【nginx】使用 sub_filter 注入 js 程式碼,例如 google analysis 等
2022-10-08 15:01:17
在一項工作中,已經將內網的一個網站通過
二級域名 + nginx + frp 的方式對映到公網。網站並不屬於我來管理,當我想了解有多少人使用了我提供的公網來存取網站,此時就想起了 Google Analysis (簡稱 GA)。
並且在之前搭建前端時使用的 Netlify 服務,就可以實現直接插入 js 程式碼而不需要修改前端程式碼,就想到肯定有一種方式可以注入程式碼。此時自然而然就想到了 nginx,通過搜尋之後(見 Reference) 找到了對應的方式,但是方法為英文且是2015年,GA 程式碼有點舊,所以在重新生成 GA 程式碼的基礎上,注入到前端網站上。
除了 GA 之外,只要能插入 js,就有其他很多玩法了,例如:
- 修改資料;
- 增加廣告;
- 修改樣式;
- ...
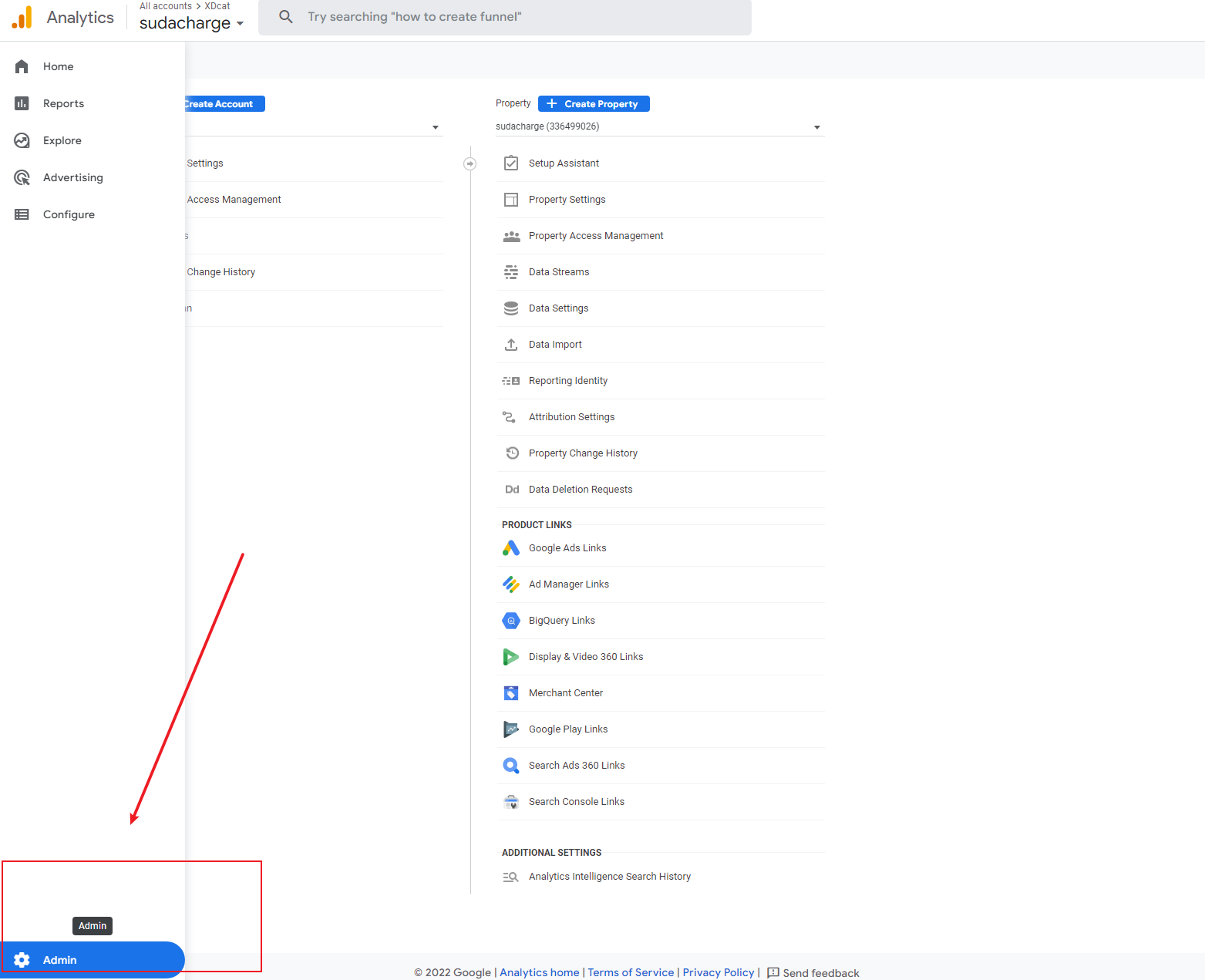
1. 建立 GA[1]

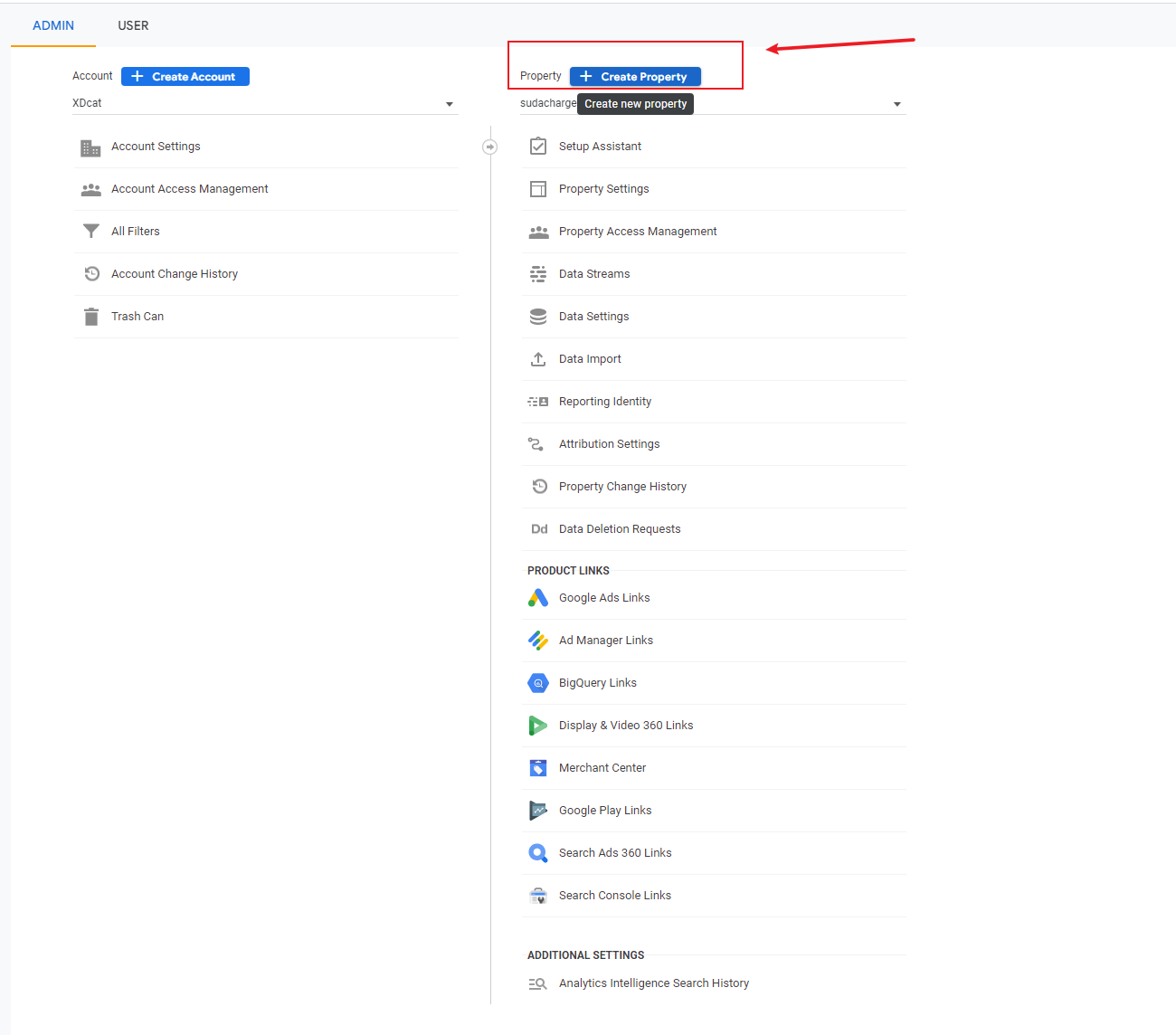
2. 建立新的工作空間

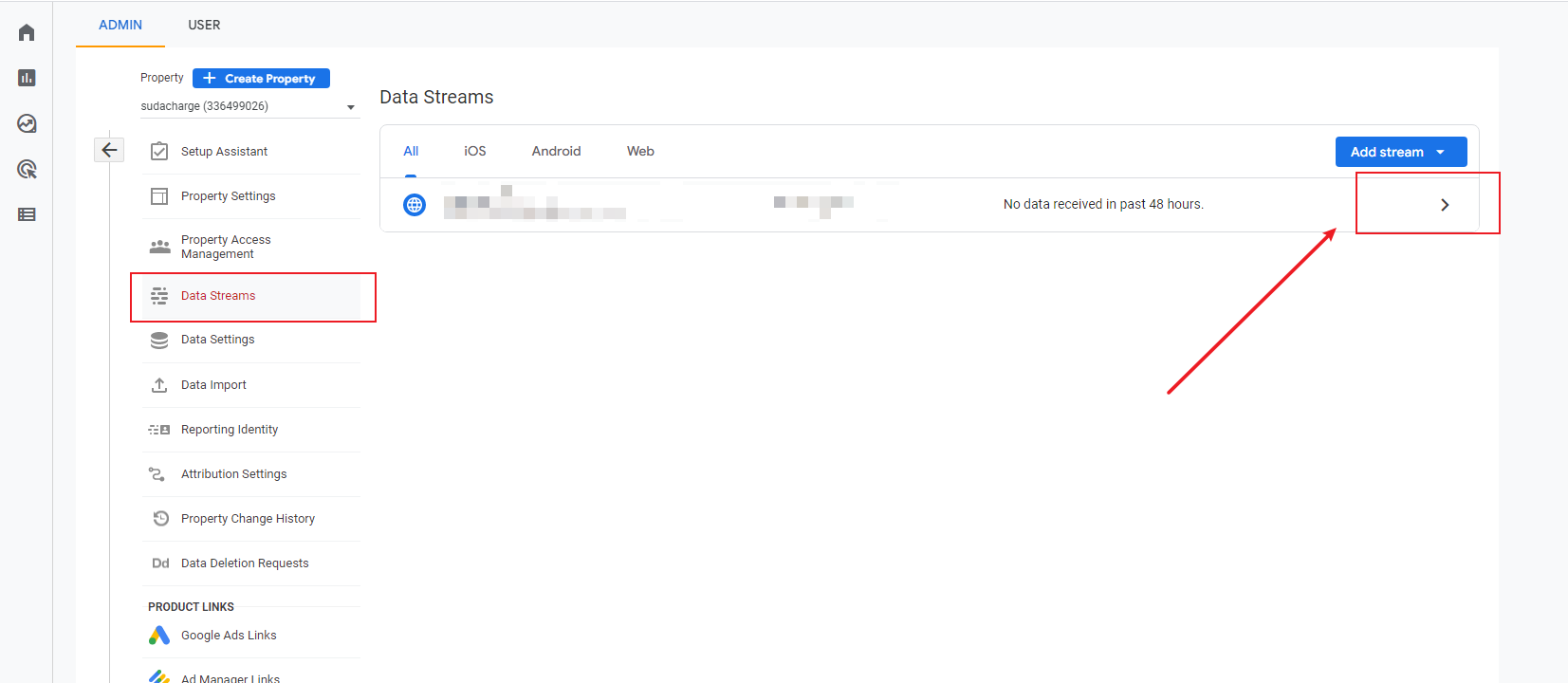
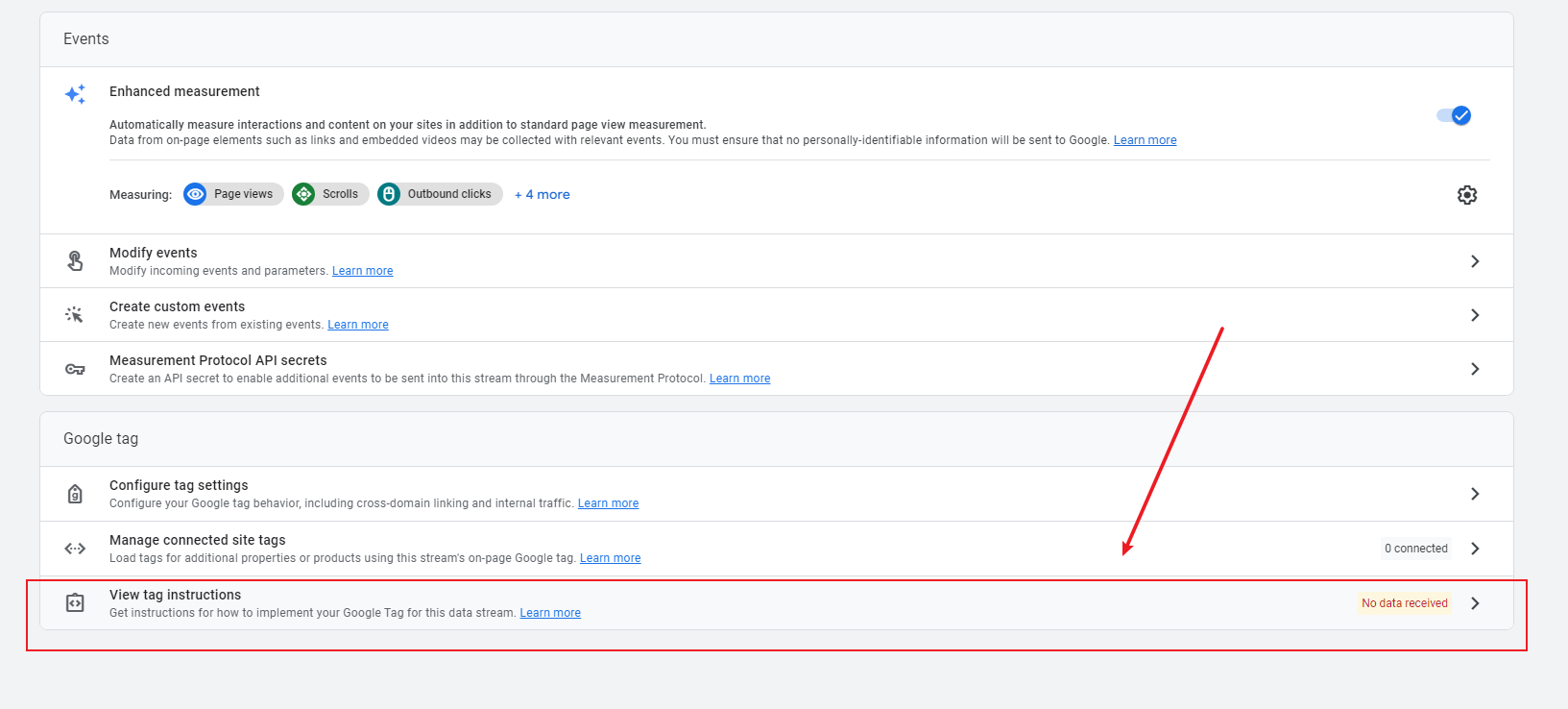
3. 進入 Data stream

4. 找到自動生成的程式碼,且點選 copy 按鈕
注意:必須點選 copy 按鈕,得到單行的程式碼方便之後使用,不要選中用複製!


例如
<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-******'); </script>
2. 注入程式碼[2]
- 格式化 copy 程式碼為
sub_filter </head> '{copy code}';,要求如下:- 含義:替換 為後半部分
- 程式碼必須為一行
- 使用 sub_filter 語句替換
- GA 生成的程式碼中混用了
'和",需要統一為" - 不要忘記分號
例如
sub_filter </head> '<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag("js", new Date()); gtag("config", "G-******"); </script>'
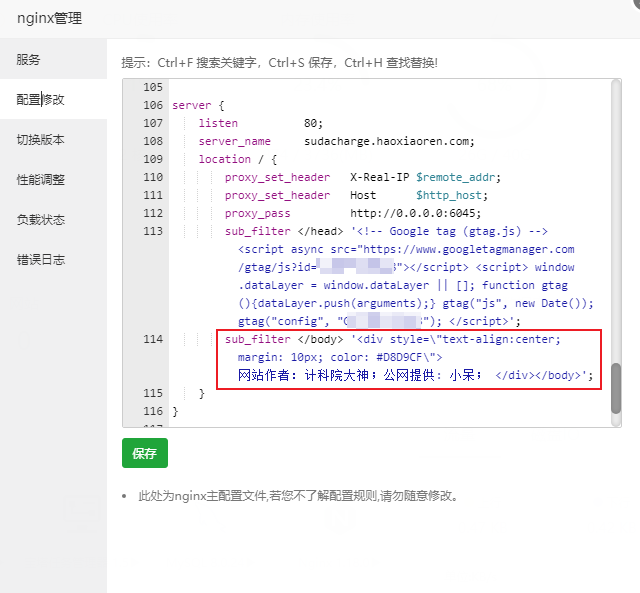
- 新增進 nginx 中的 location,然後重啟
注意: 似乎需要開啟 sub_filter 功能有單獨的指令,我是用的是寶塔提供的 nginx,重啟後直接可以使用。
注意: 是否只能插入 location 還待商議。

3. 結果
網站 F12

GA 控制檯

其他用處案例:給頁面末尾新增文字