小程式 AI/AR 能力
2022-09-23 15:00:25
一、關於 VisionKit
1、定義
VisionKit 為小程式提供了開發 AR 功能的能力,包含了 AR 在內的視覺演演算法。
2、版本
提供了 V1 和 V2 兩個版本,區別如下:
-
- V1平面介面,適用於使用者在平面場景下,例如桌面,地面,泛平面場景,放置虛擬物體,不提供真實世界距離。使用者放置物體時,手機相機傾斜向下對著目標平面點選即可,具有廣泛的機型支援。
-
- V2平面介面,提供真實物理距離的 AR 定位功能,提供平面識別功能,使用者在平面範圍點選放置虛擬物體的功能,具有有限的支援機型。
3、能力
-
-
2D Marker,僅適用於平面類物體,使用者上傳一張平面物體的俯檢視像作為目標物體,演演算法執行時識別該平面物品,並渲染出相關虛擬物體。2D Marker可以理解為特殊的3D Marker。3D Marker,相比於2D Marker,能夠識別3D物體,不侷限於平面物體,具有更廣的使用範圍,演演算法執行前,需要手動製作3D Marker的識別目標檔案(.map檔案),然後演演算法執行時載入該檔案用於識別。
-
-
-
只使用一張待檢測類別的圖片,就能檢測到輸入影象中該類別的物體。適合標誌性建築、商品包裝等具有平面圖案的3D物體。不適用於檢測人臉、動物、汽車等3D物件。允許識別圖片與3D物體有視角差互斥或一定程度的外形差異。
-
-
-
提供了兩種方式,靜態圖片檢測和通過攝像頭實時檢測。可以輸出人臉位置座標、106個關鍵點座標以及人臉在三維座標系中的旋轉角度。
-
掃碼體驗:進入小程式 → 底部 tab 選擇「介面」 → VisionKit 視覺能力
二、使用 VisionKit
1、VKSession(VisionKit 對談物件)
一個小程式在一個確定的時刻最多隻會有一個 VKSession 範例。
-
- 建立 VKSession 的範例:
wx.createVKSession
- 建立 VKSession 的範例:
const session = wx.createVKSession({
track: {
plane: {mode: 3},
},
version: 'v2',
})-
- 啟動 VKSession 範例:
start方法
- 啟動 VKSession 範例:
session.start(err => {
if (err) return console.error('VK error: ', err)
// do something
})2、渲染
通過 VKSession 範例的
getVKFrame 方法可以獲取到幀物件,幀物件包含了需要上屏的畫面,然後將其用 WebGL 渲染出來。3、WebGL & three.js
初始化 three.js (相機、場景、渲染層、光源……),渲染 3D 模型
初始化 WebGL(編寫著色器……)
到這裡就渲染好了基礎的背景畫面,如同開著攝像頭一樣了。
(需要具體學習 WebGL & three.js)
4、放置 3D 模型
把 three.js 渲染的 3D 模型放到畫面中對應的 3D 世界
VKSession 的 hitTest 介面:
-
- 將 2D 座標轉成 3D 世界座標,即 (x, y) 轉成 (x, y, z),原點是相機開啟瞬間其所在的點
-
- 引數:相對於畫布視窗的座標,取值範圍為 [0, 1],0 為左/上邊緣,1 為右/下邊緣
-
- 返回:一個矩陣,包含 3D 世界座標的位置、旋轉和放縮資訊
通過幀物件的
camera 屬性拿到了幀相機,把幀相機拿到的檢視矩陣、投影矩陣,都傳給 three.js 的相機物件,以確保 three.js 的相機位置、角度正確。5、平面檢測
檢測 3D 世界的平面
VisionKit 識別到的平面會以 anchor 物件的方式提供給我們,這裡 VKSession 提供了很便利的事件:addAnchors/updateAnchors/removeAnchors,通過這三個事件我們可以監聽 anchor 列表的變化:
三、官方demo解析
官方demo:https://github.com/wechat-miniprogram/miniprogram-demo/tree/master/miniprogram/packageAPI/pages/ar

1、程式碼結構
如上圖,是一個頁面所包含的檔案。
.wxml 主要包含了一個 canvas 標籤
.wxss 樣式檔案(可忽略)
.json 頁面設定檔案(可忽略)
.js 邏輯互動檔案
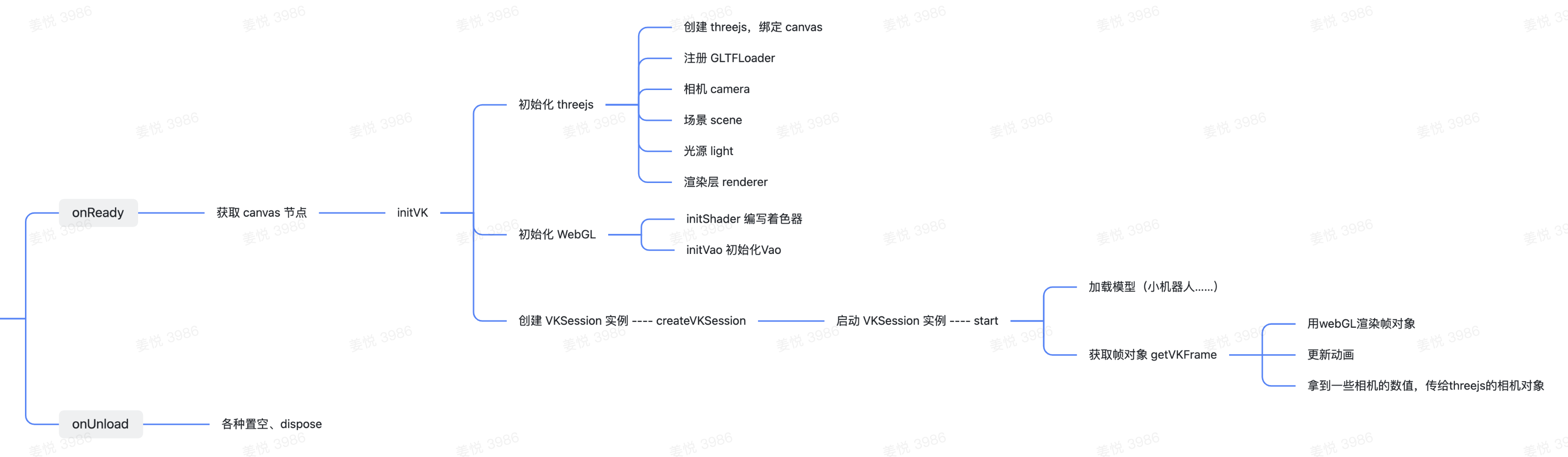
2、實現邏輯
三個 js 檔案通過自定義元件
behaviors實現程式碼共用,其中 yuvBehavior.js 主要包含 webGL 相關方法。主要程式碼邏輯如下(以水平面 AR 為例):
四、相關連結
官方檔案:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/visionkit/base.html
api:https://developers.weixin.qq.com/miniprogram/dev/api/ai/visionkit/wx.createVKSession.html
官方demo:https://github.com/wechat-miniprogram/miniprogram-demo/tree/master/miniprogram/packageAPI/pages/ar
Three.js 檔案:https://threejs.org/docs/index.html#manual/en/introduction
Three.js 小程式版:https://github.com/wechat-miniprogram/threejs-miniprogram
END--------------------------------------