jquery怎麼給元素增加寬度
2022-09-27 18:01:31
三種方法:1、用width()設定元素寬度,語法「$(selector).width(新值)」,新值要比原寬度值大。2、用css()給元素的width屬性設定新值,語法「$(selector).css("width","新值")」。3、用attr()控制style屬性,給元素設定新width樣式,語法「$(selector).attr("style","width:新值")」。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
方法1:利用width()函數來增加寬度
width()是操作元素寬度的一個內建函數,可以返回或設定匹配元素的寬度。
給width()傳遞引數即可設定所有匹配元素的寬度。
$(selector).width(length)
登入後複製| 引數 | 描述 |
|---|---|
| length | 可選。規定元素的寬度。 如果沒有規定長度單位,則使用預設的 px 單位。 |
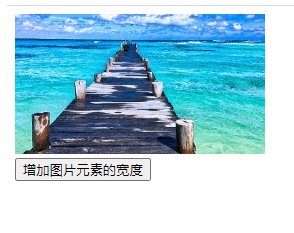
範例:增加圖片元素的寬度
width()的引數值需要設定的比原寬度要大。

登入後複製
方法2:利用css()函數來增加寬度
css()是操作元素屬性的一個內建函數,可以返回或設定匹配的元素的一個或多個樣式屬性。
只需要使用css()給元素的width屬性設定新值即可(新值要比舊值大)。
範例:增加p元素的寬度
測試段落
登入後複製
方法3:利用attr()函數來增加寬度
attr() 方法設定或返回被選元素的屬性值。
只需要利用attr()控制style屬性值,給元素設定新width樣式即可(新值要比舊值大)。

登入後複製
【推薦學習:、】
以上就是jquery怎麼給元素增加寬度的詳細內容,更多請關注TW511.COM其它相關文章!
