努力一週,開源一個超好用的介面Mock工具——Msw-Tools
2022-09-28 21:08:50
作為一名前端開發,是不是總有這樣的體驗:基礎功能邏輯和頁面UI開發很快速,本來可以提前完成,但是介面資料聯調很費勁,耗時又耗力,有時為了保證進度還不得不加加班。
為了擺脫這種痛苦,經過一週的努力,從零開發了一個靈活無依賴,且整合簡單的資料介面 Mock 工具——Msw-Tools,已開源到 NPM,希望對前端小夥伴有所幫助。

一、前言
Msw-Tools(Mock Service Worker tools)是一個基於 Msw.js 和 Svelte 構建的資料 Mock 工具,用於前後端介面資料聯調,和不同資料、不同場景的功能測試。
痛點引導需求,需求決定產品。
開發 Msw-Tools 最初為了解決我日常開發中遇到的痛點,也就是前邊說的,前後端介面資料聯調比較耗時,很容易影響開發進度。
早在以前也使用過很多相應的 Mock 方案,但是總感覺不夠靈活,而大部分都需要在專案中寫 Mock 資料的邏輯程式碼,這一點是我比較抵制的。因為這樣做很容易造成程式碼耦合,甚至一不小心就會把Mock程式碼打包到生產環境。
二、前端常用的常用的MOCK方案
前端常用的常用的MOCK方案有以下幾類:
- 程式碼侵入: 直接在程式碼中寫死 Mock 資料,或者請求原生的 JSON 檔案,總之,一切需要侵入程式碼切換環境的行為都是不好的,實際開發中最常用,但不推薦。
- 介面管理工具: 代表為 Apifix、Swagger、Yapi、Moco、Rap等,設定功能強大,有統一的介面管理後臺,查詢使用方便。但是重度依賴後端,前端發揮空間小,一般會作為大團隊的基礎建設而存在,維護成本比較高。
- 本地 node 伺服器: 代表為 Json-server,基於本地 json 檔案的增刪改查,設定簡單,自定義程度高。但是無法隨著後端 API 的修改而自動修改。
- 請求攔截: 代表為 Mockjs,通過攔截特定的AJAX請求,並生成給定的資料型別的亂數,但是需要在業務程式碼中呼叫,有入侵性。
- 抓包工具: 代表為 Charles 、Fiddler 等軟體工具,便於混合開發的問題排查、線上問題排查,但是使用和偵錯相對繁瑣。
- 組合模式: 代表為 Easy-mock,提供線上服務和介面代理,官網建設中。
- 其他方案: 代表為 Jsonplaceholder,直接 fetch 遠端的資料,檔案簡單。
三、Msw-Tools 靈感火花
- 靈感: 很早以前用過
mockjs來攔截資料,於是就很好奇,網路請求是怎麼攔截的?恰好最近在 npm 上看到一個很不錯的開源庫 msw,原來這個也是做 Mock 資料的。於是就大概看了一下 mswjs官網介紹,其中提供了很靈活的API,讓我們以 Express 路由的形式去設定 Mock 介面,但是所有的 mock 資料都是提前在程式碼中整合的。然後,我就在想能不能由 Mock 偵錯者或使用者自由的去設定介面 Url 和 Mock 資料,如果能實現,不僅開發者能靈活的設定想要的介面資料,而且測試人員也能很方便的來修改介面資料,以達到測試不同資料、不同場景的情況,並且還能避免修改資料庫。
四、Msw-Tools 功能特點
- 無框架限制: 使用
Svelte獨立封裝的Custom Web Components,像使用div、span等原生標籤一樣無感使用。 - 無侵入性: 根據開發環境動態載入,與業務功能程式碼無依賴、無耦合、無關聯。
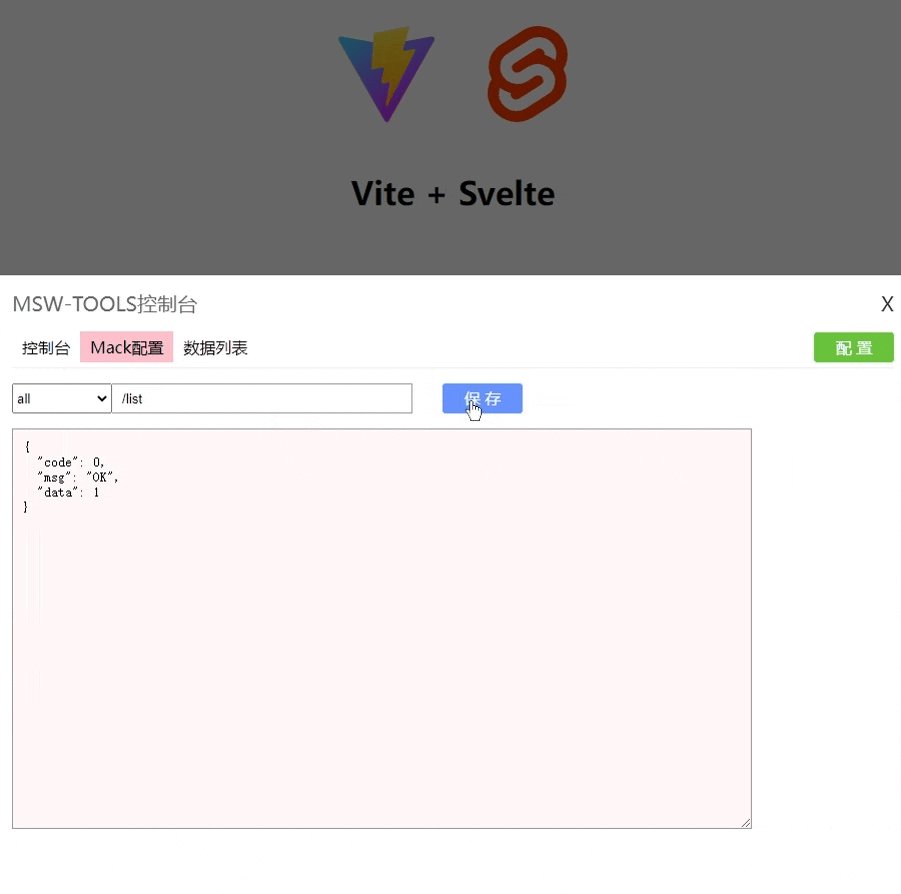
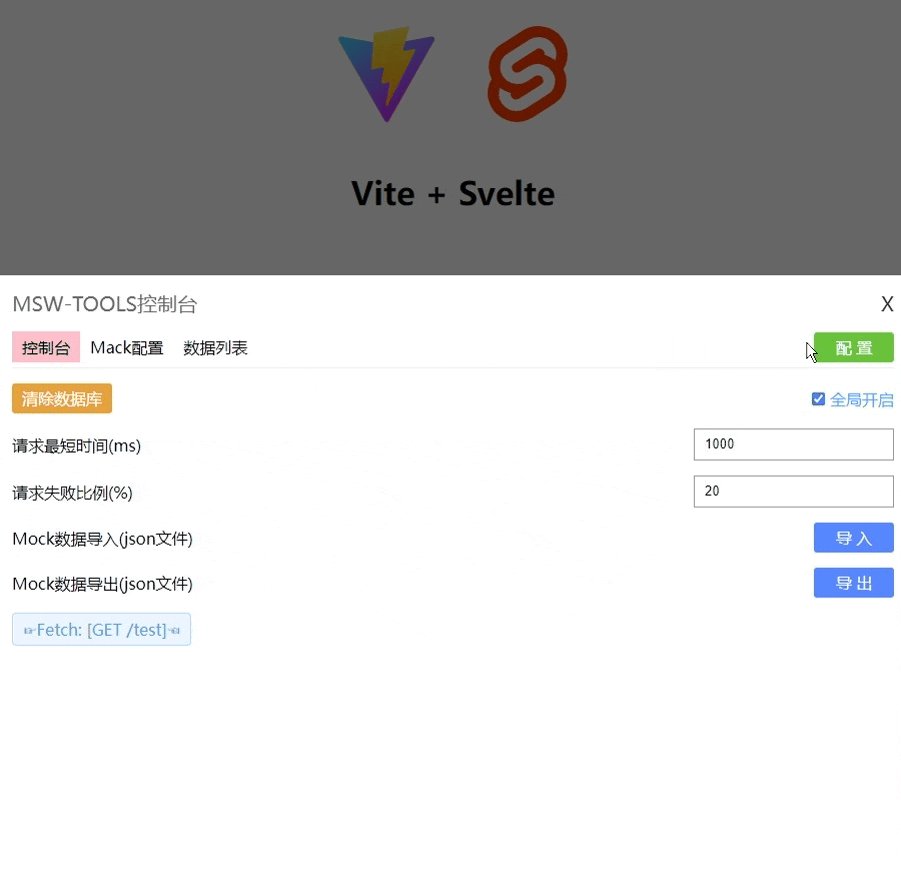
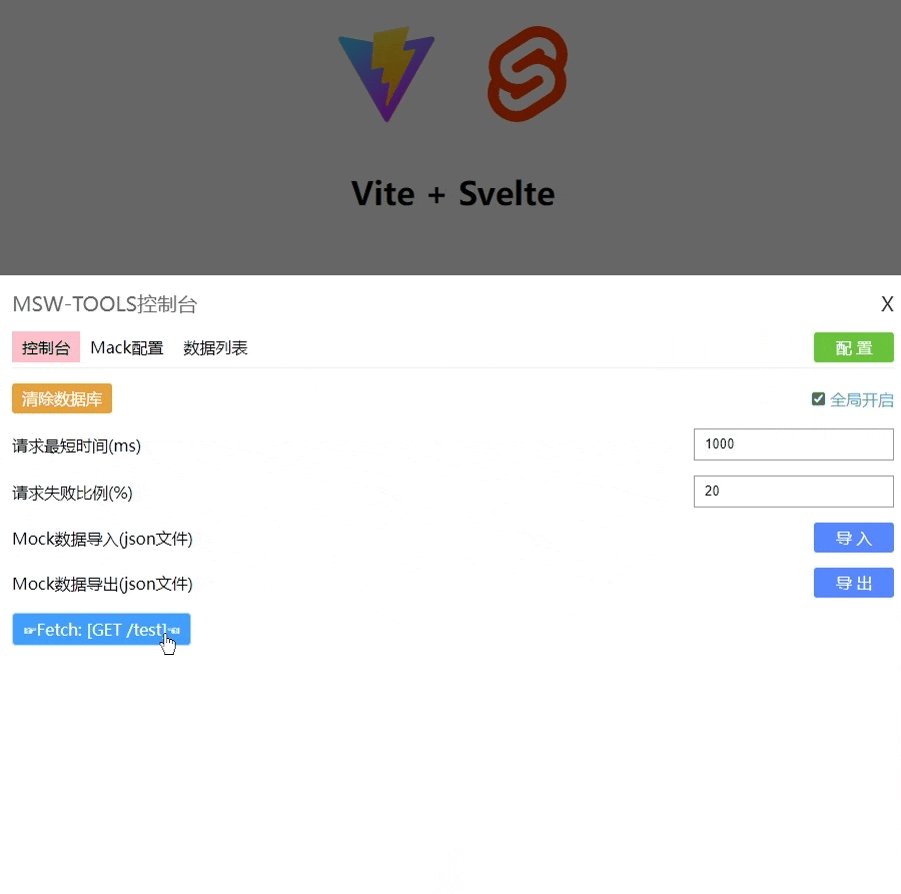
- 設定範圍廣: 個性化設定 Mock 介面,Response Data、Status Code、Request Pending Time。
- 控制粒度細: 可以精確控制到每一個資料介面是否使用 Mock。
- 操作友好性: 一鍵編輯,資料格式化,一鍵設定,即刻生效。
- 資料便捷性: Mock 資料支援以 JSON 檔案的形式一鍵匯入,一鍵匯出。
五、接入使用
Method 1: Using npm:(Recommended)
- install
msw-tools和msw
npm install -D msw-tools
npm install -D msw
- install
mockServiceWorker.js。每個腳手架生成的專案,靜態檔案目錄可能不同,具體請參考:Common public directories
npx msw init public/ --save
Method 2: Using CDN in HTML:
<body>
<msw-tools base="/"></msw-tools>
<script src="https://unpkg.com/msw-tools@latest/dist/msw-tools.min.umd.js"></script>
</body>
六、Example
以 Vue3 專案為例:
- 在入口檔案
main.js中根據環境來動態載入
// main.js
import { createApp } from "vue";
import router from "./router";
import store from "./store";
import App from "./App.vue";
import "./assets/css/style.scss";
const app = createApp(App);
app.use(router).use(store);
app.mount("#app");
if (process.env.NODE_ENV === "development") {
const MswTools = require("msw-tools");
new MswTools();
}
- 在根元件
App.vue中使用<msw-tools />匯入
<template>
<msw-tools base="/" v-if="isDev" />
<router-view />
</template>
<script setup>
import { ref } from "vue";
const isDev = ref(process.env.NODE_ENV === "development");
</script>
七、引數設定
base:開發或生產環境服務的公共基礎路徑。
- 型別:
string - 預設:
/
使用參照:
- 存取 URL:
https://tiven.cn, 對應的 Base:/, 使用<msw-tools base="/" />。 - 存取 URL:
https://tiven.cn/service/,對應的 Base:/service/,使用<msw-tools base="/service/" />。
需要與打包工具和 Router 路由的 base 保持一致。請參考:
八、注意事項
mockServiceWorker.js檔案只能放在靜態檔案目錄中(/public),作為Service Worker服務的註冊檔案,不參與打包編譯,只能以 相對路徑 的形式參照,不然Service Worker服務無法註冊,會導致請求攔截不生效。service WorkerAPI使用限制:只能在 https(已安轉證書)、localhost、127.0.0.1 等服務下使用,否則控制檯會出現[MSW] Mocking enabled (fallback mode)紀錄檔,也就是說 http 域名服務下不可用。
九、演示體驗
Msw-Tools 線上體驗:msw-tools

十、TODO
- Msw-Tools 功能持續優化
- 開啟控制檯的按鈕可拖拽移動
- 封裝 mswjs 相關API,減小打包體積
- 規劃中...
十一、使用反饋
- Email: [email protected]
- Issues: msw-tools
歡迎廣大 Front-ender 、Tester 體驗使用,如有疑問或需求建議請到 Github Issues 提出。
閉門造車造輪子,過程很艱難,堅持才有收穫。
Thank you ♪(・ω・)ノ
歡迎存取:天問部落格