OpenDataV低程式碼平臺增加自定義屬性編輯
上一篇我們講到了怎麼在OpenDataV中新增自己的元件,為了讓大家更快的上手我們的平臺,這一次針對自定義屬性編輯,我們再來加一篇說明。我們先來看一下OpenDataV中的屬性編輯功能。

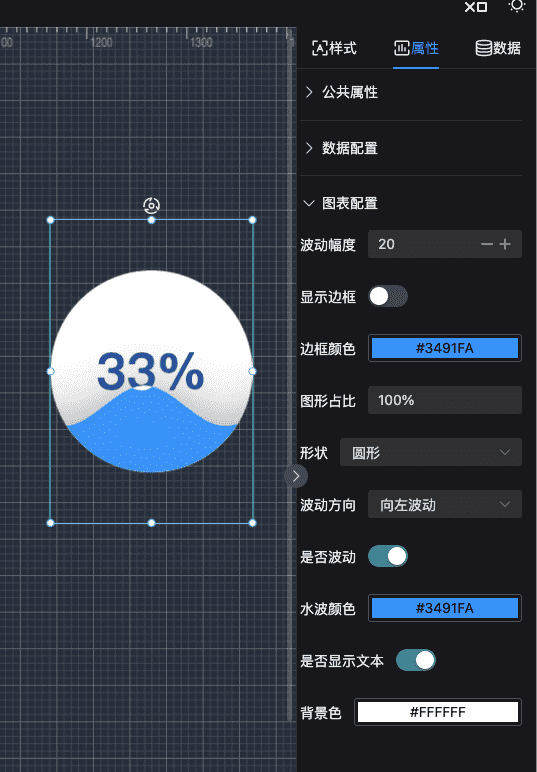
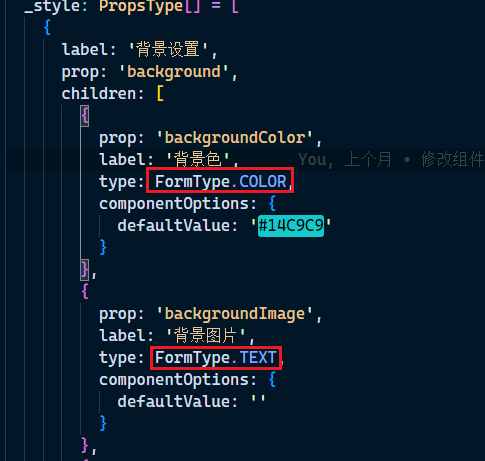
當我們拖動一個元件到畫布中以後,點選元件,在頁面的右側就出現了對應的屬性編輯。在上一篇新增元件的文章中我們有一個組態檔config.ts,設定了元件的樣式和屬性修改,其中對於每一項設定我們設定了型別FormType,就像如下:

目前我們的FormType只支援幾種固定的方式,這裡所設定的型別就會反應到屬性編輯框中,例如FormType.COLOR,就會是一個顏色選擇框,FormType.SWITCH就是一個開關按鈕,那如果需要用到的編輯方式在FormType裡面不支援怎麼辦呢?我們提供了FormType.CUSTOM自定義屬性編輯型別,這樣就可以針對我們自己的元件來客製化屬性編輯框。下面我帶大家一步步完成一個自定義的屬性編輯框。我們以ScrollTable元件為例
增加檔案
在Table/ScrollTable目錄下增加vue檔案xxx.vue,名稱可以隨意定義,內容如下:
<template>
<n-form :model="formData" size="small" label-placement="left">
<n-form-item label="行高度">
<n-input-number v-model:value="formData.height" @keypress.enter.prevent="changeData" />
</n-form-item>
<n-form-item label="背景色">
<div class="backcolor">
<n-color-picker v-model:value="formData.oddRowBGC" @complete="changeData" />
<span class="title">奇數行</span>
</div>
<div class="backcolor">
<n-color-picker v-model:value="formData.evenRowBGC" @complete="changeData" />
<span class="title">偶數行</span>
</div>
</n-form-item>
</n-form>
</template>
<script lang="ts" setup>
......
</script>
對於自定義屬性編輯元件的書寫要求有以下幾個:
- 元件需要接收一個
value(必須)和args(可選)屬性 - 元件必須給父元件提供
updateValue方法
元件處理
<script lang="ts" setup>
import { reactive } from 'vue'
import { NForm, NFormItem, NInputNumber, NColorPicker } from 'naive-ui'
import { RowType } from './type'
const props = defineProps<{
value: RowType
args: any
}>()
const emits = defineEmits<{
(e: 'change', value: RowType)
}>()
const formData = reactive<RowType>({
height: props.value.height || 30,
oddRowBGC: props.value.oddRowBGC || '#003B51',
evenRowBGC: props.value.evenRowBGC || '#0A2732'
})
const changeData = () => {
emits('change', formData)
}
</script>
value屬性接收的是自定義編輯框的值,和普通的屬性一樣,但是這裡可以接收任意的資料,陣列、物件或者基礎型別資料,我們在渲染右側屬性編輯框的時候,會把屬性框中的數值通過此屬性傳遞給當前元件。
args是我們提供給元件的額外設定資料,可以根據需求來使用。
updateValue這個方法將會把自定義屬性編輯框中的值通過我們的資料流傳遞到當前編輯的元件中。
使用自定義編輯框
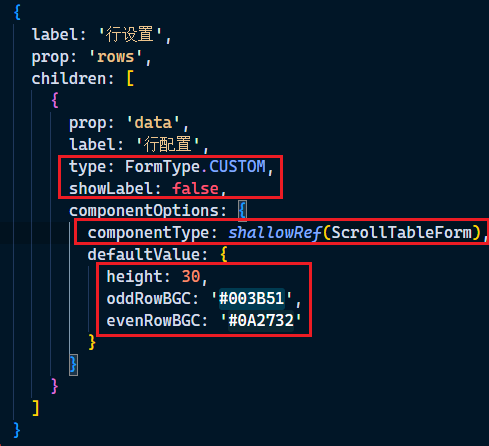
在ScrollTable目錄下的config.ts中增加如下設定:

首先我們設定type為FormType.CUSTOM,showLabel的作用是是否顯示錶單中的label,這裡主要是為了讓我們的自定義編輯框擁有更大的渲染位置,在componentOptions中的componentType屬性設定上元件物件,然後defaultValue就是ScrollTableForm元件中updateValue返回的值以及value所接收的值。
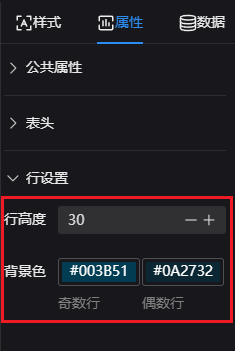
做完以上工作,我們就可以在右側編輯框檢視自定義屬性編輯框的效果了。

因為樣式和屬性有所區別,因此增加自定義樣式編輯需要有一些特殊處理,我們在下一篇在講,在框架的設計之初我們就考慮到元件、屬性編輯、工具列等採用動態註冊的方式來增加,一方面為了讓框架更加簡潔,另一方面也降低了元件自定義的難度。
更新紀錄檔
- 增加動態資料介面處理。
- 增加了指令碼處理請求資料。
- 優化了部分編輯器BUG。
- 優化了使用體驗。
Vue3拖拽式視覺化低程式碼資料視覺化平臺
OpenDataV低程式碼平臺新增元件流程