JS 模組化
1 Common JS 介紹
Common JS 是模組化規範之一。每個檔案都是一個作用域,檔案裡面定義的變數/函數都是私有的,對其他模組不可見。Common JS 規範在 Node 端和瀏覽器端有不同的實現。
1.1 暴露模組
暴露模組有兩種方式:module.export 或 exports ,兩種方式均可以暴露一個函數或物件。兩種方式本質上是一樣的,Common JS 在每個模組中隱式將 module.exports 指向(賦值)給 exports 語法格式如下:
// 暴露函數
module.exports = function () {}
// 暴露物件
module.exports = {
xxx: () => {}
}
exports.xxx = {}
exports.xxx = function() {}
1.2 載入模組
載入模組使用 require() 函數。格式如下:
const xxx = require('xxxx')
載入模組是同步操作,按照在程式碼中出現的順序進行載入。
可以在程式碼中多次使用 require 載入模組,但只會在首次載入時真正去載入,載入後就會將該模組快取。
2 Common JS 規範的 Node 實現
Node.js 實現了 Common JS 規範,所以在 Node 環境下可以直接使用 Common JS 規範,無須引入其他包。
2.1 建立模組
建立 modules 目錄,在該目錄下建立四個檔案:module1.js、module2.js、module3.js、module4.js 分別代表 4 個模組。
module1.js 使用 module.exports 暴露一個匿名物件:
const msg = 'this is module1'
console.log(msg)
module.exports = {
testFun: () => {
console.log('in module1 test function.')
}
}
module2.js 使用 module.exports 暴露一個函數:
const msg = 'this is module2'
console.log(msg)
const testFun = () => {
console.log('in module2 test function.')
}
module.exports = testFun
module3.js 使用 exports 暴露一個函數:
const msg = 'this is module3'
console.log(msg)
exports.testFun = () => {
console.log('in module3 test function.')
}
module4.js 使用 exports 暴露物件:
const msg = 'this is module4'
console.log(msg)
exports.demo = {
testFun: () => {
console.log('in module4 test function.')
}
}
2.2 使用模組
和 module 目錄同級建立入口 JS 檔案 index.js,在該檔案中載入並使用上面 4 個模組:
console.log('---- 載入模組 ----')
const demo1 = require('./modules/module1')
const demo2 = require('./modules/module2')
const demo3 = require('./modules/module3')
const demo4 = require('./modules/module4')
console.log('---- 使用模組 ----')
demo1.testFun()
demo2()
demo3.testFun()
demo4.demo.testFun()
需要注意:使用模組時,要與暴露模組對應起來。
2.3 執行程式
在 Node 環境下執行 index.js。
在控制檯中輸入如下命令:
node ./index.js
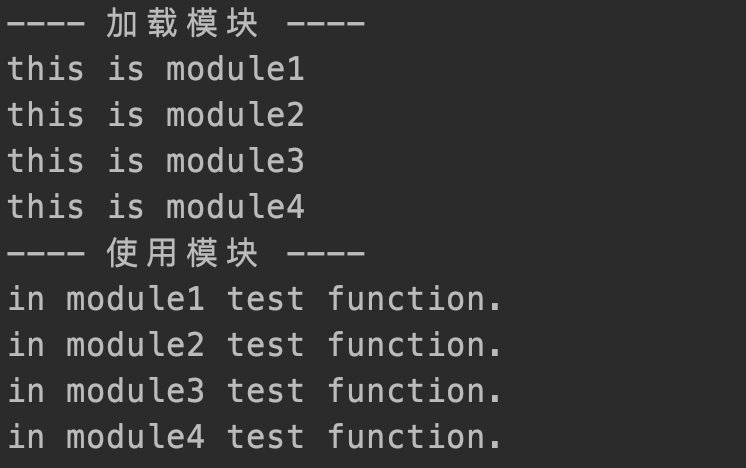
控制檯輸出:

3 Common JS 規範的瀏覽器實現
3.1 建立 HTML
在 module 目錄同級建立入口 HTML 檔案:index.html,在該檔案中通過 script 標籤引入上面編寫的 index.js 檔案:
<script src="./index.js"></script>
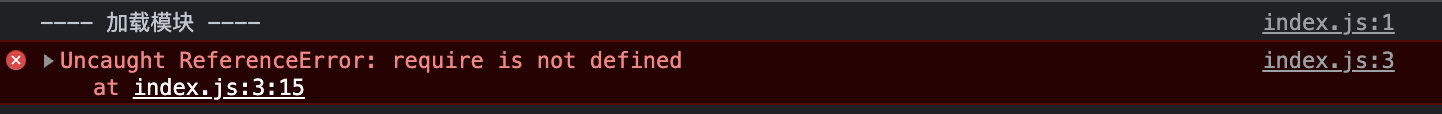
在瀏覽器中存取 index.html ,會發現瀏覽器的 console 中提示如下錯誤:

這是因為瀏覽器不認識 require ,所以需要使用工具將 Common JS 規範的程式碼編譯為瀏覽器識別的 JS 語法。這裡咱們使用 browserify。
3.2 browserify
browserify 可以支援咱使用 Common JS 模組化規範來組織瀏覽器端的 Javascript 程式碼。
全域性安裝 browserify :
npm install -g browserify
檢視 browserify 版本號:
browserify --version
使用 browserify 編譯 Common JS 規範的程式碼:
browserify ./index.js -o ./bundle.js
執行該命令後,會在當前目錄下生成 bundle.js 檔案。
在 index.html 檔案中引入 bundle.js:
<script src="./bundle.js"></script>
3.3 執行HTML
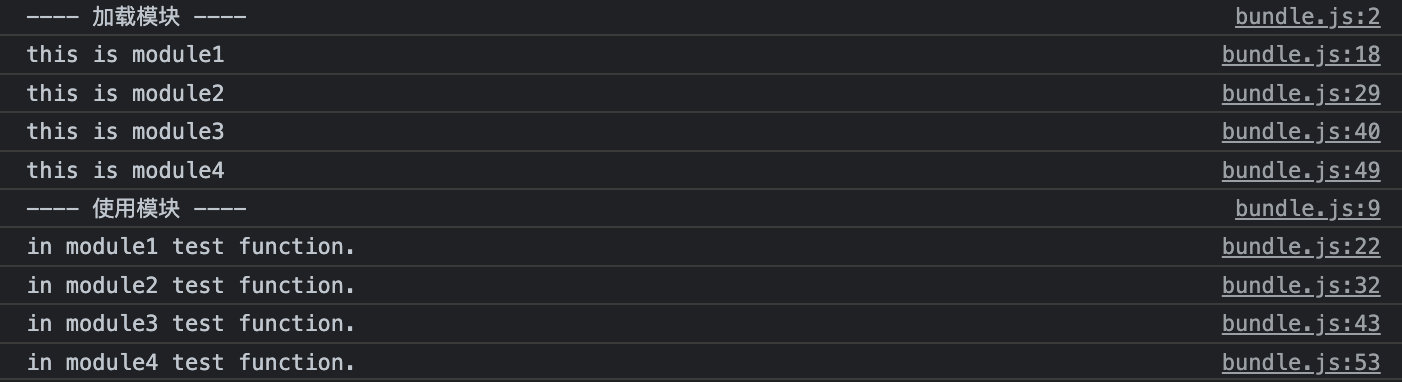
再次在瀏覽器中存取 index.html,此時在瀏覽器控制檯中會輸出正確的結果:

4 總結
Common JS 規範的語法:
- 暴露模組:module.exports 或 exports
- 載入模組: require()
Common JS 規範的使用:
- Node:Node JS 支援 Common JS 規範;
- 瀏覽器:需要使用 browserify 編譯。
感謝你閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,點贊、關注、收藏,作者會持續與大家分享更多幹貨