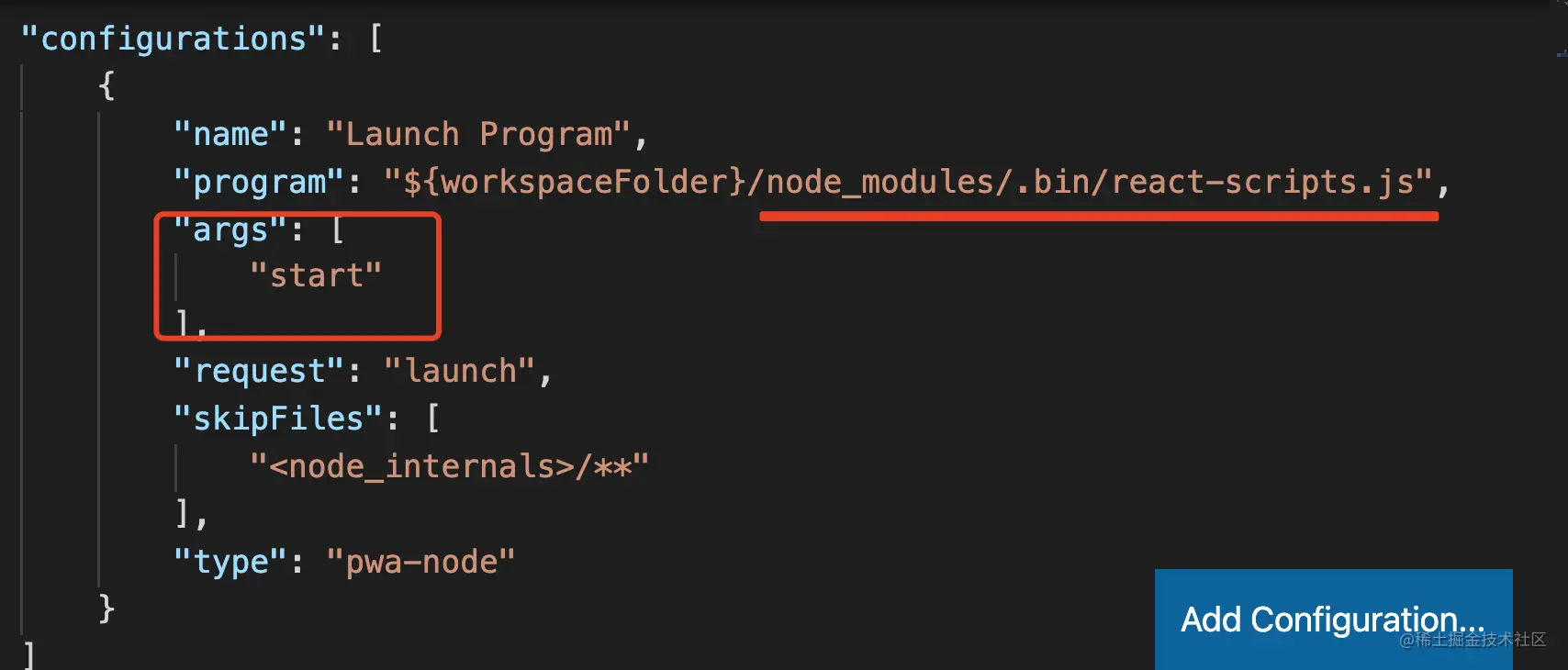
在 .vscode/launch.json 的偵錯檔案裡,選擇 node 的 launch program:

用 node 執行 node_modules/.bin 下的檔案,傳入引數即可:

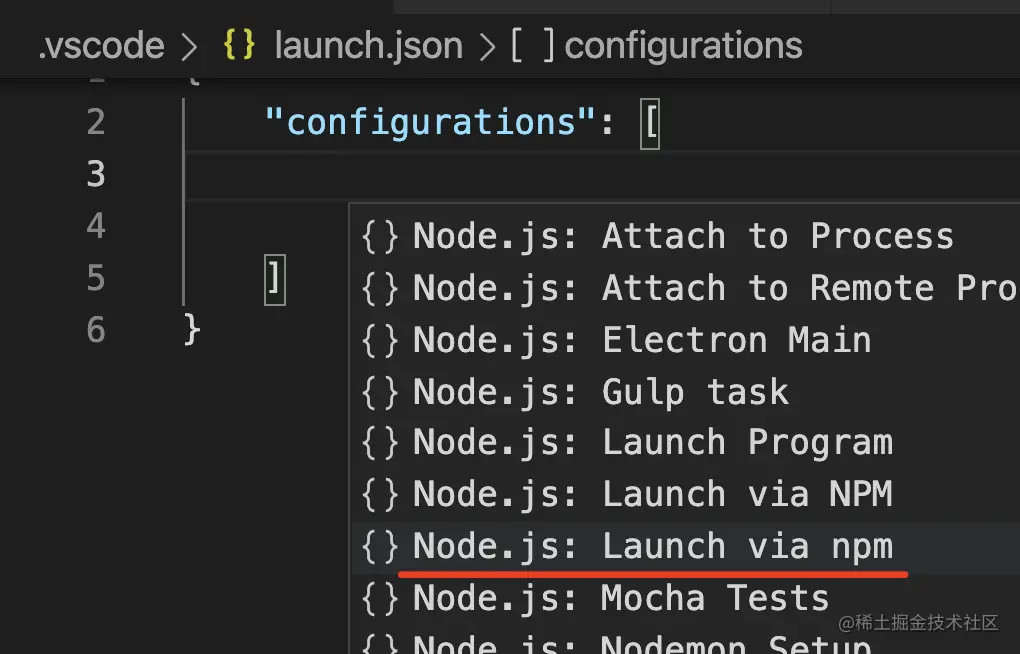
其實還有更簡單的方式,VSCode Debugger 對 npm scripts 偵錯的場景做了封裝,可以直接選擇 npm 型別的偵錯設定:

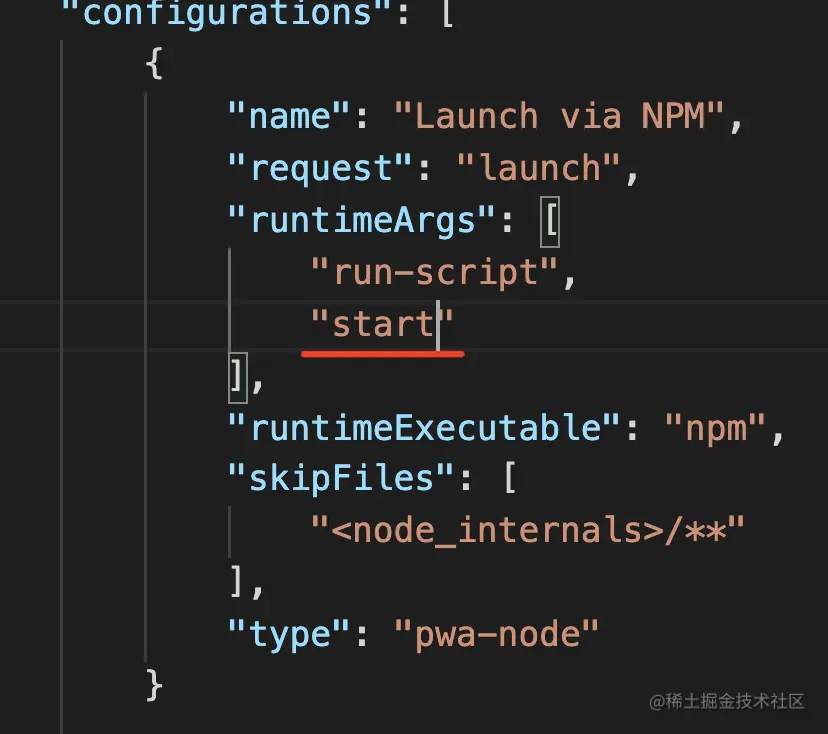
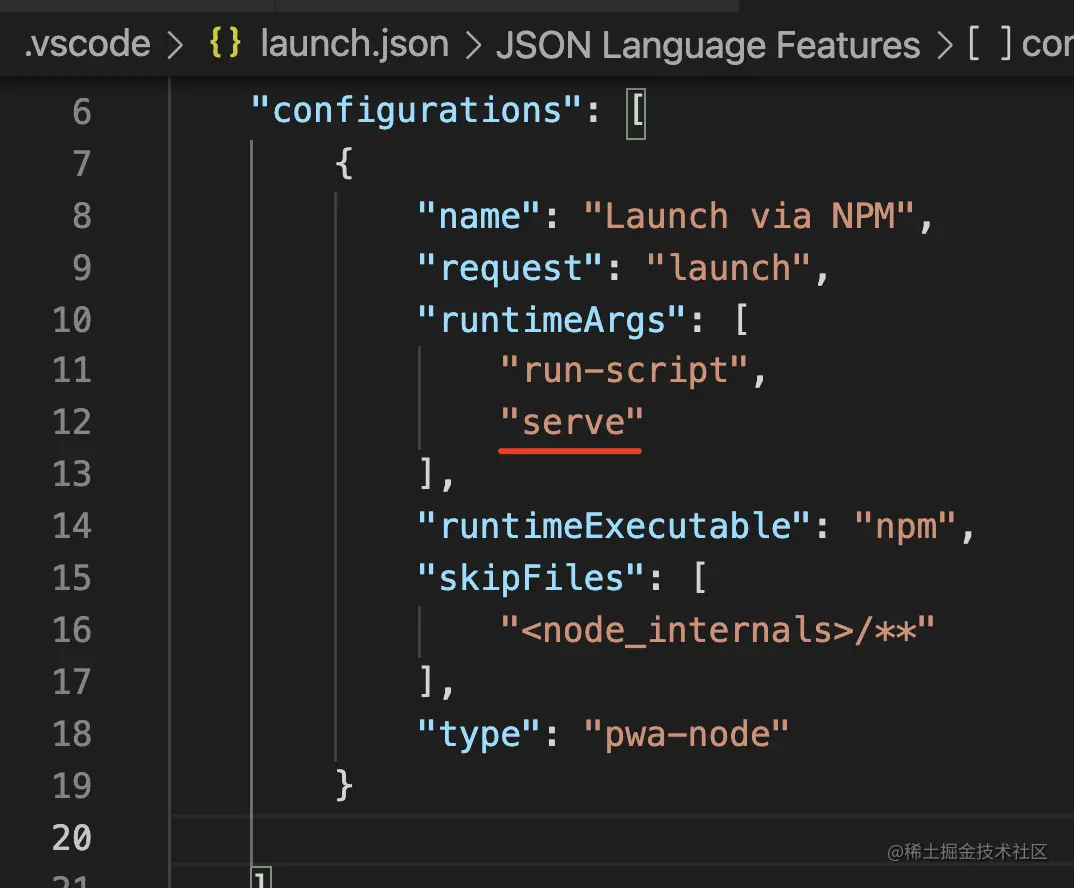
直接指定執行的命令即可:

比如我們就用這個 create-react-app 建立的 react 專案來嘗試下 npm scripts 的偵錯:
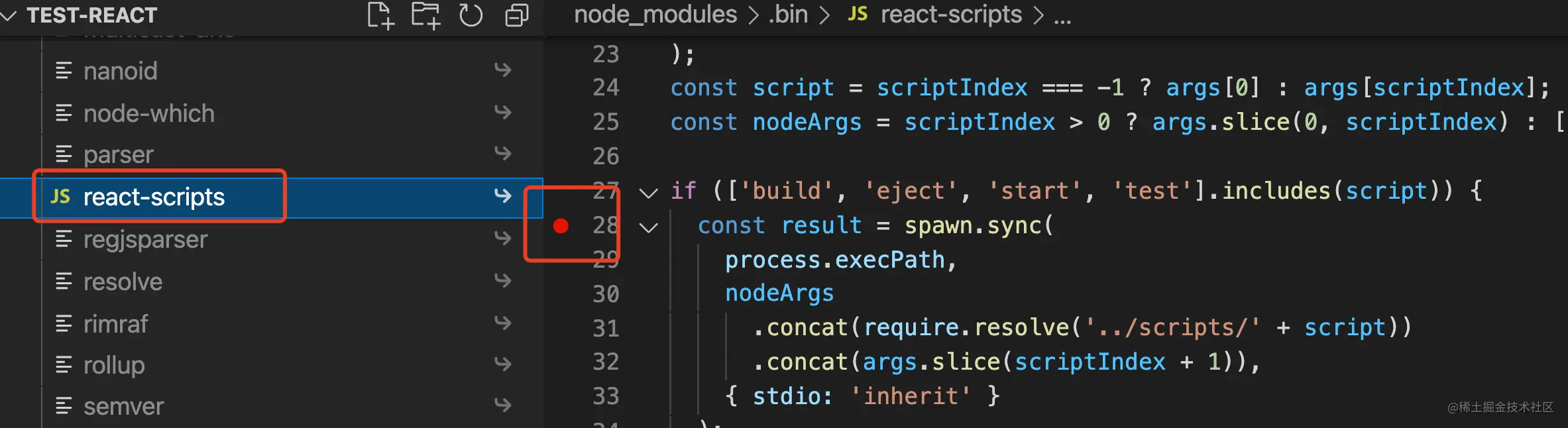
先去 node_modules/.bin 下這個檔案裡打個斷點:

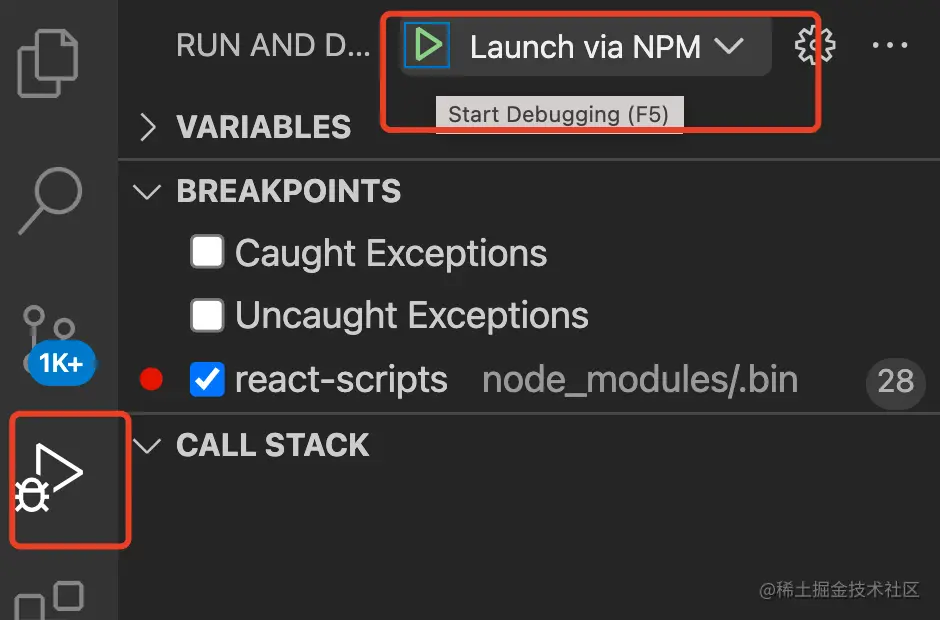
然後點選 debug 啟動:

你會發現會執行 scripts 下的 start 模組:

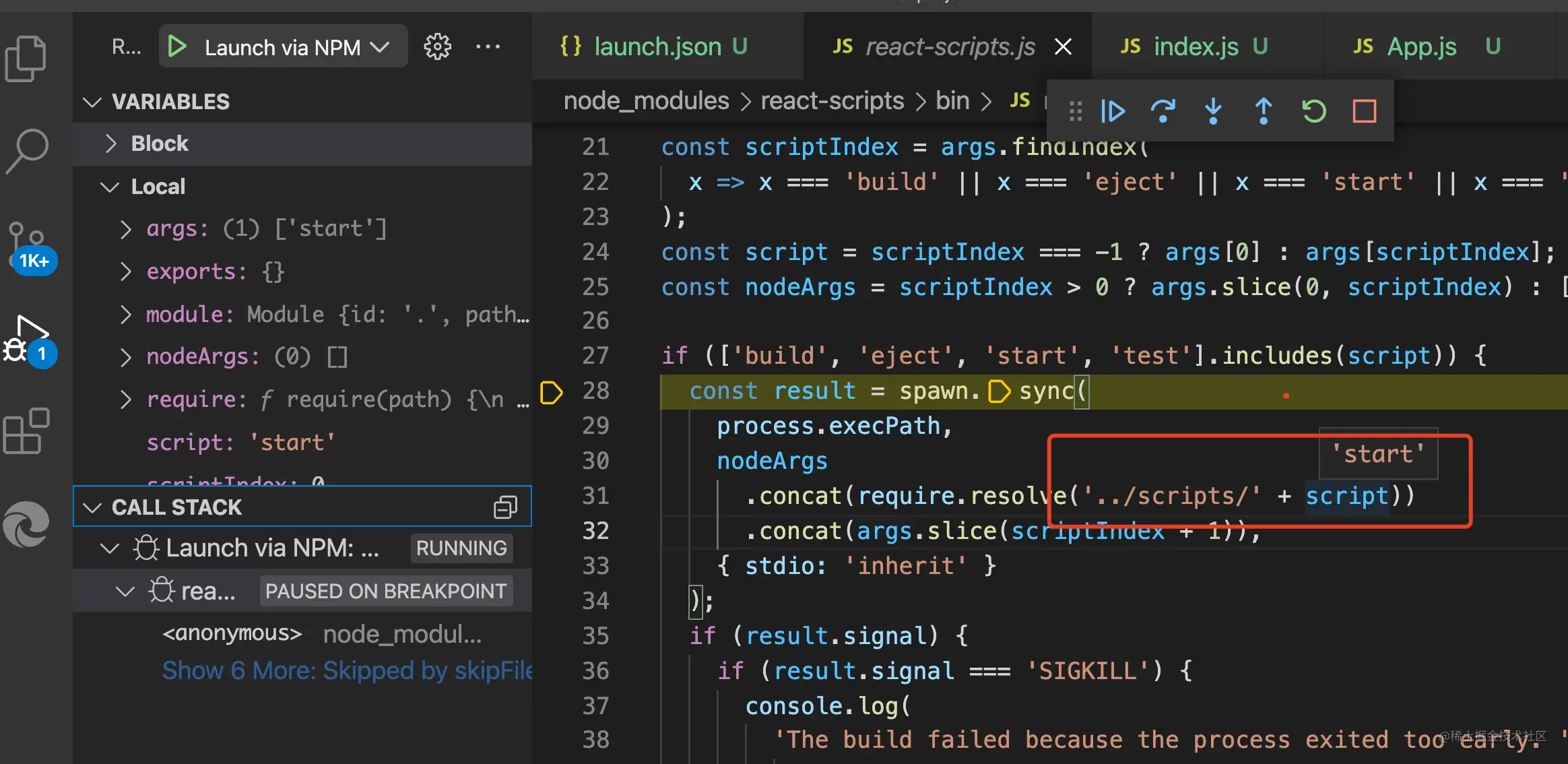
我們再去 start 下打個斷點:
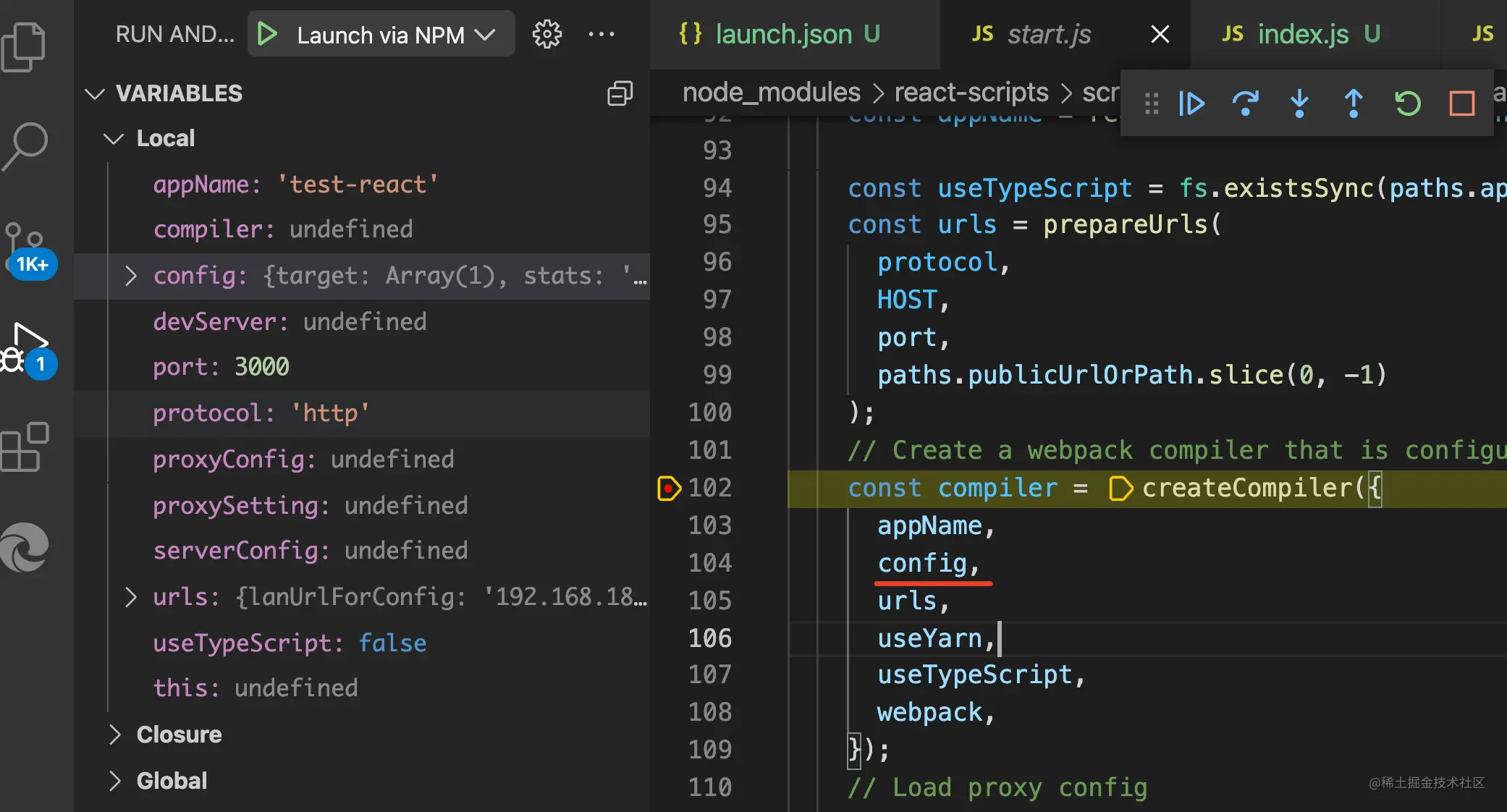
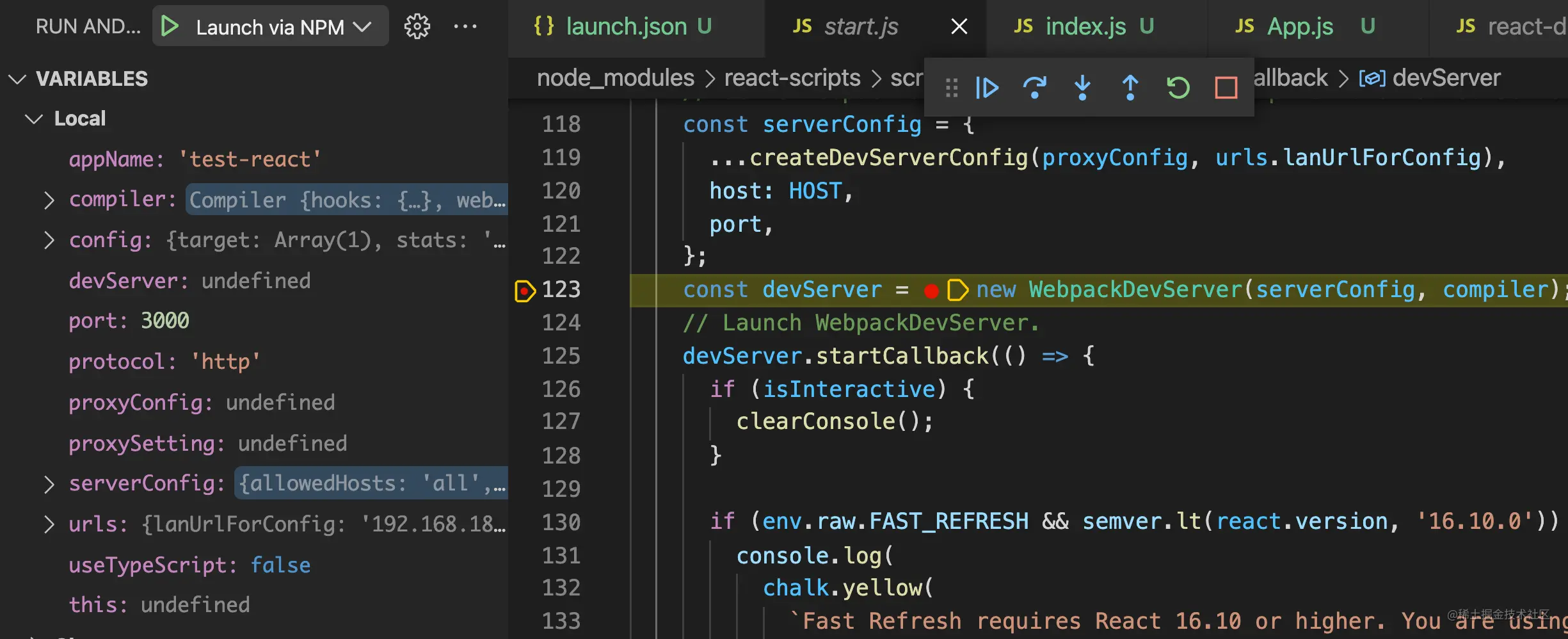
程式碼執行到這裡斷住:

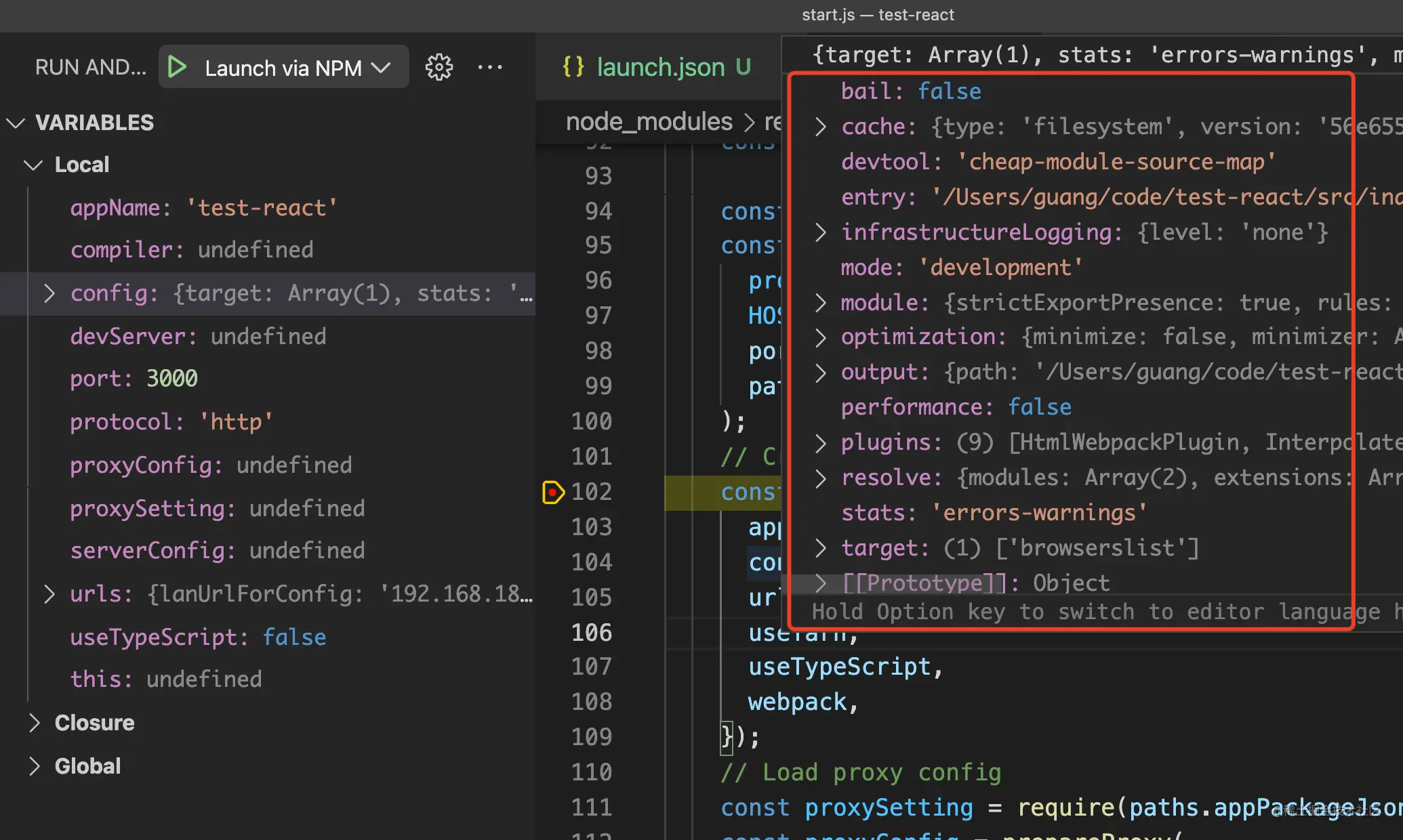
這個 config 就是 webpack 的設定:

再往下走,會發現啟動了一個 server:

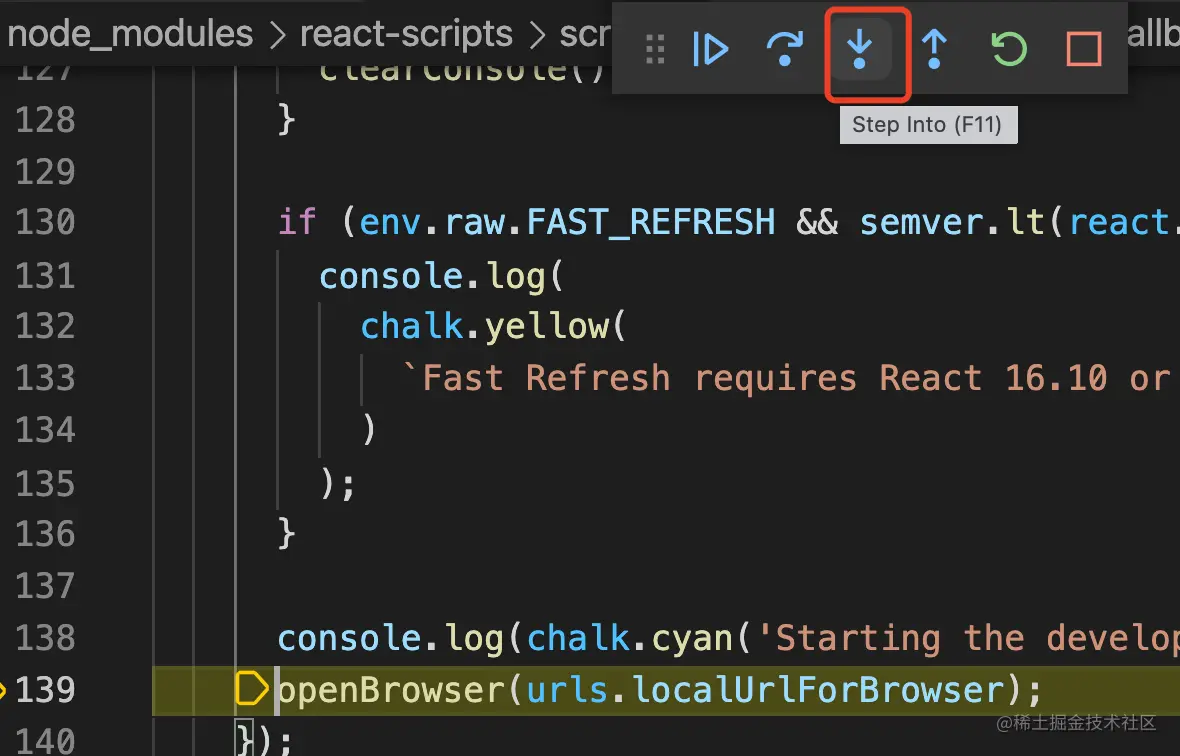
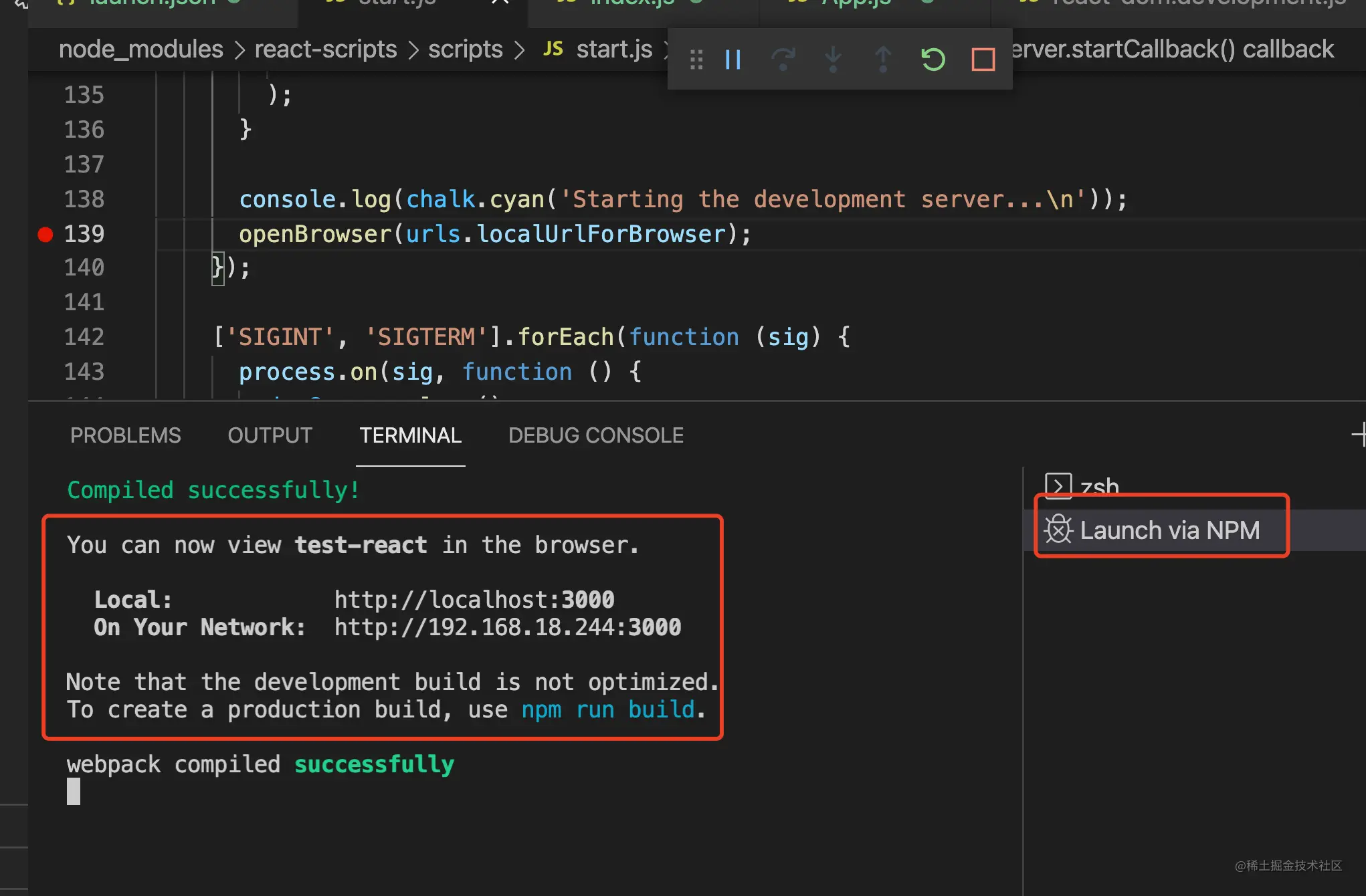
我們在 server 啟動的回撥函數裡打個斷點,看看瀏覽器是怎麼開啟的:

點選 step into 進入這個斷點:

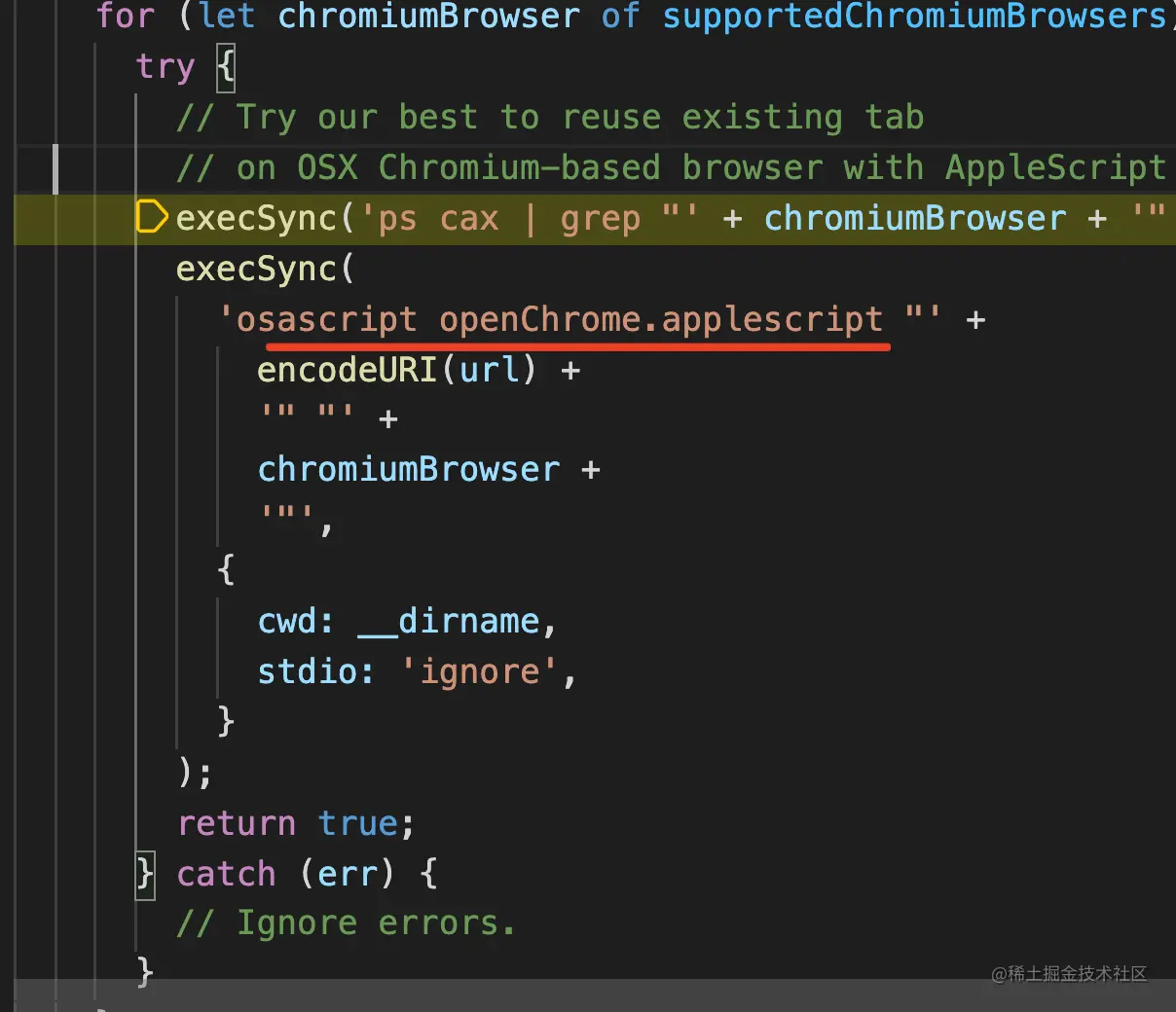
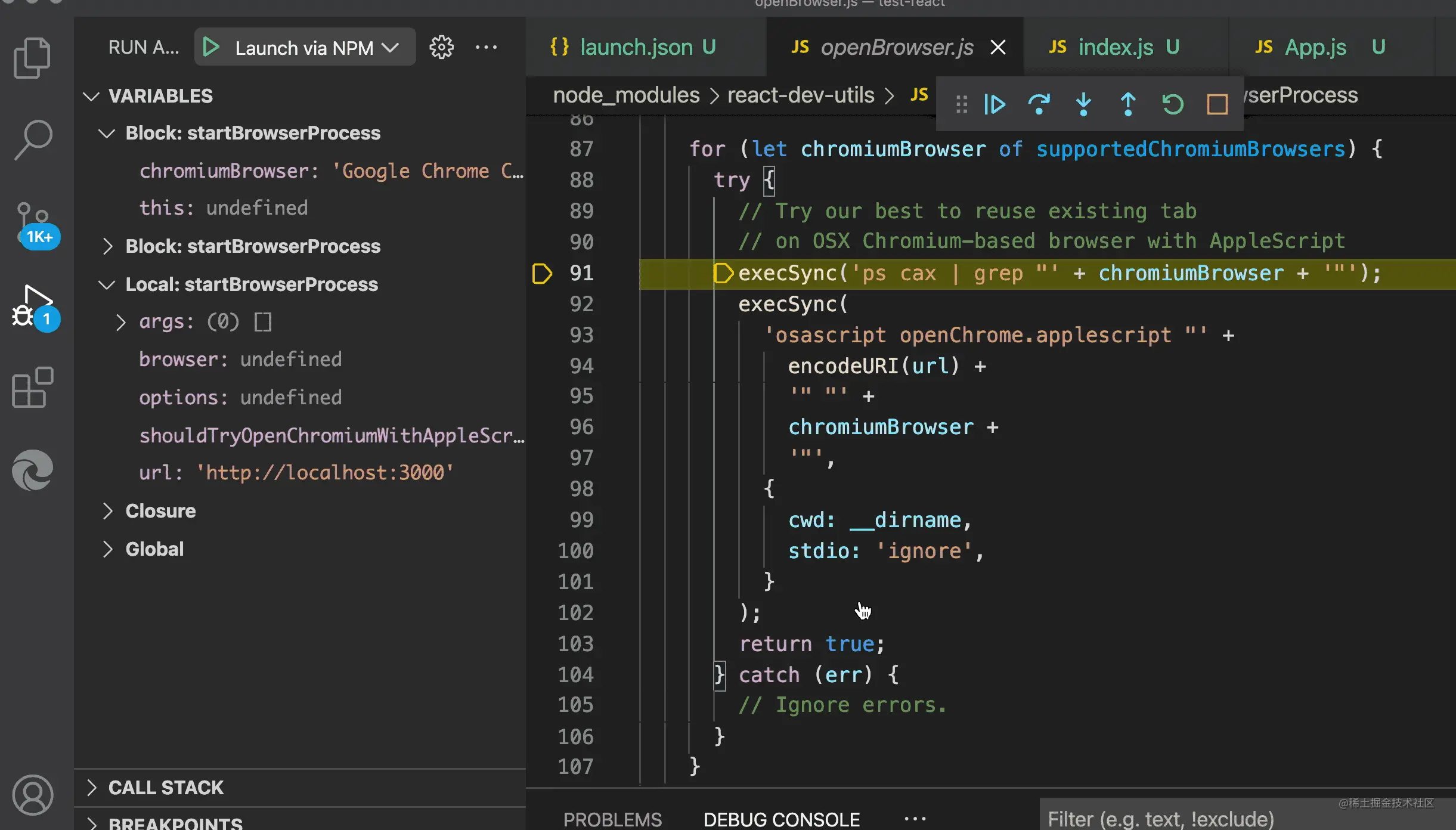
然後單步執行,會走到這樣的程式碼:
依次通過 osascript 來啟動這些瀏覽器,啟動失敗的話,try catch 裡直接忽略了:

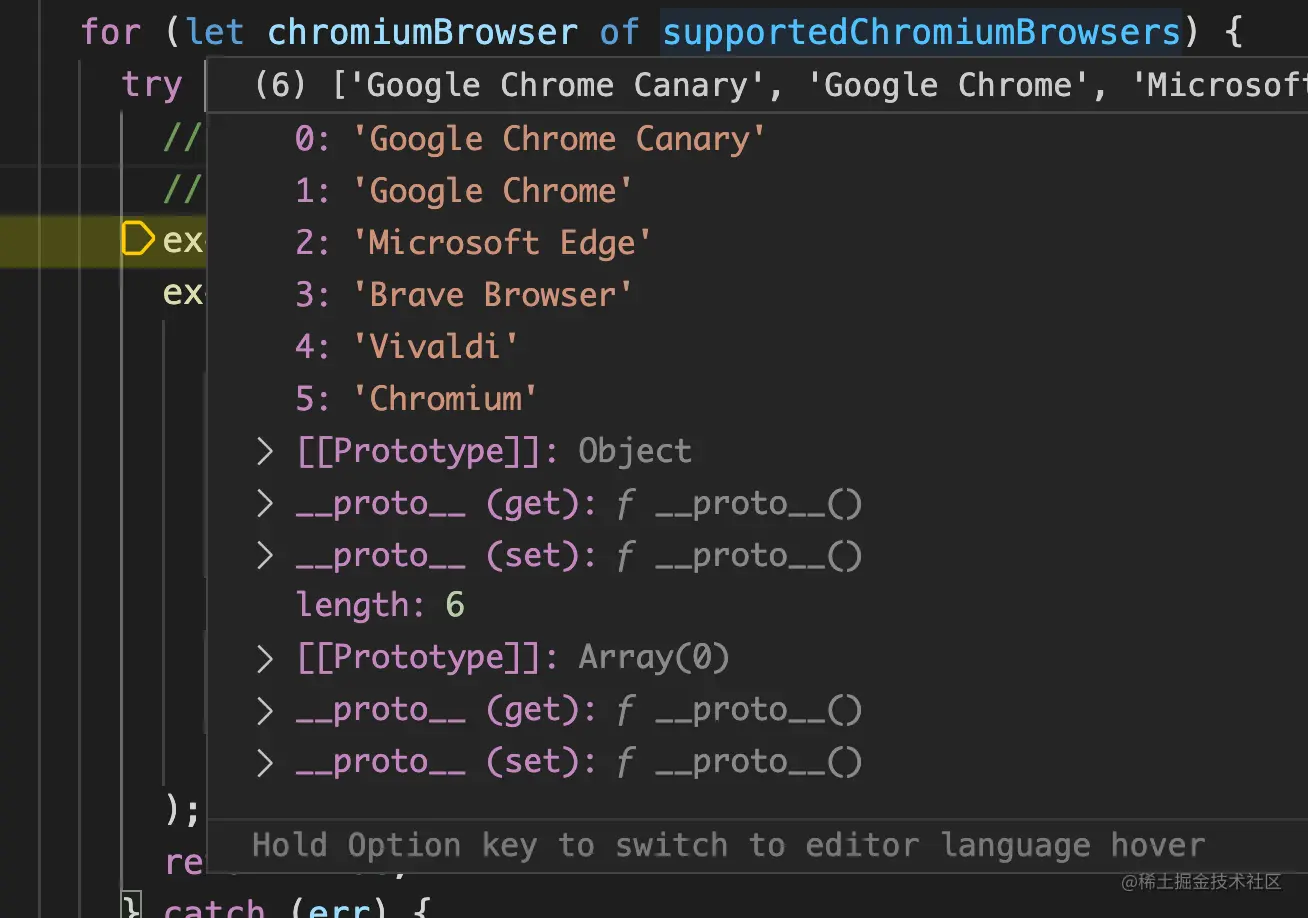
這些瀏覽器 hover 上去就可以看到:

釋放斷點,你就會發現瀏覽器開啟了:

這樣,我們不就梳理了一遍 react-scripts start 的流程麼?
總結一下就是這樣的:
- 根據輸入的 start 命令,執行 scripts/start 模組
- 根據設定,建立 webpack 的 Compiler 物件
- 建立 WebpackDevServer
- server 啟動之後,啟動瀏覽器開啟 url
- 開啟 url 的實現就是通過 osascripts 依次嘗試那些瀏覽器
這樣偵錯完一遍,我們就對 npm run start 有了更深入的認識。
而且,偵錯的方式跑 script 和直接命令列 npm run start 沒啥區別。
要說區別,唯一的區別可能就是這個:
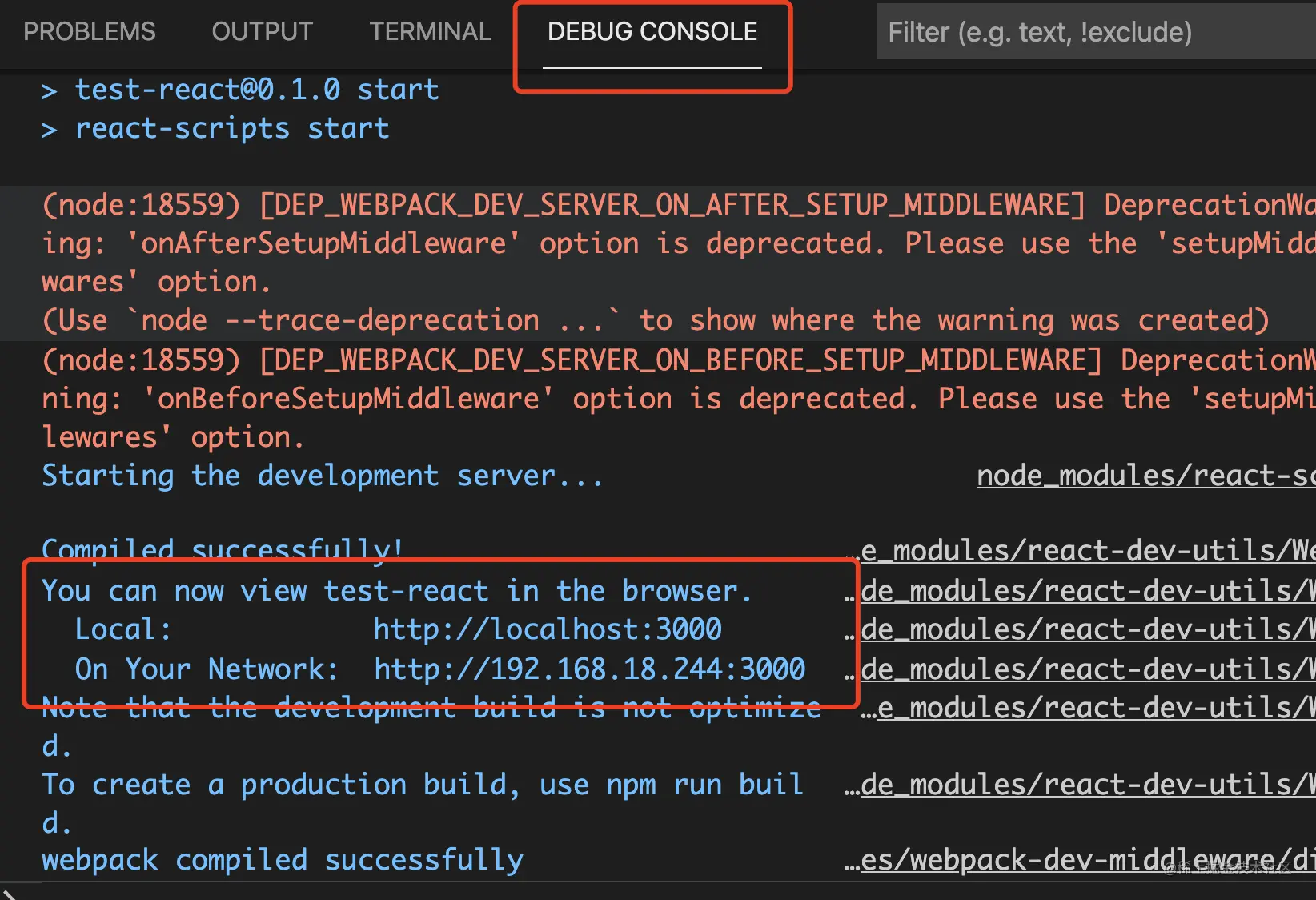
預設偵錯模式下,輸出的內容會在 Debug Console 面板顯示:

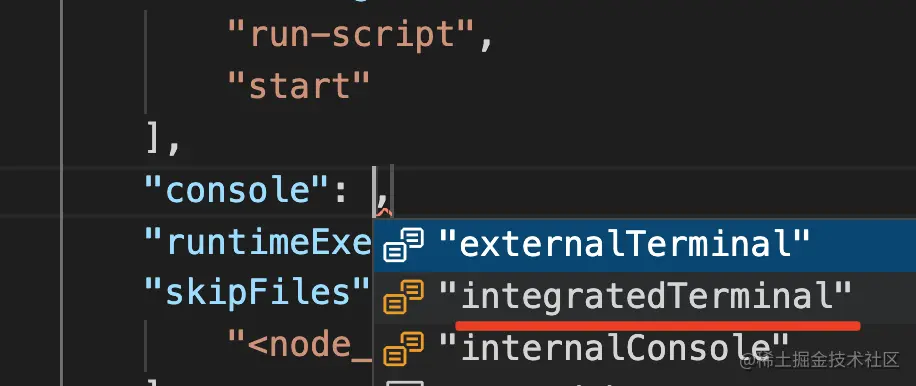
但這個也可以改:

可以切換成 integratedTerminal,那就會輸出在 terminal 了:

這樣就和平時 npm run start 執行沒了任何區別,而且還可以斷點偵錯,它不香麼?
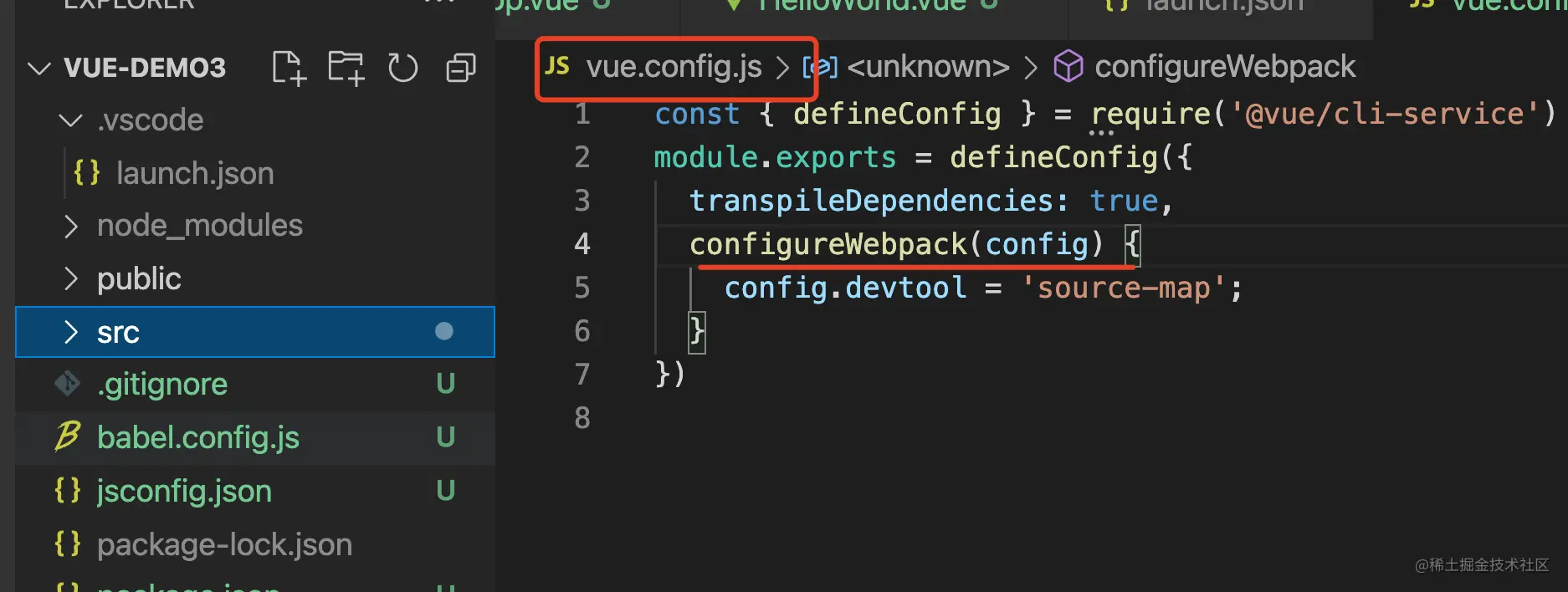
我們再來看個例子,比如 vue cli 建立的 vue 專案,在 vue.config.js 裡可以改 webpack 設定:

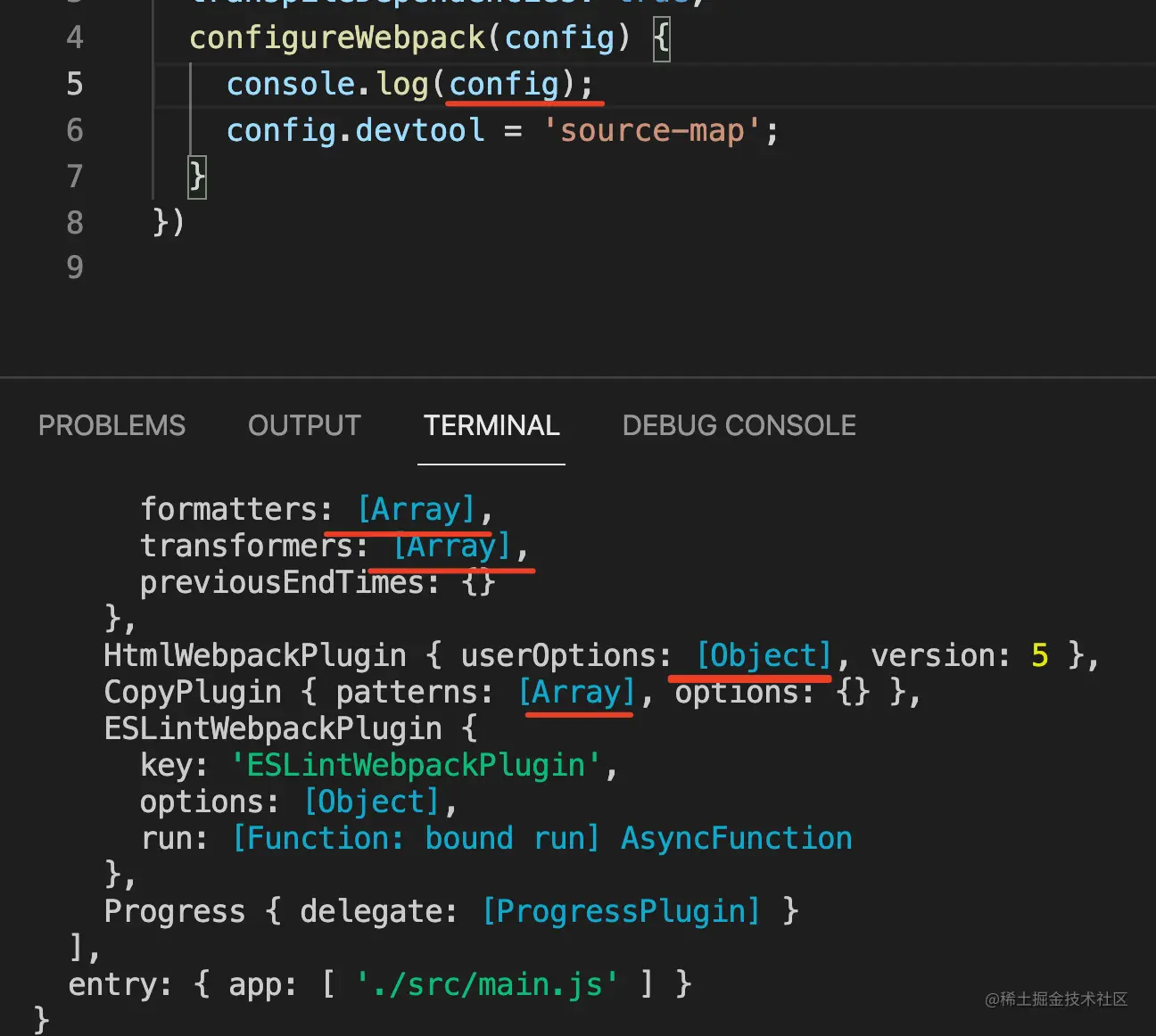
但如果你想知道預設的設定是啥呢?console.log 麼?
console.log 列印大物件可不是個好主意,它是這樣的:

有的同學說用 JSON.stringify,那個更難看,特別長的一串。
如果你會了偵錯 npm scripts 呢?
你就可以加一個 npm 型別的偵錯設定:

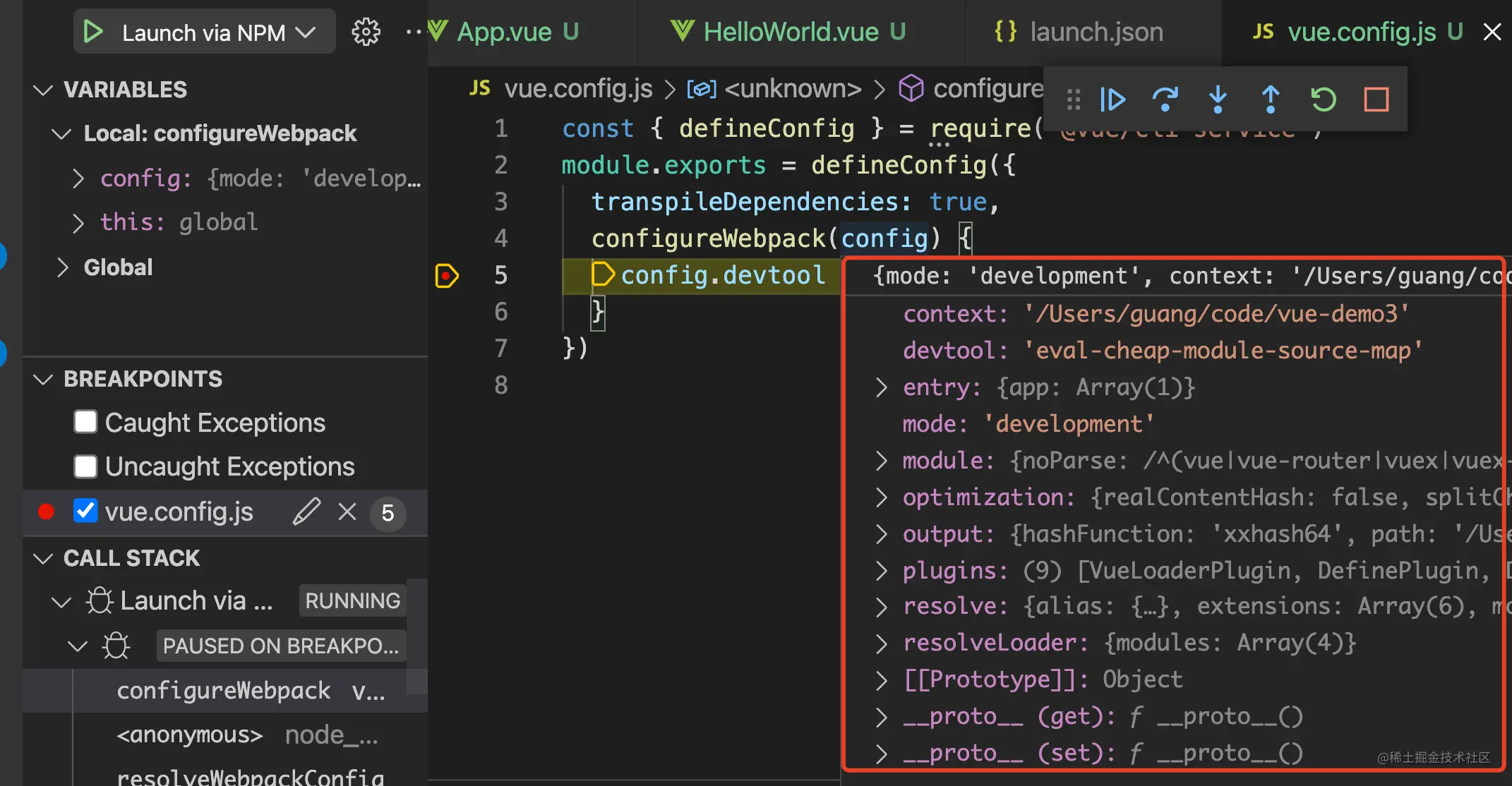
然後打個斷點,debug 來跑:

啥設定都能看到,這不香麼?
我舉的例子只是 webpack 的,但其餘的 npm scripts,比如 babel、tsc、eslint、vite 等等都是一樣的偵錯方式。
總結
每個專案都有 npm scripts,大多數人只是用它們而不會偵錯它們,所以就算每天用也不知道這些工具的原理。
這些命令列工具都是在 package.json 中宣告一個 bin 欄位,然後 install 之後就會放到 node_modules/.bin 下。
可以 node node_modules/.bin/xx 來跑,可以 npx xx 來跑,最常用的還是 npm scripts,通過 npm run xx 來跑。
npm scripts 的偵錯就是 node 的偵錯,只不過 VSCode Debugger 做了簡化,可以直接建立 npm 型別的偵錯設定。
把 console 設定為 integratedTerminal 之後,紀錄檔會輸出到 terminal,和平時直接跑 npm run xx 就沒區別了。而且還可以斷點看看執行邏輯。
跑 npm scripts 之餘,還可以理一下它的實現邏輯,哪裡感興趣斷在哪裡,這不比直接跑香麼?
更多node相關知識,請存取:!
以上就是跑 npm scripts,其實有更香的方式的詳細內容,更多請關注TW511.COM其它相關文章!
