前端三劍客快速入門(二)
2022-10-07 06:06:39
前言
本文書接上回,繼續css的知識,序號就重新開始了。上篇內容:前端三劍客快速入門(一)
CSS
-
盒子模型
盒子模型屬性:- border外框
- margin外邊距
- padding內邊距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 元素邊距初始化 */
*{
margin: 0px;
padding: 0px;
}
.box{
width: 100px;
height: 100px;
/* border-width: 10px;
border-style: solid;
border-color: red; */
border: 1px solid green;
margin: 0px;
padding: 10px 20px;
/* box-sizing: border-box; */
}
</style>
</head>
<body>
<div class="box">
<a href="">test</a>
</div>
<div class="box1">
<h1>hhhh</h1>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.container{
width: 500px;
height: 300px;
border: 1px solid red;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
盒子模型範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.fruits{
border: 1px solid red;
width: 800px;
margin: 0 auto;
padding-left: 30px;
box-sizing: border-box;
padding-top: 20px;
}
.sports{
border: 1px solid blue;
width: 800px;
margin: 0 auto;
margin-top: 50px;
padding-left: 30px;
box-sizing: border-box;
padding-top: 20px;
}
.fruits ul,.sports ul{
list-style: inside;
}
</style>
</head>
<body>
<div class="fruits">
<h3>水果列表</h3>
<ul>
<li>蘋果</li>
<li>香蕉</li>
<li>鴨梨</li>
</ul>
</div>
<div class="sports">
<h3>水果列表</h3>
<ul>
<li>足球</li>
<li>籃球</li>
<li>排球</li>
</ul>
</div>
</body>
</html>
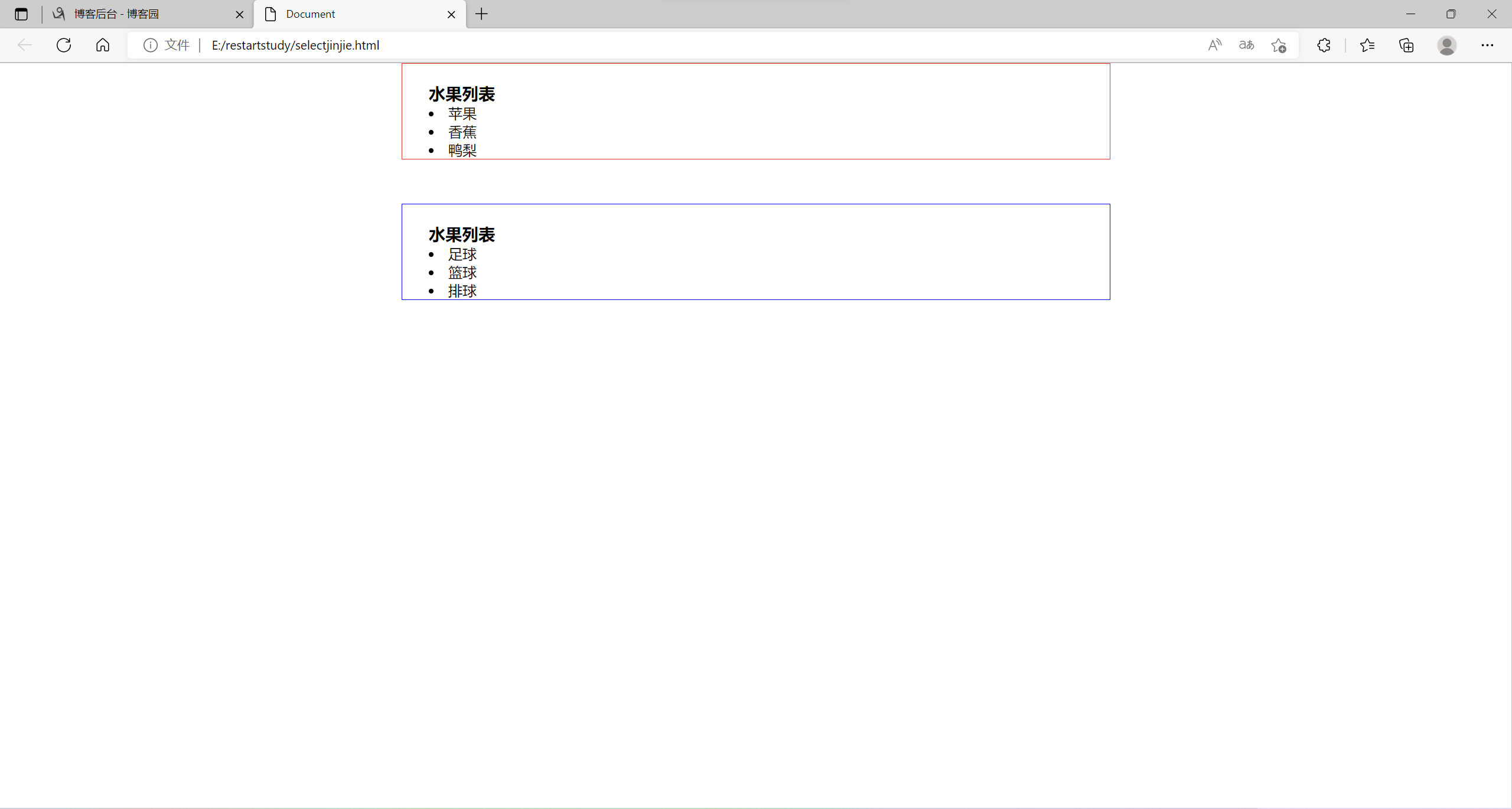
範例執行結果:

-
CSS浮動佈局
- html元素分類:
- 塊元素:可以設定寬度和高度,獨立成行。如h1-6、p、div、ul、li
- 行內元素(內聯元素、行級元素):不可以設定寬度和高度,不可以獨立成行,如a、span
- 行內塊元素:可以設定寬度和高度,不獨立成行img、input、button
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
width: 300px;
height: 100px;
border: 1px solid red;
/* 將a標籤轉換為塊元素 */
/* display: block; */
display: none;
}
</style>
</head>
<body>
<h1>hello world</h1>
<a href="http://www.baidu.com">百度</a>
<h2>hello world</h2>
</body>
</html>
設定元素浮動範例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
width: 300px;
height: 100px;
border: 1px solid red;
/* 設定元素浮動 */
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid red;
float: left;
}
/* 浮動元素脫離檔案流 */
.box{
width: 400px;
height: 400px;
background-color: yellow;
}
/* 清除浮動 */
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="content">內容</div>
<div class="aside">邊欄</div>
<div class="clear"></div>
<div class="box"></div>
</body>
</html>
偽元素清除浮動
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
width: 300px;
height: 100px;
border: 1px solid red;
/* 設定元素浮動 */
float: left;
}
.aside{
width: 200px;
height: 100px;
border: 1px solid red;
float: left;
}
/* 浮動元素脫離檔案流 */
.box{
width: 400px;
height: 400px;
background-color: yellow;
}
/* 偽元素清除浮動 */
.clear::before,.clear::after{
content: "111";
display: block;
clear: both;
/* content: "";
display: block;
clear: both; */
}
</style>
</head>
<body>
<div class="contoner clear">
<div class="content">內容</div>
<div class="aside">邊欄</div>
</div>
<div class="box"></div>
</body>
</html>
浮動佈局練習:
html檔案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/jinjie.css">
</head>
<body>
<ul class="list">
<li class="box">
<div class="pic">
<img src="pic/th.jpg">
- 樹狀結構
樹狀結構練習
html程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>樹狀結構</title>
<link rel="stylesheet" href="css/treeStudy.css">
</head>
<body>
<div class="title">
<h2>
精選手冊
<a href="">檢視更多</a>
</h2>
</div>
<div class="list">
<ul>
<li class="clear">
<div class="pic">
<img src="pic/java.jpg">
後續
後面還有一個css定位,感覺今晚可能寫不完了,就先發布吧,剩下的算到(三)裡面,明天就能還原設計稿了。今天的浮動佈局真是為難了好一陣,最終經驗是浮動的是div塊,清除浮動的話要在浮動的父元素處做手腳。web這兩天一點也沒學,要學的好多,好著急。