微服務系列之Api檔案 swagger整合
1.前言
微服務架構隨之而來的前後端徹底分離,且服務眾多,無論是前後端對接亦或是產品、運營翻看,一個現代化、規範化、視覺化、可嘗試的檔案是多麼重要,所以我們這節就說說swagger。
Swagger是一款RESTFUL介面的檔案線上自動生成+功能測試功能軟體。Swagger是一個規範和完整的框架,用於生成、描述、呼叫和視覺化RESTful風格的Web服務。目標是使使用者端和檔案系統作為伺服器以同樣的速度來更新檔案的方法,引數和模型緊密整合到伺服器。
swagger優勢:
1)後端開發人員,不在重複的用wiki或word不斷改來改去;
2).net core整合簡單,無侵入性,開發人員只需要使用.net自身的註釋即可;
2.實戰
新建一個.net core3.1專案,nuget安裝Swashbuckle.AspNetCore包最新版本
DI注入
services.AddSwaggerGen(e => { e.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo() { Title = "MySwaggerService1 API",//檔案標題 Version = "v1"//檔案版本 } ); //e.OperationFilter<AddAuthTokenFilter>(); e.IncludeXmlComments(System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "MySwaggerService1.xml"));//swagger會自動生成檔案xml檔案,指定位置來載入 //e.IncludeXmlComments(System.IO.Path.Combine(Microsoft.Extensions.PlatformAbstractions.PlatformServices.Default.Application.ApplicationBasePath, "xxxxx.xml"));//註釋的這裡,swagger會為每個類庫都生成類庫名.xml的組態檔,我這裡只有一個簡單的demo,所以不用 });
新增中介軟體
app.UseSwagger() .UseSwaggerUI(c => { c.SwaggerEndpoint($"/swagger/v1/swagger.json", "MySwaggerService1"); });
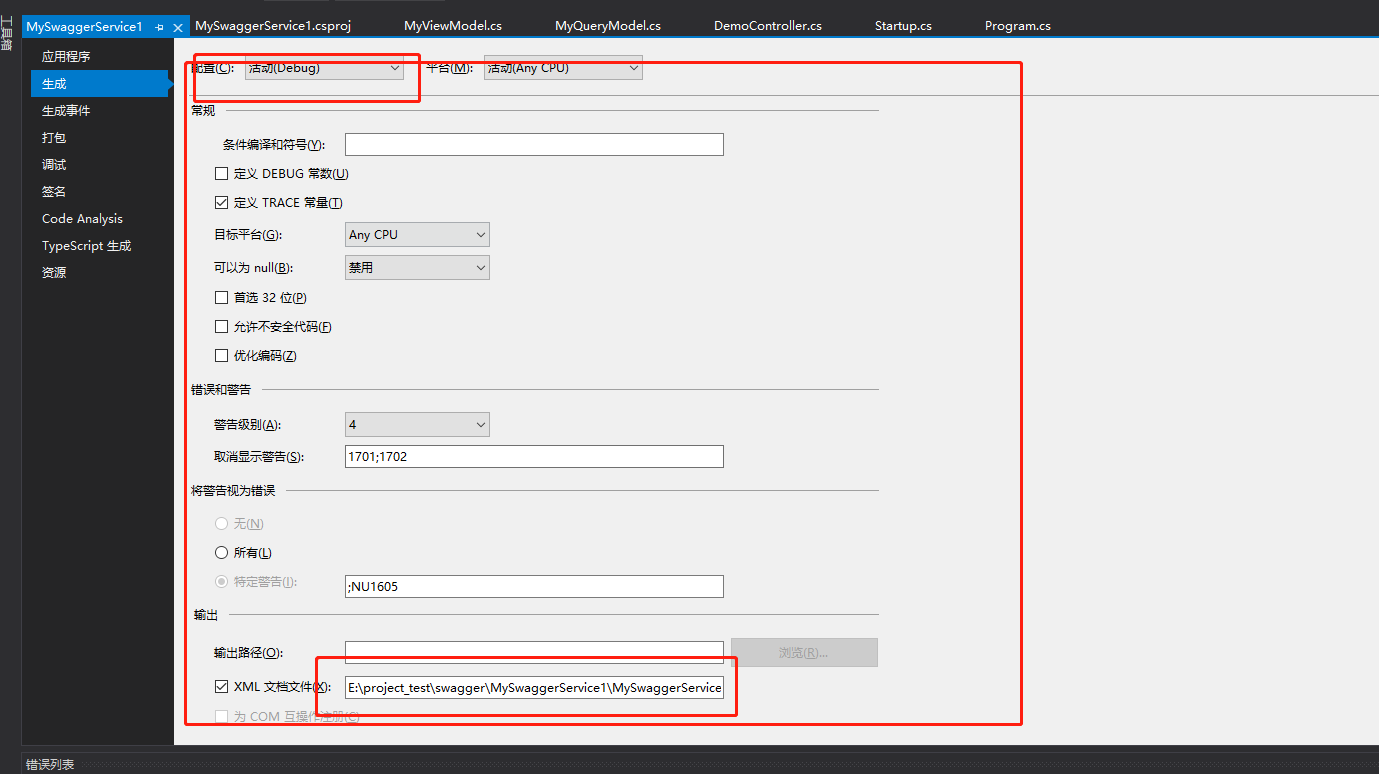
專案右鍵屬性=》生成,將debug和release設定下,輸出=》輸出路徑=》xml檔案位置,勾選,預設即可。

寫一個get介面,寫一個post介面。
[Route("api/[controller]")] [ApiController] public class DemoController : ControllerBase { /// <summary> /// 我的介面 /// </summary> /// <param name="no">我的引數</param> /// <returns></returns> [ProducesResponseType(typeof(string), (int)HttpStatusCode.OK)] [ProducesResponseType(typeof(string), (int)HttpStatusCode.BadRequest)] [HttpGet("my")] public async Task<IActionResult> My([FromQuery] string no) { return Ok("hello docker"); } /// <summary> /// 我的第二個介面 /// </summary> /// <param name="queryModel"></param> /// <returns></returns> [ProducesResponseType(typeof(List<MyViewModel>), (int)HttpStatusCode.OK)] [ProducesResponseType(typeof(string), (int)HttpStatusCode.BadRequest)] [HttpPost("query/my")] public async Task<IActionResult> PostMy([FromBody] MyQueryModel queryModel) { var res = new List<MyViewModel>(); res.Add(new MyViewModel() { Gid = "1", MyList = new List<int>() { 1,2,3} }); return Ok(res); } }
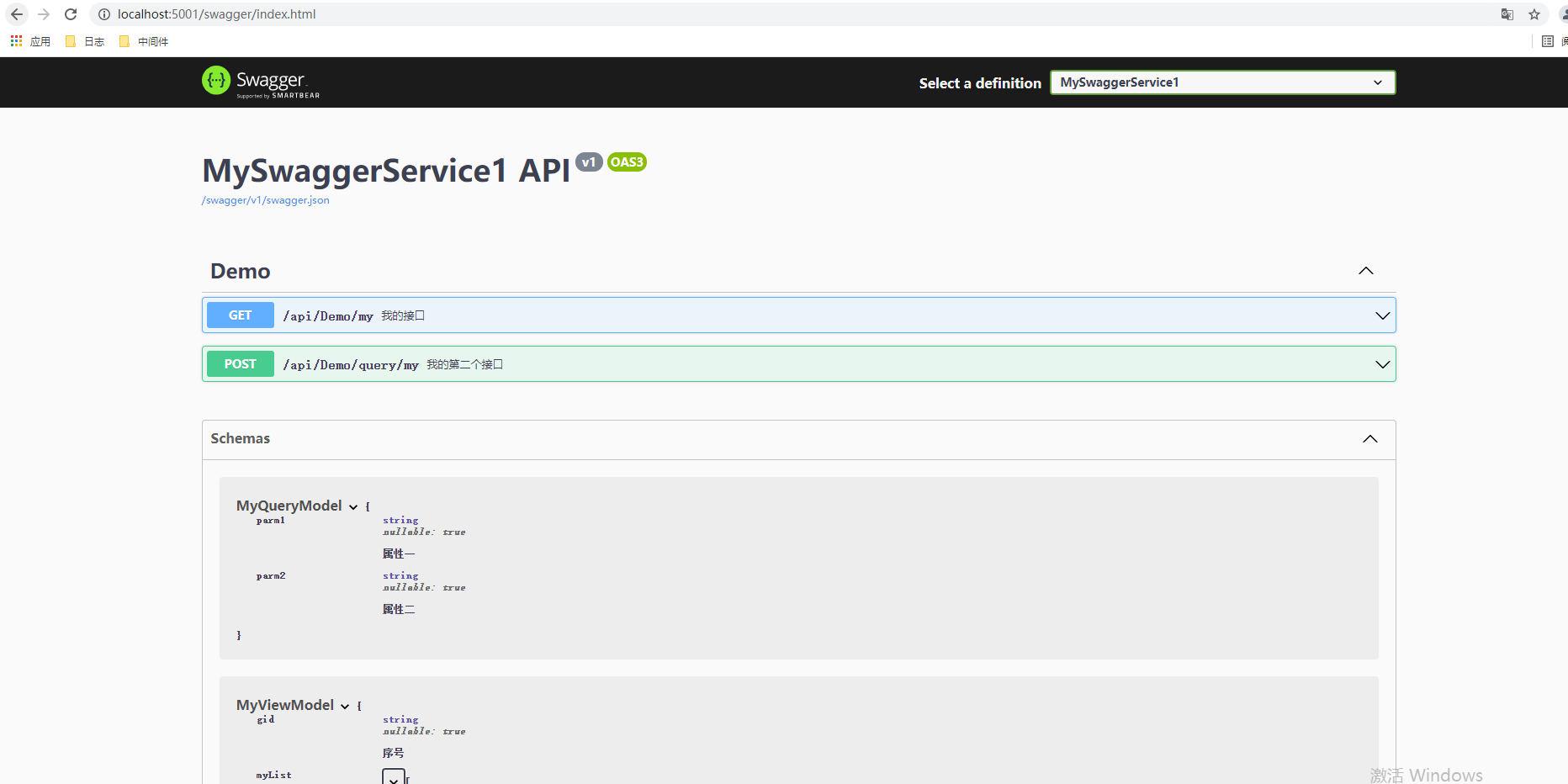
啟動後:地址 http://localhost:xxxx/swagger.

到此,.net core整合swagger結束。
3.swagger切換
上文這個服務的線上檔案已經好了,如果10個服務的話,想要檢視,就要開啟10個地址,而微服務系統可遠不止10個那麼少,所以我們要用一個統一地址,可以選擇服務進行自由切換。設定如下:
我們已經建立了一個服務,並且設定好了swagger,我們在新建一個一樣的服務,並且一樣設定好swagger,並且寫2個介面
再新建一個服務,做為swagger統一入口服務,一樣引入nuget包,DI注入也是一樣的,只需要在新增中介軟體的時候利用swagger的SwaggerUIOptions的擴充套件SwaggerEndpoint,就可以集中設定,如程式碼
var apis = new List<string>(); apis.Add("http://localhost:5001"); apis.Add("http://localhost:5002"); app.UseSwagger() .UseSwaggerUI(c => { apis.ForEach(m => { c.SwaggerEndpoint($"{m}/swagger/v1/swagger.json", m); }); });
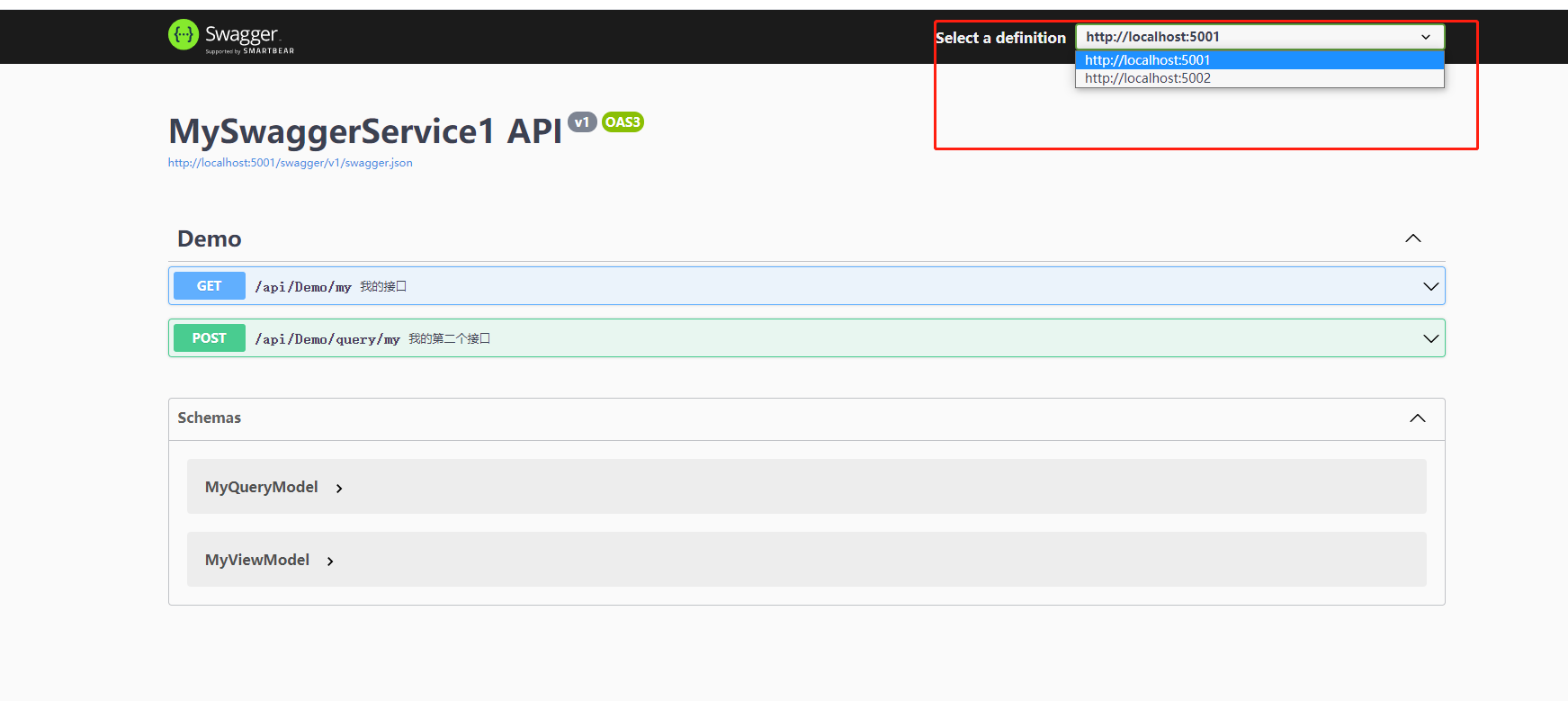
然後,三個服務同時啟動,開啟這個統一檔案服務的swagger地址如下圖:

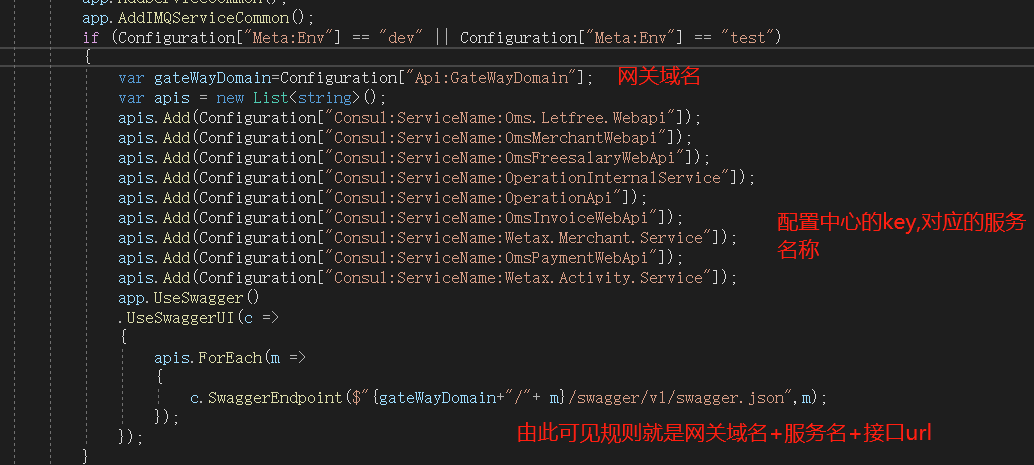
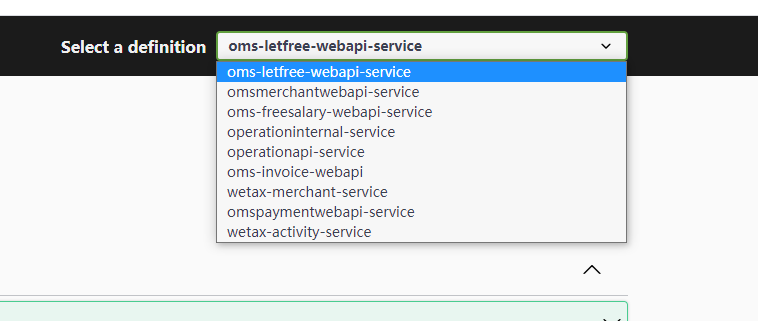
看右上角,可以切換服務定義了,這回方便了。回到統一服務的,中介軟體設定的程式碼上,因為人家是endpoint,是地址,所以我們只能如此簡陋的設定,在切換地方顯示的是地址,真實專案中,這樣肯定不行的,首先開發人員要知道所有服務地址是不顯示的,其次通過地址切換,你也不知道服務是幹啥的,所以實際專案中,我們是利用閘道器+consul+設定中心的地址規則,來集中設定。如下圖

最後的統一檔案服務的目標切換,就是服務名稱

全文結束。。