基於SqlSugar的開發框架循序漸進介紹(14)-- 基於Vue3+TypeScript的全域性物件的注入和使用
剛完成一些前端專案的開發,騰出精力來總結一些前端開發的技術點,以及繼續完善基於SqlSugar的開發框架循序漸進介紹的系列文章,本篇隨筆主要介紹一下基於Vue3+TypeScript的全域性物件的注入和使用。我們知道在Vue2中全域性注入一個全域性變數使用protoType的方式,很方便的就注入了,而Vue3則不能通過這種方式直接使用,而是顯得複雜一些,不過全域性變數的掛載有它的好處,因此我們在Vue3+TypeScript中也繼續應用這種模式來處理一些常規的輔助類方法。
1、Vue2的全域性掛載
Vue2的掛載由於它的便利性,常常會被大量的使用,只需要使用Vue.protoType.**的方式就可以注入一個變數到全域性上,並在頁面或者元件中,通過this.**就可以存取到,非常的方便,如下所示。
Vue.prototype.getToken = getToken Vue.prototype.guid = guid Vue.prototype.isEmpty = isEmpty
如果注入一些函數定義,也是類似的方式
// 提示成功資訊 Vue.prototype.msgSuccess = function(msg) { this.$message({ showClose: true, message: msg, type: 'success' }) } // 提示警告資訊 Vue.prototype.msgWarning = function(msg) { this.$message({ showClose: true, message: msg, type: 'warning' }) } // 提示錯誤資訊 Vue.prototype.msgError = function(msg) { this.$message({ showClose: true, message: msg, type: 'error' }) }
有時候為了便利,會把一些常規的放在一個函數裡面進行註冊掛載處理。如下程式碼所示。

這樣我們在main.js函數裡,就可以直接匯入並註冊掛載即可。
// 匯入一些全域性函數 import prototype from './prototype' Vue.use(prototype)
有了一些常規函數的掛載處理,我們可以在元件或者頁面中,通過this參照就可以獲得了。

2、Vue3+TypeScript的全域性掛載
而相對於Vue2,Vue3由於語法的變化,全域性掛載則不能通過這種方式進行處理了,甚至在頁面或者元件中,都不能存取this指標參照了。
不過由於全域性變數的掛載還是有它的好處,因此我們在Vue3+TypeScript中也繼續應用這種模式來處理一些常規的輔助類方法。
網上的處理Vue3+TypeScirpt的掛載方式的介紹也比較多,如下是它的處理方式。建立一個獨立的ts檔案useCurrentInstance.ts,如下程式碼所示。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
//獲取預設的全域性自定義屬性
export default function useCurrentInstance() {
const { appContext } = getCurrentInstance() as ComponentInternalInstance
const proxy = appContext.config.globalProperties
return {
proxy
}
}
然後在頁面程式碼中import進來範例化使用即可,如下程式碼所示。
<script setup lang="ts"> import useCurrentInstance from '/@/utils/useCurrentInstance' //使用常規方式獲取物件 const { proxy } = useCurrentInstance(); let $u = proxy.$u as $u_interface; //掛載的時候初始化資料 onMounted(async () => { console.log($u.success('abcdefa')); console.log($u.util.guid()); });
為了方便,我對上面的程式碼進行了加工處理,以便在使用的時候,儘可能的簡單化一些。
在原先獨立的ts檔案useCurrentInstance.ts,檔案上,設定程式碼如下所示。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
//直接獲得注入的對應的$u範例
export function $user() {
const { appContext } = getCurrentInstance() as ComponentInternalInstance
const proxy = appContext.config.globalProperties;
const $u = proxy.$u as $u_interface;
return $u;
}
這樣這個檔案返回的$user函數就是一個我們掛載的使用者自定義物件了,我們把它統一呼叫即可。
import { $user } from '/@/utils/useCurrentInstance' //使用簡便模式獲取注入全域性變數$u
let $u = $user();//範例化
兩行程式碼就可以直接獲得一個當前app的全域性物件的參照了。
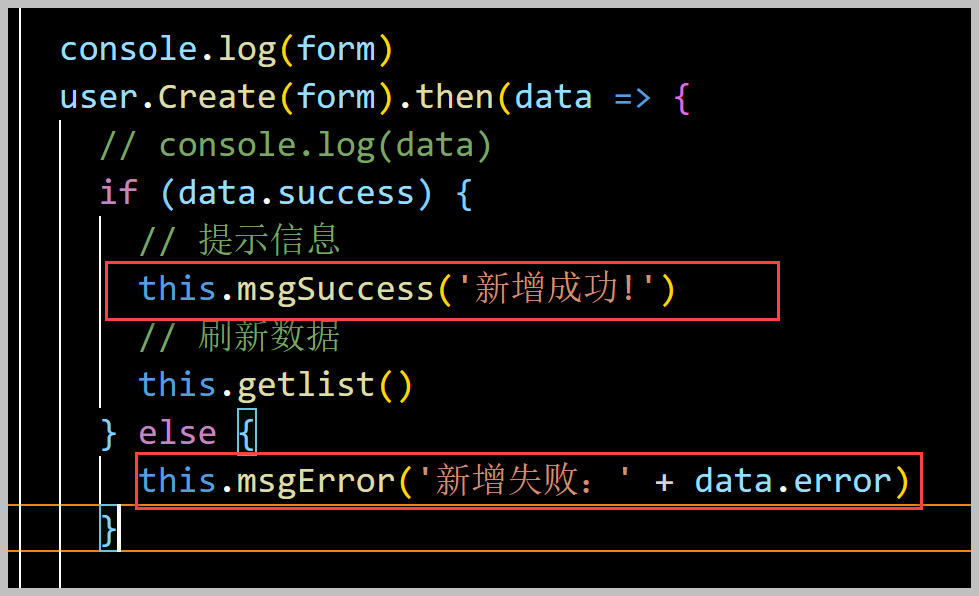
由於我們封裝了一些常規的方法和物件,我們在Vue3的setup程式碼中直接使用全域性物件的$u的程式碼如下所示。
// 顯示編輯對話方塊 function showEdit(id) { if ($u.test.isEmpty(id)) { $u.warn("請選擇編輯的記錄!"); return; } emit('showEdit', id) }
至於全域性物件中如何掛載自己的快捷物件,則是根據自己的實際需要了。
3、Vue3+TypeScript的全域性掛載的物件介面定義
在前面我們大概介紹了全域性物件的一些掛載和使用的過程,以及相關的範例程式碼,不過我們可能一些剛使用Vue3+TypeScript的朋友可能不太清楚typescript中強型別的一些約束,它能給我們帶來很多語意提示的好處的。
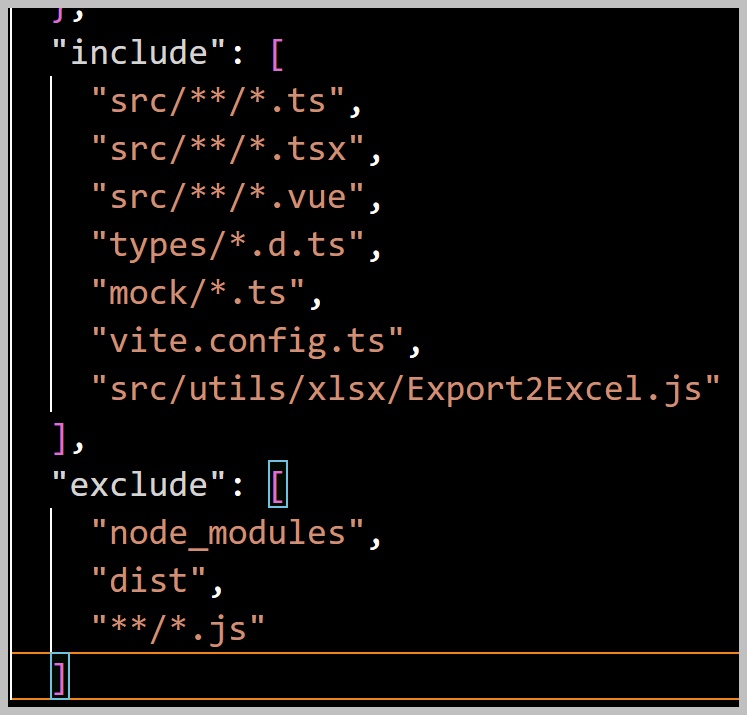
我們知道,基於Typescrip的專案,在專案中都有一個typescript的組態檔tsconfig.json,其中對一些typescript的目錄或者設定進行設定。由於在VSCode載入專案的時候,會把專案相關的型別定義載入進來,它的設定在Include的設定項中。

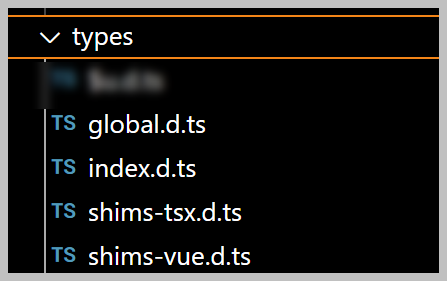
其中一些專案全域性通用的定義放在了types/*.d.ts 裡面的,我們檢視types目錄,可以看到很多全域性的定義資訊,如下所示。

我們在這裡增加一個獨立的檔案,來設定我們定義掛載物件的介面型別資訊。
另外我們打算的全域性輔助類物件的資訊,放在util目錄裡面,如下所示。

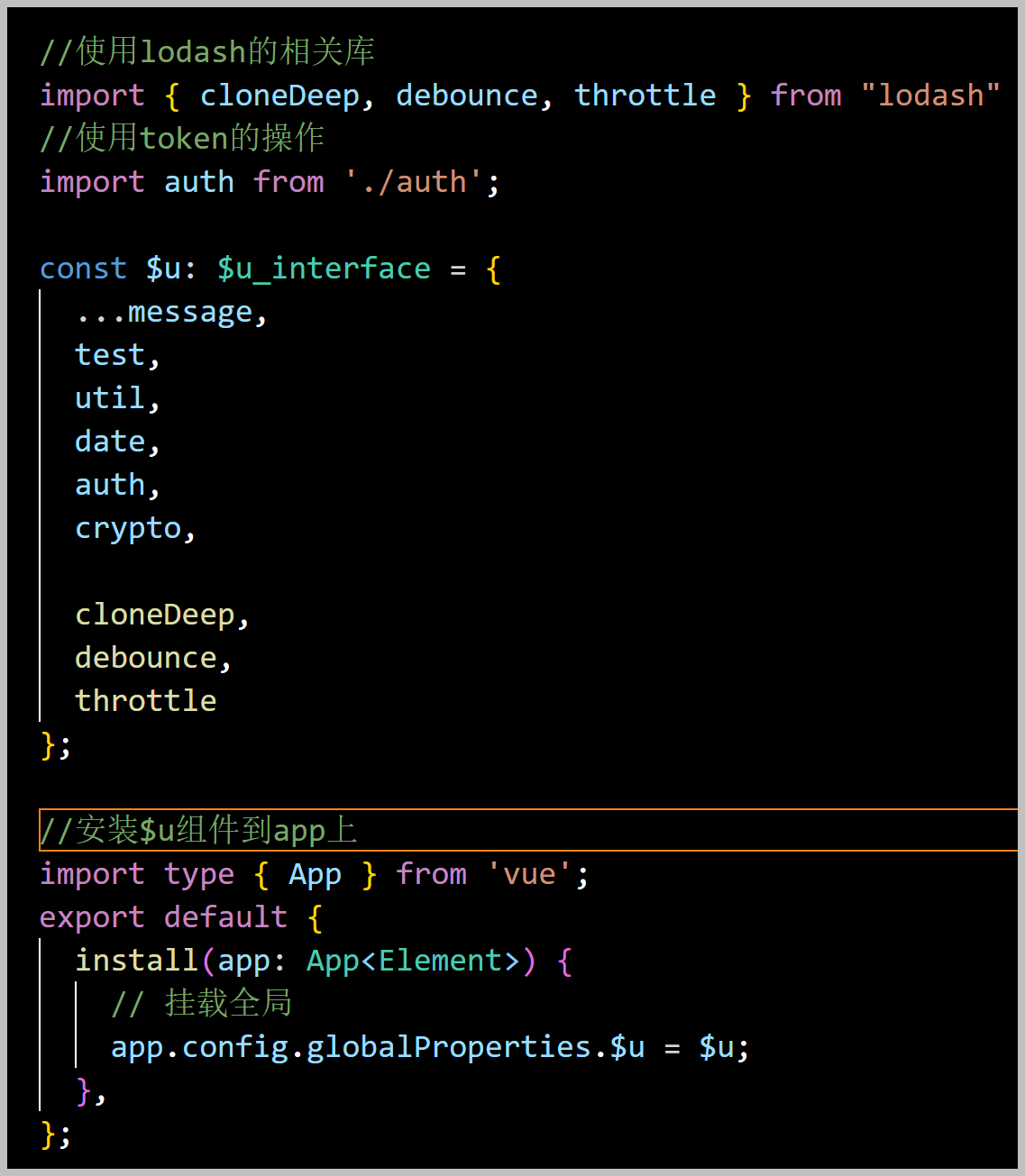
編寫相關的程式碼,並提供一個install的元件安裝方法,給在main.ts中呼叫處理。

在mian.ts中,使用use的方式實現掛載處理即可。
app.use($u);//掛載自定義的一些變數輔助類
而對應的輔助類介面定義,統一放在全域性的Types目錄的一個單獨的$u.d.ts檔案中定義。

例如我們定義常規彈出訊息的函數介面如下所示。
//定義自定義類$u的介面型別 interface message_interface { Message(message: string): any; success(message: string): any; warn(message: string): any; error(message: string): any; confirm(message = '您確認刪除選定的記錄嗎?'): Promise<any>; };
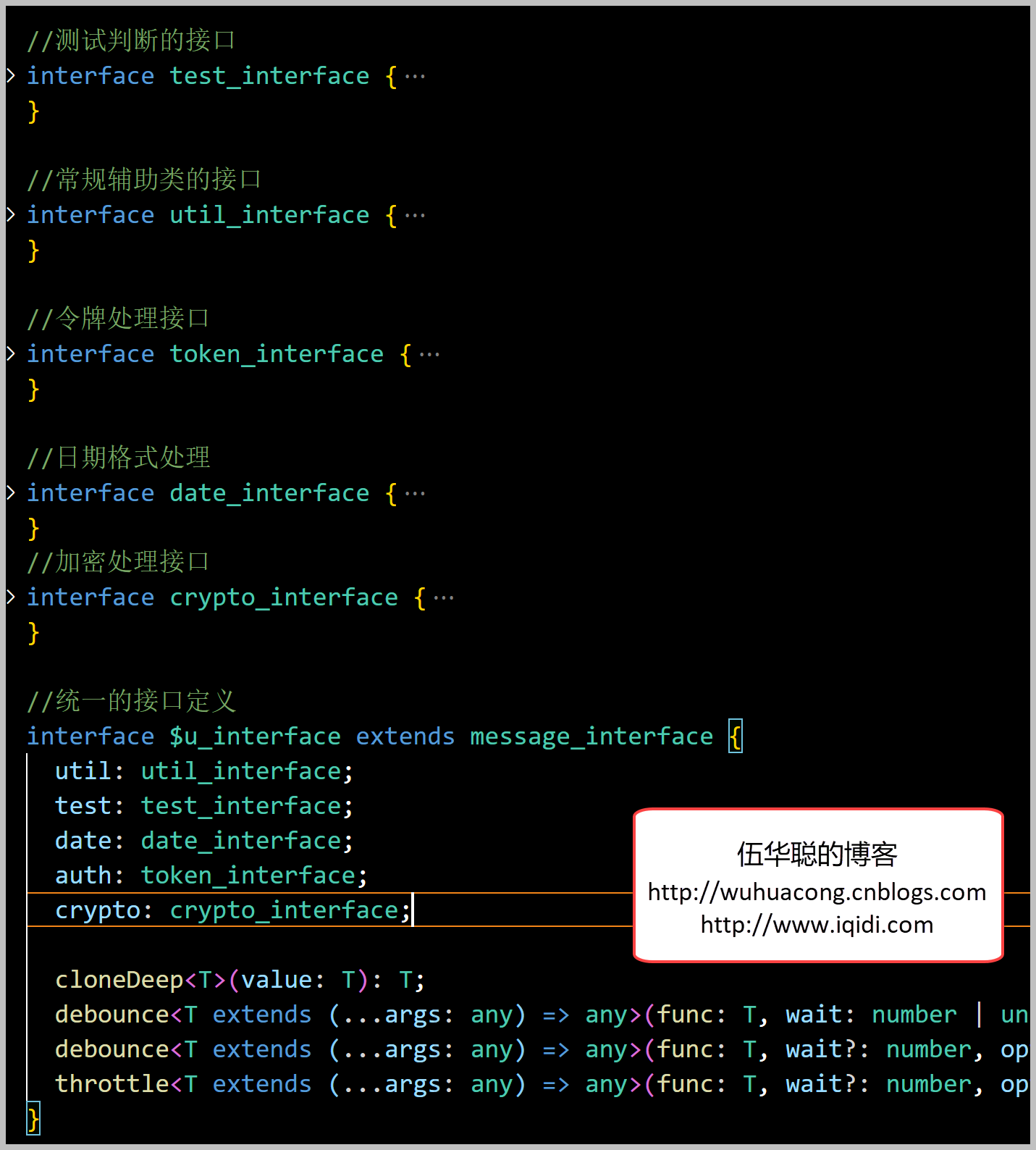
其他的一些介面定義,則進行組合處理即可。

而我們最終的目的就是通過$u可以獲得相關 $u_interface 的介面資訊即可。
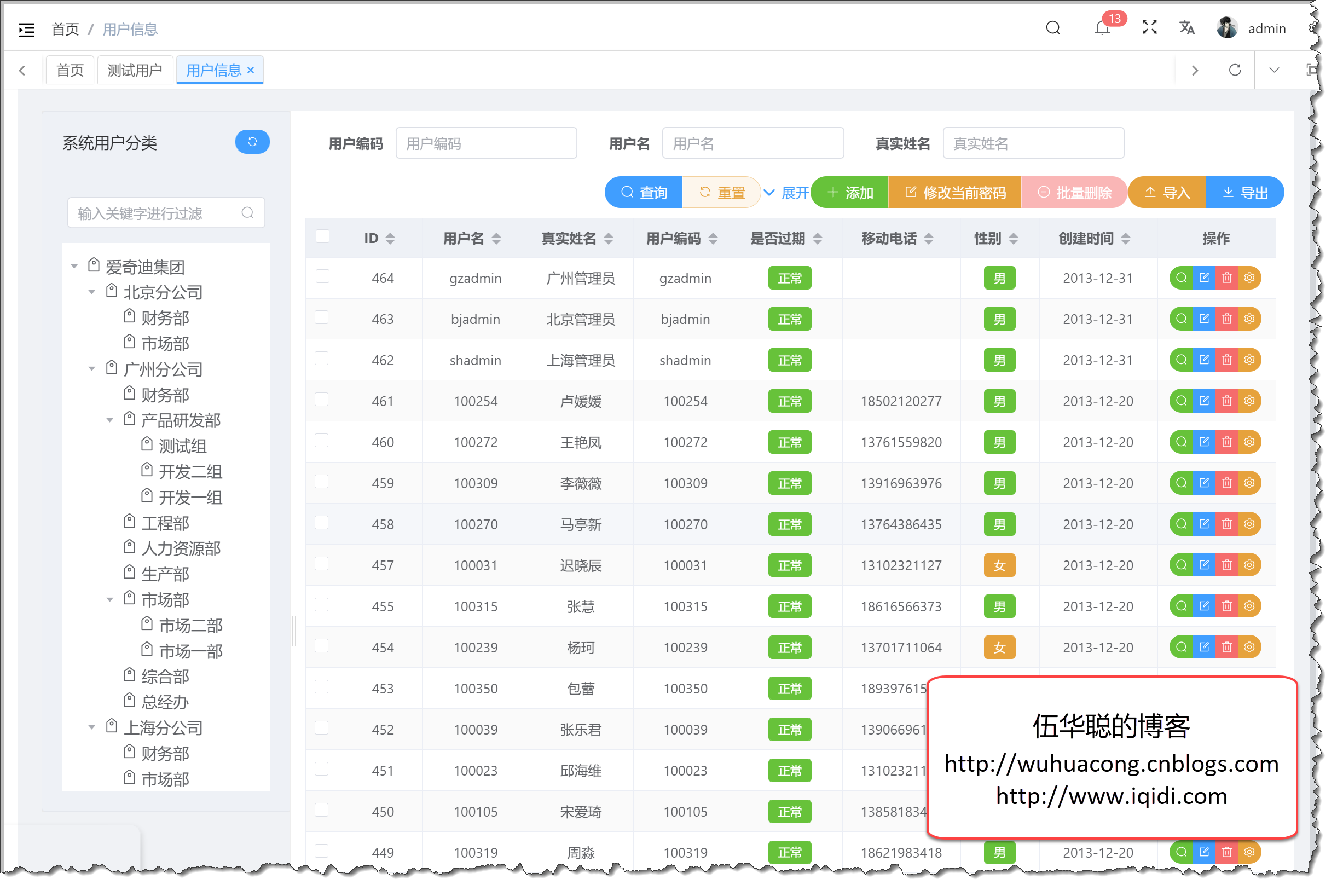
最後我們來看看使用者資訊管理頁面的介面效果,頁面很多地方使用了基於Vue3+TypeScript的全域性物件的注入處理。如一些資訊提示,一些通用函數的呼叫等。

系列文章:
《基於SqlSugar的開發框架的循序漸進介紹(1)--框架基礎類的設計和使用》
《基於SqlSugar的開發框架循序漸進介紹(2)-- 基於中間表的查詢處理》
《基於SqlSugar的開發框架循序漸進介紹(3)-- 實現程式碼生成工具Database2Sharp的整合開發》
《基於SqlSugar的開發框架循序漸進介紹(4)-- 在資料存取基礎類別中對GUID主鍵進行自動賦值處理 》
《基於SqlSugar的開發框架循序漸進介紹(5)-- 在服務層使用介面注入方式實現IOC控制反轉》
《基於SqlSugar的開發框架循序漸進介紹(6)-- 在基礎類別介面中注入使用者身份資訊介面 》
《基於SqlSugar的開發框架循序漸進介紹(7)-- 在檔案上傳模組中採用選項模式【Options】處理常規上傳和FTP檔案上傳》
《基於SqlSugar的開發框架循序漸進介紹(8)-- 在基礎類別函數封裝實現使用者操作紀錄檔記錄》
《基於SqlSugar的開發框架循序漸進介紹(9)-- 結合Winform控制元件實現欄位的許可權控制》
《基於SqlSugar的開發框架循序漸進介紹(10)-- 利用axios元件的封裝,實現對後端API資料的存取和基礎類別的統一封裝處理》
《基於SqlSugar的開發框架循序漸進介紹(11)-- 使用TypeScript和Vue3的Setup語法糖編寫頁面和元件的總結》
《基於SqlSugar的開發框架循序漸進介紹(12)-- 拆分頁面模組內容為元件,實現分而治之的處理》
《基於SqlSugar的開發框架循序漸進介紹(13)-- 基於ElementPlus的上傳元件進行封裝,便於專案使用》
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com