.Net 7 C#11 原始字串
2022-09-27 06:07:02
.Net7 的到來的同時,也帶來了 C# 11,而令我最期待的就是 C# 11 的 原始字串了,當我知道這個的時候,簡直比過年還要開心。
非原始字串
首先我們看看現在寫字串的方式
var str = @" 雪莉:""有人在嗎?"" 神樂:""他們有事出去了,你有什麼困擾呢? 萬事屋神樂為您服務阿魯!"" 雪莉:""作為一個ssr,卻被大家說點選就送,我也太卑微了!怎樣才能讓我更有魅力,更受歡迎呢!"" 神樂:""沒問題阿魯!全都交給我吧!""";
這還算是好的,如果是 json 字串,那簡直是傷眼睛,敲起來也非常麻煩,當然,不建議真的手動敲啊,弄個實體類,然後序列化一下就好,這裡只是舉個例:
var json = "[\r\n" + " {\"name\":\"雪莉\",\"say\":\"有人在嗎?\"},\r\n" + " {\"name\":\"神樂\",\"say\":\"他們有事出去了,你有什麼困擾呢? 萬事屋神樂為您服務阿魯!\"},\r\n" + " {\"name\":\"雪莉\",\"say\":\"作為一個ssr,卻被大家說點選就送,我也太卑微了!怎樣才能讓我更有魅力,更受歡迎呢!\"},\r\n" + " {\"name\":\"神樂\",\"say\":\"沒問題阿魯!全都交給我吧!\"}\r\n" + "]";
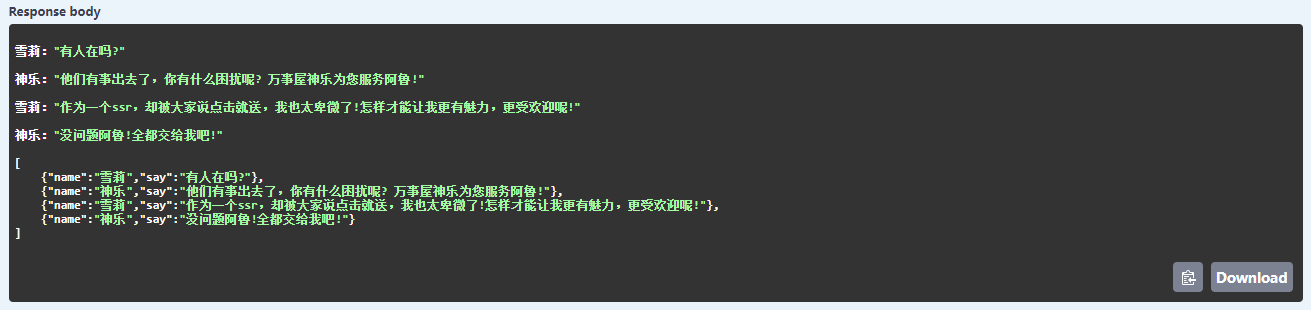
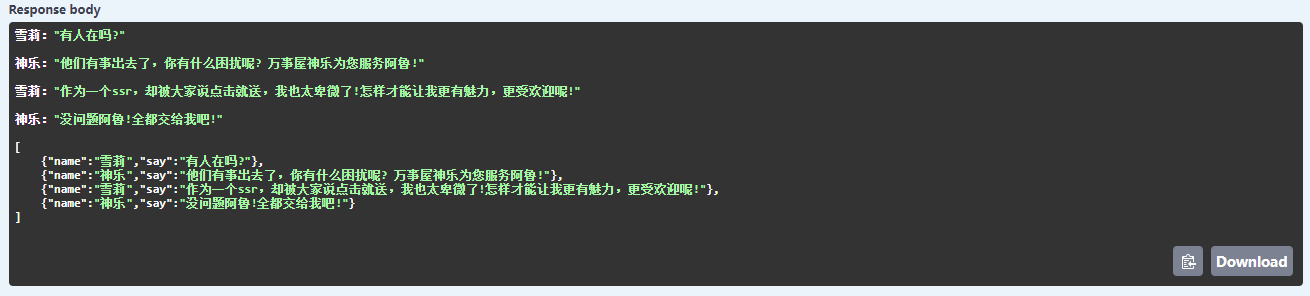
我們將上面的兩個字串輸出到頁面上

原始字串
而使用了 原始字串 是什麼樣子的呢,我們一起來看看吧
var str =
""" 雪莉:"有人在嗎?" 神樂:"他們有事出去了,你有什麼困擾呢? 萬事屋神樂為您服務阿魯!" 雪莉:"作為一個ssr,卻被大家說點選就送,我也太卑微了!怎樣才能讓我更有魅力,更受歡迎呢!" 神樂:"沒問題阿魯!全都交給我吧!" """;
再看看 json 字串的
var json = """ [ {"name":"雪莉","say":"有人在嗎?"}, {"name":"神樂","say":"他們有事出去了,你有什麼困擾呢? 萬事屋神樂為您服務阿魯!"}, {"name":"雪莉","say":"作為一個ssr,卻被大家說點選就送,我也太卑微了!怎樣才能讓我更有魅力,更受歡迎呢!"}, {"name":"神樂","say":"沒問題阿魯!全都交給我吧!"} ] """;
同樣,我們將它輸出到頁面上

一樣樣的,是不是非常爽!讓我們成為 萌妹 萌妹 萌妹!!!
實際生成的字串
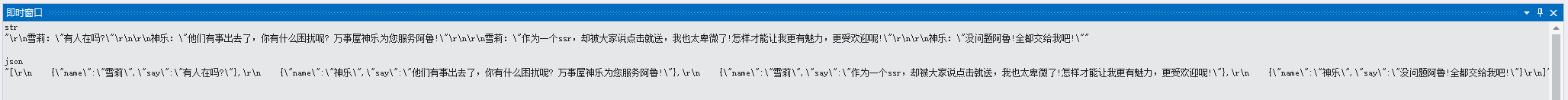
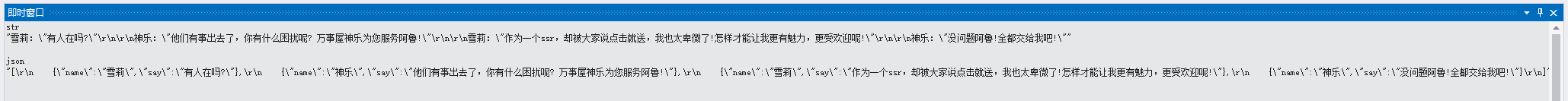
接著我們分別偵錯一下看看生成的字串是怎樣的
非原始字串

原始字串

可以看到,生成出來的是一樣的,所以 原始字串只是一個語法糖,它的作用只是方便了我們平時的開發。
好了,慣例感謝大佬們的觀看,拜拜!
原文連結:https://www.cnblogs.com/ysmc/p/16730755.html