HTML/CSS文字輸入框有哪些屬性
文字輸入框的屬性有:1、accept,規定通過檔案上傳來提交的檔案的型別;2、alt,定義影象輸入的替代文字;3、disabled,定義禁用狀態;4、formaction,規定當表單提交時處理輸入控制元件的檔案的URL;5、formtarget,規定表示提交表單後在哪裡顯示接收到響應的名稱或關鍵詞;6、cols,規定文字區域內可見的寬度;7、readonly,等於唯讀狀態。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML/CSS中,文字輸入框有兩種:
input:單行文字輸入框
textarea:多行文字輸入框
下面我們就來聊聊這兩個輸入框支援的屬性。
input輸入框的屬性
<input> 標籤規定了使用者可以在其中輸入資料的輸入欄位。
| 屬性 | 值 | 描述 |
|---|---|---|
| accept | audio/* video/* image/*MIME_type | 規定通過檔案上傳來提交的檔案的型別。 (只針對type="file") |
| align | left right top middle bottom | HTML5已廢棄,不贊成使用。規定影象輸入的對齊方式。 (只針對type="image") |
| alt | text | 定義影象輸入的替代文字。 (只針對type="image") |
| autocomplete | on off | autocomplete 屬性規定 <input> 元素輸入欄位是否應該啟用自動完成功能。 |
| autofocus | autofocus | 屬性規定當頁面載入時 <input> 元素應該自動獲得焦點。 |
| checked | checked | checked 屬性規定在頁面載入時應該被預先選定的 <input> 元素。 (只針對 type="checkbox" 或者 type="radio") |
| disabled | disabled | disabled 屬性規定應該禁用的 <input> 元素。 |
| form | form_id | form 屬性規定 <input> 元素所屬的一個或多個表單。 |
| formaction | URL | 屬性規定當表單提交時處理輸入控制元件的檔案的 URL。(只針對 type="submit" 和 type="image") |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | 屬性規定當表單資料提交到伺服器時如何編碼(只適合 type="submit" 和 type="image")。 |
| formmethod | get post | 定義傳送表單資料到 action URL 的 HTTP 方法。 (只適合 type="submit" 和 type="image") |
| formnovalidate | formnovalidate | formnovalidate 屬性覆蓋 <form> 元素的 novalidate 屬性。 |
| formtarget | _blank _self _parent _topframename | 規定表示提交表單後在哪裡顯示接收到響應的名稱或關鍵詞。(只適合 type="submit" 和 type="image") |
| height | pixels | 規定 <input>元素的高度。(只針對type="image") |
| list | datalist_id | 屬性參照 <datalist> 元素,其中包含 <input> 元素的預定義選項。 |
| max | number date | 屬性規定 <input> 元素的最大值。 |
| maxlength | number | 屬性規定 <input> 元素中允許的最大字元數。 |
| min | number date | 屬性規定 <input>元素的最小值。 |
| multiple | multiple | 屬性規定允許使用者輸入到 <input> 元素的多個值。 |
| name | text | name 屬性規定 <input> 元素的名稱。 |
| pattern | regexp | pattern 屬性規定用於驗證 <input> 元素的值的正規表示式。 |
| placeholder | text | placeholder 屬性規定可描述輸入 <input> 欄位預期值的簡短的提示資訊 。 |
| readonly | readonly | readonly 屬性規定輸入欄位是唯讀的。 |
| required | required | 屬性規定必需在提交表單之前填寫輸入欄位。 |
| size | number | size 屬性規定以字元數計的 <input> 元素的可見寬度。 |
| src | URL | src 屬性規定顯示為提交按鈕的影象的 URL。 (只針對 type="image") |
| step | number | step 屬性規定 <input> 元素的合法數位間隔。 |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | type 屬性規定要顯示的 <input> 元素的型別。 |
| value | text | 指定 <input> 元素 value 的值。 |
| width | pixels | width 屬性規定 <input> 元素的寬度。 (只針對type="image") |
type 屬性規定要顯示的 <input> 元素的型別,預設型別是:text。
HTML5中新增的type屬性值範例
color

點選時彈出顏色選擇器,可以選擇任意顏色
number

輸入範圍內的數位,可以手動輸入超出範圍的數位,但不能提交
tel
輸入電話號碼,只有safari支援email
自帶檢測功能,提交時會檢測是否包含@符,並且@符前後是否有字元range

url
輸入的網址必須是http://開頭,並且後面必須有字元,否則不能提交search
定義用於輸入搜尋字串的文字欄位
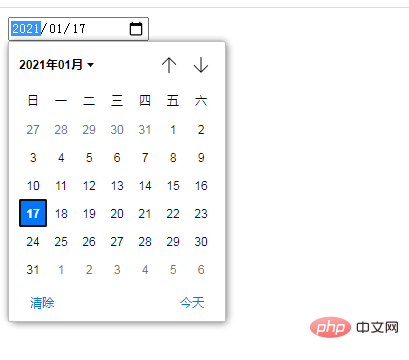
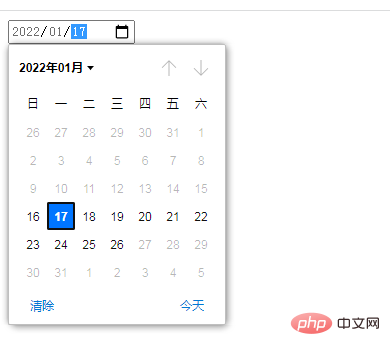
日期控制元件 - date

<input type="date" value="2021-01-17"/>
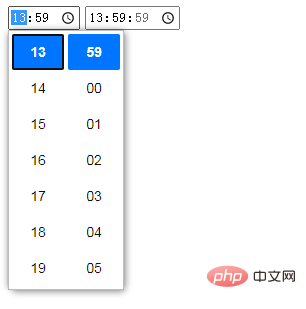
時間控制元件 - time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
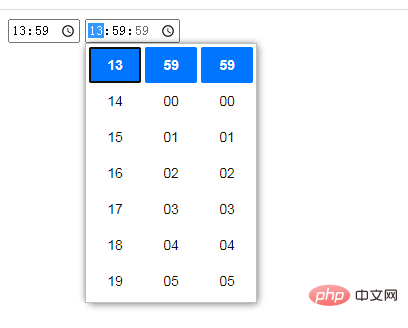
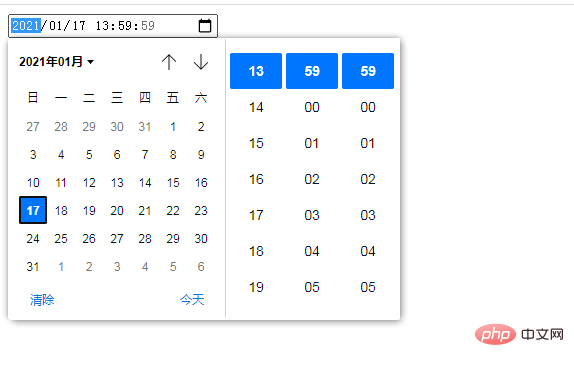
日期時間控制元件 - datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
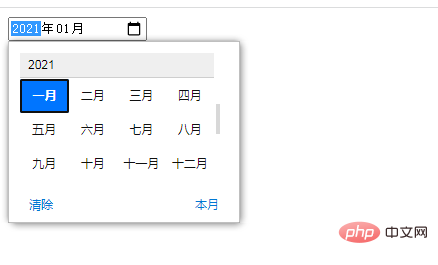
月控制元件 - month

<input type="month" value="2021-01"/>
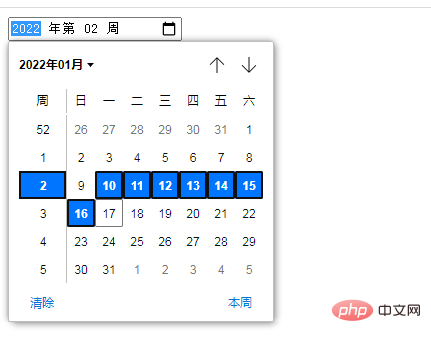
周控制元件 - week

<input type="week" value="2022-W02"/>
日期時間控制元件--datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
說明:日期時間控制元件也支援min和max屬性,表示可設定的最小和最大時間

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
textarea輸入框的屬性
<textarea> 標籤定義一個多行的文字輸入控制元件。
| 屬性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 規定當頁面載入時,文字區域自動獲得焦點。 |
| cols | number | 規定文字區域內可見的寬度。 |
| disabled | disabled | 規定禁用文字區域。 |
| form | form_id | 定義文字區域所屬的一個或多個表單。 |
| maxlength | number | 規定文字區域允許的最大字元數。 |
| name | text | 規定文字區域的名稱。 |
| placeholder | text | 規定一個簡短的提示,描述文字區域期望的輸入值。 |
| readonly | readonly | 規定文字區域為唯讀。 |
| required | required | 規定文字區域是必需的/必填的。 |
| rows | number | 規定文字區域內可見的行數。 |
| wrap | hard soft | 規定當提交表單時,文字區域中的文字應該怎樣換行。 |
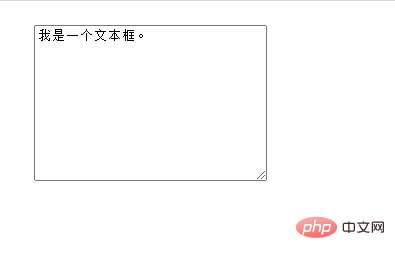
textarea文字區域中可容納無限數量的文字,其中的文字的預設字型是等寬字型(通常是 Courier)。
可以通過 cols 和 rows 屬性來規定 textarea 的尺寸大小,不過更好的辦法是使用 CSS 的 height 和 width 屬性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea rows="10" cols="30"> 我是一個文字方塊。 </textarea> </body> </html>

(學習視訊分享:)
以上就是HTML/CSS文字輸入框有哪些屬性的詳細內容,更多請關注TW511.COM其它相關文章!