JS 模組化- 04 CMD 規範與 Sea JS
1 CMD 規範介紹
CMD: Common Module Definition, 通用模組定義。與 AMD 規範類似,也是用於瀏覽器端,非同步載入模組,一個檔案就是一個模組,當模組使用時才會載入執行。其語法與 AMD 規範很類似。
1.1 定義模組
定義模組使用 define 函數:
define(factory)
define 函數接收的引數 factory 可以是一個物件、字串或函數。如:
define({ 'str': 'Hello World' })
define('Hello world')
當 factory 為函數時,這個函數就是當前這個模組的建構函式,該函數接收三個引數:
define(function(require, exports, module) {
})
這三個引數的意義如下:
- require:函數,可以通過該函數載入其他模組
- exports:物件,用於向外部提供介面,即可以通過該物件匯出物件、屬性或函數,將本模組內部的變數、函數等暴露給其他模組使用
- module:物件,儲存當前模組相關的屬性和函數
1.2 載入模組
CMD 規範中,所有的 JS 都是在模組中,入口模組 —— 主模組也是一個模組,使用模組工廠函數的 require 函數載入其他模組。
define(function(require, exports, module) {
const m = require('./m1')
console.log(m1)
})
非同步載入模組:
define(function(require, exports, module) {
require.async('./m1', function (m3) {
console.log(m1)
})
})
2 Sea.js
Sea.js 是 CMD 規範的瀏覽器端實現。
2.1 使用準備
從 github 上下載 sea.js,建立如下目錄檔案結構:
04_CMD/
|- lib/
|- sea.js
|- modules/
|- module1.js
|- module2.js
|- module3.js
|- index.js
|- index.html
modules 目錄存放三個模組,index.js 為入口(主模組)。
2.2 實現三個模組
module1.js 匯出 sum 函數:
define(function (require, exports, module) {
console.log('in module1.')
function sum(num1, num2) {
console.log('module1 sum function.', num1, num2)
return num1 + num2
}
exports.sum = sum
})
module2.js 定義並匯出一個內部變數 str 和函數 calculate ,calculate 函數呼叫 module1 的 sum 函數。
define(function (require, exports, module) {
console.log('in module2')
const str = '優雅哥測試'
function calculate (n1, n2) {
const m1 = require('./module1')
return m1.sum(n1, n2)
}
exports.obj = {
str,
calculate
}
})
在 module2.js 的 calculate 函數中載入 module1,咱在後面會多次呼叫 calculate 函數,測試模組是否會重複載入。
module3.js 用於測試非同步載入,只定義並通過 return 匯出一個 demo 函數:
define(function (require, exports, module) {
console.log('in module3')
function demo() {
console.log('demo function')
}
return {
demo
}
})
2.3 實現主模組
在 index.js 中,非同步載入 module3,同步載入 module2,並多次呼叫 module2 中匯出的 calculate 函數:
define(function (require) {
console.log('in index')
require.async('./modules/module3', function (m3) {
console.log('非同步載入 module3')
m3.demo()
})
const m2 = require('./modules/module2')
console.log(m2.obj.str)
console.log(m2.obj.calculate(10, 20))
console.log(m2.obj.calculate(100, 200))
console.log(m2.obj.calculate(1000, 3000))
})
2.4 實現入口頁面
在 index.html 中首先通過 script 標籤引入 sea.js,然後載入主模組:
<script src="./lib/sea.js"></script>
<script>
seajs.use('./index.js')
</script>
2.5 測試執行
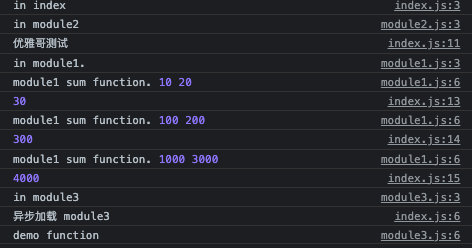
在瀏覽器中執行 index.html,在瀏覽器控制檯中輸出如下:

從控制檯輸出可以看出:
- module3 由於是非同步載入,所以輸出位置與程式碼位置不同;
- 匯出模組處理使用 exports.xxx,也可以使用 return;
- 雖然多次呼叫了 calculate 函數,calculate 函數中載入 module1,但 module1 不會被載入多次,載入後會被快取起來。
3 總結
CMD 規範的語法:
// 定義模組
define(function(require, exports, module) {
// 同步載入模組
const m1 = require('../xxx')
// 非同步載入模組
require.async('../xxx', function (m2) {
})
// 使用 exports 匯出模組
exports.xxx = xxx
//也可以使用 return 匯出模組
// return xxx
})
感謝你閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,點贊、關注、收藏,作者會持續與大家分享更多幹貨