前端面試第快速覆盤,不標準的面試經驗分享 (二)

壹 ❀ 引
如果說上篇面經能傳達拿到offer的喜悅,那麼這篇文章能傳達的可能只有各類失敗的總結。後續時間我又接觸了紅杉資本、小滿科技、微派網路、作業幫、刀鋒互娛,騰訊等。其中有掛技術的,有面試刷KPI走流程的,有騰訊會議等了十多分鐘說面試官家裡有事沒下文的,整體體驗就是一個字,難。
如果上篇文章我還在說實力沒問題可以試試,那麼這篇文章我對身邊每個有提桶想法的人的建議都是,苟住別離職,有想法你也等到明年春招再試試水溫。而且我的直覺,因為目前市場上待業人數太多了(還在裁),到明年春招競爭一樣會非常激烈。我與一些公司HR瞭解情況也是,一個崗位幾千人競爭,而且不排除學歷,經歷背景比自己強很多的競爭者;除此之外,企業由於不缺人,今年想要錢真是難上加難,我個人情況就是好幾家簡歷對我感興趣,初步溝通問了我預期薪資後直接沒下文了。
所以這篇文章開始前,我給大家的建議就是能苟著的就苟著,或者騎驢找馬有保底了再考慮離職,裸辭是萬萬不可的。我找工作也用了脈脈,開啟社群看一眼,各種大廠背景,清華畢業研究生到現在2個月 0 offer,曾經的尊嚴都一掃而空了...
當然,我說這些也不是為了販賣焦慮,只是給大家傳遞一個市場現狀。其實很多人都非常優秀,但是面試是個很玄學的東西,拋開實力還看運氣看眼緣,幾千人爭一兩個崗位,也許在面試開始,你只是對方HR刷KPI一個指標罷了。要要記住,錯的不是我,是這個世界!不要自我否定,也不要失去信心,繼續等下一個機會就好了。
與上篇文章一樣,部分題目我不會直接給出答案,大家可以作為面試者角色代入,看看自己在當下會如何回答,最後,我也希望我這些失敗的經歷,能給大家一些微弱的幫助。
貳 ❀ 失敗的經歷分享
貳 ❀ 壹 紅杉資本
紅杉資本沒進入面試環節,作業就給我掛了。面紅杉之前一定要先寫作業,它們的作業專案在GitHub是開源的,有興趣的可以搜一搜。你需要先從GitHub拉倉庫下來,完成後再提一個PR就算交作業了。前端作業其實不難,給你一個輪播的視訊,讓你實現視訊中相同效果的輪播元件,大概2-3天完成了交上去就好了。
講道理,一個輪播元件有幾個人會覺得困難?但我掛的原因是說我程式碼倉提交檔案過多,其次是輪播的動畫實現欠妥。所以我給想面紅杉的同學兩個建議,第一是改動少一點,前端因為要求必須用ts+hooks寫,我當時還加了ts設定相關的檔案,看樣子他們接受不了。其次別自己從零造輪子了,他們要的就是最佳實現,所以我建議去GitHub去看看高星輪播元件,借鑑它們的思路也好,起碼能保證你作業通過概率高點。另外,紅杉的反饋會很慢,我當時提交PR足足一週後才給我反饋,整個面試週期會被拉的比較長,大家得有點心理準備。關於紅杉我只能給這些建議了。
貳 ❀ 貳 小滿科技
一面掛。很莫名其妙的一家公司,反正在我心裡現在印象非常差,面試過程中面試官全程板著個臭臉,跟我欠他錢似的,全程問不出幾個問題,導致我也很難去表現自己,幾個問題之後一直在重複的問我有沒有問題問他,給我的感覺就是非常想快點結束面試。這裡我還是整理了一面中遇到的問題:
1.說下你對於事件迴圈的理解?
2.說下微任務與宏任務區別。
3.講下你的專案?
4.說下你在專案中做過有難度的事情。
5.談談自己的優缺點
6.你是如何看待使用者體驗的?
面試結束後,我問了下他對於我的評價,然後他把我回答的對於自己優缺點的看法重複說一遍,可見面試過程完全沒用心,面試結束後第二天提示我簡歷進了人才庫!!!喜提人才庫。
貳 ❀ 叄 微派網路
武漢一家做遊戲和社交軟體的公司,比如貪吃蛇大作戰,青藤之戀,很搞人的是,我在面了這家之後,B站就給我推了青藤之戀app廣告,巨量資料真是無孔不入。
本來獵頭給我約的是9月21號上午11點,然後我在騰訊會議等了10分鐘沒看到面試官,問了獵頭,獵頭又問了對方公司HR,跟我說面試官今天家裡有事,不面了...我在想,這事情不能提前告知???
然後就沒下文了,我心裡已經放棄了,結果這周獵頭又找到我,說再約面試,我當時就很抗拒,獵頭也是一頓好話,說自己也不容易,我就說行吧,約了9月28號也就是星期三。
一面面試過程感受其實還好,分為三個部分:
第一部分主要是看簡歷聊了下過往經歷:
1.說下你在工作中比較出彩的地方?
2.看你有管理經驗,能說下管理過程中有遇到什麼問題嗎?你是如何推進解決的?
3.有做過構建優化嗎?
第二部分針對基礎知識,問題如下:
1.
Javascript為什麼要設計成單執行緒?2.說下頁面渲染過程。
3.說下你對於
http快取的理解?http快取的狀態碼是多少?4.
http快取通訊過程是怎麼樣的?能簡單說下嗎?5.
promise,async await有什麼區別?6.說下你對於迭代器的理解?
7.假設我一個物件想要能迭代,可以怎麼做?
8.說下你對於閉包的理解,日程中有哪些閉包?
9.瞭解函數柯里化嗎?說說你的理解
第三部分做題,第一題讓我說下如下程式碼的輸出以及為什麼。
let num = 10;
let obj = {
num: 20,
run: function () {
console.log(this.num);
this.num = 30;
},
};
obj.run();
let run = obj.run;
run();
console.log(num);
console.log(obj.num);
// 20 undefined 10 30
因為比較簡單,這裡我直接給出答案,考察的無非就是this指向,關於this如果有疑問,可以閱讀如下文章:
五種繫結徹底弄懂this,預設繫結、隱式繫結、顯式繫結、new繫結、箭頭函數繫結詳解
第二道題是一道程式設計題,需要我騰訊會議共用螢幕寫程式碼給面試官看,題目就是簡單的陣列轉tree,如下:
// 給定如下資料結構
const arr1 = [
{ id: 1, pid: 0, title: "html" },
{ id: 2, pid: 1, title: "body" },
{ id: 3, pid: 2, title: "div" },
{ id: 4, pid: 2, title: "div" },
{ id: 5, pid: 3, title: "a" },
{ id: 6, pid: 3, title: "a" },
{ id: 7, pid: 5, title: "span" },
];
// 轉換成如下資料
const arr2 = [
{
id: 1,
pid: 0,
title: "html",
children: [
{
id: 2,
pid: 1,
title: "body",
children: [
{
id: 3,
pid: 2,
title: "div",
children: [
{
id: 5,
pid: 3,
title: "a",
children: [{ id: 7, pid: 5, title: "span" }],
},
{ id: 6, pid: 3, title: "a", children: [] },
],
},
{ id: 4, pid: 2, title: "div" },
],
},
],
},
];
// 實現一個方法,轉成tree結構
function format(arr) {};
關於陣列轉tree,掘金都有不少文章,遞迴也好,先轉map再利用淺拷貝關係去建立父子關係也行,這裡我就不貼程式碼了,感興趣大家可以自己寫寫。
做完題之後面試差不多就結束了,結果到當天下午3點,獵頭聯絡我說約個二面,一面通過了,因為我已經決定了入職了,所以想了想請了獵頭一杯喜茶,表示歉意,讓她幫我拒絕掉了。
貳 ❀ 肆 作業幫
作業幫二面掛,先說下第一面。
作業幫一面:
1.說下你對於react的理解?
2.看你之前用的是
react,能說下redux和flux的區別嗎?3.垂直定位有幾種方式?(一直追問更多)
4.標準盒模型和怪異盒模型區別?
5.說下
scss和less的區別?6.
http與https有什麼區別?7.講一下跨域以及對應的解決方案。
8.說下對於
typescript的理解。9.看你之前做過
H5,假設我現在想做適配,說下你的方案。10.寫一個防抖(線上程式設計)。
這些問題中有幾個問題我得單獨擰出來說下,關於redux與flux的區別可能有些人不太清楚,省的大家去查我這裡簡單介紹下。
redux這個詞由 其實是由reducer + Flux 組合構成,redux在設計上借鑑了Flux部分概念,從區別上來講主要是兩點:
第一點,資料流不同:
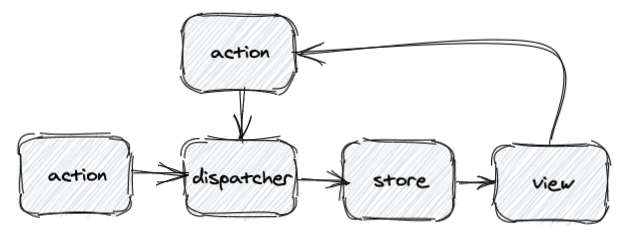
Flux資料流為:Action --> Dispatcher --> Store --> View。

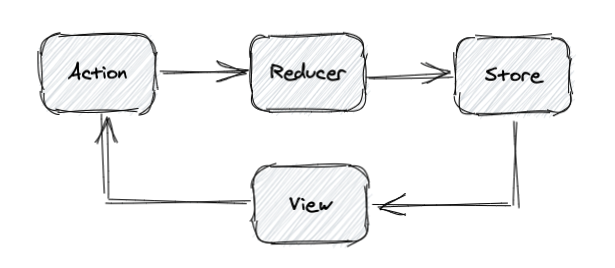
而redux的資料流如下,可以看到dispatcher被替換成了純函數reducer。

第二點,store數量不同:
Flux支援定義多個store,可能一個元件就有一個與之對應的store,與傳統MVC相比,雖然Flux解決了View與Model直接通訊可能造成資料來源不穩定,邏輯纏繞的問題,但它又產生了多個Store之間相互依賴的問題,這為不同store之間的維護又產生了新的負擔;而redux強調單一資料來源,永遠只有一個全域性store。
關於標準盒模型和怪異(IE)盒模型區別,IE都涼了我是沒想到在武漢居然被兩家公司問到了這個問題(不敢相信我是在面高階開發...),防不甚防,這裡我直接說下答案大家過一眼就好了:
在標準模式下,一個塊的總寬度= width(content) + margin(左右) + padding(左右) + border(左右)
在怪異模式下,一個塊的總寬度= width + margin(左右)(即width已經包含了padding和border值)
關於防抖,從零教你寫防抖可以看這篇文章:
JS 保姆級貼心,從零教你手寫實現一個防抖debounce方法
聊完問題之後,我就跟面試官在閒聊,扯到了作業幫目前的運轉情況,裁員情況。他告訴我之前作業幫5萬員工,裁了接近4萬,目前還算穩定,不過給我的建議是別來,武漢這邊作業幫團隊今年5月分起步,而且給不起錢,根據他的訊息,可能只能開17K左右。之後他問我看我要不要繼續往下推面試,我說先推吧,積累下面經也不是不可以,於是就有了第二面了。
作業幫二面:
作業幫二面問題其實不多,開始就拿我簡歷問了下專案細節,追問了下一些方案,我在講述過程中,對方一直若有所思的樣子,然後動不動十幾秒沉默不語,問他是有什麼問題嗎,他說是在思考,專案聊了差不多半小時。
之後就是一些基礎問題了,如下:
1.說下
https請求過程2.瞭解跨域嗎?有什麼解決方案?
3.為什麼
jsonp能解決跨域?4.看你有做過效能優化,能說下嗎?
聊完這些就得線上做題了,一共兩題。
第一題,要求封裝一個retry:
// 要求實現如下方法
const retry = (fn, limit) => {};
// 假定這個是請求
const request = (id) => {};
// 通過呼叫retry得到真正的執行方法,這裡的3是retry次數
const fn = retry(request, 3);
// 傳入請求引數,假設失敗了會自動嘗試3次
fn(id).then((res) => {});
第二題,leetcode原題415. 字串相加:
給定兩個字串形式的非負整數
num1和num2,計算它們的和並同樣以字串形式返回。輸入:num1 = "11", num2 = "123" 輸出:"134" 輸入:num1 = "456", num2 = "77" 輸出:"533" 輸入:num1 = "0", num2 = "0" 輸出:"0"
貳 ❀ 伍 刀鋒互娛
這一家一面難度同樣不高,但是也是一面掛,部分問題如下:
1.說下ONES產品與其它產品的區別,你們的優勢在哪?
2.說下
url位址列回車後到頁面渲染出來的過程。3.能說說三次握手四次揮手嗎?
4.說下你對於垃圾回收的理解。
5.聊聊
vue與react的區別。6.看你有做效能優化,能說說你排查的心得嗎?
7.能談談你未來5年的職業規劃嗎?
因為問題其實都是差不多的,也沒聊什麼,聊完之後也就沒有下文了。
貳 ❀ 陸 騰訊
一面掛。其實最開始獵頭聯絡我的時候,我還以為是騰訊外包,第一時間準備拒掉,最後得知確實是騰訊本部,面試是在本週二晚上七點進行的視訊面試,開局就要線上先做三道題,規定30分鐘內完成。
第一題,leetcode原題169. 多數元素:
定一個大小為 n 的陣列
nums,返回其中的多數元素。多數元素是指在陣列中出現次數 大於 ⌊ n/2 ⌋ 的元素。你可以假設陣列是非空的,並且給定的陣列總是存在多數元素。
輸入:nums = [3,2,3] 輸出:3 輸入:nums = [2,2,1,1,1,2,2] 輸出:2
第二題,leetcode原題112. 路徑總和
給你二元樹的根節點
root和一個表示目標和的整數targetSum。判斷該樹中是否存在 根節點到葉子節點 的路徑,這條路徑上所有節點值相加等於目標和targetSum。如果存在,返回true;否則,返回false。
第三題程式設計題:
// 實現一個方法,扁平化如下資料
// 原資料
const obj = {
a:1,
b:{
f:'2',
g:'3'
},
c:{
d:[1,2,{
e:true
}]
}
}
// 轉化為
const obj2 = {
a:1,
'b.f':'2',
'b.g':'3',
'c.d[0]':1,
'c.d[1]':2,
'c.d[2].e':true
}
實不相瞞,我第三題掛了,之前只寫過陣列扁平化,還真是第一次遇到扁平物件,在做完題之後就進入基礎問答了,題目如下:
1.基本資料型別有哪些,跟參照型別在記憶體中有什麼差異?
2.說下跨域
3.說下
http安全的理解,如何避免4.說下
http快取的理解5.聊下
react更新後渲染到頁面的過程6.說下你在專案中有亮點的事情,追問了方案。
上述題目單獨說下題目1,其實站在八股文的角度,我們常說基本型別資料的變數名與val都在棧中,而參照資料型別的變數名以及儲存的參照地址都在棧中,真實的資料存放在堆中。這也許是面試官想要的答案,不過我也是在最近得知這個答案存在問題,具體記憶體中的差異可以看看嗶哩嗶哩winter大佬的看法:
鑑定一下網路熱門面試題:JavaScript哪些變數在堆區哪些在棧區?
聊完上述後也是跟面試官閒聊了下,瞭解下騰訊目前裁員情況以及工作強度,我得知的是深圳目前仍在優化中,裁員繼續,武漢騰訊相對穩定一點,但是不敢保證。深圳那邊上班是早十晚九,武漢是早十晚八,具體看部門。不過現在這個裁員風波下,估計大家都往死裡卷...
好了,以上就是我在最近半個月所接觸的公司了。
叄 ❀ 雜談
事實證明,我在回武漢第一週的面試真的太順利了,沒遇到困難以至於我沒來得及看清武漢市場全貌,當時就拒絕了之前兩家的offer(有效期一星期),這點大家千萬別學我。
當時在拿到offer之後,我給我媽打了一個電話,我說我真的不知道該如何選擇,人生又不是電視劇,我也不知道未來的我劇情會如何發展,不繼續面的話我也不知道有沒有更好的。她說,自我工作起她就不能給我任何參考意見,她能做的就是無條件相信我,支援我的選擇。答案一開始就在我心裡,我可能只是想尋找一個傾述口。考慮到offer只有一週的有效期,我沒把握在一週內拿到更好的,於是拒絕了前兩家。
之後的面試正如上文,因為武漢確實沒辦法跟北上廣深比,我對於薪資的要求導致我自己就主動過濾掉了一大半的公司,剩下符合條件又有很多並不招人,於是能面的公司就更少了。有限的公司面一家掛一家少一家,很多公司投遞到現在簡歷都未檢視,讓我覺得難的不是面試難,而是我已經做到我目前的極限依然沒有結果。
在之後我與金山的前同事聊天,他說他一個被騰訊裁員的同學,到現在快2個月了還沒找到工作,這就是網際網路寒冬,波及到每個人。
後來,我還是決定聯絡之前推掉的offer的公司(與我上家技術氛圍很像的一家),當我問對方是否還招人時,對方HR很快速的回了一個招字,我就知道還有戲。在第二天公司CTO又與我約了一個視訊面試,聊了下目前的情況,我很坦誠的講述了目前的狀態,而對方也說,其實在我之後的一個月,他們也沒再招到覺得合適的人,再一次表示了對我入職的期待,只要我這邊意向確定,那就可以給我發offer,於是在昨天,我最終還是找到了回武漢的工作。

通過這件事,關於offer的期限,我覺得都是可以談的,找工作本來就是雙向選擇,只要對方還有hc,之後聊的好再入職也沒什麼問題,最終我還是決定在冬季來臨之前先上岸。
另外,我在今年三月開始自己就整理了一個前端面試知識點彙總,部分是我寫部落格5年來覺得還不錯的理論知識,還有一些題目暫時沒答案或者答案並不完善,大家其實也能根據題目對應去搜尋,起碼能起到一個複習引導作用。當然相關知識點我在之後也會一步步完善,有興趣大家也可以看看。
最後,希望這篇失敗的文章能為大家共用一些資訊,如果有幫助就更好了。