VUE:引入騰訊地圖並實現軌跡動畫
2022-09-22 18:06:15
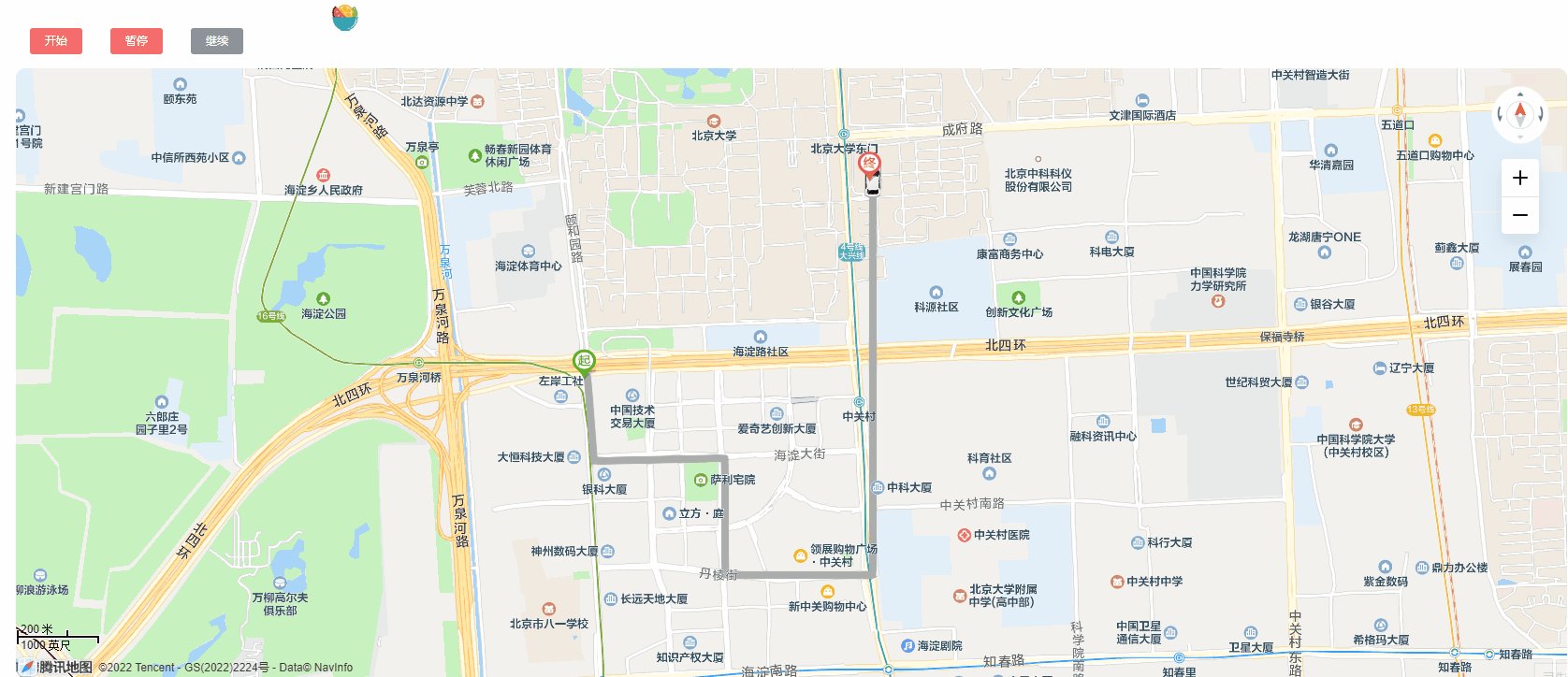
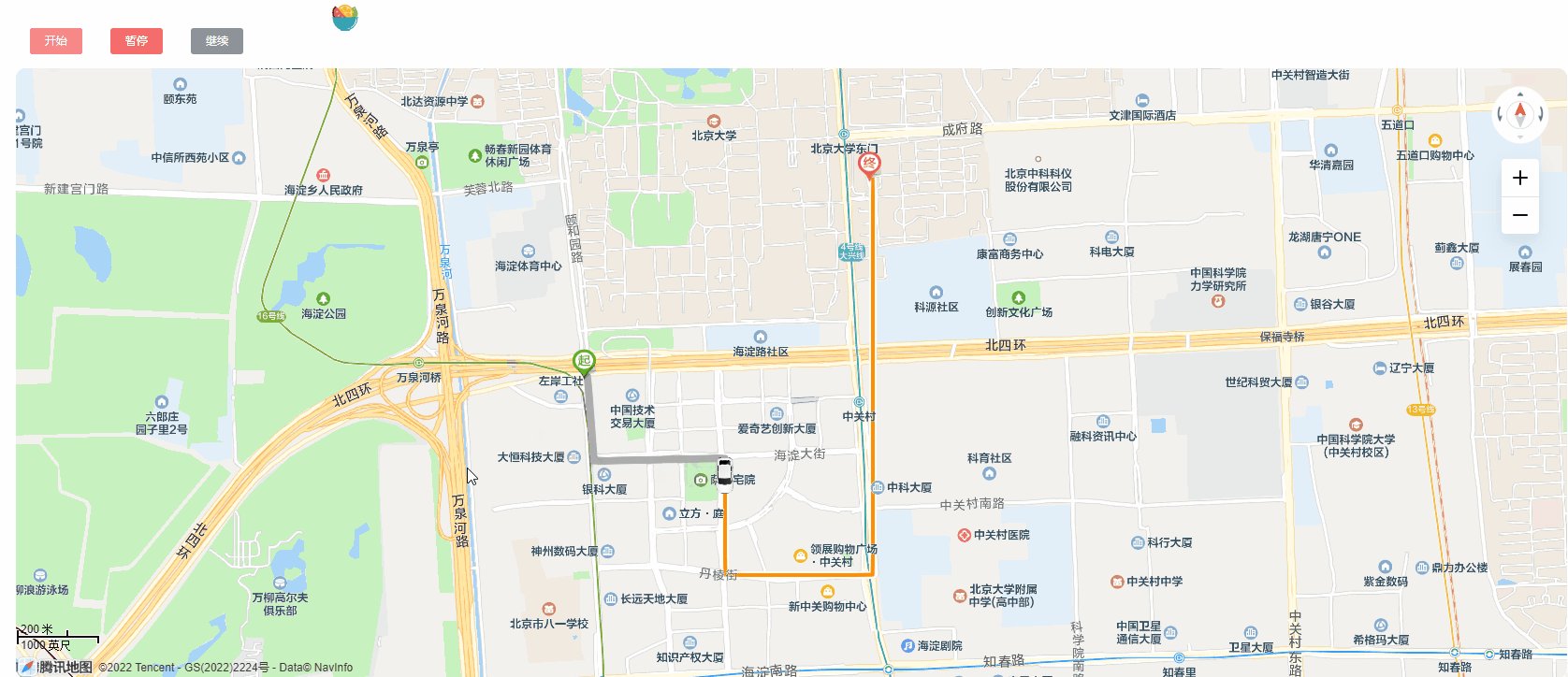
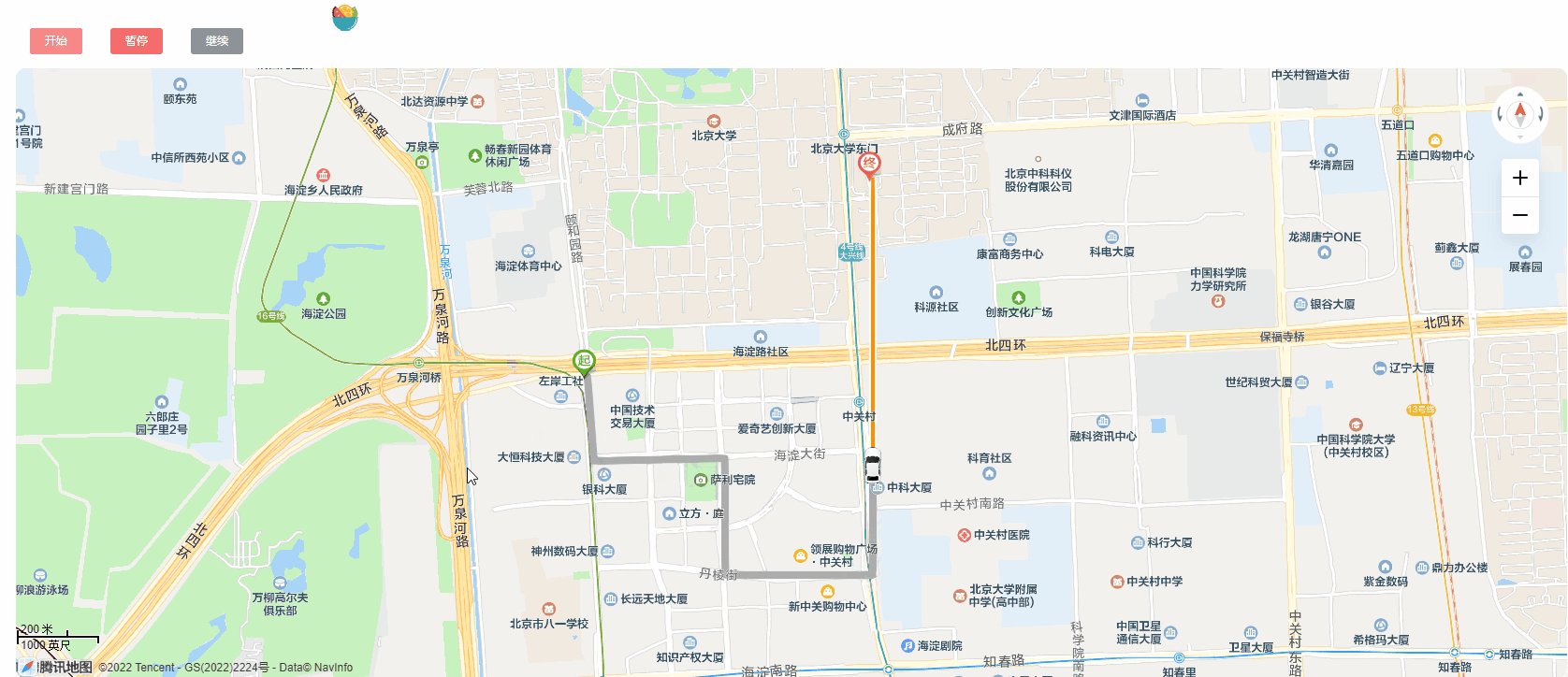
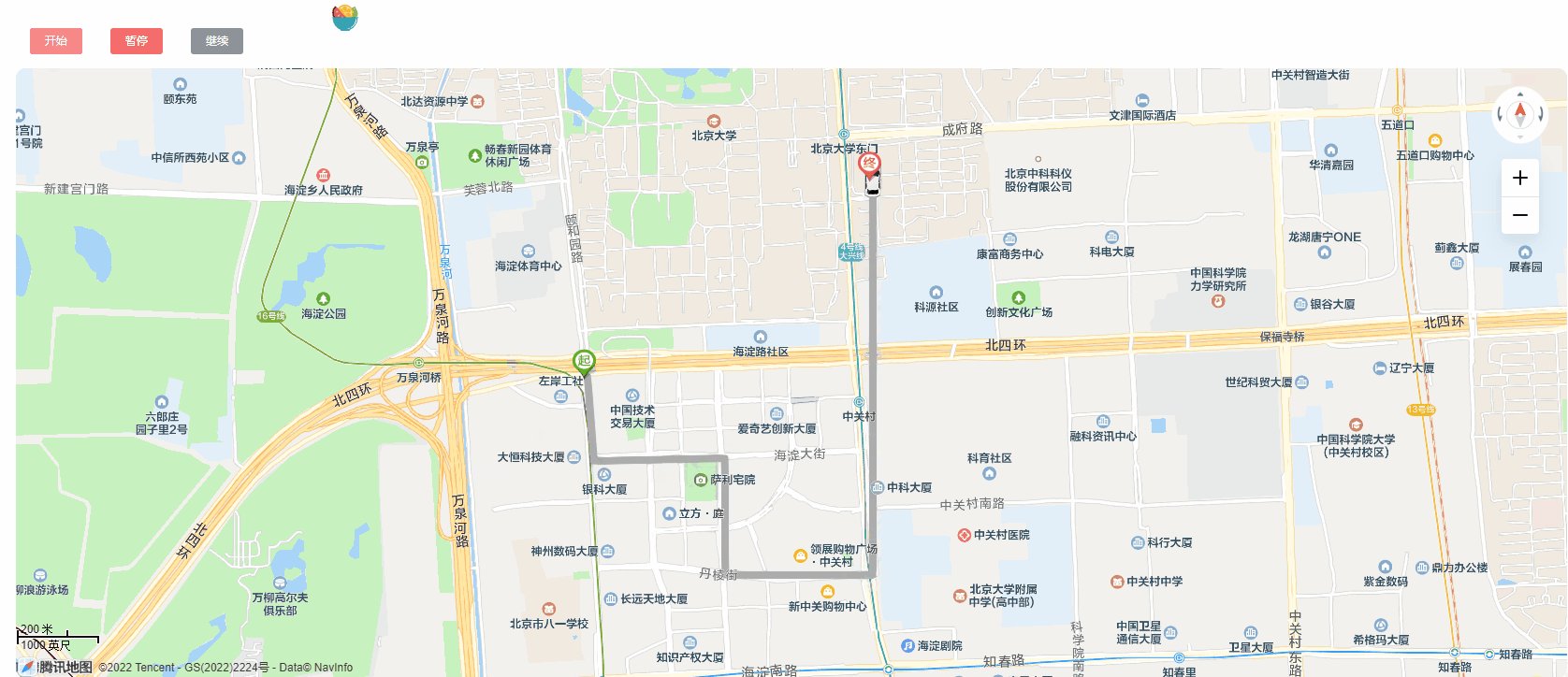
效果:

引入步驟:
- 在 html 中通過引入 script 標籤載入API服務
- 在一個盒子元素 div 中預先準備地圖容器,並在CSS樣式中定義地圖(容器)顯示大小
- 建立並顯示地圖的程式碼
- 建立動畫和標記
1. 在 html 中通過引入 script 標籤載入API服務
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你申請的騰訊地圖應用key"></script>
2. 在body中預先準備地圖容器,並在CSS樣式中定義地圖(容器)顯示大小
<div id="container"></div>
#container {
width: 100%;
height: calc(100vh - 280px);
border-radius: 10px;
overflow: hidden;
}
3. 建立並顯示地圖的程式碼
mounted() {
this.initMap()
},
methods: {
initMap() {
//設定地圖中心點
let center = new TMap.LatLng(39.984104, 116.307503);
// 初始化地圖
this.map = new TMap.Map('container', {
zoom: 15,
center: center,
// baseMap: { // 設定衛星地圖
// type: 'satellite'
// }
});
this.polylineLayer = new TMap.MultiPolyline({
map:this.map, // 繪製到目標地圖
// 折線樣式定義
styles: {
style_blue: new TMap.PolylineStyle({
color: '#ff8d00', // 線填充色
width: 4, // 折線寬度
borderWidth: 2, // 邊線寬度
borderColor: '#FFF', // 邊線顏色
lineCap: 'round', // 線端頭方式
eraseColor: 'rgb(172,172,172)',//擦除路徑的顏色
}),
},
geometries: [
{
id: 'erasePath',
styleId: 'style_blue',
paths: this.path,
},
],
});
this.marker = new TMap.MultiMarker({
map:this.map, // 繪製到目標地圖
styles: {
'car-down': new TMap.MarkerStyle({
width: 40,
height: 40,
anchor: {
x: 20,
y: 20,
},
faceTo: 'map',
rotate: 180,
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png',
}),
start: new TMap.MarkerStyle({
width: 25,
height: 35,
anchor: {x: 16, y: 32},
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png',
}),
end: new TMap.MarkerStyle({
width: 25,
height: 35,
anchor: {x: 16, y: 32},
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png',
}),
},
geometries: [
{
id: 'car',
styleId: 'car-down',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
},
{
id: 'start',
styleId: 'start',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
},
{
id: 'end',
styleId: 'end',
position: new TMap.LatLng(39.978813710266024, 116.31699800491333),
},
],
});
}
}
4. 建立動畫和標記
// 暫停動畫
pauseMove() {
this.marker.pauseMove()
},
// 停止動畫
resumeMove() {
this.marker.resumeMove()
},
// 開始動畫
startCar() {
// 使用marker 移動介面, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocMarker
//呼叫moveAlong動畫 執行標記點動畫開始
this.marker.moveAlong(
{
car: {
path: this.path,//移動路徑的座標串
// duration:8000,//完成移動所需的時間,單位:毫秒
speed: 250, //speed為指定速度,正整數,單位:千米/小時
},
},
{
autoRotation: true,//自動旋轉
}
);
//監聽事件名
this.marker.on('moving', (e) => {
var passedLatLngs = e.car && e.car.passedLatLngs;
if (passedLatLngs) {
// 使用路線擦除介面 eraseTo, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocVector
this.polylineLayer.eraseTo(
'erasePath',
passedLatLngs.length - 1,
passedLatLngs[passedLatLngs.length - 1]
);
}
});
},
地圖元件完整程式碼
<template>
<section>
<el-button style="margin: 15px" size="mini" type="danger" @click="startCar">開始</el-button>
<el-button style="margin: 15px" size="mini" type="danger" @click="pauseMove">暫停</el-button>
<el-button style="margin: 15px" size="mini" type="info" @click="resumeMove">繼續</el-button>
<div id="container"></div>
</section>
</template>
<script>
export default {
name: "mk-map",
data() {
return {
map: null,
path: [
new TMap.LatLng(39.98481500648338, 116.30571126937866),
new TMap.LatLng(39.982266575222155, 116.30596876144409),
new TMap.LatLng(39.982348784165886, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.31699800491333),
new TMap.LatLng(39.988813710266024, 116.31699800491333),
new TMap.LatLng(39.989813710266024, 116.31699800491333),
new TMap.LatLng(39.990813710266024, 116.31699800491333),
new TMap.LatLng(39.98481500648338, 116.30571126937866),
],
polylineLayer: null,
marker: null
}
},
mounted() {
this.initMap()
},
methods: {
pauseMove() {
this.marker.pauseMove()
},
resumeMove() {
this.marker.resumeMove()
},
startCar() {
// 使用marker 移動介面, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocMarker
//呼叫moveAlong動畫 執行標記點動畫開始
this.marker.moveAlong(
{
car: {
path: this.path,//移動路徑的座標串
// duration:8000,//完成移動所需的時間,單位:毫秒
speed: 250, //speed為指定速度,正整數,單位:千米/小時
},
},
{
autoRotation: true,//自動旋轉
}
);
//監聽事件名
this.marker.on('moving', (e) => {
var passedLatLngs = e.car && e.car.passedLatLngs;
if (passedLatLngs) {
// 使用路線擦除介面 eraseTo, https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocVector
this.polylineLayer.eraseTo(
'erasePath',
passedLatLngs.length - 1,
passedLatLngs[passedLatLngs.length - 1]
);
}
});
},
initMap() {
//設定地圖中心點
let center = new TMap.LatLng(39.984104, 116.307503);
// 初始化地圖
this.map = new TMap.Map('container', {
zoom: 15,
center: center,
// baseMap: { // 設定衛星地圖
// type: 'satellite'
// }
});
this.polylineLayer = new TMap.MultiPolyline({
map:this.map, // 繪製到目標地圖
// 折線樣式定義
styles: {
style_blue: new TMap.PolylineStyle({
color: '#ff8d00', // 線填充色
width: 4, // 折線寬度
borderWidth: 2, // 邊線寬度
borderColor: '#FFF', // 邊線顏色
lineCap: 'round', // 線端頭方式
eraseColor: 'rgb(172,172,172)',//擦除路徑的顏色
}),
},
geometries: [
{
id: 'erasePath',
styleId: 'style_blue',
paths: this.path,
},
],
});
this.marker = new TMap.MultiMarker({
map:this.map, // 繪製到目標地圖
styles: {
'car-down': new TMap.MarkerStyle({
width: 40,
height: 40,
anchor: {
x: 20,
y: 20,
},
faceTo: 'map',
rotate: 180,
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png',
}),
start: new TMap.MarkerStyle({
width: 25,
height: 35,
anchor: {x: 16, y: 32},
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png',
}),
end: new TMap.MarkerStyle({
width: 25,
height: 35,
anchor: {x: 16, y: 32},
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png',
}),
},
geometries: [
{
id: 'car',
styleId: 'car-down',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
},
{
id: 'start',
styleId: 'start',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
},
{
id: 'end',
styleId: 'end',
position: new TMap.LatLng(39.978813710266024, 116.31699800491333),
},
],
});
}
}
}
</script>
<style lang="scss" scoped>
#container {
width: 100%;
height: calc(100vh - 280px);
border-radius: 10px;
overflow: hidden;
}
</style>
生活的一切不如意,都會隨時間消失殆盡,揚起微笑,握緊拳頭為自己加油!!