html表格的作用是什麼
html表格的作用是展示資料。表格主要用於顯示、展示資料,因為它可以讓資料顯示的非常的規整,可讀性非常好;特別是後臺展示資料的時候,能夠熟練運用表格就顯得很重要;一個清爽簡約的表格能夠把繁雜的資料表現得很有條理。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
表格是實際開發中非常常用的標籤。
1.表格的主要作用
表格主要用於顯示、展示資料,因為它可以讓資料顯示的非常的規整,可讀性非常好。特別是後臺展示資料的時候,能夠熟練運用表格就顯得很重要。一個清爽簡約的表格能夠把繁雜的資料表現得很有條理。
總結:表格不是用來佈局頁面得,而是用來展示資料的。
例如:
| 瓜類 | 單價 | 數目 | 金額 |
|---|---|---|---|
| 西瓜 | 12 | 10 | 120 |
| 哈密瓜 | 14 | 5 | 70 |
| 香瓜 | 8 | 15 | 120 |
2.表格的基本語法
<table> <tr> <td>單元內得文字</td> ... </tr> </table>
<table></table>是用於定義表格的標籤。<tr></tr>標籤用於定義表格中的行,必須巢狀在<table></table>標籤中。<td></td>用於定義表格中的單元格,必須巢狀在<tr></tr>標籤中。字母 td 指表格資料(table data),即單元格的內容。
表頭單元格標籤
一般表頭單元格位於表格的第一行或第一列,表頭單元格里面的文字內容加粗劇中顯示。
<th>標籤表示HTML表格的表頭部分(table head的縮寫)。
總結:表頭單元格也是單元格,常用於表格的第一行,突出重要性,表頭單元格里面的文字會加粗居中顯示。
表格的結構標籤
使用場景:因為表格可能很長,為了更好的表示表格的予以語意,可以將表格分成表格頭部和表格的主體兩大部分。
在表格標籤中,分別使用:<thead>標籤 表格的頭部區域、<tbody>標籤的主體區域。這樣可以更好的分清表格結構。
<thead></thead>:用於定義表格的頭部。內部必須擁有標籤。一般是位於第一行。<tbody><tbody>:用於定義表格的主體,主要用於放資料本體。以上標籤都是放在
<table></table>標籤中。
例子:
<table border="1">
<thead>
<tr><th>姓名</th> <th>性別</th> <th> 年齡 </th></tr>
<thead>
<tbody>
<tr><td>劉德華</td> <td>男</td> <td> 56 </td></tr>
<tr><td>張學友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</tbody>
</table>
表格屬性,這部分屬性我們實際開發中不常用,後面通過CSS來設定。
目的有兩個:
記住CSS這些單詞,後面CSS會使用。
直觀感受表格的外觀形態。
| 屬性名 | 屬性值 | 描述 |
|---|---|---|
| align | left 、center、right | 規定表格相對周圍元素的對齊方式。 |
| border | 1或"" | 規定表格單元是否擁有邊框,預設為"",表示沒有邊框 |
| cellpadding | 畫素值 | 規定單元邊沿與其內容之間的空白,預設 1 畫素 |
| cellspacing | 畫素值 | 規定單元表格之間的空白,預設 2 畫素。 |
| width | 畫素值或百分比 | 規定表格的寬度 |
案例:小說排行榜
| 排名 | 關鍵詞 | 封面 |
|---|---|---|
| 1 | 靠近你會掉刺 |  |
| 2 | 魔尊要抱抱 |  |
| 3 | 觸碰的旋律 |  |
| 4 | 穿越成反派要如何活命 |  |
案例分析:
第一行裡面是 th 表頭單元格
第二行開始裡面是 td 普通單元格
單元格里面可以放任何元素,文字連結圖片等後可以
後書寫表格屬性屬性
用到寬度高度邊框 cellpadding 和 cellspacing
瀏覽器中對齊 align
具體程式碼如下:
<table align="center" width="500" height="249" border="1" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>關鍵詞</th>
<th>封面</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>靠近你會掉刺</td>
<td><img src="images/1.jpg"></td>
</tr>
<tr>
<td>2</td>
<td>魔尊要抱抱</td>
<td><img src="images/2.jpg"></td>
</tr>
<tr>
<td>3</td>
<td>觸碰的旋律</td>
<td><img src="images/3.jpg"></td>
</tr>
<tr>
<td>4</td>
<td>穿越成反派要如何活命</td>
<td><img src="images/4.jpg"></td>
</tr>
</tbody>
</table>合併單元格
特殊情況下,可以把多格單元格合併為一個單元格。
合併單元格方式
跨行合併: rowspan=「合併單元格的個數」。
跨列合併: colspan=「合併單元格的個數」。
目標單元格:(寫合併程式碼)
跨行:最上側單元格為目標單元格,寫合併程式碼
跨列:最左側單元格為目標單元格,寫合併程式碼
合併單元格三部曲:
1.先確定是跨行還是跨列合併。
2.找到目標單元格,寫合併方式 = 合併的單元格數量 。
比如:<td colspan = "2"></td>。3.刪除多餘的單元格。
例子:
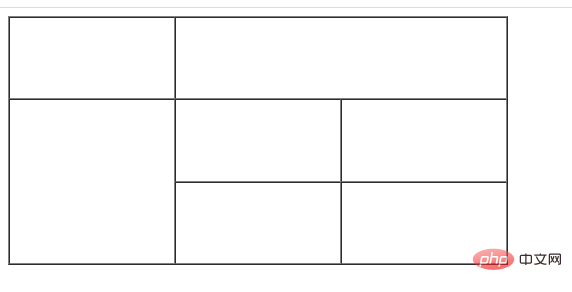
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
(學習視訊分享:)
以上就是html表格的作用是什麼的詳細內容,更多請關注TW511.COM其它相關文章!