html單行註釋符有哪些
html中只支援一種註釋符「<!-- -->」,包含在「<!--」和「-->」之間的所有內容都會被視為註釋;「<!-- -->」符可以實現單行註釋也可實現多行註釋,只需要保證註釋的內容在「<!--」和「-->」之間即可。「<!-- -->」註釋可以出現在HTML檔案的任意位置,包括檔案開頭、檔案末尾、檔案中間、標籤外部、標籤內容中等。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML註釋(附帶範例)
HTML 註釋主要用來對檔案中的程式碼進行解釋說明,註釋也是程式碼的一部分,但瀏覽器會自動忽略註釋的內容,所以使用者在網頁中是看不到註釋的。
我們在編寫程式碼時應該善用註釋,因為一個完整的 HTML 檔案往往由成百上千行程式碼組成,當我們想要修改其中的某個部分時可能需要花費很長的時間才能找到想要修改的地方。有了註釋就不一樣了,我們可以根據功能或者其它條件將程式劃分為若干個部分並通過註釋進行標記,這樣可以幫助您和他人閱讀您的程式碼,提高程式碼的可讀性。
單行註釋
在 HTML 中您可以使用<!-- -->在程式碼中新增註釋,<!--和-->之間的所有內容都會被視為註釋。範例程式碼如下:
<!DOCTYPE html>
<html>
<!-- head 開始 -->
<head>
<meta charset="UTF-8"> <!-- 當前檔案採用UTF-8編碼 -->
<title>HTML註釋的寫法</title>
</head>
<!-- head 結束 -->
<!-- body 開始 -->
<body>
<!-- 一段文字 -->
<p>歡迎來到PHP中文網</p>
</body>
<!-- body 結束 -->
</html>註釋可以出現在 HTML 檔案的任意位置,包括檔案開頭、檔案末尾、檔案中間、標籤外部、標籤內容中等。
多行註釋
前面我們主要演示的是單行註釋,在 HTML 中同樣支援多行註釋。多行註釋與單行註釋的區別並不大,我們只需要保證註釋的內容在<!--和-->之間即可,如下所示:
<!--
多行註釋
-->使用註釋除了可以對程式碼進行說明外,還可以用來註釋程式中的程式碼,例如當不希望某段程式碼執行時,就可以先將它們註釋掉,這樣瀏覽器就不會執行這段程式碼了。
IE 條件註釋
條件註釋僅對 Windows 系統上的 Internet Explorer(IE)瀏覽器中有效,其他的瀏覽器會忽略它們。從 IE5 開始支援條件註釋,您可以使用條件註釋為使用 IE 瀏覽器的使用者提供一些說明。如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE瀏覽器條件註釋</title>
</head>
<body>
<h4>根據不同的 IE 版本顯示不同的內容</h4>
<!-- 如果使用 IE,則顯示 -->
<!--[if IE]>
<p>您正在使用IE瀏覽器</p>
<![endif]-->
<!-- 如果使用 IE8,則顯示 -->
<!--[if IE 8]>
<p>您正在使用 IE8</p>
<![endif]-->
<!-- 如果不是使用 IE7,則顯示 -->
<!--[if !IE 7]>
<p>您使用的不是 IE7</p>
<![endif]-->
<!-- 如果版本小於 IE10,則顯示 -->
<!--[if lt IE 10]>
<p>您正在使用 IE10 以下的版本</p>
<![endif]-->
<!-- 如果版本大於等於 IE6,則顯示 -->
<!--[if gte IE 6]>
<p>您正在使用 IE6 及其以上的版本</p>
<![endif]-->
</body>
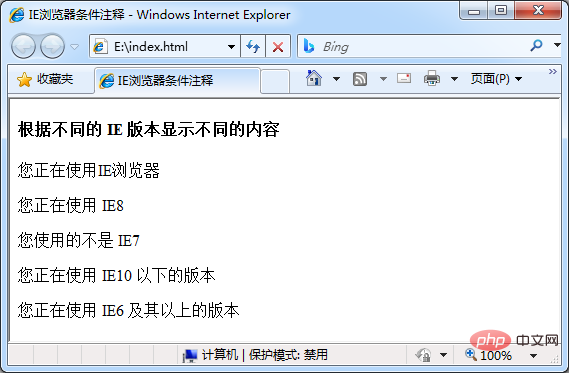
</html>在 IE8 下的執行效果:

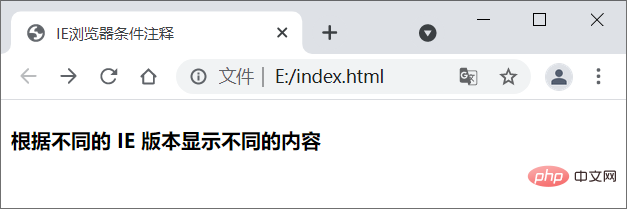
在 Chrome 瀏覽器下的執行效果:

條件註釋可以檢測當前瀏覽器是否是 IE,以及 IE 版本,開發人員可以根據不同的 IE 瀏覽器載入不同的樣式表或者 JS 指令碼。
比較 IE 版本將會用到如下關鍵字:
lt:less than 的簡寫,也就是小於的意思。
lte:less than or equal to 的簡寫,也就是小於或等於的意思。
gt:greater than 的簡寫,也就是大於的意思。
gte:greater than or equal to 簡寫,也就是大於或等於的意思。
!:不等於
IE 瀏覽器對 HTML5 支援不太友好,低版本的行為更是怪異,IE 已經逐漸退出市場,各大網際網路巨頭也不再相容 IE,大家在開發過程中也不用重點考慮 IE。
(學習視訊分享:)
以上就是html單行註釋符有哪些的詳細內容,更多請關注TW511.COM其它相關文章!