flutter系列之:Material中的3D元件Card
簡介
除了通用的元件之外,flutter還提供了兩種風格的特殊元件,其中在Material風格中,有一個Card元件,可以很方便的繪製出卡片風格的介面,並且還帶有圓角和陰影,非常的好用,我們一起來看看吧。
Card詳解
在詳細講解Card之前,我們考慮一下什麼時候會用到Card?
一提到Card大家第一印象就是名片,在名片中描述了一個人的相關資訊,比如姓名,電話和郵箱等。而Card就是將一組相關的資訊放在一起呈現的元件。
我們來看下Card的定義:
class Card extends StatelessWidget
可以看到Card是一個無狀態的Widget,Card的建構函式需要傳入比較多的引數,下面是Card的建構函式:
const Card({
Key? key,
this.color,
this.shadowColor,
this.elevation,
this.shape,
this.borderOnForeground = true,
this.margin,
this.clipBehavior,
this.child,
this.semanticContainer = true,
})
color表示的是Card的背景顏色,如果不設定的話,會使用ThemeData.cardTheme中指定的color,如果CardTheme.color也是空的話,那麼會使用ThemeData.cardColor來替代。
shadowColor表示的是Card陰影的顏色,如果不設定的話,會使用ThemeData.cardTheme的shadowColor來代替,如果CardTheme.shadowColor也是空的話,那麼會使用ThemeData.shadowColor來替代。
elevation是Card在Z軸的位置,通過設定這個值,我們可以控制Card下面shadow的大小。
shape是Card的形狀,它是一個ShapeBorder物件,有很多已知的實現,比如CircleBorder,RoundedRectangleBorder,ContinuousRectangleBorder,BeveledRectangleBorder等。
borderOnForeground表示是否將Card的border在child之前展示。
clipBehavior是Card的裁剪規則。margin是card周圍的空白部分。
semanticContainer是一個bool值,表示Card中的child是否都具有相同的semantic,或者說他們的型別是一致的。
最後一個引數就是child了,表示Card中的子元素。雖然Card中的child只有一個,但是這個child可以是可以包含多個child的widget,比如Row或者Column等。
Card的使用
通過上面的講解,我們對Card的使用也有了基本的瞭解,接下來我們可以通過一個具體的例子,來看看Card具體是如何使用的。
雖然Card裡面包含了一個child widget,這個child widget可以是任何值,但是通常來說還是和Column或者Row一起使用的比較多。
這裡我們使用Column來建立一個類似於名片的介面。
Column中有一個children的屬性,可以包含多個子元素,我們可以在每一行中放上圖片或者文字,如果要想進行復雜的佈局,還可以自由進行復雜的組合。
但是對於類似名片這種常見的應用,flutter早就為我們想好了,所以他提供了一個叫做ListTile的元件。
ListTile是一個固定高度的Row,並且可以包含一個leading icon或者trailing icon。還可以包含title,subtitle還有一些點選的互動,非常的方便。
具體ListTile的使用,大家可以去參考具體的API,這裡就不過多講述。
這裡我們只是借用ListTile來構造我們需要的效果。
不同的ListTile元件,可以用Divider來進行分割,讓介面更加美觀。
下面是我們CardApp的程式碼:
class CardApp extends StatelessWidget{
const CardApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
height: 210,
child: Card(
child: Column(
children: [
const ListTile(
title: Text(
'Han MeiMei',
style: TextStyle(fontWeight: FontWeight.w500),
),
subtitle: Text('上海,張江'),
leading: SizedBox(
width: 20,
child:Center(
child: CircleAvatar(
backgroundImage: AssetImage('images/head.jpg'),
radius: 10,
))
),
),
const Divider(),
ListTile(
title: const Text(
'18888888888',
style: TextStyle(fontWeight: FontWeight.w500),
),
leading: Icon(
Icons.contact_phone,
color: Colors.blue[500],
),
),
ListTile(
title: const Text('[email protected]'),
leading: Icon(
Icons.contact_mail,
color: Colors.blue[500],
),
),
],
),
),
);
}
}
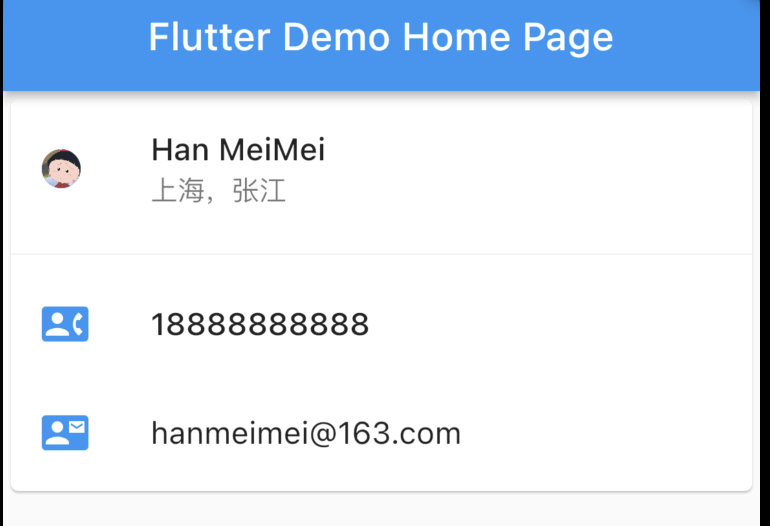
將CardApp放在Scaffold的body中執行,可以得到下面的介面:

大家可以看到Card的底部是有明顯的3D效果的。這裡我們使用了三個ListTile,其中第一個同時包含了title和subTtile這兩個屬性。
前面兩個ListTile使用Divider進行分割,非常的好用。
總結
以上就是flutter中Card的使用了,大家可以結合ListTile一起構建更加美觀和複雜的系統。
更多內容請參考 https://www.cnblogs.com/flydean/p/www.flydean.com
最通俗的解讀,最深刻的乾貨,最簡潔的教學,眾多你不知道的小技巧等你來發現!
歡迎關注我的公眾號:「程式那些事」,懂技術,更懂你!