Django 使用VScode 建立工程
一、VSCode 建立Django 工程
VSCode 官方: https://code.visualstudio.com
1 mysite(專案名),建立Django 專案,可以和虛擬環境放在同一目錄,也可以放在虛擬環境的資料夾裡。
django-admin startproject mysite2 新建資料夾-->搭建虛擬環境,新建一個專案資料夾 mysite,在當前資料夾cmd輸入指令 env (虛擬環境名稱),建立虛擬環境
python -m venv env
3 找到資料夾--->選擇直譯器,開啟VS Code 點選 File--->Open Folder 選擇專案選在的資料夾 mysite
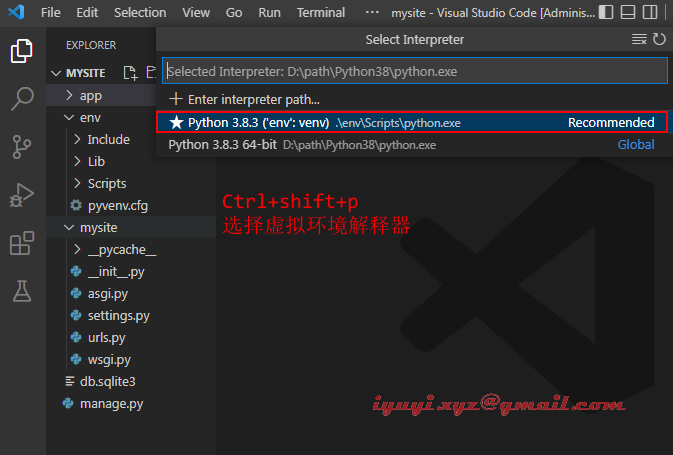
匯入資料夾之後,Ctrl+Shift+P 選擇python 的直譯器,選擇含有虛擬環境的那一個。

Ctrl+Shift+` 可以直接進入含虛擬環境的終端,也可以直接 Ctrl+`,不過這樣需要切換到虛擬環境所在目錄,使用activate指令啟用虛擬環境。(可省略)
& G:\python\django\mysite\env\Scripts\Activate.ps1
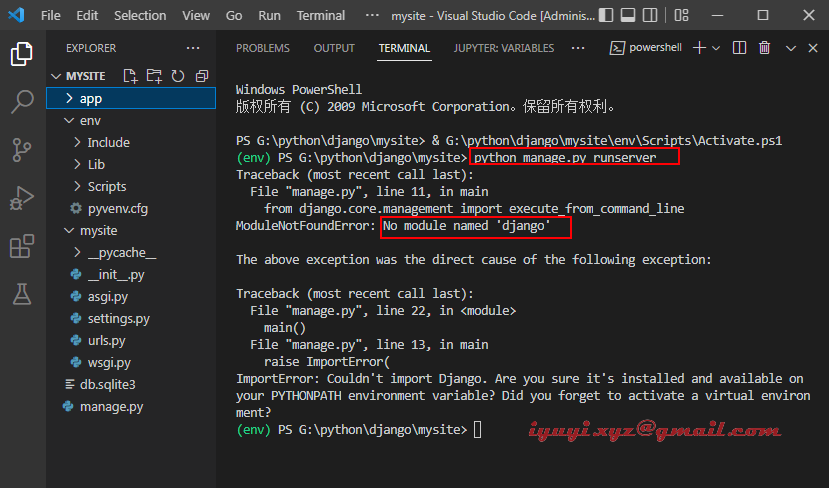
4 在新建立的虛擬環境中,沒有Django 框架,需要 安裝Django ---> 建立Django 專案 ---> 啟動在啟用虛擬環境的 VSCode 終端 (安裝指定版本的 Django,不帶版本號預設安裝最新版本)。
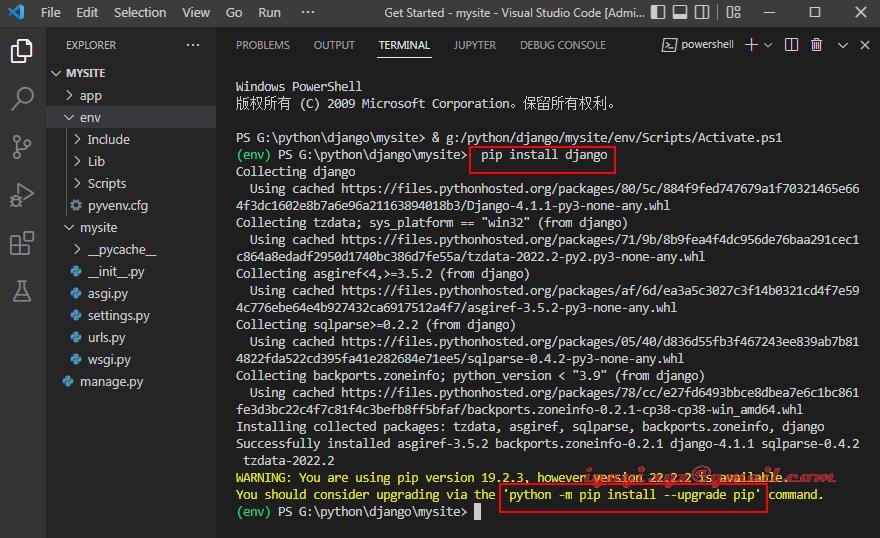
pip install django
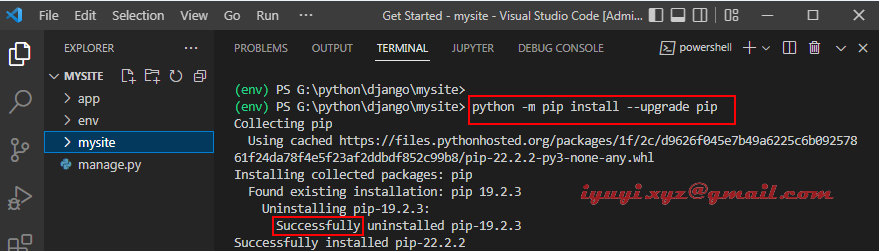
說明 pip 版本太低,直接按照提示的命令升級即可 (可省略)
python -m pip install --upgrade pip
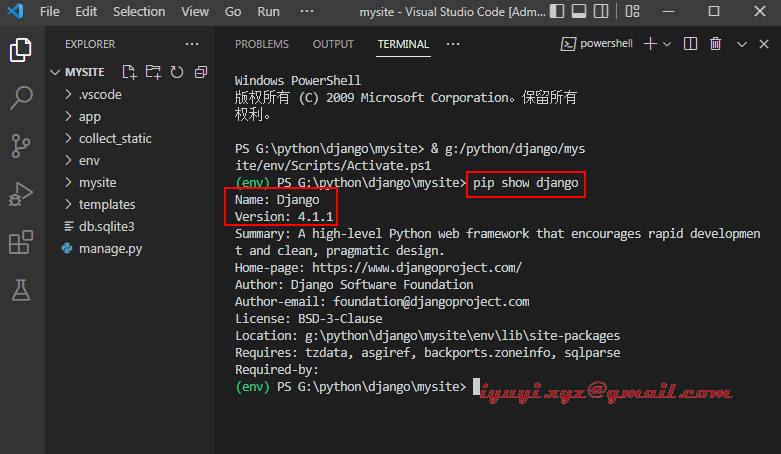
檢視django版本
pip show django
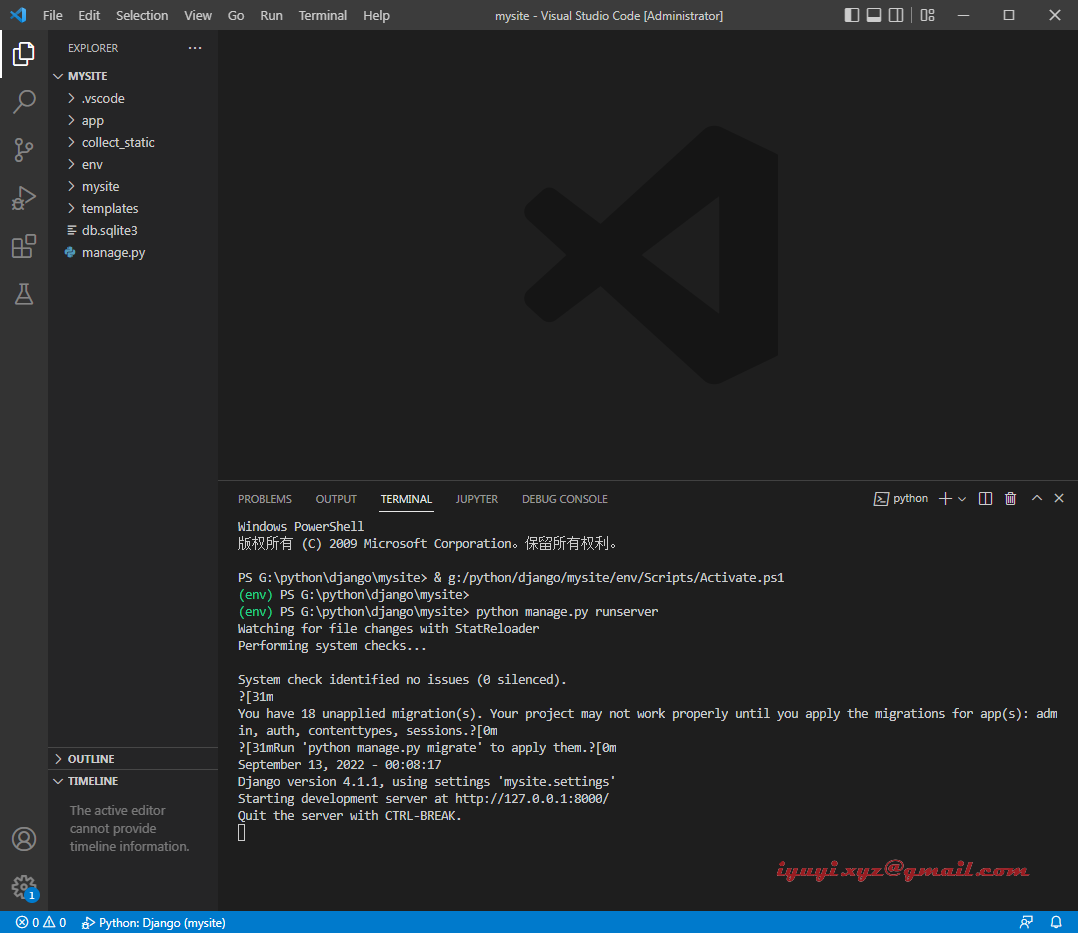
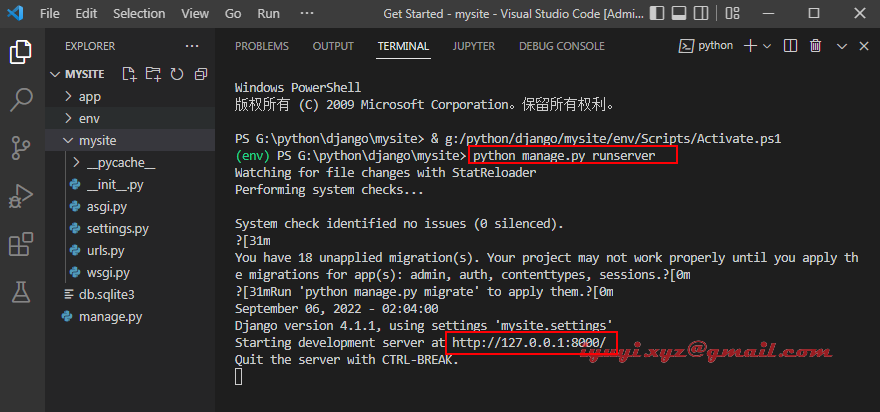
命令啟動專案
python manage.py runserver
自帶的啟動專案

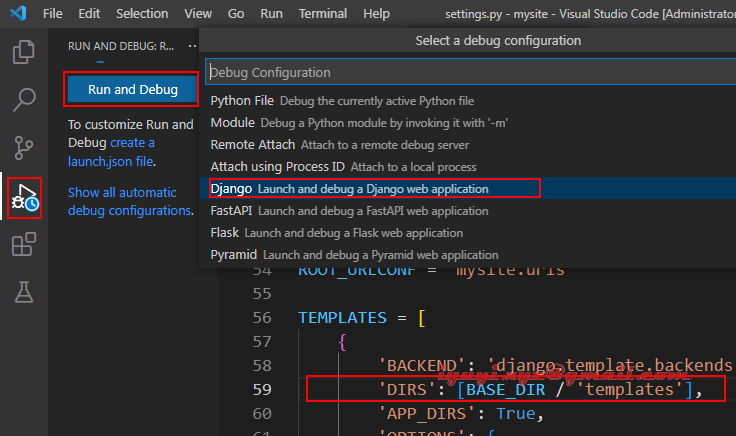
二、Django Template HTML 程式碼提示
直接修改「設定」中的相關選項Django 外掛安裝後為恢復 html 原有語法提示並保留 django-html 語法提示
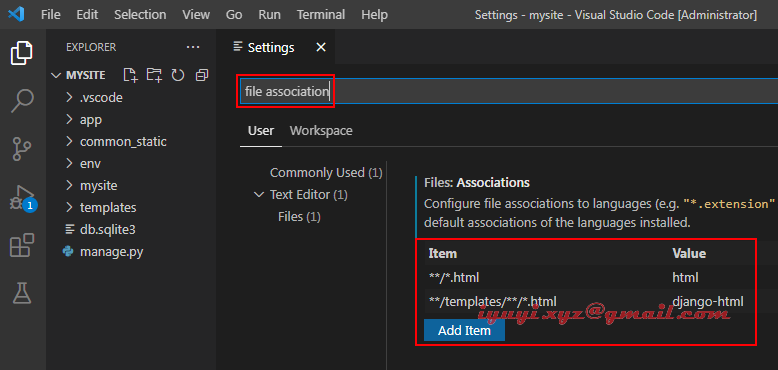
需要再VSCode 中設定相應的屬性,VSCode 開啟設定,上方搜尋方塊中輸入 file association
對檔案關聯屬性進行相應的設定。
1 在 Files:Associations 下方的新增項中新增項
Item Value
**/*.html html
**/templates/**/*.html django-html
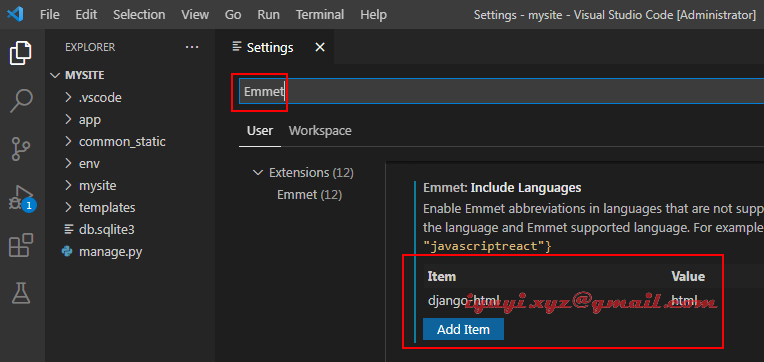
2 把Emmet 語法縮寫提示加上
Item Value
django-html html
通過上述兩步之後,就可以在Django 模板檔案中編寫html 檔案的時候
既可以有html 語法提示,也可以有 django-html 語法提示。
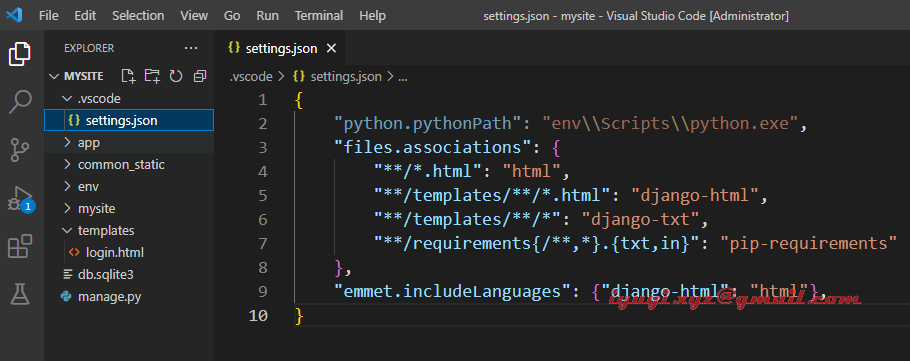
3 在VScode 工作區的 mysite/.vscode/settings.json 檔案裡新增如下內容
{
"python.pythonPath": "env\\Scripts\\python.exe",
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
"emmet.includeLanguages": {"django-html": "html"},
}
4 開啟 html檔案,右下角 Django HTML ---> Select Language Mode

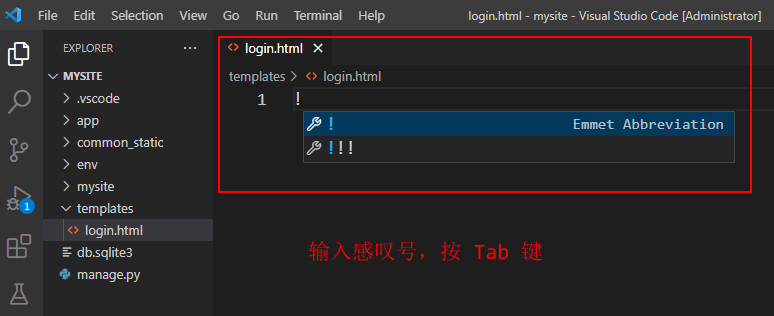
5 新建html 檔案,輸入感嘆號,回車即可

三、安裝外掛
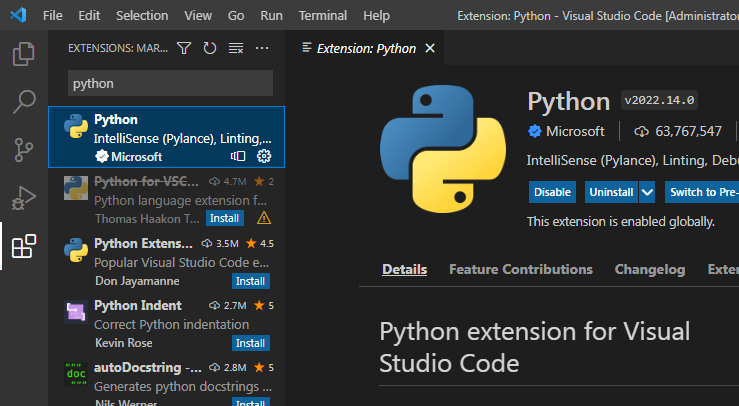
1 安裝Python 環境

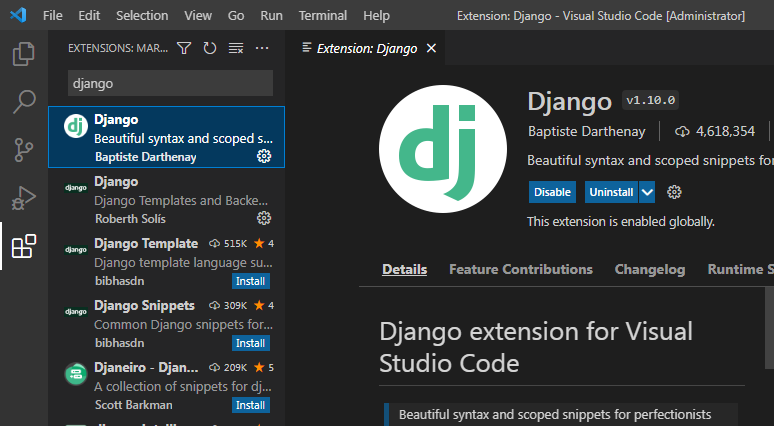
2 安裝Django 外掛

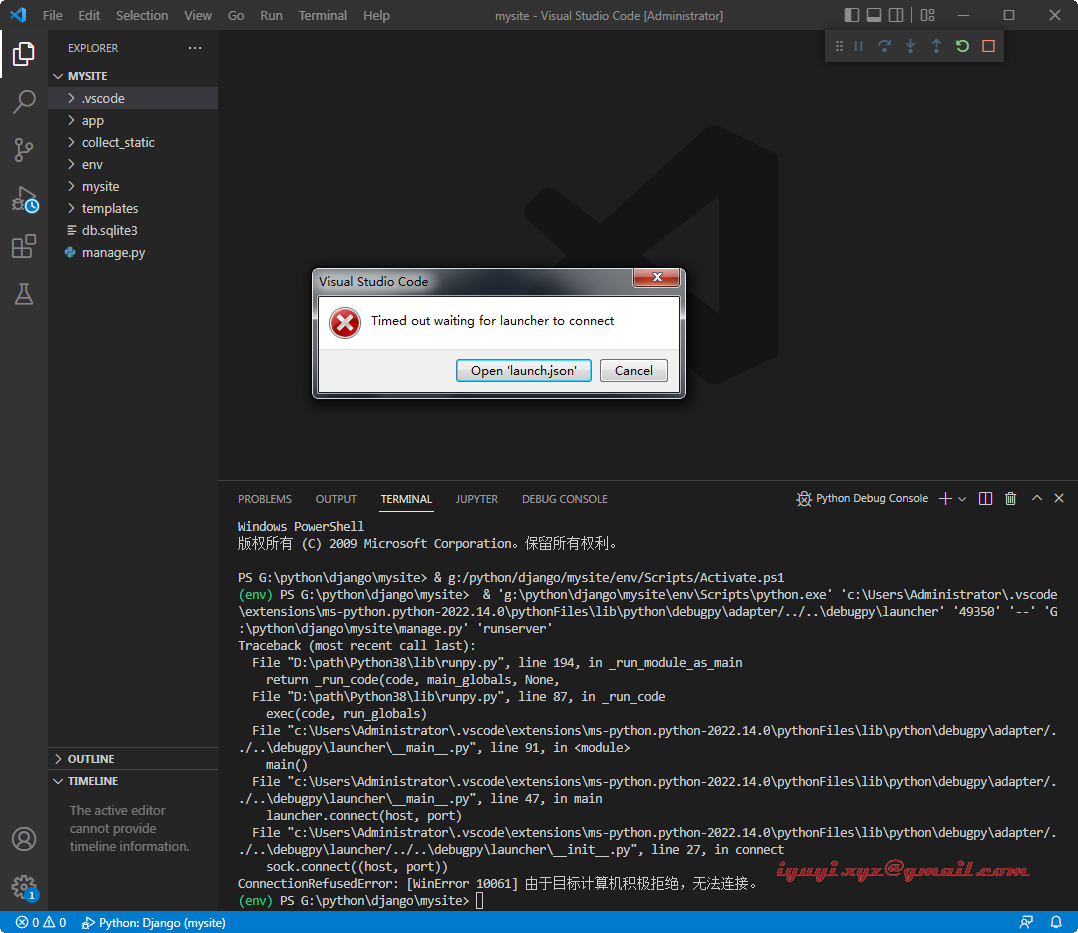
四、啟動專案報錯
Timed out waiting for lanuncher to connect:電腦效能問題,解決不使用它的

使用咱自己的終端啟動專案,一樣好使。