javascript用什麼來獲取dom元素
javascript獲取dom元素的方法:1、用getElementById()根據id獲取元素;2、用getElementsByName()根據name屬性獲取元素;3、用getElementsByTagName()根據標籤名獲取元素;4、用getElementsByClassName()根據類名獲取元素;5、用querySelector()根據指定選擇器返回第一個元素物件。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
js 由三部分組成:
ECMAScript:js 語法
DOM:檔案物件模型
BOM:瀏覽器物件模型
WebApi 是W3C組織制定的標準,在WebApi中我們主要學習 DOM和BOM 而且對於webapi來說也是 js 獨有的部分,它既不屬於js自己獨有的範疇也隸屬於js學習的部分。不過在學習WebApi之前需要 js 的基礎作為 學習 WebApi基礎。
DOM
DOM簡介:檔案物件模型(DOM),是 w3c 組指推薦的處理可延伸標示語言(HTML或XML)的標準程式設計介面,w3c 已經定義了一系列的DOM介面,通過這些DOM介面可以改變網頁的內容、結構和樣式。
檔案:一個頁面就是一個檔案,DOM中使用 document 表示
元素:頁面中所有的標籤都是元素,DOM中使用element表示
節點:網頁中所有的內容都可以看作是一個節點(標籤、屬性、文字、註釋等)。DOM中使用node表示
獲取DOM元素
如何獲取元素
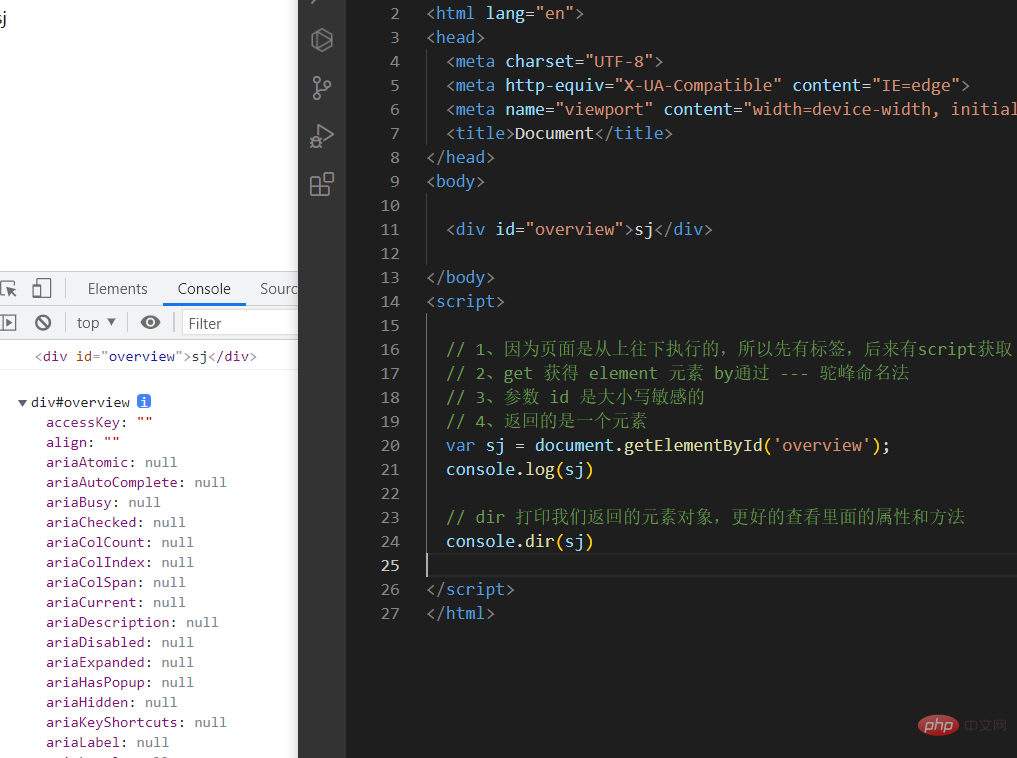
- 根據 id 獲取,使用 getElementById() 方法獲取帶有id元素的物件
sj
登入後複製
根據name屬性獲取:使用 getElementsByName() 方法可以返回帶有指定name屬性的物件集合
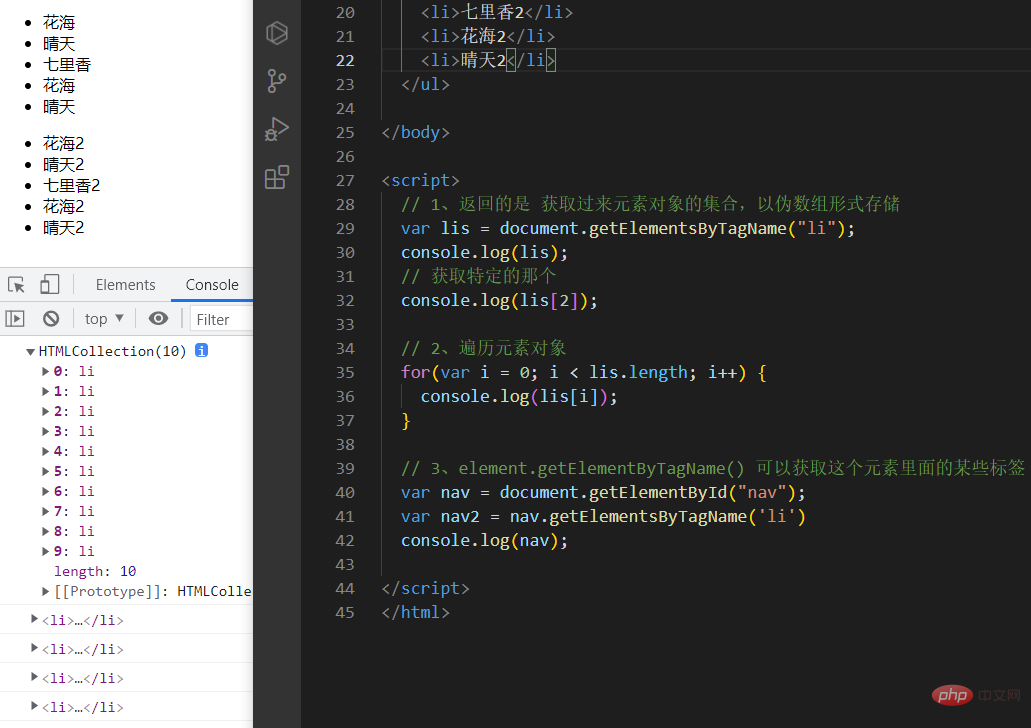
document.getElementsByName('name')登入後複製根據標籤名獲取:使用 getElementsByTagName() 方法可以返回帶有指定標籤名的物件集合。
- 花海
- 晴天
- 七里香
- 花海
- 晴天
登入後複製
注意:因為得到的是一個物件的集合,所以我們想要操作元素就需要遍歷。得到元素物件是動態的
通過 HTML5 新增的方法獲取
- getElementsByClassName(‘型別’) 根據類名獲取元素
// 1、使用 getElementByClassName 獲取 class類名元素
var box = document.getElementsByClassName("box"); // 可以獲取全部的 class名為 box的元素
console.log(box);登入後複製- querySelector(‘選擇器’) 根據指定選擇器返回第一個元素物件
// 2、querySelector 返回指定選擇器的第一個元素物件 切記:裡面選擇器需要新增 .box #nav
var firstBox = document.querySelector('.box') // 只能獲取第一個class名為 box 的元素
console.log(firstBox);
var nav = document.querySelector('#nav')
console.log(nav);
var li = document.querySelector('li') // 獲取的也是第一個 li 元素
console.log(li);登入後複製- querySelectorAll(‘選擇器’) 返回指定選擇器所有元素物件的集合
// 3、querySelectorAll 返回 全部的 li 元素
var allBox = document.querySelectorAll('li')
console.log(allBox);登入後複製特殊元素獲取(body, html)
- 獲取 body 元素
// 1. 獲取 body 元素
var bodyEle = document.body;
console.log(bodyEle)
登入後複製- 獲取 html 元素
// 2. 獲取 HTML 元素
var htmlEle = document.documentElement;
console.log(htmlEle)
登入後複製注意:重點需要記住獲取普通元素的幾種方法。body、html這些不常用,僅作了解即可。
【相關推薦:、】
以上就是javascript用什麼來獲取dom元素的詳細內容,更多請關注TW511.COM其它相關文章!
