我的Vue之旅、04 CSS媒體查詢完全指南(Media Quires)
什麼是SCSS
Sass: Sass Basics (sass-lang.com)
SCSS 是 CSS 的前處理器,它比常規 CSS 更強大。
- 可以巢狀選擇器,更好維護、管理程式碼。
- 可以將各種值儲存到變數中,方便複用。
- 可以使用 Mixins 混合重複程式碼,方便複用。
scss匯入html
方法一 VSCODE 外掛

方法二 手動編譯
npm install -g sass
sass input.scss output.css ::單次編譯
sass --watch scss/index.scss css/index.css ::多次編譯
<link rel="stylesheet" href="css/index.css"> ::寫在HTML裡
可能遇到的問題
Refused to apply style from 'http://127.0.0.1:5500/CSS媒體查詢/css/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
解決方法: 404 Not Found,提供的檔案地址有誤。
CSS屬性 background-size
contain;
圖片寬高比不變,縮放至圖片自身能完全顯示出來,所以容器會有留白區域

cover;
圖片寬高比不變,鋪滿整個容器的寬高,而圖片多出的部分則會被截掉

100%;
圖片寬高比改變,縮放至和div寬高一致的尺寸。

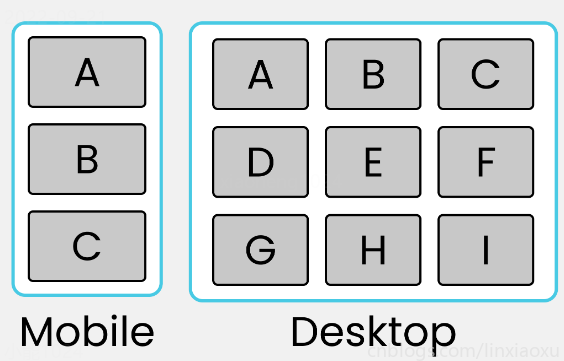
CSS媒體查詢
CSS媒體查詢允許您建立從桌面到移動裝置的所有螢幕尺寸的響應式網站。

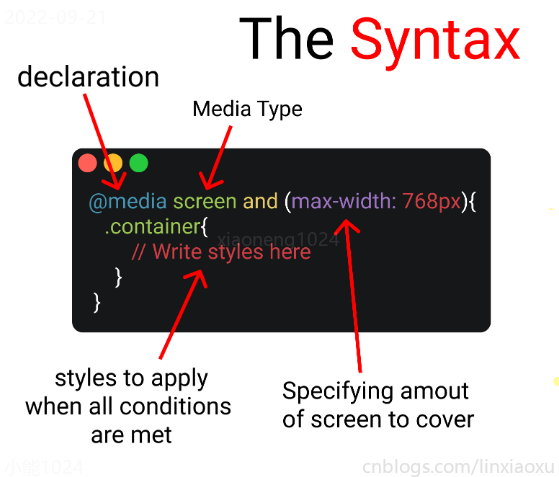
語法
定義
@media screen and (max-width: 768px){
.container{
// 你的程式碼
}
}

- 媒體查詢宣告, @media
- 媒體查詢型別, screen
- 覆蓋的螢幕範圍, max-width: 768px
- 更改樣式, Write styles here
深入
媒體查詢宣告
媒體查詢以@media宣告開頭。目的是告訴瀏覽器我們已指定媒體查詢。
媒體查詢型別
- all 所有媒體裝置
- print 列印裝置
- screen 電腦、平板、手機螢幕
- speech 螢幕閱讀器
@media screen
為什麼要加and
在肯德基買東西,你想要炸雞和漢堡,這是兩個需求條件。
現在你已經確定了一個條件,即 screen 媒體查詢型別。你要指定其他條件,比如想要規定在某一個螢幕範圍內,那麼就可以用 and 來連線。
@media screen and (max-width : 768px) {
.container{
// 在screen媒體型別,螢幕寬度<=768px時這部分程式碼將被觸發
}
}
跳過查詢型別
你可以只用 min-width & max-width 來跳過媒體查詢型別。
@media (min-width : 480px) and (max-width : 768px) {
.container{
// 在螢幕寬度為 480px 和 768px 之間這部分程式碼將被觸發
}
}
多個條件需求
當條件大於等於三個時,可以用 comma 連線。
@media screen, (min-width : 480px) and (max-width : 768px) {
.container{
// 在screen媒體型別,螢幕寬度為 480px 和 768px 之間這部分程式碼將被觸發
}
}
螢幕斷點
螢幕斷點(screen break-point)用於規定一個範圍內的螢幕寬度所屬類別,目前沒有標準的螢幕斷點。

學習使用、案例程式碼下載
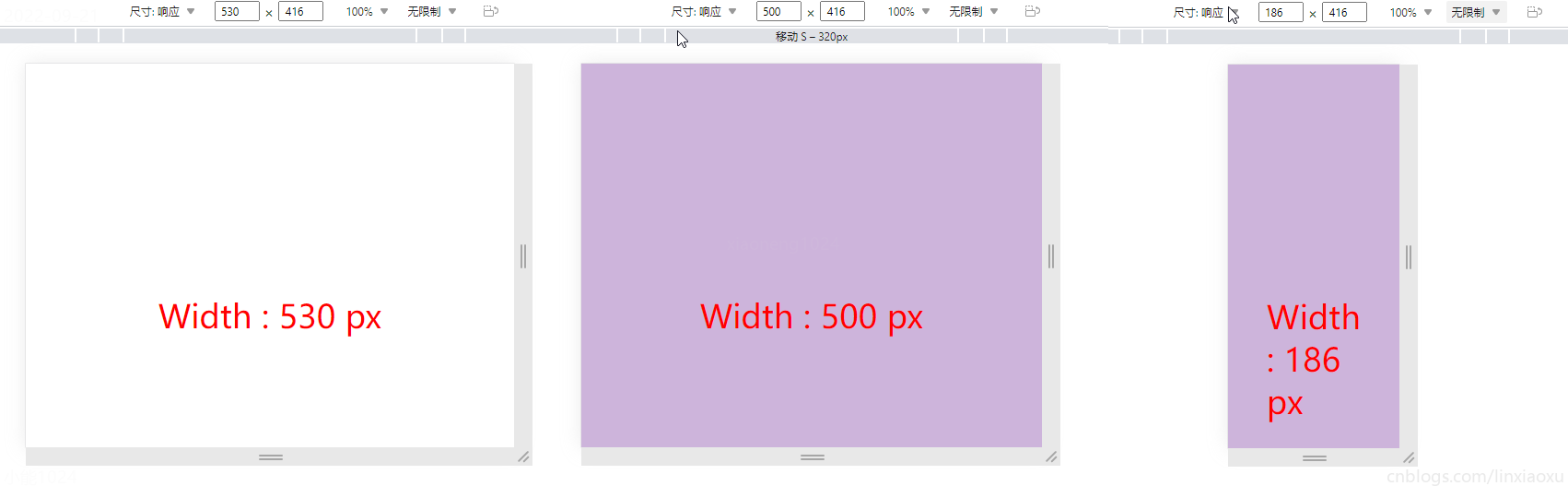
學習使用①初入響應式

讓我們試著寫一個響應式頁面 。新建main.js、media.html、style.scss,即時編譯並watch style.scss。
main.js
// 當改變視窗大小、視窗載入時觸發 screen
window.onresize = screen;
window.onload = screen;
// 一個函數獲取當前螢幕寬度並將內容設定在ID為size的元素上
function screen() {
Width = window.innerWidth;
document.getElementById("size").innerHTML
= "Width : " + Width + " px"
}
media.html
首先我們先建立一個media.html。然後匯入剛剛寫的main.js。匯入style.css,是scss即時編譯的css檔案。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="./style.css" rel="stylesheet">
<script type="text/javascript" src="./main.js"></script>
</head>
<body>
<div class="container">
<div id="size">
程式設計師勇往直前,當匯入main.js後,這句話會被替換掉
</div>
</div>
</body>
</html>

儲存顏色變數
SCSS建立四個變數分別儲存十六進位制RGB
$color-1 : #cdb4db ; // 手機端
$color-2 : #fff1e6 ; // 平板端
$color-3 : #52b788 ; // 筆電端
$color-4 : #bee1e6 ; // 臺式大屏
居中container元素
.container {
display: grid;
place-items: center;
background-color: $color-1;
height: 100vh;
}
place-items 是 align-items 、 justify-items 的簡寫。
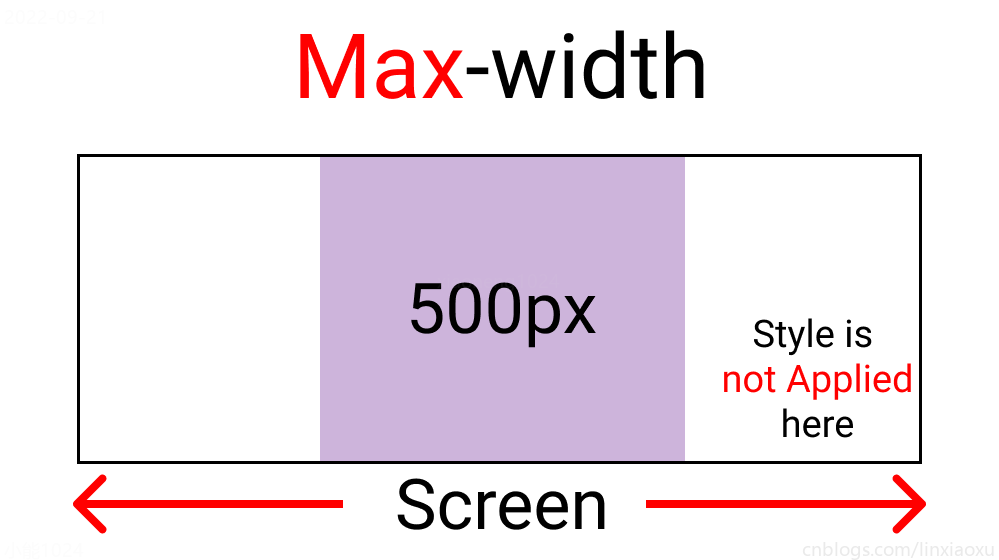
max-width 媒體查詢