jquery怎麼改變classname(類名)
2022-09-27 22:01:07
3種修改方法:1、利用attr()修改class屬性的值即可,語法「元素物件.attr("class","新類名");」。2、利用prop()修改class屬性的值即可,語法「元素物件.prop("class","新類名");」。3、利用removeClass()和addClass(),語法「元素物件.removeClass("舊類名").addClass("新類名");」。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
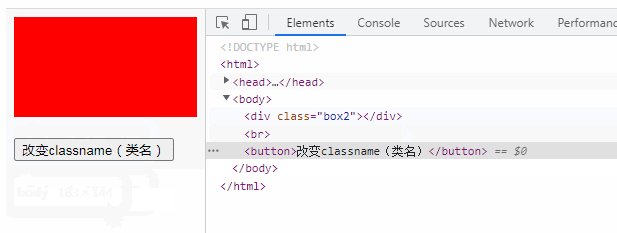
jquery改變classname(類名)的方法
方法1:利用attr()修改
attr()可以設定元素的屬性和值
只需要修改class屬性的值即可,語法:
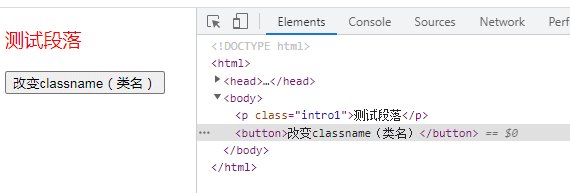
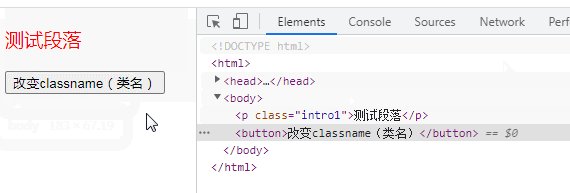
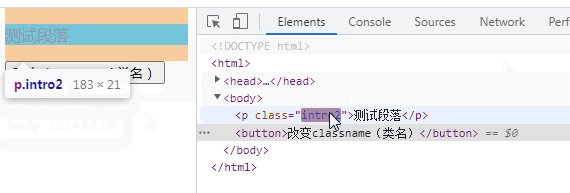
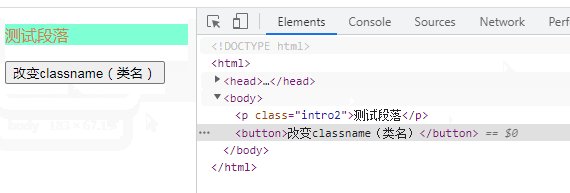
$(selector).attr("class","新類名");登入後複製範例
登入後複製
方法2:利用prop()修改
attr()可以設定元素的屬性和值
只需要修改class屬性的值即可,修改語法:
$(selector).prop("屬性名","新類名");登入後複製範例
登入後複製
方法3:利用removeClass()和addClass()修改
使用removeClass()刪除舊的class
使用addClass()新增新的class
測試段落
登入後複製
【推薦學習:、】
以上就是jquery怎麼改變classname(類名)的詳細內容,更多請關注TW511.COM其它相關文章!
