Twikoo私有化部署教學--遷移騰訊雲
作者:小牛呼嚕嚕 | https://xiaoniuhululu.com
計算機內功、JAVA底層、面試相關資料等更多精彩文章在公眾號「小牛呼嚕嚕 」
給我的小破站,換了許多獨立的評論系統,twikoo還是用的最舒服的。
可是該評論系統 一直用的是騰訊的雲開發CloudBase免費版的,2022-08-08 騰訊收費模式正式,變成了收費,再也白嫖不了,看了下價格 每月39.9每月19.9,提價太高,有點吃不消,後面可能還會繼續提價,像微信讀書一樣。

正好twikoo作者也放出了私有化部署的版本,那就連夜進行遷移, 結果坑不少呢,筆者花了3天才搞好,故簡單記錄一下

備份資料
決定遷移前,得先把騰訊雲開發CloudBase的聊天資料備份下來
- 登入 騰訊雲;
- 開啟雲開發 CloudBase;
- 選擇要匯出的環境;
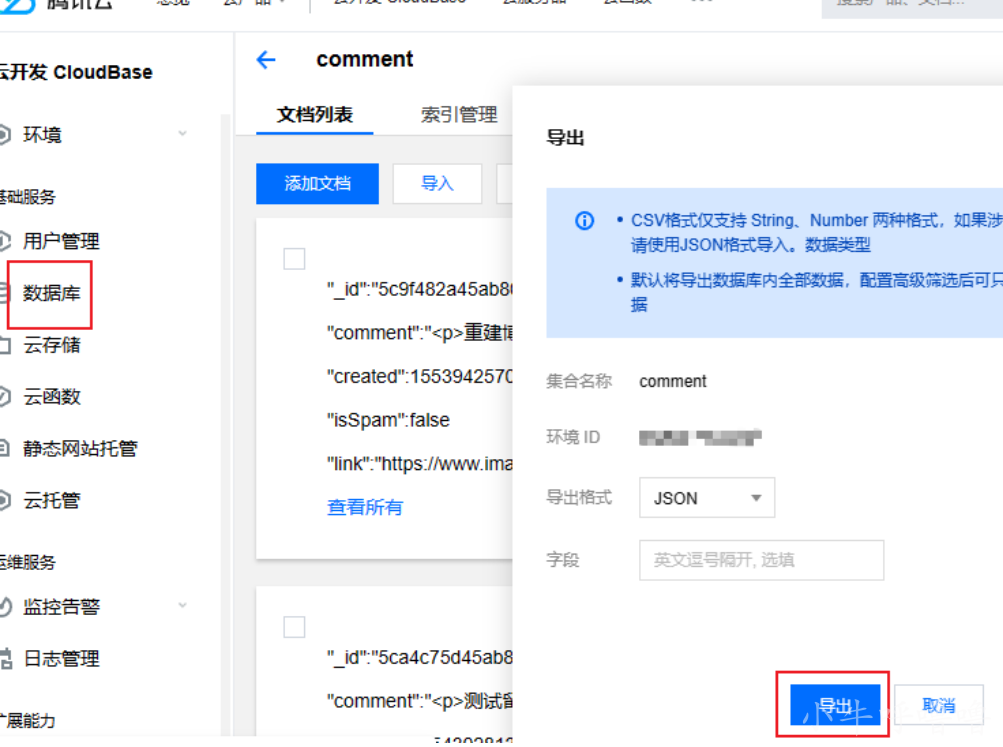
- 點選左側的資料庫,點選 comment 集合,點選匯出按鈕;
- 匯出格式選擇 JSON(推薦,如果想用 Excel 等軟體檢視,可以選擇 CSV),欄位不填;

私有化部署
建立容器
由於之前的部落格已遷移到騰訊雲伺服器上,順便把評論系統也遷過來
可以參考: 部落格遷移騰訊雲 https://mp.weixin.qq.com/s/O_-dAgKxk64hiClul0vDQw
由於已安裝docker ,那我就選中twikoo docker版 安裝
- 拉取映象
docker pull imaegoo/twikoo
- 建立並啟動容器
docker run -p 8099:8080 -v /root/twikoo/data:/app/data -d imaegoo/twikoo
-
別忘了,把伺服器的防火牆
8099埠放開 -
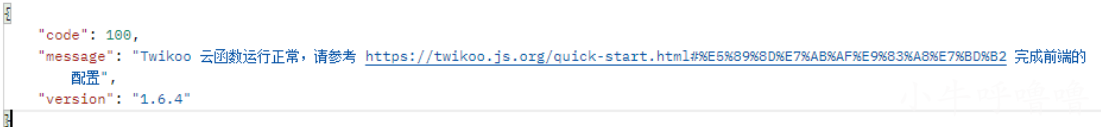
測試容器是否正常工作
我部落格使用Hexo+Next來生成的,直接修改主題組態檔
twikoo:
enable: true
visitor: true
envId: xxxxxxxxxxxxxxx #將 envId 從之前的騰訊雲開發 ID 換成 http://ip地址:port
然後hexo clean;hexo g;hexo s啟動本地hexo測試環境,就可以連上了
匯入資料
第一次開啟twikoo面板,需要設定密碼
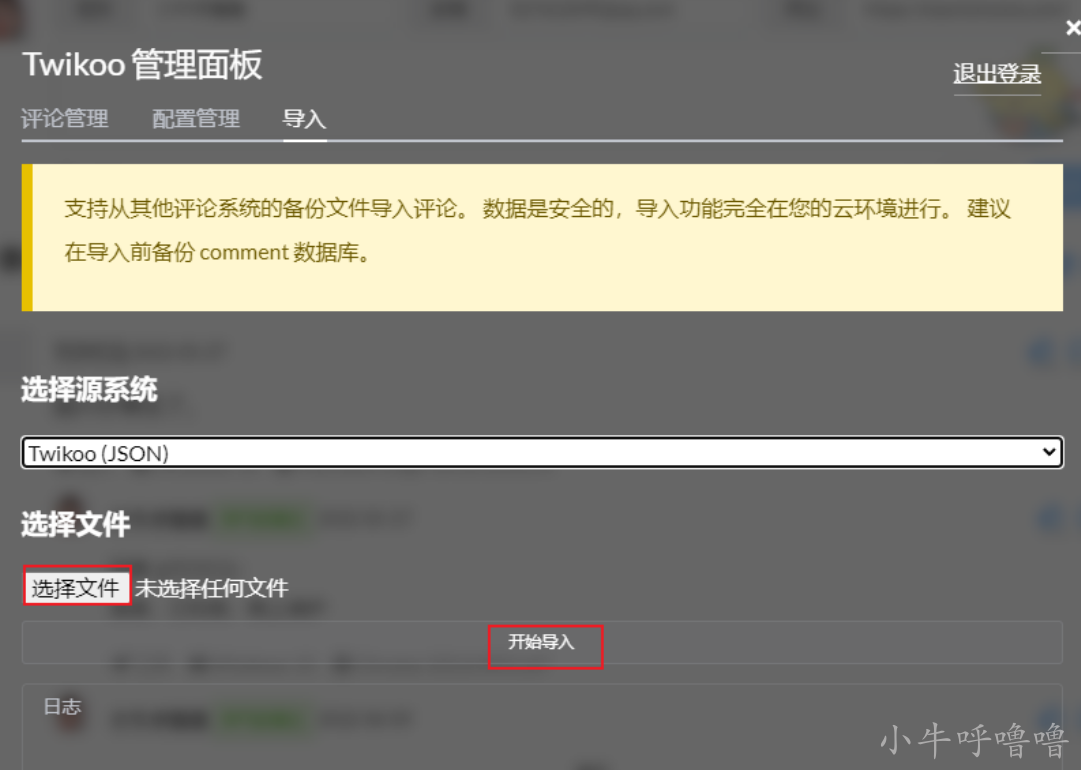
然後選擇匯入按鈕

將剛剛從騰訊雲開發上下載的檔案匯入進去即可
重新設定twikoo面板設定
匯入的資料只是評論內容,需要照著線上騰訊雲開發的管理面板,把設定重新配一下
其中比較煩的就是郵件通知,需要從郵箱商重新獲取SMTP_PASS
引入前端CDN
<script src="https://cdn.staticfile.org/twikoo/1.6.4/twikoo.all.min.js"></script>
這樣基本上twikoo評論系統就遷移過來了,下面講講最重要的nginx https反代http
Nginx https反代http
由於twikoo本身不支援https, 而如今http 傳輸資料還是不夠安全的,需要我們通過nginx來實現 https反向代理http
由於我部落格本身,已經用了ssl正式了,我需要再加一個埠8099
- 方案一:通過一個域名、一個ssl證書、來用https再代理一個埠
這個方案 目前網上沒有特別好的方法,筆者查遍了中文、英文相關的部落格,沒有特別好的辦法,最後想出了個折中的辦法
nginx.conf:
upstream twi { #需要設定upstream
server xxxx.com:8099; #你的域名+加埠
}
server {
listen 443 ssl;
server_name xxx.com;#你的域名
ssl_certificate /etc/nginx/ssl/com_bundle.crt;#證書
ssl_certificate_key /etc/nginx/ssl/com.key;#證書.key
# ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!ADH:!EXPORT56:RC4+RSA:+MEDIUM;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html/hexo;
index index.html index.htm;
}
location /twi/ {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass_header Set-Cookie;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect off;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods "POST, GET,PUT,DELETE, OPTIONS";
add_header Access-Control-Allow-Headers "Origin, Authorization, Accept";
add_header Access-Control-Allow-Credentials true;
proxy_headers_hash_max_size 512;
proxy_headers_hash_bucket_size 128;
#proxy_pass http://localhost:8099/;
proxy_pass http://twi; # 這邊只能這樣寫,不然服務轉發不過去
}
}
這樣達到的效果是 存取https://xxx.com/twi nginx 會將轉發到http://xxx.com:8099,存取一下,twikoo提示一切正常

但坑爹的是,把將 envId 從之前的騰訊雲開發 ID 換成 https://xxx.com/twi後,發現twikoo 不支援 這樣的寫法,這樣其會無法獲取 accessToken, 就是這個值強行塞進去,還是繞不開內部的校驗,所以花了許多時間,但只能放棄

- 方案二 :通過多個域名、多個ssl證書、來用https再代理一個埠
突然小牛靈感一閃,可以申請子域名啊(這個去域名提供商再添一條解析規則即可,筆者這裡是阿里雲),這樣也不用再額外花錢啦,又去阿里雲又申請了一個免費ssl證書(騰訊只能免費申請一個ssl證書,阿里可以免費申請20個呢!!!)
nginx.conf: 新增下面設定
upstream twi {#需要設定upstream
server xxxx.com:8099; #你的域名+加埠
}
server {
listen 443 ssl;
server_name twikoo.xxx.com; #子域名
ssl_certificate /etc/nginx/ssl/twikoo.xxx.com/twikoo.xxx.com.pem;
ssl_certificate_key /etc/nginx/ssl/twikoo.xxx.com/twikoo.xxx.com.key;
# ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!ADH:!EXPORT56:RC4+RSA:+MEDIUM;
ssl_prefer_server_ciphers on;
location / {
#proxy_pass http://localhost:8099;
#proxy_pass http://twi; #這種方法,會導致twikoo郵件通知出現bug:getaddrinfo ENOTFOUND!!!
proxy_pass http://xxx.com:8099;#建議這種寫法,和主域名保持一致
# add_header Access-Control-Allow-Origin "*" always; #這個不要加
# add_header Access-Control-Allow-Methods "POST, GET,PUT,DELETE, OPTIONS";
# add_header Access-Control-Allow-Headers "Origin, Authorization, Accept";
}
}
發現這樣是最快最穩的寫法!
注意的是add_header Access-Control-Allow-Origin "*" always;這個跨越設定不要加,好像nginx會預設將一個子域名對頂級域名放開跨域限制,加了的話,會提示only allow one異常
這樣就實現了:存取https://twikoo.xxx.com nginx 會將轉發到http://xxx.com:8099
把將 envId 從之前的騰訊雲開發 ID 換成 https://twikoo.xxx.com後,發現twikoo一切正常

終於把twikoo成功私有化部署了!完結撒花~~
參考資料:
https://www.imaegoo.com/2022/twikoo-data-export/
本篇文章到這裡就結束啦,很感謝你能看到最後,如果覺得文章對你有幫助,別忘記關注我!更多精彩的文章