jquery怎麼隱藏option
2022-09-27 18:01:38
實現步驟:1、通過id屬性值獲取指定option元素,語法「$("#id值")」,會返回一個包含指定option元素的jquery物件;2、使用hide()、fadeOut()或slideUp()來隱藏指定元素,語法「元素物件.hide();」或「元素物件.fadeOut();」或「元素物件.slideUp();」。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
option元素
option 元素定義下拉選單中的一個選項(一個條目)。
瀏覽器將 <option> 標籤中的內容作為 <select> 標籤的選單或是捲動列表中的一個元素顯示。
option 元素位於 select 元素內部。
登入後複製
下拉選單中的一個選項就是一個option元素。
怎麼使用jquery隱藏option?
實現步驟
步驟1:通過id屬性值獲取指定option元素
$("#id值")登入後複製會返回一個包含指定option元素的jquery物件
2、讓獲取到的元素物件隱藏
可以使用hide()、fadeOut()或slideUp()函數來隱藏指定元素
$(selector).hide(speed,easing,callback)
$(selector).fadeOut(speed,easing,callback)
$(selector).slideUp(speed,easing,callback)
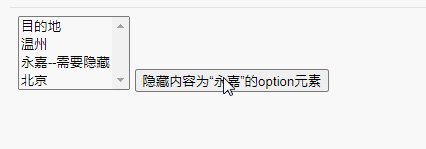
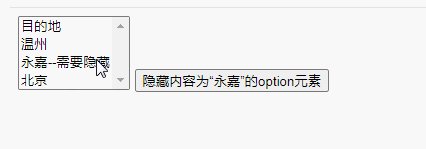
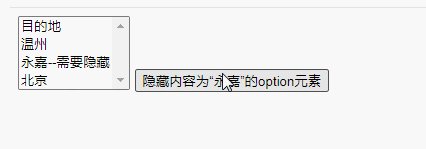
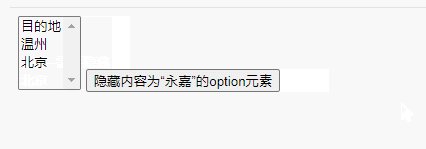
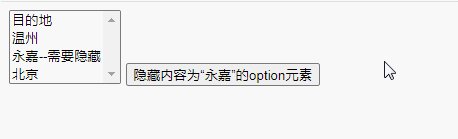
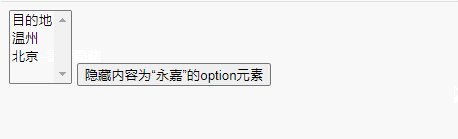
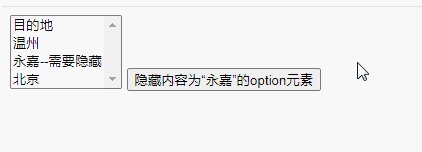
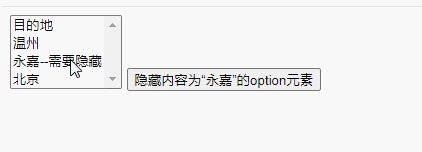
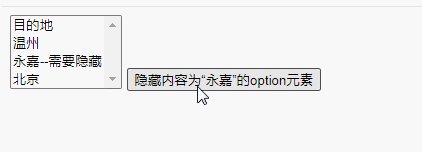
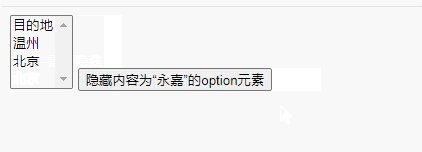
登入後複製範例:讓指定option元素隱藏
hide()實現
登入後複製
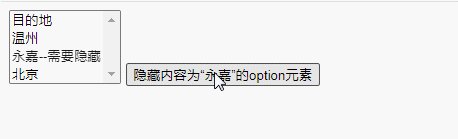
fadeOut()實現
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});登入後複製
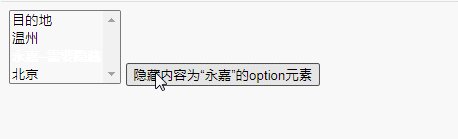
slideUp()實現
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});登入後複製
【推薦學習:、】
以上就是jquery怎麼隱藏option的詳細內容,更多請關注TW511.COM其它相關文章!
