css中固定定位和絕對定位有什麼區別
固定定位和絕對定位的區別:1、固定定位使用「position: fixed;」樣式設定,而絕對定位使用「position: absolute;」樣式設定;2、固定定位的偏移基準是螢幕(瀏覽器視口),而絕對定位的基準則是父級元素。

前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中的固定定位
固定定位使用「position: fixed;」設定。
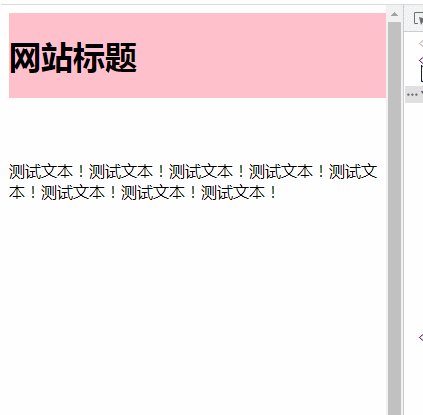
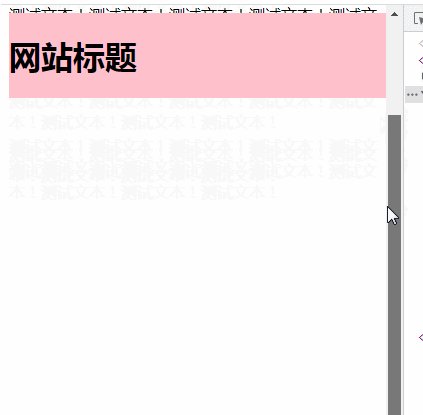
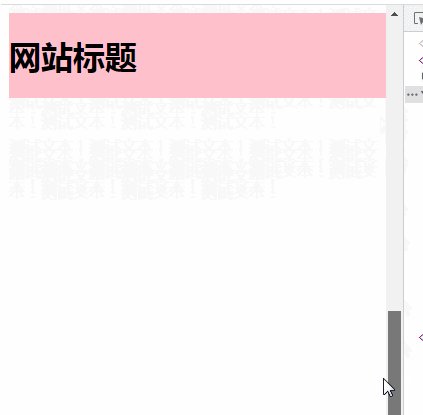
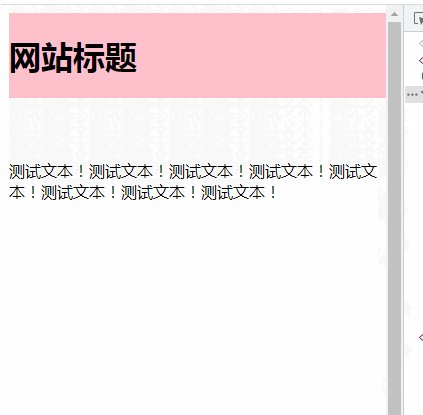
固定定位的元素是相對於視口定位的,這意味著即使捲動頁面,它也始終位於同一位置。即被固定的元素不會隨著卷軸的拖動而改變位置。在視野中,固定定位的元素的位置是不會改變的。
top、right、bottom 和 left 屬性用於定位此元素。
position:fixed; top:畫素值; bottom;畫素值; left:畫素值; right:畫素值;
「position:fixed;」是結合top、bottom、left和right這4個屬性一起使用的,其中「position:fixed;」使得元素成為固定定位元素,接著使用top、bottom、left和right這4個屬性來設定元素相對瀏覽器的位置。
top、bottom、left和right這4個屬性不一定全部都用到。注意,這4個值的參考物件是瀏覽器的4條邊。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>網站標題</h1>
</header><br><br><br><br><br><br><br>
<div>測試文字!測試文字!測試文字!測試文字!測試文字!測試文字!測試文字!測試文字!</div>
</body>
</html>
css中的絕對定位
絕對定位使用「position: absolute;」設定。
在css中,絕對定位是使元素的位置與檔案流無關的定位方式。
設定為絕對定位的元素框從檔案流完全刪除,並相對於其包含塊定位,包含塊可能是檔案中的另一個元素或者是初始包含塊。預設情況下,絕對定位的位置是相對於瀏覽器而言,配合top、right、bottom、left進行定位。
元素原先在正常檔案流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
絕對定位的元素相對於最近的定位祖先元素進行定位(而不是相對於視口定位,如 fixed)。然而,如果絕對定位的元素沒有祖先,它將使用檔案主體(body),並隨頁面捲動一起移動。
下面我們來詳細瞭解一下絕對定位(absolute)。其實絕對定位absolute和浮動float有部分相似性;如果能理解浮動float,對理解絕對定位absolute會大有幫助。
先說absolute和float的相似處:包裹性 和 高度欺騙
包裹性
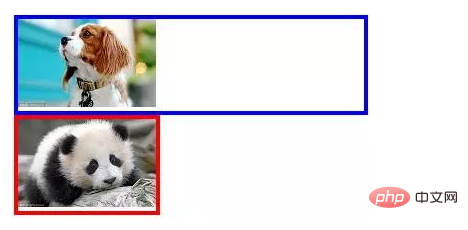
所謂一圖勝千言(唯一的區別是:下圖的p增加了absolute)

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red; position: absolute;"> <img src="img/25/2.jpg" /> </p>
一旦給元素加上absolute或float就相當於給元素加上了display:block;。什麼意思呢?比如內聯元素span預設寬度是自適應的,你給其加上width是不起作用的。要想width定寬,你需要將span設成display:block。但如果你給span加上absolute或float,那span的display屬性自動就變成block,就可以指定width了。因此如果看到CSS裡absolute/float和display:block同時出現,那display:block就是多餘的CSS程式碼。
高度欺騙
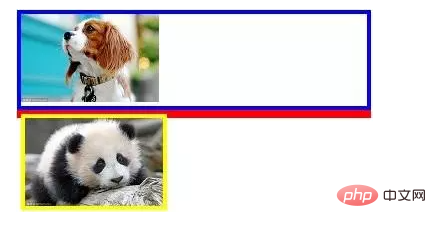
上例中給圖片外層的p加上absolute,因此高度欺騙未能很好的體現出來,將absolute移到內部圖片上,效果就出來了:

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red;"> <img style="position: absolute;" src="img/25/2.jpg" /> </p>
如果你看過CSS浮動float詳解會發現效果是一樣的。但其背後的原理其實是有區別的,並不完全相同。加點文字就看出來了:

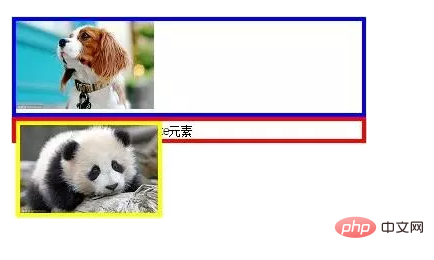
<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red;"> <img style="position: absolute;" src="img/25/2.jpg" /> 我是一個絕對定位的absolute元素 </p>
從圖中明顯看出文字被圖片遮蓋了,這點和float不同。float是欺騙父元素,讓其父元素誤以為其高度塌陷了,但float元素本身仍處於檔案流中,文字會環繞著float元素,不會被遮蔽。
但absolute其實已經不能算是欺騙父元素了,而是出現了層級關係。如果處於正常的檔案流中的父元素算是凡人的話,那absolute已經得道成仙,用現在的話說已經不在一個次元上。從父元素的視點看,設成absolute的圖片已經完全消失不見了,因此從最左邊開始顯示文字。而absolute的層級高,所以圖片遮蓋了文字。
記得我剛開始接觸CSS尚處於戰鬥力為5的渣渣時,知道了absolute可以出現層級的概念,就誤以為已經徹底懂了,現在想想真是圖樣圖森破(當然這不是件壞事,每當你覺得以前的自己渣像塊豆腐渣時,就代表你進步了。反過來總說想當年自己如何如何,那說明你還在吃老本)。
有了上面的基礎後,你還需要了解absolute以下特性
- 如何確定定位點
- 和relative相愛相殺
- 和z-index的關係
減少重繪和迴流的開銷
固定定位和絕對定位的區別
1、設定方式不同
固定定位使用「position: fixed;」設定。
絕對定位使用「position: absolute;」設定。
2、偏移基準不同
固定定位的偏移基準是螢幕(瀏覽器視窗),而絕對定位的基準則是父級元素。
而且最好還要注意ie6不相容固定定位而相容絕對定位
(學習視訊分享:)
以上就是css中固定定位和絕對定位有什麼區別的詳細內容,更多請關注TW511.COM其它相關文章!
