jquery怎麼刪除name屬性值
兩種方法:1、使用attr()修改name屬性的值,將其設定為空字元即可,語法「$(selector).attr("name","");」。2、使用prop()修改name屬性的值,將其設定為空字元即可,語法「$(selector).prop("name","");」。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
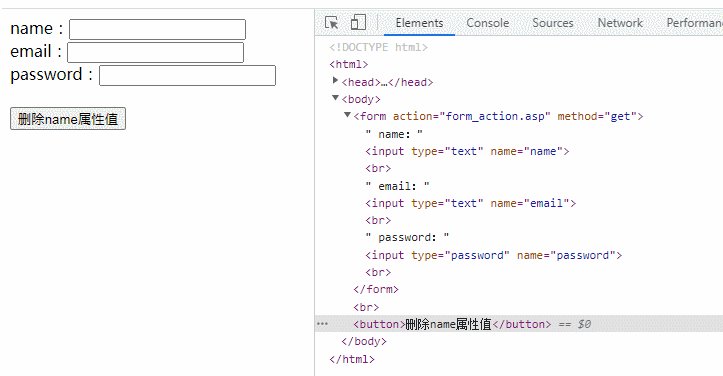
HTML name屬性
name主要是表單元素裡才有的屬性。
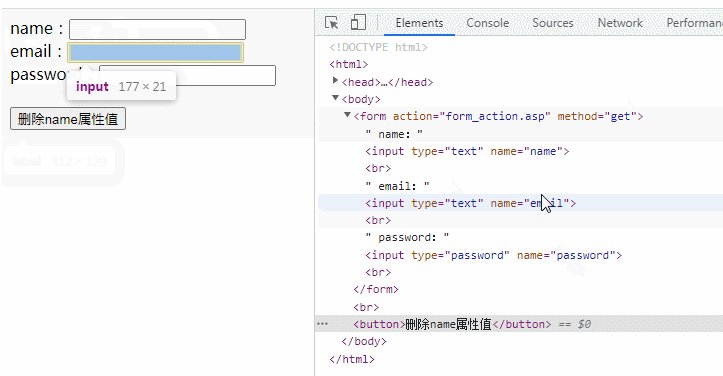
name 屬性規定 表單元素(例input)的名稱。
name 屬性用於對提交到伺服器後的表單資料進行標識 或者在使用者端通過 JavaScript 參照表單資料。
註釋:只有設定了 name 屬性的表單元素才能在提交表單時傳遞它們的值。
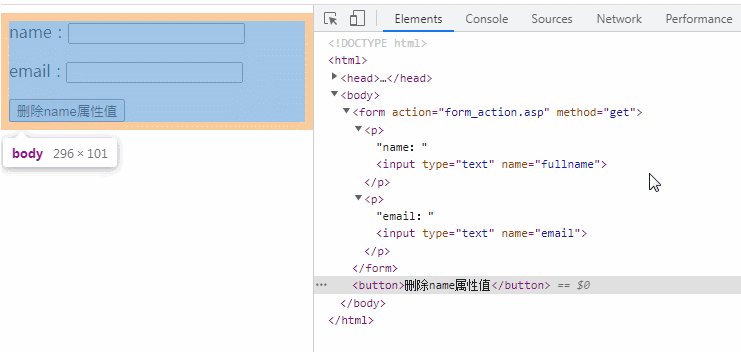
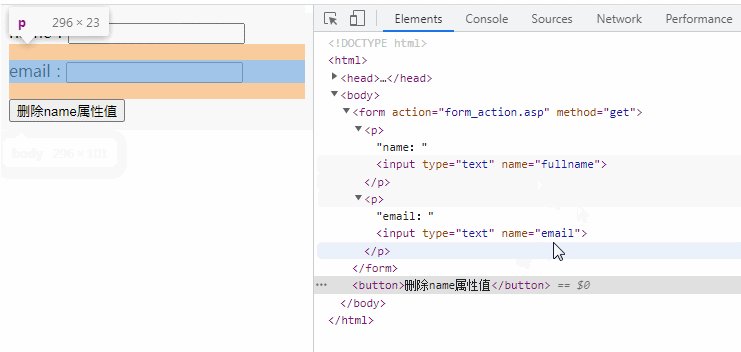
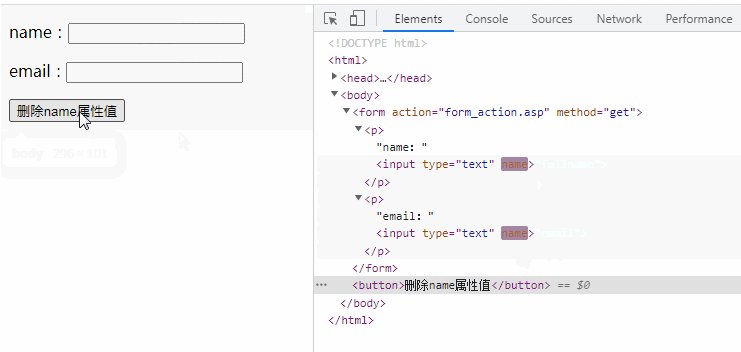
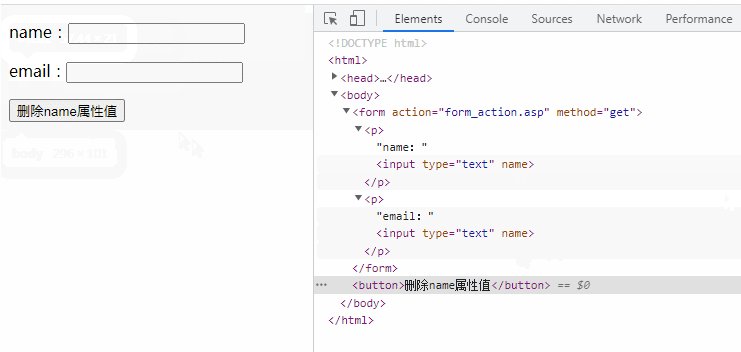
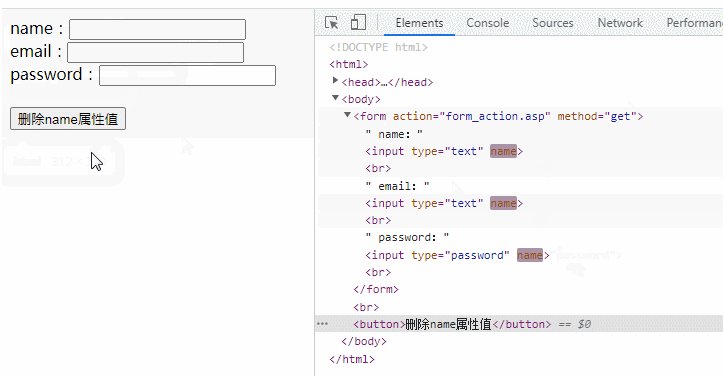
jquery刪除name屬性值
刪除name屬性值,可以理解為將name屬性值清空,即設定為空字元。
而jquery中提供了兩種設定屬性值的函數:
attr()
prop()
方法1:使用attr()設定屬性值
attr()語法:
//單個屬性
$(selector).attr("屬性名","新屬性值");
//多個個屬性
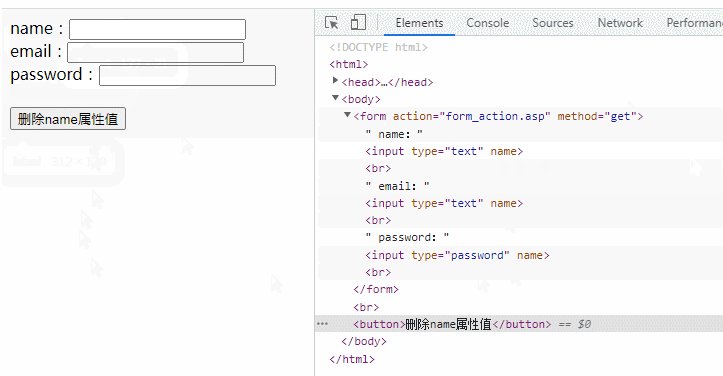
$(selector).attr({屬性1:"新值",屬性2:"新值"....});登入後複製範例:修改name屬性的值,將其設定為空字元
登入後複製
方法2:使用prop()設定屬性值
prop()語法:
//單個屬性
$(selector).prop("屬性名","新值");
//多個個屬性
$(selector).prop({屬性1:"新值",屬性2:"新值"....});登入後複製範例:修改name屬性的值,將其設定為空字元
登入後複製
jquery prop()和attr()區別:
attr()定義
attr() 方法設定或返回被選元素的屬性和值。
當該方法用於返回屬性值,則返回第一個匹配元素的值。
當該方法用於設定屬性值,則為匹配元素設定一個或多個屬性/值對。
prop()定義
prop() 方法設定或返回被選元素的屬性和值。
當該方法用於返回屬性值時,則返回第一個匹配元素的值。
當該方法用於設定屬性值時,則為匹配元素集合設定一個或多個屬性/值對。
$('').attr()返回的是html物件$('').prop()返回的是DOM物件
prop()
方法操作radio(checkbox)之類的控制元件,讓其選中的時候,其控制元件選中的值也會隨之改變。即既可以控制其選中,也能控制其取消選中;
類似於$("...").attr("checked");返回的是true或者false
如果有相應的屬性,返回的是該屬性,如果沒有則返回空串
attr():
方法操作adio(checkbox)之類的控制元件,讓其選中的時候,其控制元件選中的值不會隨之改變。即只能控制其選中,不能控制其取消選中;
類似於$("...").attr("checked");返回的是'checked'或者undefined
如果有相應的屬性,返回的是該屬性,如果沒有則返回undefined
attr和prop的使用場景:
1.新增屬性名稱該屬性就會生效應該使用prop();
2.是有true,false兩個屬性使用prop();(如'checked','selected','disabled'等)
3.其他則使用attr();
官方推薦使用:

【推薦學習:、】
以上就是jquery怎麼刪除name屬性值的詳細內容,更多請關注TW511.COM其它相關文章!