[CG從零開始] 6. 載入一個柴犬模型學習UV貼圖
2022-10-07 06:00:57
在第 5 篇文章中,我們成功載入了 fbx 模型,並且做了 MVP 變換,將立方體按照透視投影渲染了出來。但是當時只是隨機給頂點顏色,並且預設 fbx 檔案裡只有一個 mesh,這次我們來載入一個柴犬模型,並且給模型貼圖,模型可以從 sketchfab 下載。
本文沒有涉及到理論解釋,更多的是程式碼實踐。
完整程式碼在 https://github.com/MangoWAY/CGLearner/tree/v0.3 tag v0.3
1. 建立紋理,載入圖片
我們來封裝一個 Texture 類用來載入圖片,建立、bind 紋理,載入圖片我用的是 pillow 庫。
from OpenGL import GL as gl
from PIL import Image
import numpy as np
class Texture:
COUNT = 0
def __init__(self) -> None:
self.texid = -1
self.count = -1
def create(self):
self.texid = gl.glGenTextures(1)
def load_from_path(self, path: str):
gl.glActiveTexture(gl.GL_TEXTURE0 + Texture.COUNT)
self.count = Texture.COUNT
Texture.COUNT +=1
gl.glBindTexture(gl.GL_TEXTURE_2D, self.texid)
# Set the texture wrapping parameters
gl.glTexParameteri(gl.GL_TEXTURE_2D, gl.GL_TEXTURE_WRAP_S, gl.GL_REPEAT)
gl.glTexParameteri(gl.GL_TEXTURE_2D, gl.GL_TEXTURE_WRAP_T, gl.GL_REPEAT)
# Set texture filtering parameters
gl.glTexParameteri(gl.GL_TEXTURE_2D, gl.GL_TEXTURE_MIN_FILTER, gl.GL_LINEAR)
gl.glTexParameteri(gl.GL_TEXTURE_2D, gl.GL_TEXTURE_MAG_FILTER, gl.GL_LINEAR)
# load image
image = Image.open(path)
img_data = np.array(list(image.getdata()), np.uint8)
gl.glTexImage2D(gl.GL_TEXTURE_2D,
0,
gl.GL_RGB,
image.width,
image.height,
0,
gl.GL_RGB,
gl.GL_UNSIGNED_BYTE,
img_data)
gl.glGenerateMipmap(gl.GL_TEXTURE_2D)
def bind(self):
gl.glActiveTexture(gl.GL_TEXTURE0 + self.count)
gl.glBindTexture(gl.GL_TEXTURE_2D, self.texid)
2. UV 取樣
在之前的文章中,我們基本只用到了頂點的位置資訊,這次我們需要用到頂點的 uv 座標,我們根據 uv 座標對紋理進行取樣,獲取當前的顏色。如下,在之前封裝的模型載入類裡,用 pyassimp 獲取 uv 座標。
# model_importer.py
...
def load_mesh(self, path: str):
scene = pyassimp.load(path)
mmeshes = []
for mesh in scene.meshes:
...
# 獲取 uv 座標
mmesh.uvs = mesh.texturecoords.squeeze(0)
...
return mmeshes
...
有了 uv 以後,我們需要將它放到我們的頂點陣列裡,然後正確設定長度、偏移等等,和位置、法線等資料類似。有一點需要注意一下,圖片的座標系原點一般在左上,而 uv 座標的原點在左下,因此需要 y 方向需要翻轉一下。vert 如下,我們新加一個 uv 的頂點屬性,然後將它傳遞到 frag shader 中。在 frag 中翻轉一下 y,然後取樣紋理。
// vert
#version 330 core
...
layout(location = 3) in vec2 aUV;
out vec3 c;
out vec2 uv;
uniform mat4 u_mvp;
void main(){
gl_Position = u_mvp * vec4(aPos,1.0);
c = aColor;
uv = aUV;
}
// frag
#version 330 core
out vec4 color;
in vec3 c;
in vec2 uv;
uniform sampler2D ourTexture;
void main(){
...
vec2 uv1 = vec2(uv.x,1.0-uv.y);
color = texture(ourTexture, uv1);
}
3. 繪製多個網格
這個柴犬模型裡有 3 個網格,我們需要繪製 3 個網格,因此我們需要修改一下之前主函數的邏輯,之前是預設載入的第一個網格,現在需要載入每一個網格,然後建立 VAO、VBO、EBO 等渲染資料,然後載入紋理資源,最後在渲染迴圈中依次渲染。
# main.py
...
verts = []
indes = []
renderData = []
for mesh in meshes:
vert = []
for i in range(len(mesh.vertices)):
if i % 3 == 0:
vert.extend([mesh.vertices[i],mesh.vertices[i + 1],mesh.vertices[i + 2]])
vert.extend([mesh.normals[i],mesh.normals[i + 1],mesh.normals[i + 2]])
vert.extend([random.random(),random.random(),random.random()])
vert.extend([mesh.uvs[int(i/3),0],mesh.uvs[int(i/3),1]])
verts.append(vert)
inde = mesh.subMeshes[0].indices
indes.append(inde)
data = RendererData()
data.build_data([desp,desp1,desp2,desp3],vert, inde)
renderData.append(data)
...
tex = Texture()
tex.create()
tex.load_from_path("default_Base_Color.png")
tex.bind()
while (...):
...
for data in renderData:
data.use()
data.draw()
data.unuse()
...
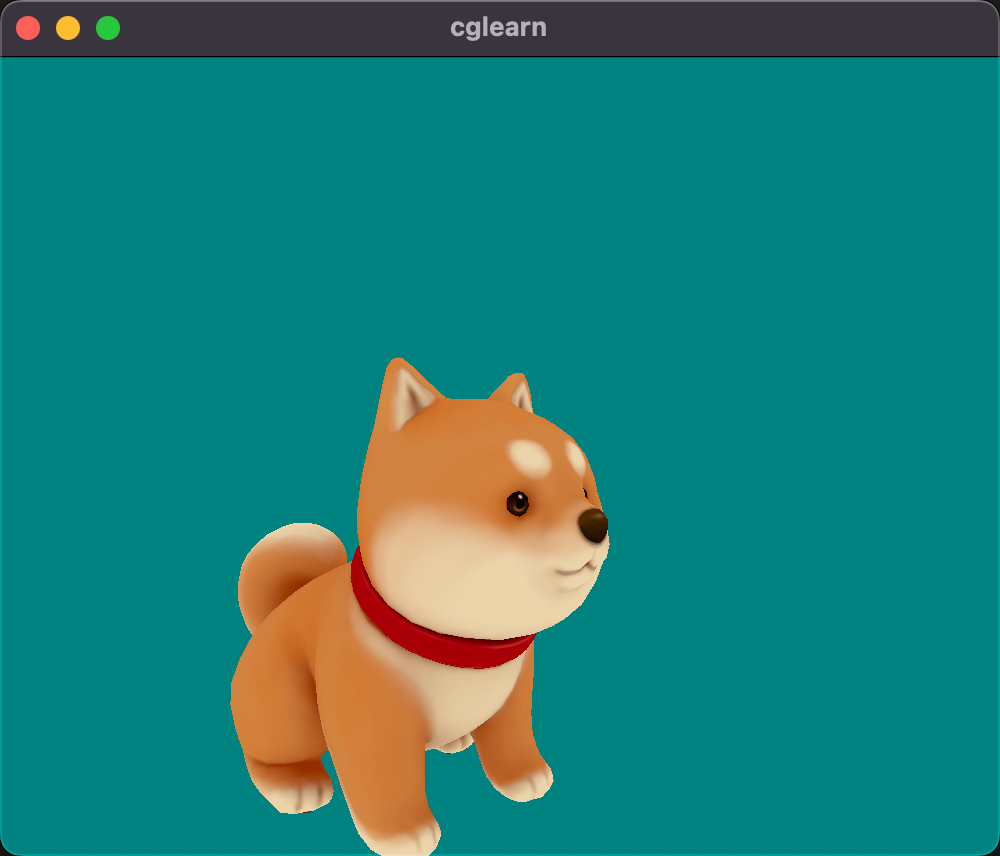
我們可以調一調之前定義的 Transform 的位置、角度,或者相機的角度等,渲染的結果如下:

4. 總結
- 載入 uv 座標傳遞到 shader 中;
- 利用 pyopengl 載入紋理貼圖;
- 渲染多個網格資料;