Atom基礎外掛推薦:實現同步、特效打字

php零基礎到就業直播視訊課:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
Atom 是 Github 專門為程式設計師推出的一個跨平臺文字編輯器。 具有簡潔和直觀的圖形化使用者介面,並有很多有趣的特點:支援 CSS,HTML,JavaScript 等網頁程式語言。 它支援宏,自動完成分屏功能,整合了檔案管理器。【相關推薦:】
Atom 是一款不錯的編輯器,也許沒 VS Code 好用,但絕不遜色。
推薦幾個 Atom 基礎外掛。
- Simplified - Chinese - Menu
- Activate - Power - Mode
- Script
- Markdown - Preview - Enhanced
- Sync - Setting
Simplified - Chinese - Menu
這個看名字就知道了,選單欄漢化,安裝好之後就變成中文了。

Activate - Power - Mode
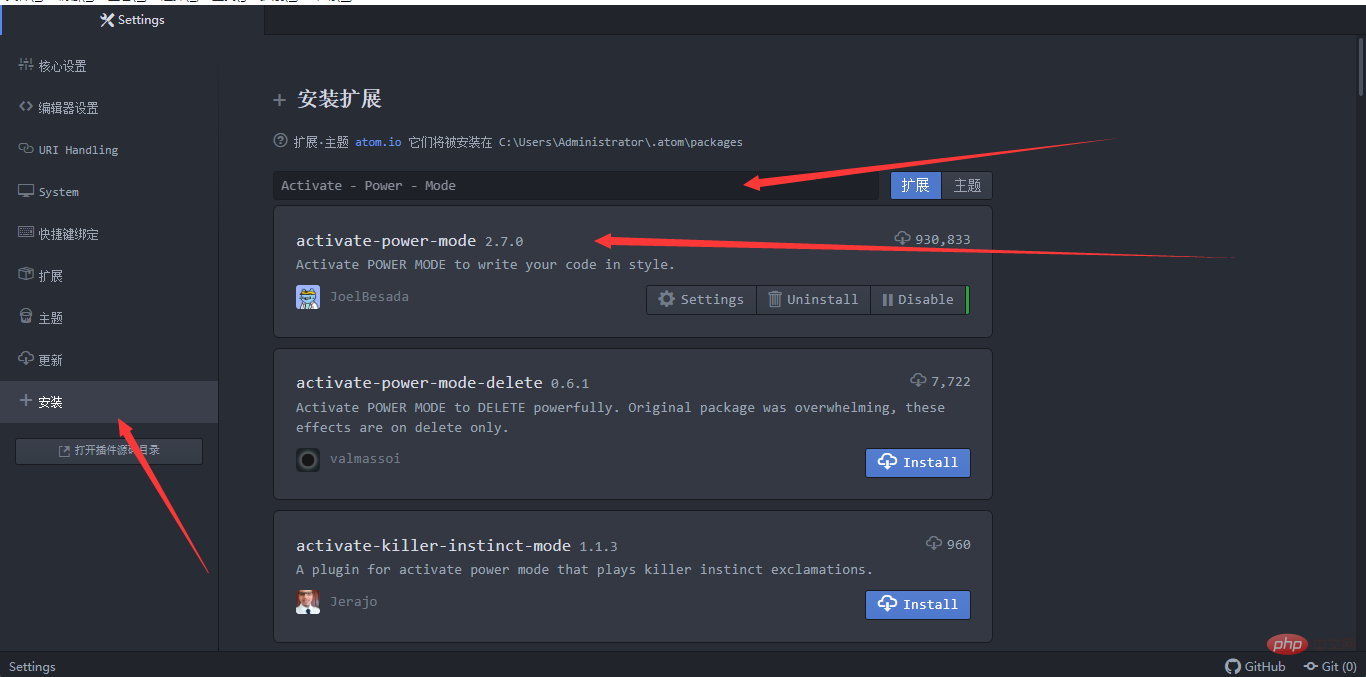
開啟設定=》安裝,然後搜尋:Activate - Power - Mode

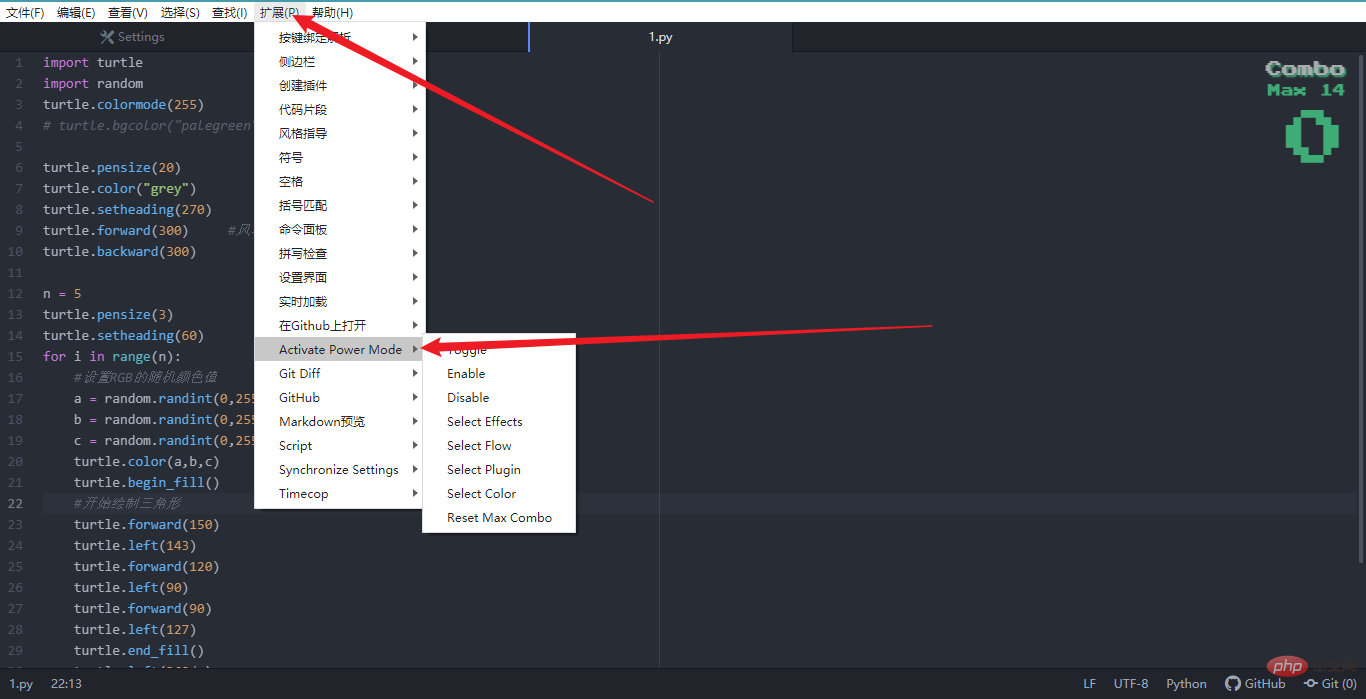
安裝好之後,在擴充套件欄可以選擇不同的模式

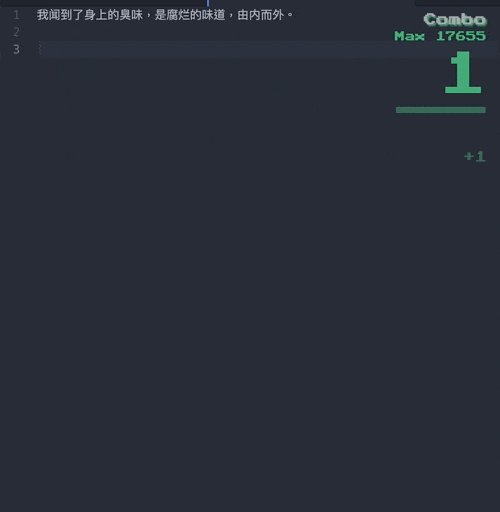
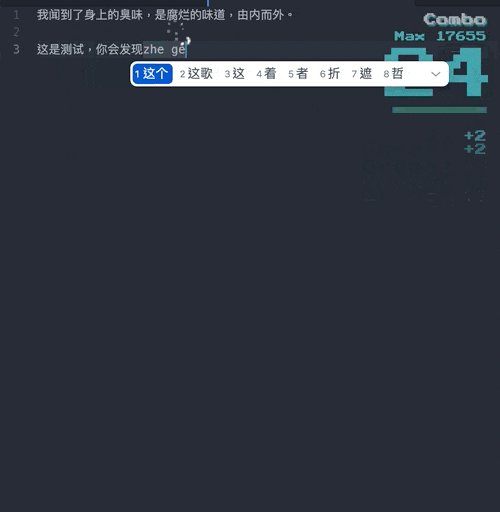
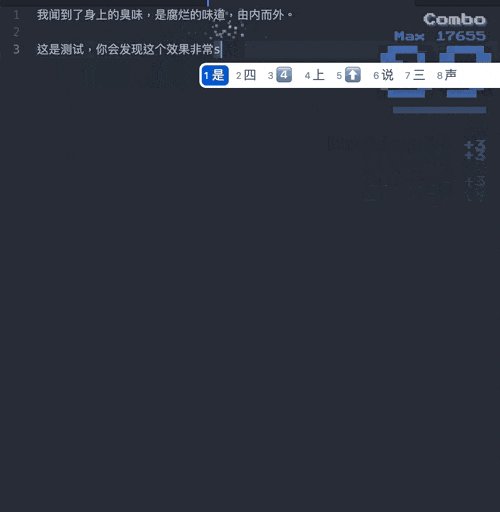
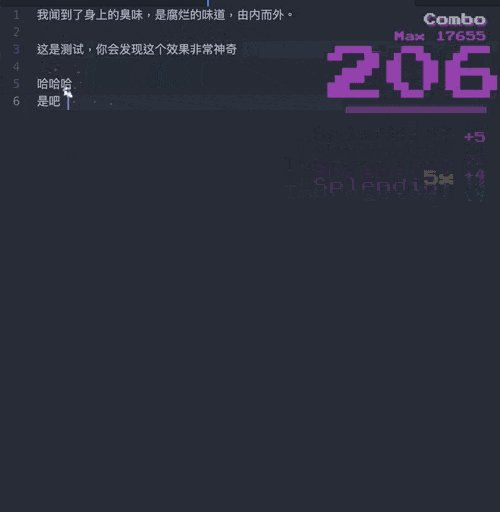
這是我最喜歡,也是由於它才接觸 Atom 的,雖然 VS Code 也有同樣的外掛,但沒有 Atom 下那麼順滑。它的作用就是在你碼字的時候會有非常炫酷的特效。內建好幾種效果,可以都試試。

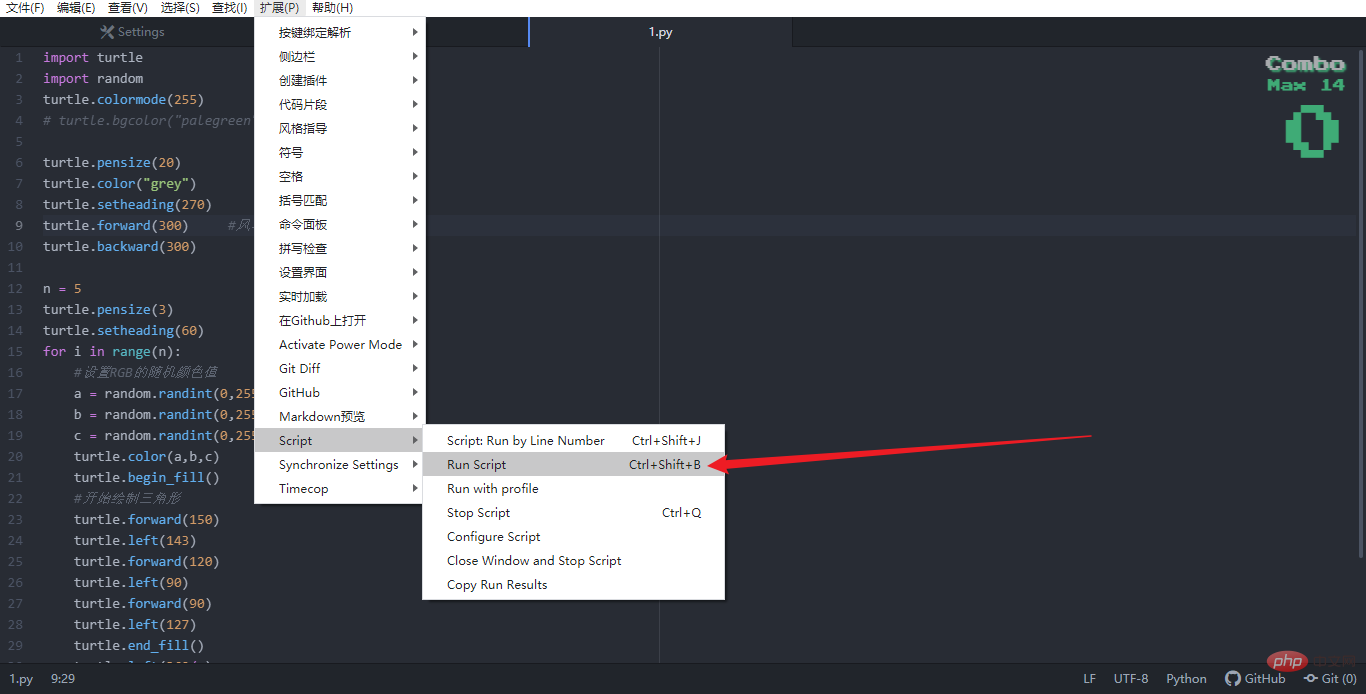
Script
如同描述一樣,可以直接在 Atom 中執行程式碼,這裡需要說明,執行 Python 也許會報錯,只需要在首行宣告 UTF-8 就沒事了。
# -*- coding: utf-8 -*-

Markdown - Preview - Enhanced
碼字必備。Markdown 實時預覽,最重要的是可以同步捲動,幾乎是最好用的 Markdown 外掛。

Sync - Setting
通過 GitHub 同步設定。
這個我細講一下如何設定。
先去 GitHub 建立一個 Personal Access Token
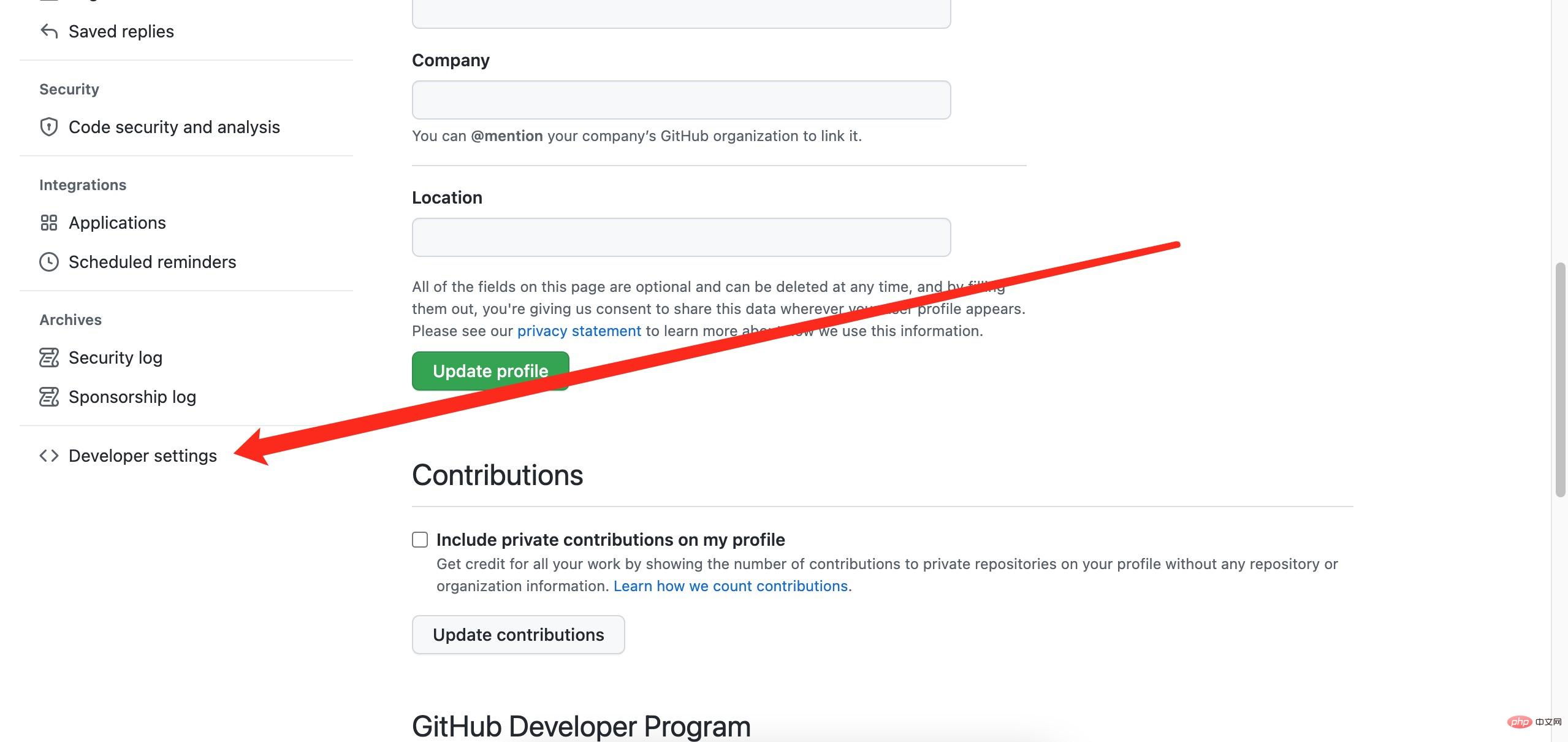
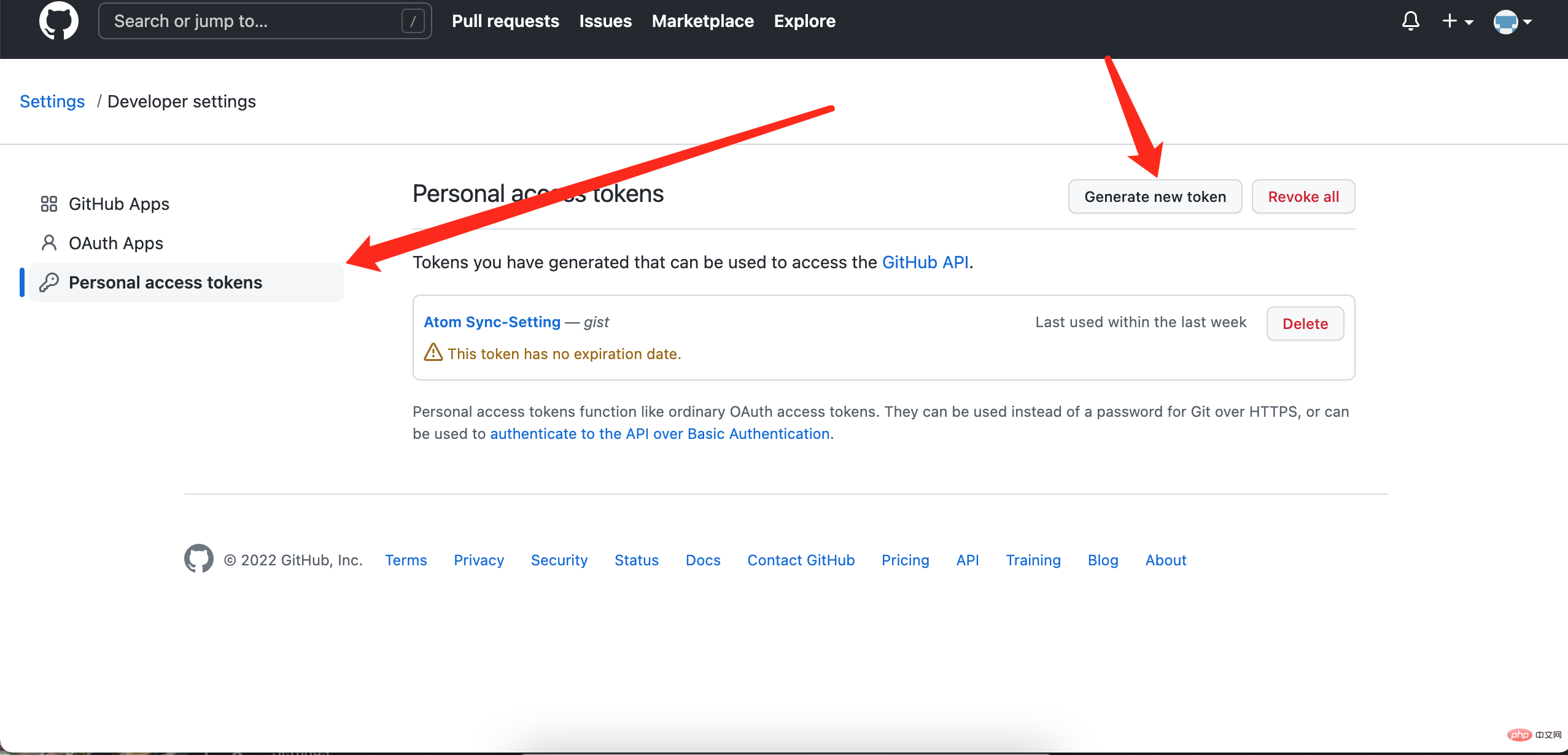
登入 GitHub 開啟設定 ➡️ Developer setting

點選 Personal access token ➡️ Generate new token

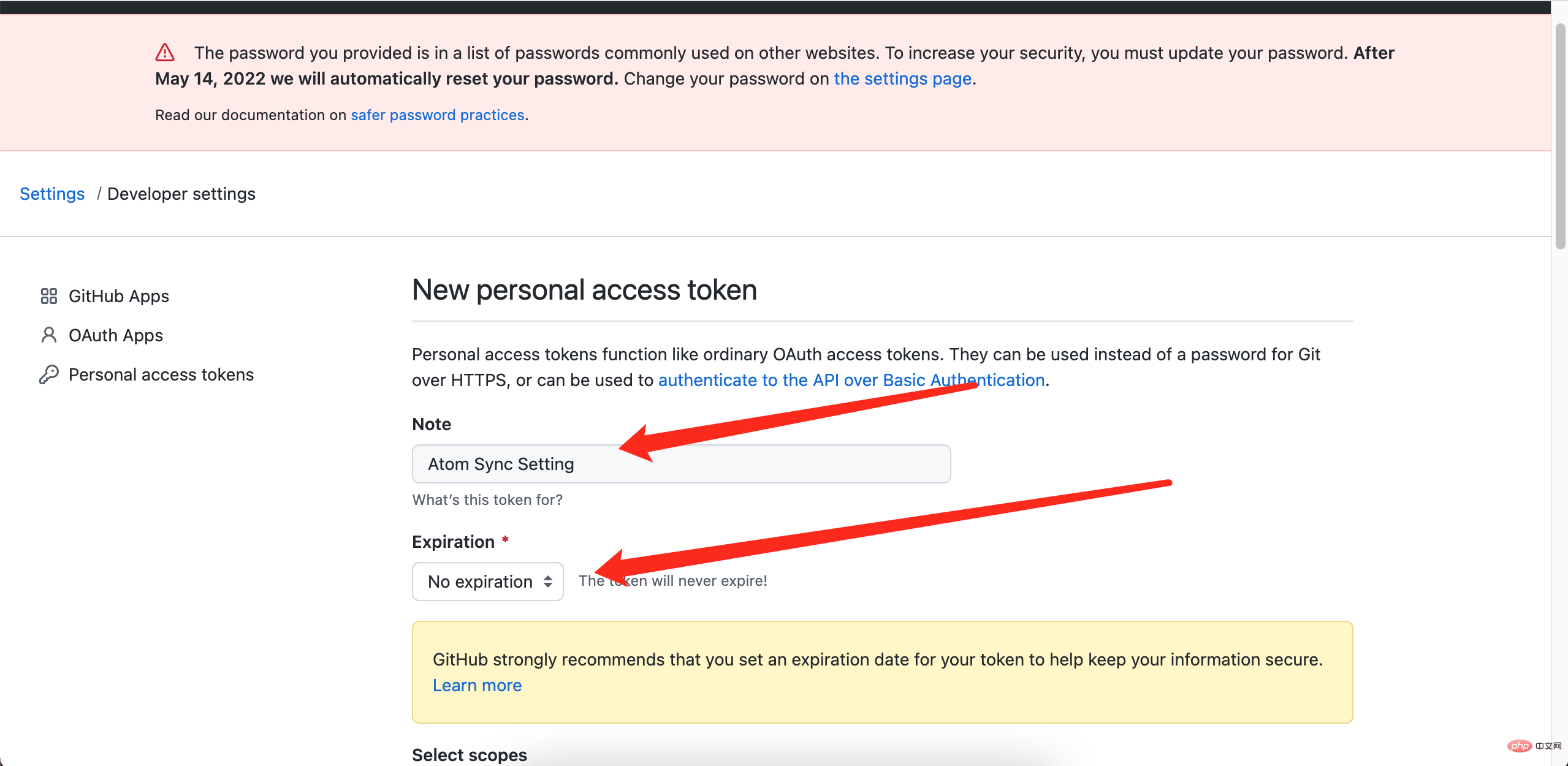
設定名稱、時間、gist

勾選 gist

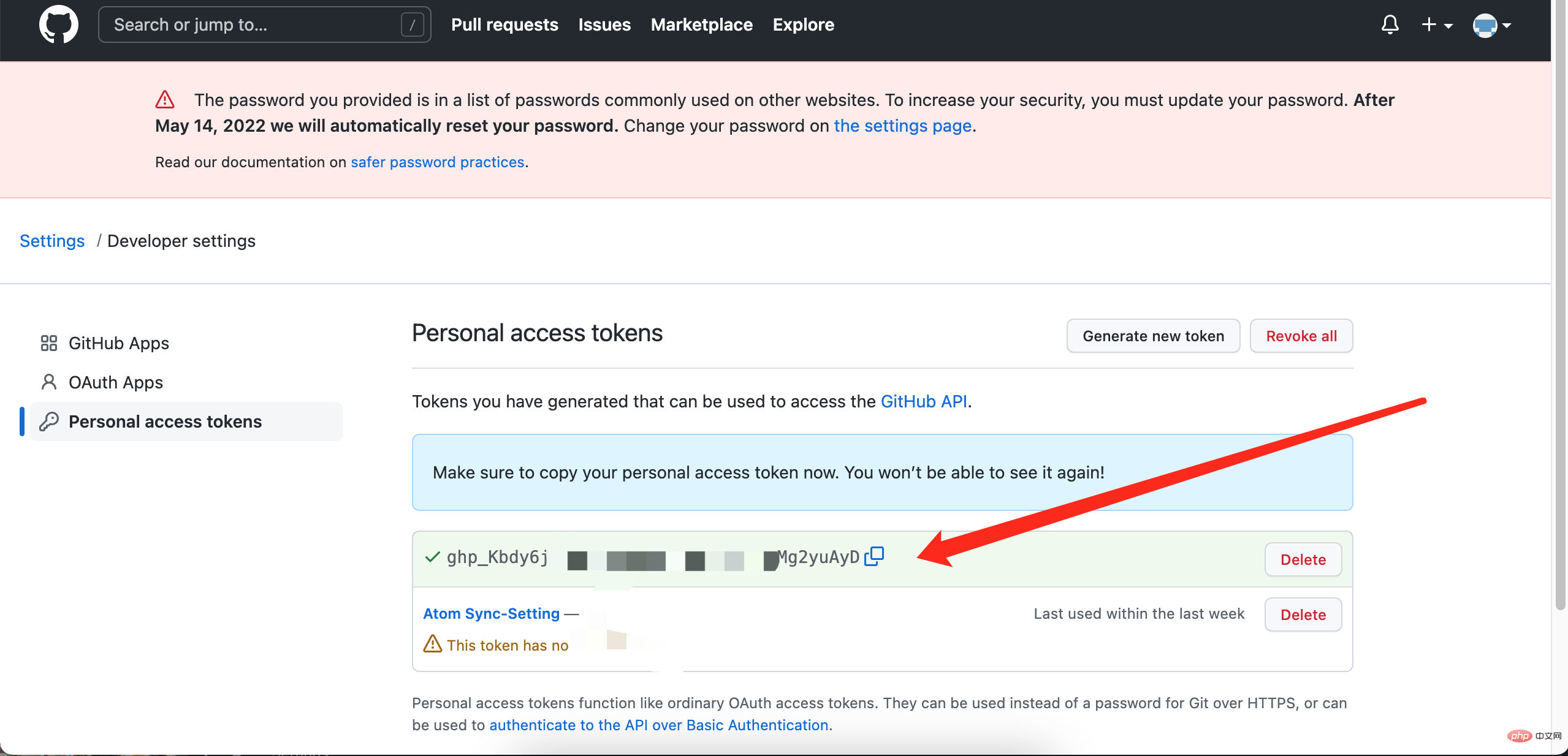
新建完成,出現了 token,只出現一次,複製下來。

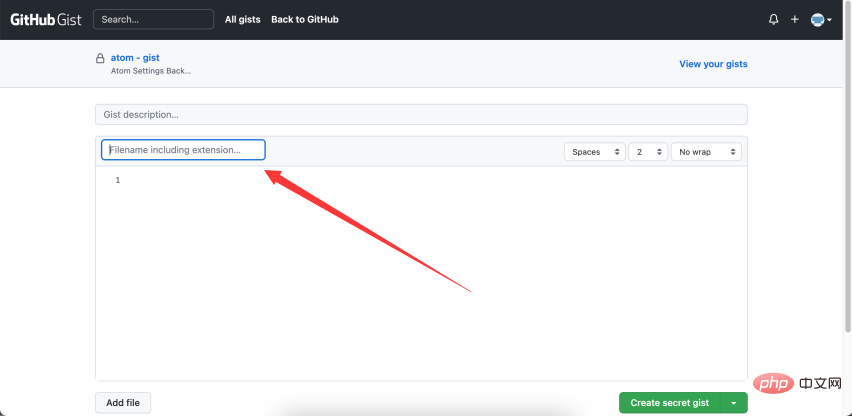
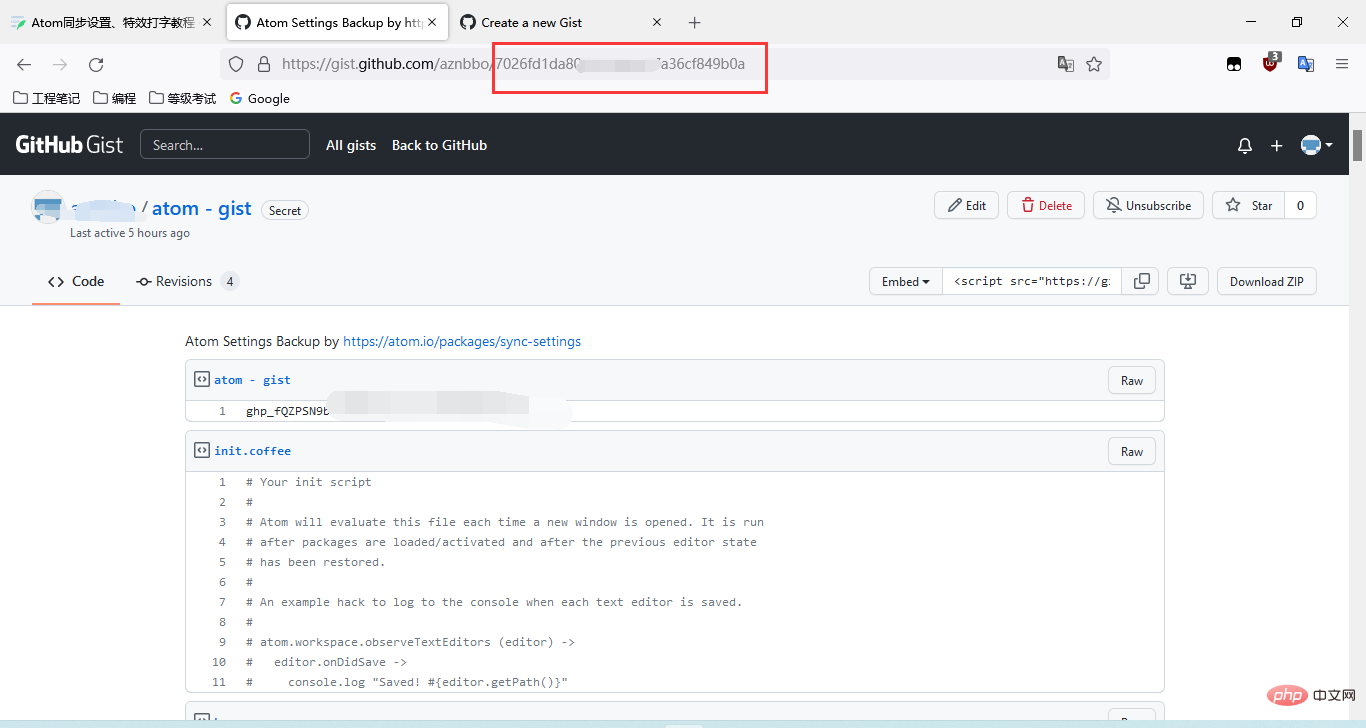
轉到 gist.github.com,新建 gist,檔名(箭頭處)寫入剛剛的 token,下面隨便輸入一個字元,然後點選新建就可以了

新建完成把位址列末尾的一串文字複製下來,填入 Atom 外掛的 gist 欄位

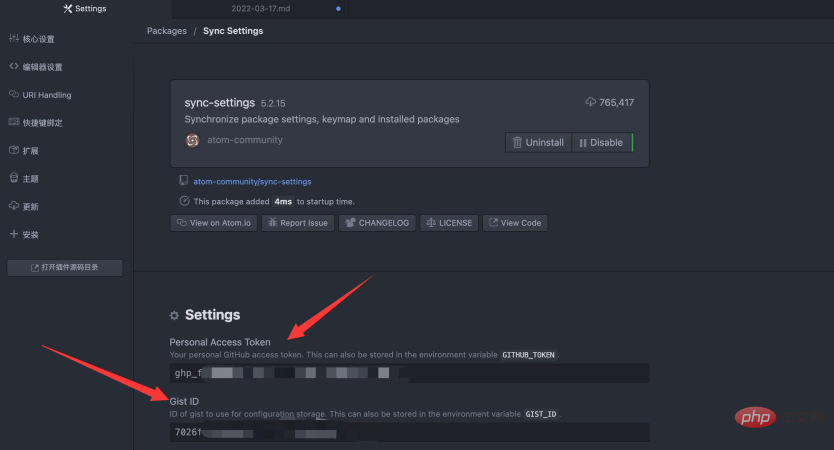
把剛剛的 Personal Access Token 和位址列中的 Gist ID 分別填入 Sync Setting 外掛設定欄位就好了。

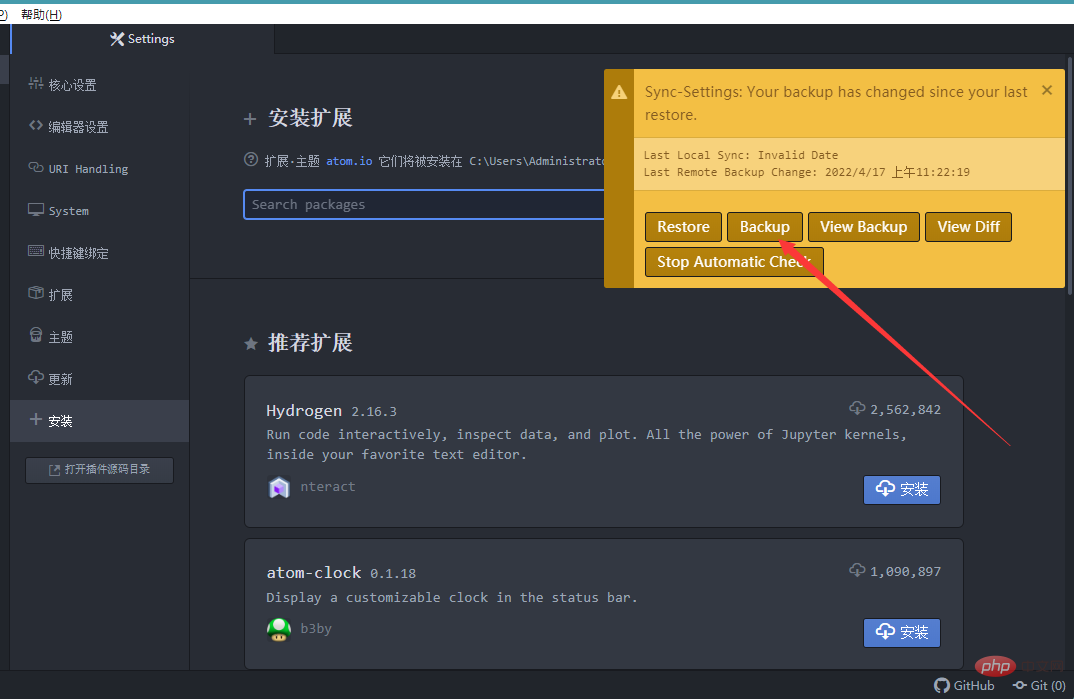
然後每次開啟 Atom 就會黃窗提示你備份,點選 Backup 就可以自動備份了。

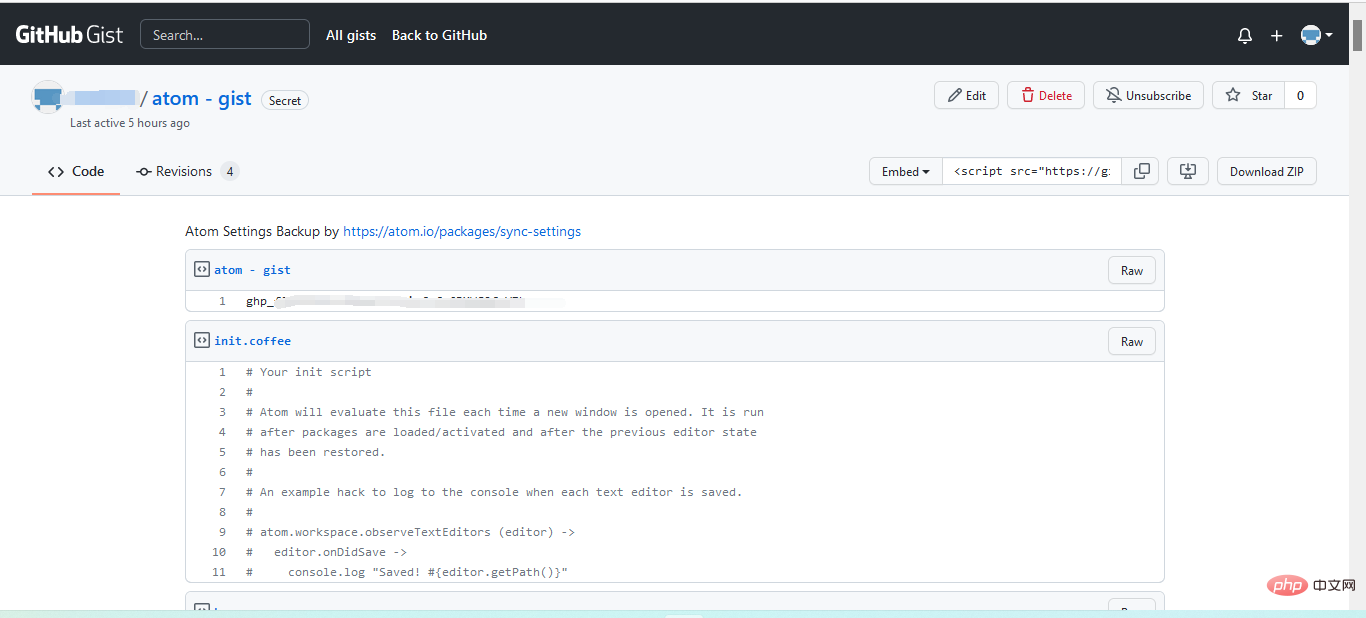
備份資訊存在你 GitHub 的 Gist 中

這樣就算換電腦,把原來的兩串金鑰分別填入就可以自動同步了。
總結
以上幾個外掛相對來說比較基礎,適合新手玩玩,慢慢成長起來也許會自行找到更多適合自己的外掛。
【相關推薦:《》】
以上就是Atom基礎外掛推薦:實現同步、特效打字的詳細內容,更多請關注TW511.COM其它相關文章!
