vue不能用index做為唯一標識的原因淺析

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
這涉及到原生js的DOM操作,以及虛擬DOM帶來的優化,下面分為2個部分來談
- 虛擬DOM
- 為什麼不能用index作為key 【相關推薦:】
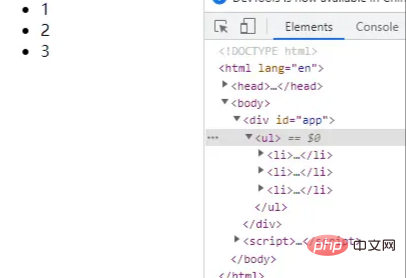
1.虛擬DOM
先來看看原生操作dom節點的方式,但是瀏覽器響應DOM操作是非常耗能的,因為節點的改變會導致瀏覽器進行重排重繪操作(可參考瀏覽器渲染頁面的過程)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul></ul>
</div>
<script>
let ul = document.querySelector('ul')
for (let i = 0; i < 3; i++) {
let li = document.createElement('li')
li.innerHTML = i + 1
ul.appendChild(li)
}
</script>
</body>
</html>
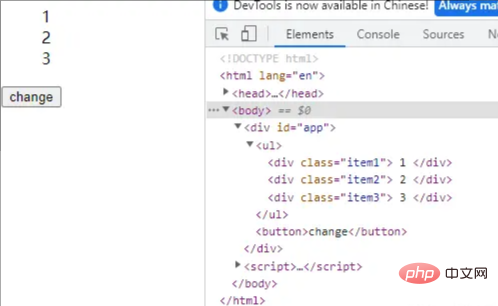
再加上許多js程式碼動態的改變元素使瀏覽器發生重排,耗能可想而知,假如部分節點點改變,那些改變的節點進行區域性重排不是能節省很多效能嗎???vue引入的虛擬dom就是用這一方式,下面是一段vue程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<item v-for="(num, index) in list" :key="index" :num="num" :class="`item${num}`"></item>
</ul>
<button @click="change">change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
}
},
methods: {
change() {
this.list.reverse()
}
},
components: {
item: {
props: ['num'],
template: `
<div>
{{num}}
</div>
`,
name: 'child'
}
}
})
</script>
</body>
</html>
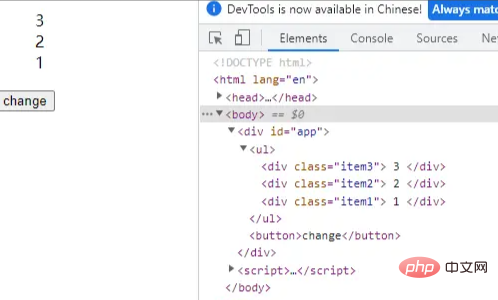
當點選change按鈕後

如果原生js進行這樣的操作,勢必會進行重排,但是頁面只是區域性改變,但vue引入虛擬dom之後大大節省了耗能
那什麼是虛擬DOM?
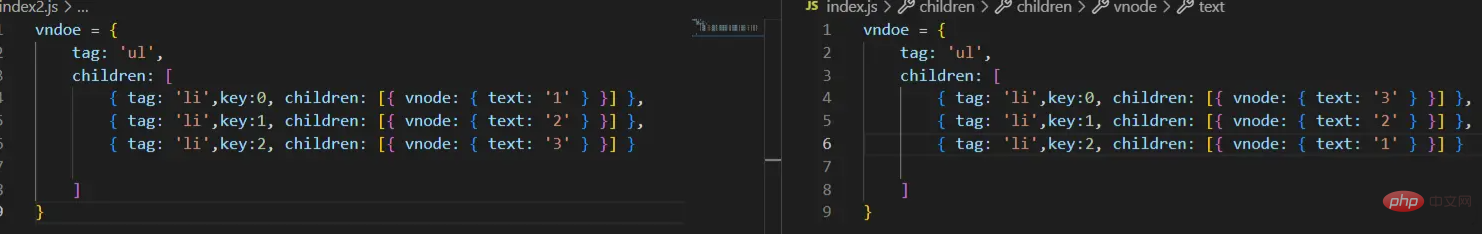
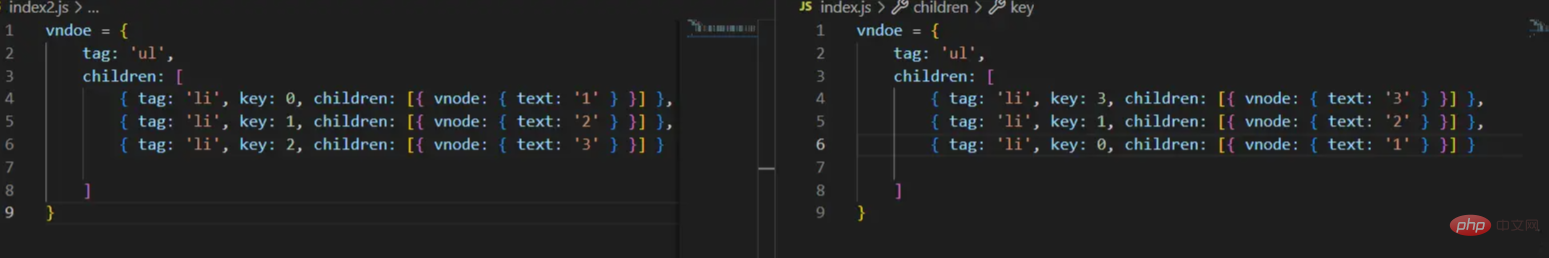
在vue中,執行渲染函數前就可以得到一個虛擬節點樹,使用虛擬節點樹就可以渲染頁面。當頁面dom節點動態改變時,在渲染之前,會使用新生成的虛擬節點和上一次生成的虛擬節點進行對比,只渲染不同的部分,各個虛擬節點就是一個物件,描述了一層容器的特徵,下面是vue程式碼中點選前change按鈕前的虛擬節點樹
vndoe = {
tag: 'ul',
children: [
{ tag: 'li',key:0, children: [{ vnode: { text: '3' } }] },
{ tag: 'li',key:1, children: [{ vnode: { text: '2' } }] },
{ tag: 'li',key:2, children: [{ vnode: { text: '1' } }] }
]
}複製程式碼當點選change之後會生成新的虛擬節點樹和它對比

對比過後,僅僅渲染不同的地方
那怎樣去找到2個虛擬節點數的不同之處呢?這就涉及到了vue原始碼的diff演演算法

當生命週期掛載完畢後,只要資料來源變化,就一定會觸發watcher觀察者的回撥 去驅動檢視更新
vm._update(v_rander())
_update會生成vnode去_patch_查詢不同
_patch_中啟動的就是diff演演算法
key就是唯一標識 為了讓diff演演算法更準確找到需要對比的兩個節點
2.那為什麼不能用index作為key
我們還是用先前的程式碼來看,在diff演演算法中,key就是唯一標識,當2個虛擬節點樹進行對比時,會找到相同的key值進行對比,發現key值相同但裡面的資料不同,diff演演算法就會認定它改變了將它重新渲染,而事實上,他們只是位置變了,當我們給它加上唯一標識id時
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title></head><body> <div id="app"> <ul> <item v-for="(num, index) in list" :key="num.id" :num="num.n" :class="`item${num.n}`"></item> </ul> <button @click="change">change</button> </div> <script> new Vue({ el: '#app', data() { return { list: [{ n: 1, id: 0
}, { n: 2, id: 1
}, { n: 3, id: 2
}, ]
}
}, methods: { change() { this.list.reverse()
}
}, components: { item: { props: ['num'], template: `
<div>
{{num}}
</div>
`, name: 'child'
}
}
}) </script></body></html>複製程式碼點選change後的虛擬節點樹對比

當diff演演算法找到相同的key值進行對比,發現key值相同但裡面的資料也是相同的,就不會重新渲染,而是將它們換位置,大大節省了瀏覽器消耗,所以用index作為key會導致diff中的優化失效(降低了複用性,違背了虛擬Dom的初衷)
在刪除資料index作為key的壞處更明顯了
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title></head><body> <div id="app"> <ul> <li v-for="(num, index) in list" :key="index"> <item/> </li> </ul> <button @click="del">del</button> </div> <script> new Vue({ el: '#app', data() { return { list: [1, 2, 3]
}
}, methods: { del() { this.list.splice(0, 1)
}
}, components: { item: { template: '<div>{{Math.random()}}</div>'
}
}
}) </script></body></html>複製程式碼
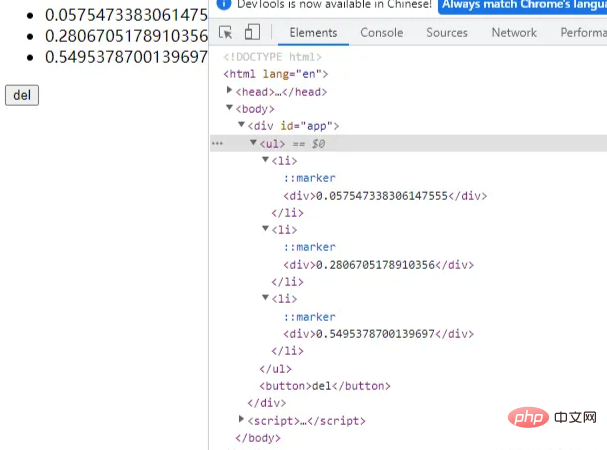
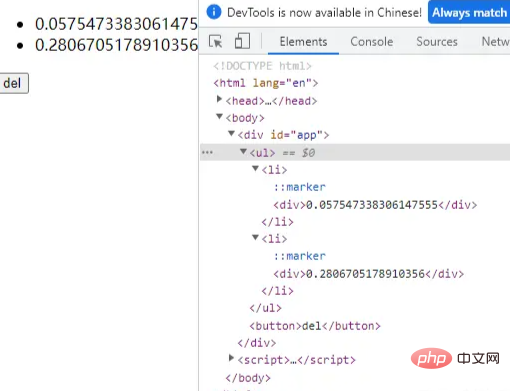
點選刪除按鈕後

我們發現它居然刪除了最後一項,因為在刪除資料過後,由於陣列的特性剩下資料的下標index和key都會變被-1,也就是第二,三條資料key由1,2變成0,1,diff演演算法會認為key為0,1是資料內容改變,而key為3的內容被刪了,就重新渲染第一,二條資料刪除第3條資料,但實際上我們是刪了第一個內容,第二,三個是key值發生了變化。vue不會深入的去對比子元件的文字內容,只能感知到外面一層的物件發生了改變,拿key去對比,如果key不唯一,就會錯誤的操作虛擬dom樹,錯誤渲染
(學習視訊分享:、)
以上就是vue不能用index做為唯一標識的原因淺析的詳細內容,更多請關注TW511.COM其它相關文章!
