.Net WebApi 中的 FromBody FromForm FromQuery FromHeader FromRoute
在日常後端Api開發中,我們跟前端的溝通中,通常需要協商好入參的資料型別,和引數是通過什麼方式存在於請求中的,是表單(form)、請求體(body)、位址列引數(query)、還是說通過請求頭(header)。
當協商好後,我們的介面又需要怎麼去接收這些資料呢?很多小夥伴可能上手就是直接寫一個實體,作為 api 函數的入參,然後就愉快的編寫程式碼了;前端呼叫時卻報 400 錯誤,可以說是一臉懵;當然,很多情況下這樣寫是不會報錯的,因為我們需要的資料,往往只會存在於一個地方,就是請求體(body),而我們的 .Net Core 又足夠的強大,導致本不嚴謹的操作卻不會發生 bug。
而當出現這樣的一個需求的時候,小夥伴們思考一下應該怎麼做:一個 Post 請求,引數分別放在了 位址列(url?key=#$!fsefes&token......)、和請求體中( {「name」:"小明",""sex:"男"} );像這個需求我們的後端介面應該怎麼寫呢?下面我們嘗試一下不嚴謹的做法。
首先我們定義一個實體 Info
public class Info { public string? Name { get; set; } public string? Sex { get; set; } }
而又因為 Url 中的引數數量比較多,常規的一個做法,也是定義一個實體類去接收
public class Parameters { public string? Key { get; set; } public string? Token { get; set; } public string? Time { get; set; } }
然後編寫 Post 介面函數,非常簡單
[HttpPost] public int Post(Parameters parameters, Info info) { return 200; }
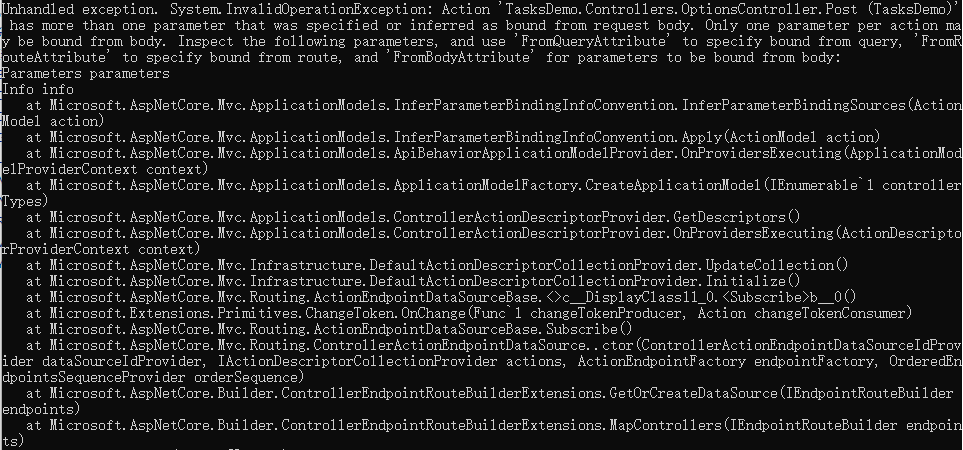
我們直接 F5 把專案跑起來,你會發現,程式報錯了,因為程式分不清誰跟誰了

而錯誤提示非常的清楚,你要使用 FromQuery 特性,現在我們給引數加上這個特性
[HttpPost] public int Post([FromQuery]Parameters parameters, Info info) { return 200; }
再次啟動後,程式碼不報錯了,我們看一下 swagger

由於我們給 parameters 引數加上了 FromQuery 的特性,所以程式就不懵了
下面給大家說下 FromBody FromForm FromQuery FromHeader FromRoute 的區別
FromBody:當請求的 content-type 為 application/json 時,可以不加上這個特性,因為當入參型別為實體類時,系統預設從請求體(body)中獲取資料,在這裡建議大家加上;
FromForm:當請求屬於表單提交,也就是 content-type 為 application/x-www-form-urlencoded,則必須給引數加上 FromForm 特性,否者會報 400 錯誤;
FromQuery:獲取地址爛引數,當介面引數是一個實體類時,建議必須加上該特性;
FromHeader:獲取請求頭引數;
FromRoute:獲取路由引數,這個可能有些小夥伴會很疑惑,我貼出個程式碼大家就懂了:
[HttpPost("{id}")] public int Post([FromRoute]string id, [FromQuery]Parameters parameters, Info info) { return 200; }
好了,本文到此結束,感謝大佬們的觀看,謝謝!
原文連結:https://www.cnblogs.com/ysmc/p/16758995.html