Html飛機大戰(十七): 優化行動端
2022-09-22 06:01:11
好傢伙,繼續優化,
好傢伙,我把我的飛機大戰發給我的小夥伴們玩
期待著略微的讚賞之詞,然後他們用手機開啟我的給他們的網址
然後點一下飛機就炸了。
遊戲體驗零分
(滑鼠點選在行動端依舊可以生效)
好了所以我們來優化一下這個觸屏移動事件
由於沒有參考,就去翻檔案了
觸控事件分三個:touchstart、touchmove和touchend
看名字大概是觸控點開始,觸控點移動,觸控點離開。
於是開始試探性的增加一個螢幕觸碰事件
//為canvas繫結一個螢幕觸碰事件 觸碰點正好在飛機圖片的正中心
canvas.addEventListener("touchstart",(e)=>{
let x = e.offsetX;
let y = e.offsetY;
hero.x = x - hero.width / 2;
hero.y = y - hero.height / 2;
})
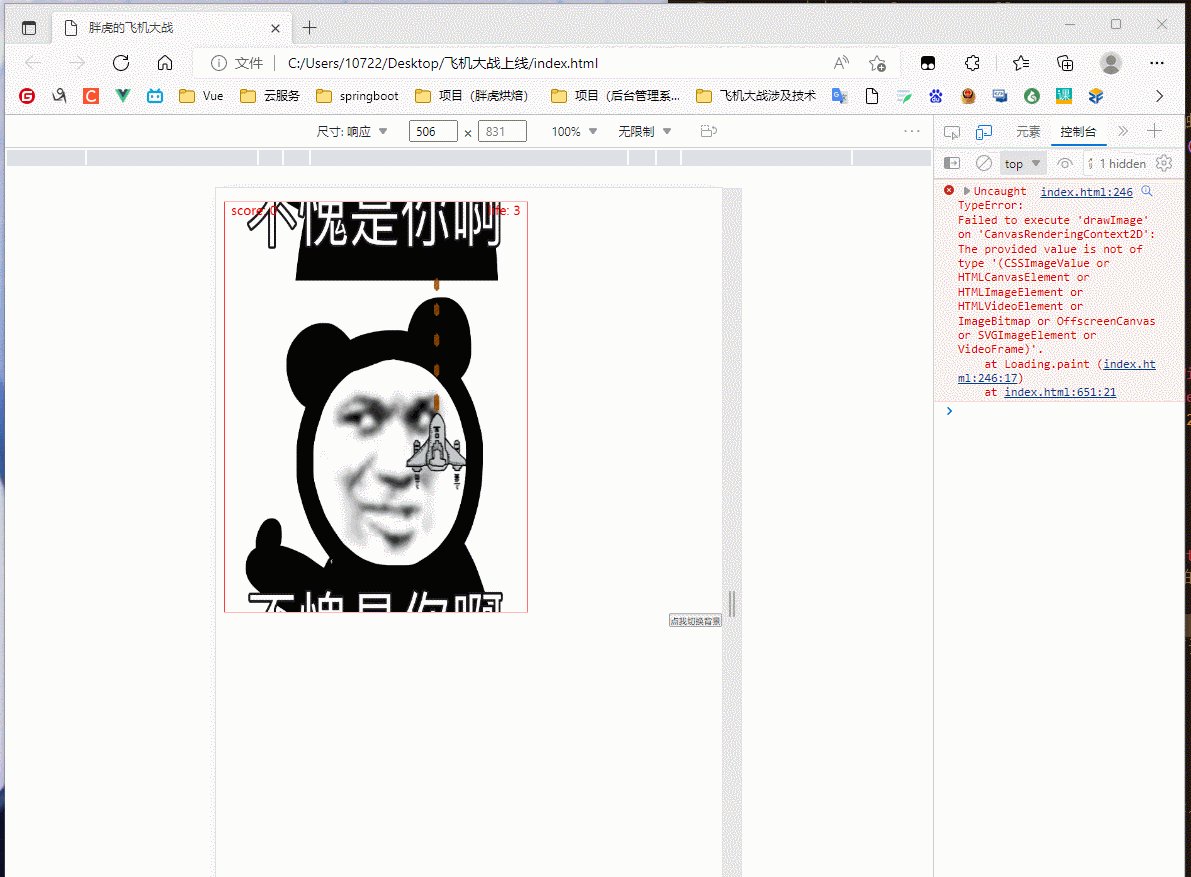
然後就寄了,引數有問題。
移動觸點事件touchstart事件是不能直接拿到滑鼠在canvas畫布中的座標。
引數e.offsetX直接就報undefind
去查百度了:
javaScript — touch事件詳解(touchstart、touchmove和touchend) - 騰訊雲開發者社群-騰訊雲 (tencent.com)
(挺詳細的)
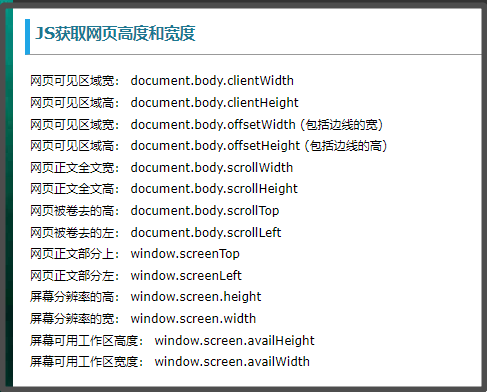
每個Touch物件包含的屬性如下。
clientX:觸控目標在視口中的x座標。
clientY:觸控目標在視口中的y座標。
identifier:標識觸控的唯一ID。
pageX:觸控目標在頁面中的x座標。
pageY:觸控目標在頁面中的y座標。
screenX:觸控目標在螢幕中的x座標。
screenY:觸控目標在螢幕中的y座標。
target:觸目的DOM節點目標。
還是拿不到滑鼠在canvas的座標
那我們試著拿到頁面中的座標然後再去進行加減操作,然後還是不行
好傢伙,拿不到滑鼠移動時滑鼠在canvas畫布中的座標,
所以,我們動點歪腦經

我們拿到螢幕座標來計算就好了
canvas.addEventListener("touchmove", (e) => {
// let x = e.pageX;
// let y = e.pageY;
console.log(e);
// let x = e.touches[0].clientX;
// let y = e.touches[0].clinetY;
let x = e.touches[0].pageX;
let y = e.touches[0].pageY;
// let x = e.touches[0].screenX;
// let y = e.touches[0].screenY;
let write1 = (document.body.clientWidth - 480) / 2;
let write2 = (document.body.clientHeight - 650) / 2;
hero.x = x - write1 - hero.width / 2;
hero.y = y - write2 - hero.height / 2;
// hero.x = x - hero.width / 2;
// hero.y = y - hero.height / 2;
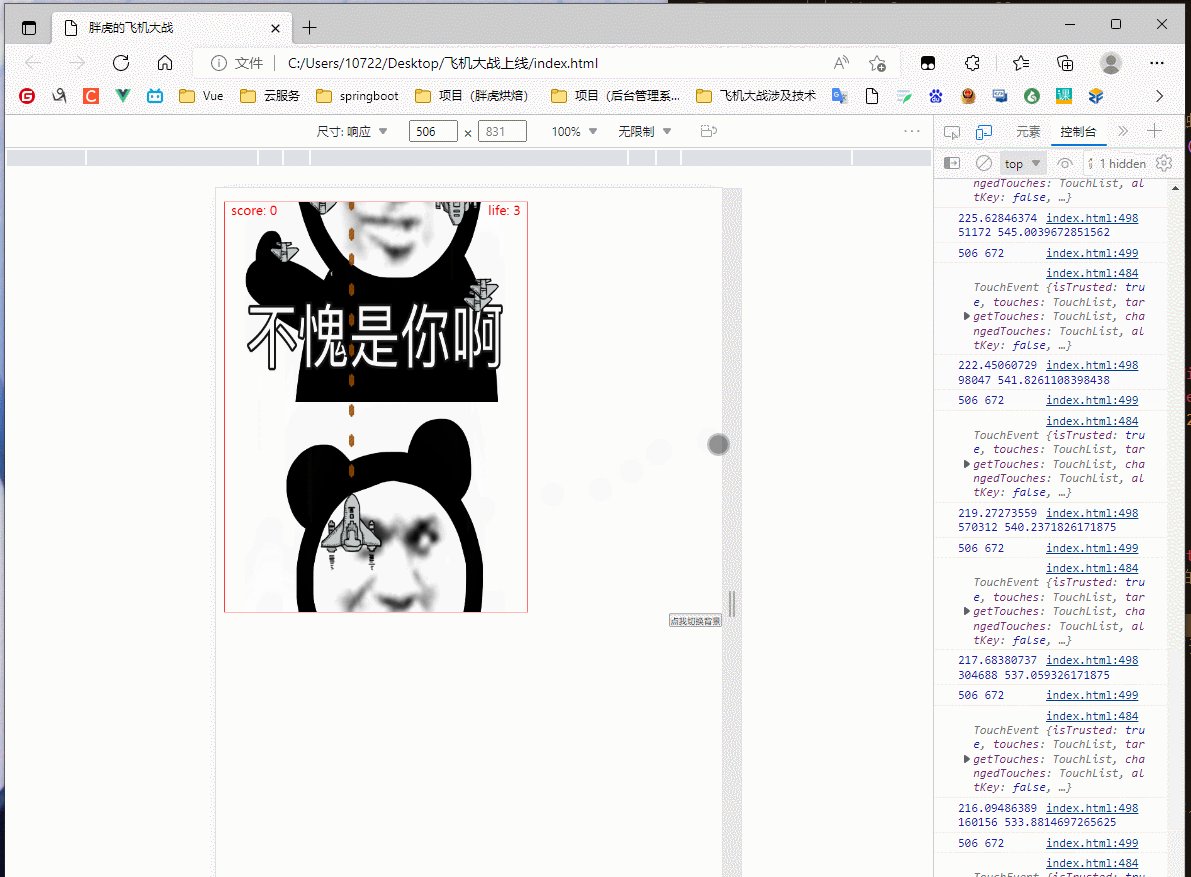
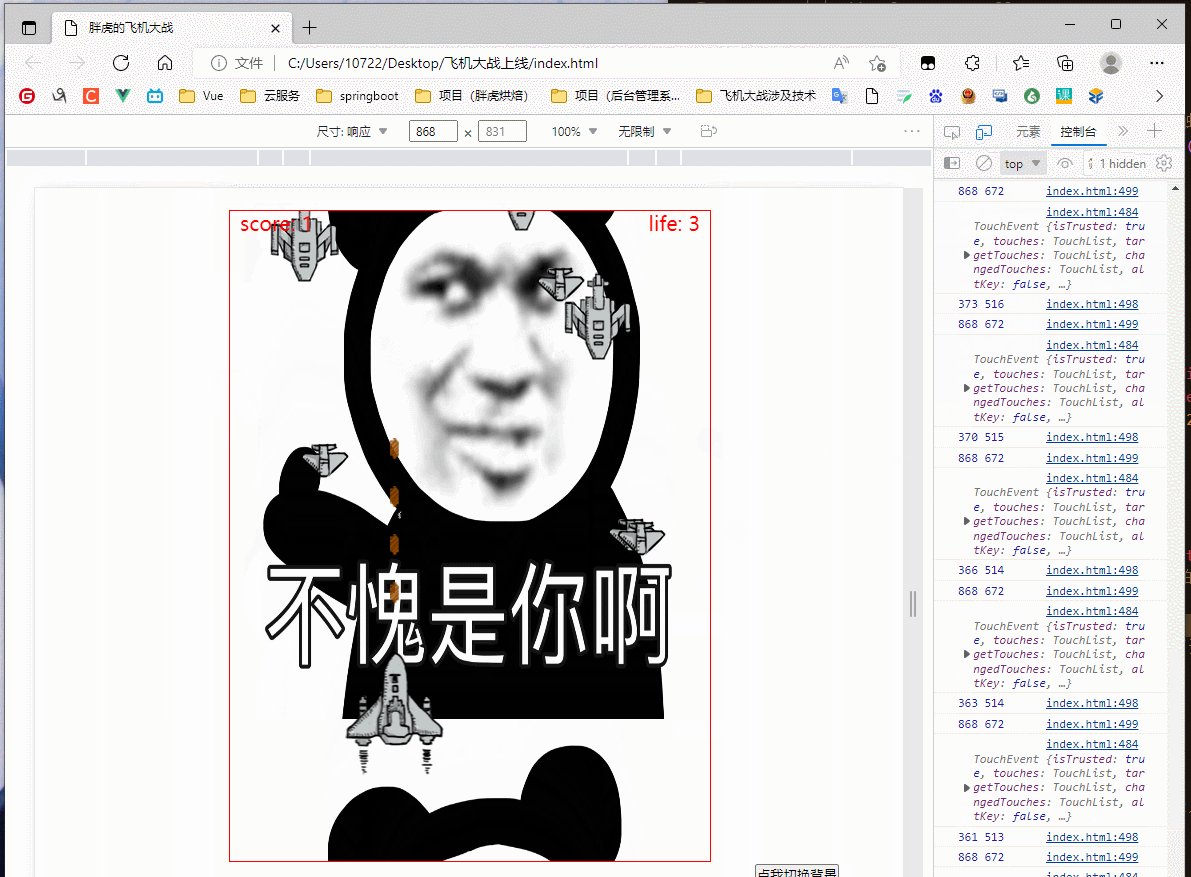
console.log(x, y);
console.log(document.body.clientWidth, document.body.clientHeight);
e.preventDefault(); // 阻止螢幕捲動的預設行為
})
猜猜我幹了什麼

我們想辦法用頁面座標減去空白部分長度就可以得到滑鼠在canvas畫布中的座標了
縱座標同理
(nice)

(此處為平板模式,完成了觸屏連續移動)
效果還行