02 uniapp/微信小程式 專案day02
一.分類

1.1 頁面佈局
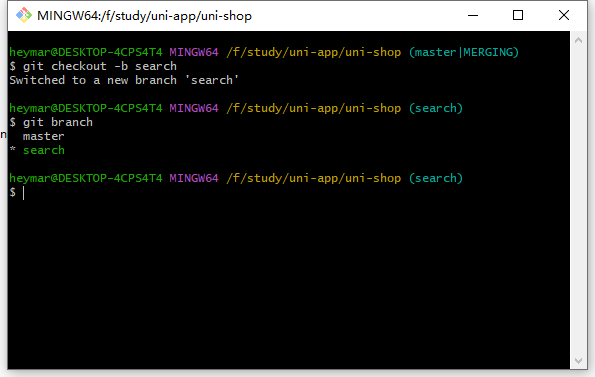
首先建立cate的分支

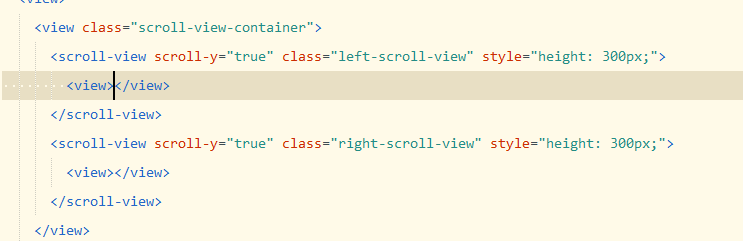
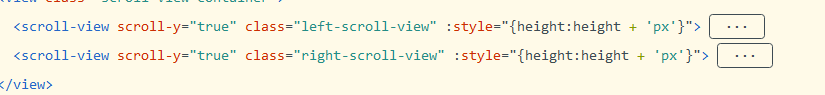
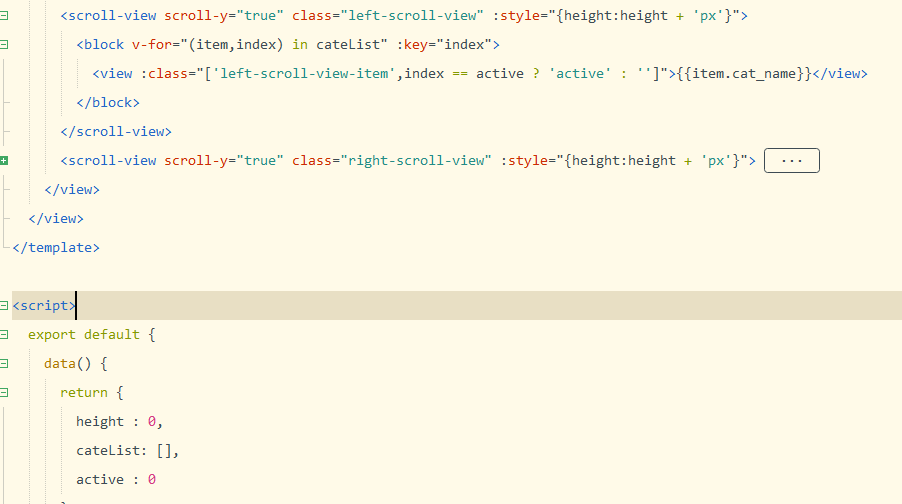
定義基本結構,因為是兩個需要捲動的區域,所以這裡要用到元件 scroll
這個元件如果是y scroll那就要固定高度,x scroll那就要固定寬度

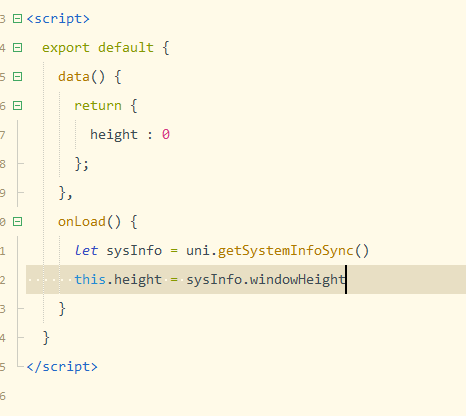
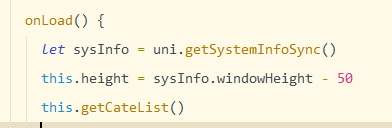
這裡有個問題就是,我們應該把高度限定在整個螢幕高度
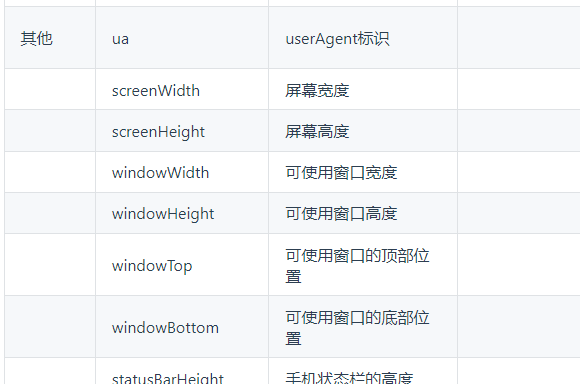
這裡用到uniapp一個api uni.getSystemInfoSync()他可以獲得很多資訊,比如該手機型號、以及平臺、還有整個螢幕寬高以及內容區域寬高等



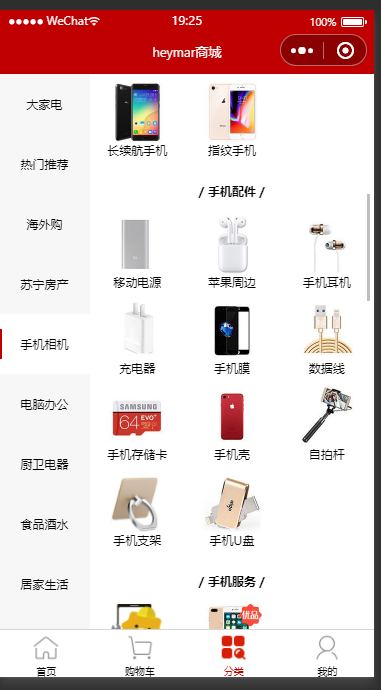
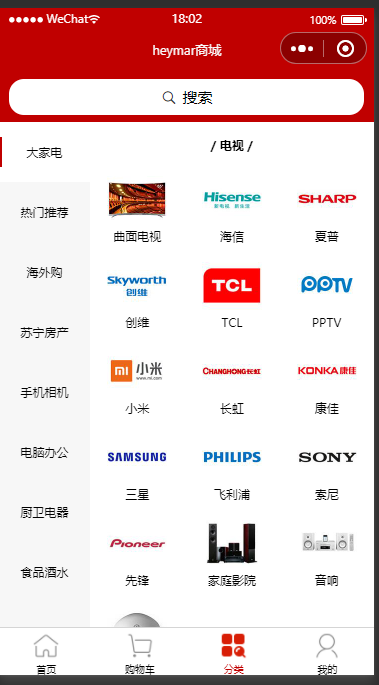
1.2 一級分類
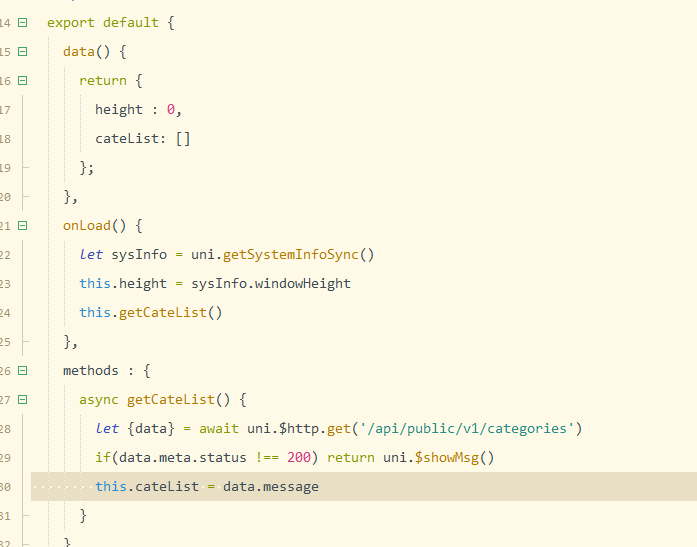
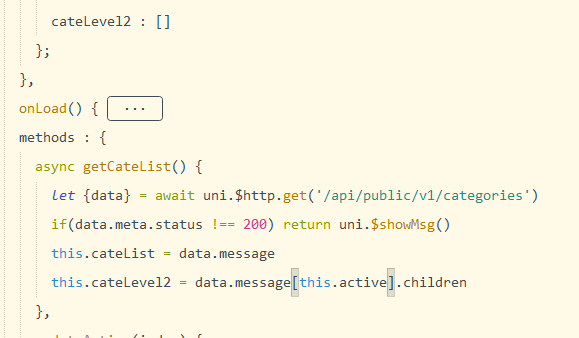
先獲取資料

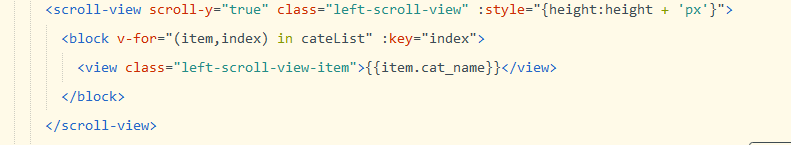
然後開始渲染
注意block類似於template不佔用空間元件

然後動態active的變化
注意如果是多個class使用陣列包起來

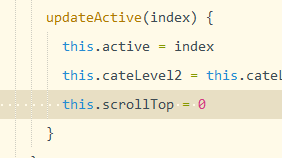
然後點選事件


1.3 二三級分類
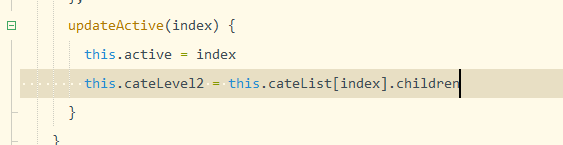
二三級分類是跟著一級分類一起來的資料,所以可以在一開始就接收第一個active的資料,再通過改變active的點選事件來切換列表


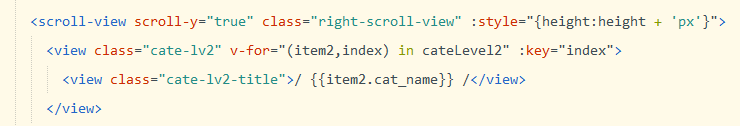
然後就可以渲染到頁面

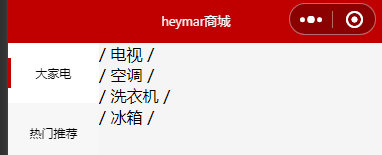
二級分類就出來了

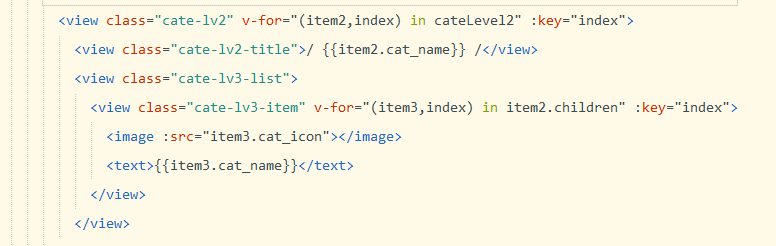
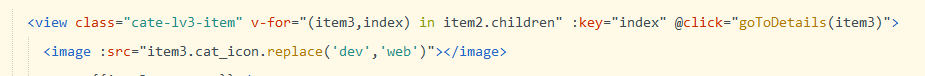
三級分類直接渲染即可

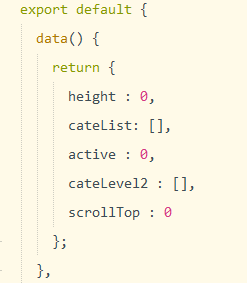
1.4 重置卷軸,跳轉分包
現在的頁面是有一個bug的

當我們瀏覽一半到這裡再次點選一級分類,會發現還是在這個位置,有點類似於路由的捲動行為
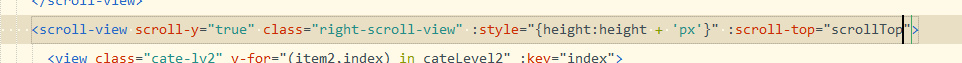
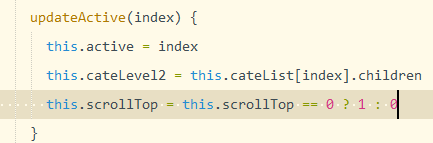
這裡的解決思路是 scroll元件有一個屬性scroll-top 可以定位到豎向卷軸的位置



但是這樣並不會生效,因為我們的scrollTop始終沒變過,所以你給他賦值0,他發現他本來就是0就不會有賦值的操作,頁面也就響應不到

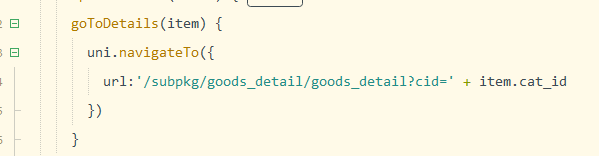
然後點選三級分類每一項跳轉到分包商品詳情頁去

注意tabBar是用switchTap來跳,分包非tabBar頁面使用navigateTo來跳

1.5 分支合併提交
主要就是記住分支暫存提交推播後,到主分支要先暫存提交,再合併,再來推播
二.搜尋
先建立search分支

2.1 自定義搜尋元件

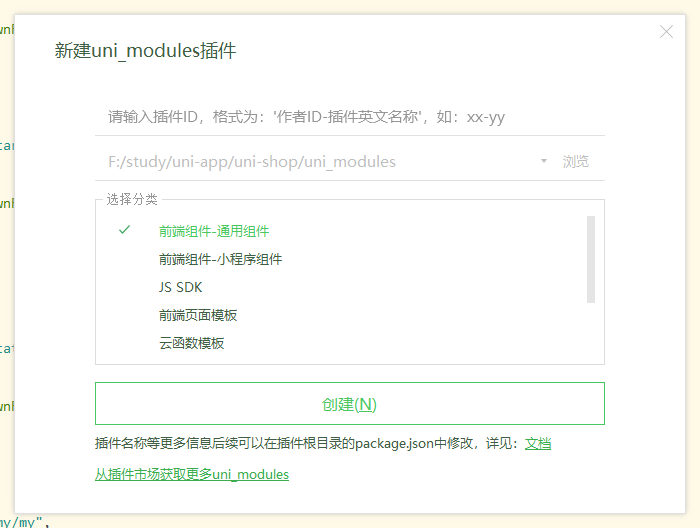
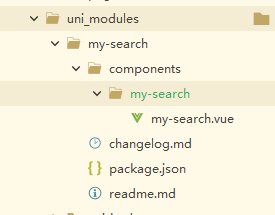
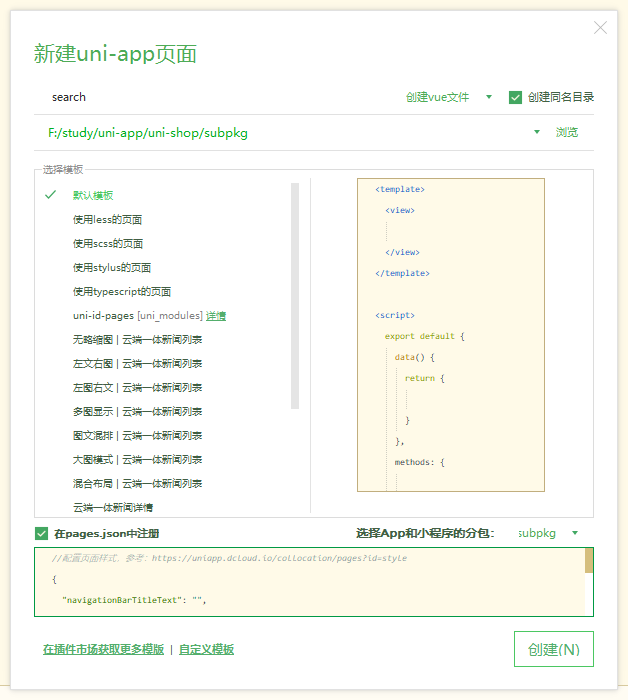
uni建立自定義元件
在 uni-modules新建外掛


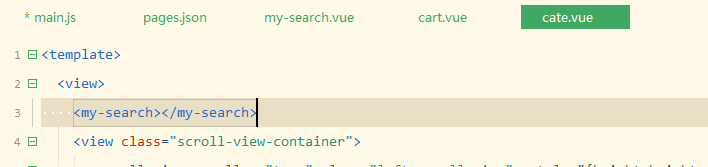
而且不用註冊,直接在頁面使用即可

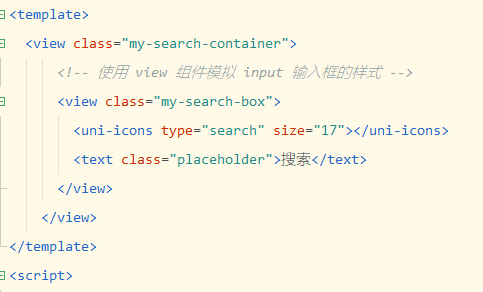
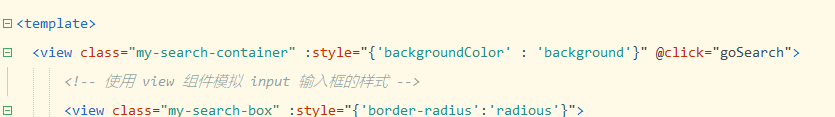
該效果本質上是在這裡展示用的,當一點選回撥往真正的搜尋頁面

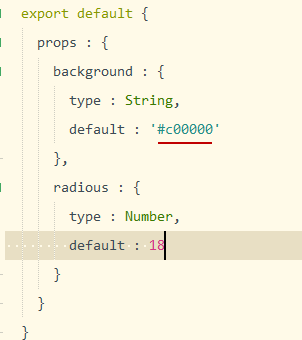
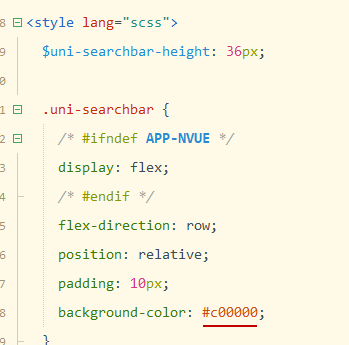
這裡如果要把我們的背景顏色和邊框圓角弄成動態的,其實就是vue的props
回憶一下物件寫法

用在元件上,注意屬性名和值都要加引號
注意一下uni提供了一些元件,uniui在官方檔案上

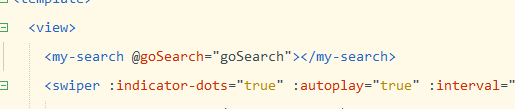
接下來回顧一下自定義事件,也就是我們怎麼讓頁面點選這個元件我們跳轉到搜尋頁面
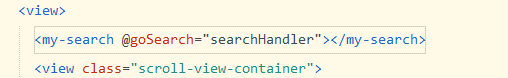
繫結自定義事件


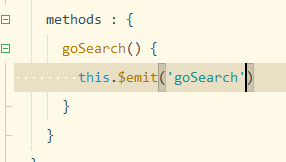
元件通過emit,規定觸發的時機以及傳送資料


2.1.1 導航跳轉與吸頂效果
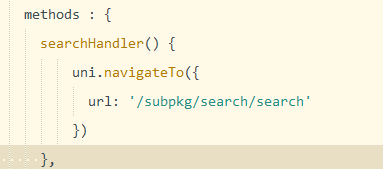
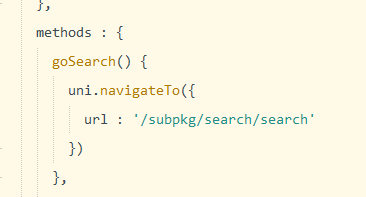
首先導航跳轉
先建立一個分包

然後跳轉非tabBar用navigateTO

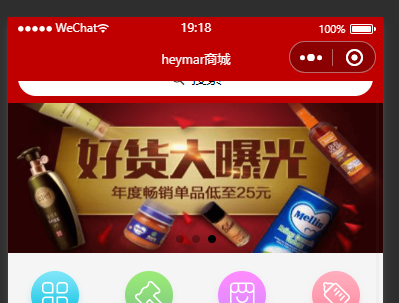
然後再home頁面也需要一個


但是在這個頁面就出現了問題,會跟著頁面飄起走

之所以cate頁面沒出現是因為它是用的scroll元件,他有卷軸,超出了就卷軸往下走了,所以search元件就可以一直在那裡,但是還需要完善一下
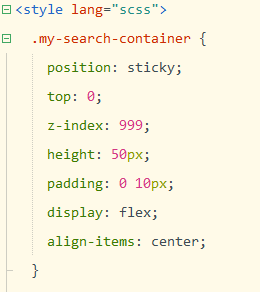
用我們之前cate計算出來的高度減去search元件的高度

然後解決首頁這個問題,將它設定為sticky定位即可

2.2 搜尋建議
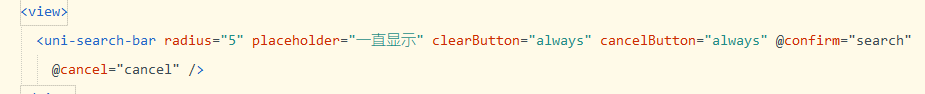
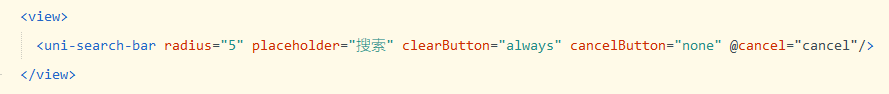
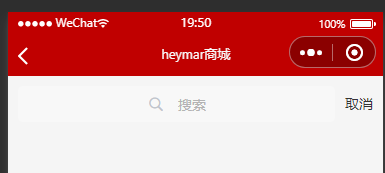
搜尋頁面的基本結構,這裡有用到一個uni的元件有專門的搜尋欄search-bar

然後將取消按鈕刪除,去掉一些不必要的事件


要修改背景顏色要去這個元件內部去修改

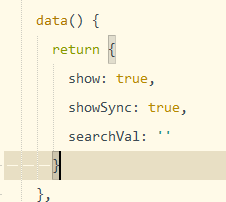
然後要讓他一進來就獲取焦點也是在內部去改,將兩個都改為true

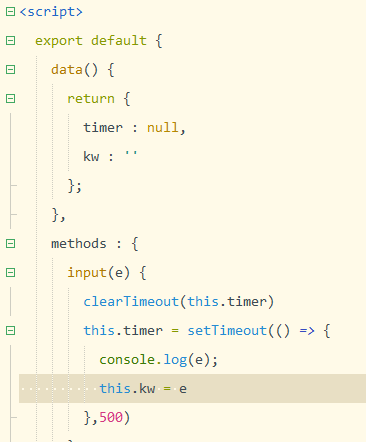
該元件的input事件會受到引數e也就是輸入的值




很明顯這裡要做一個防抖處理

2.2.1 根據關鍵詞搜尋列表
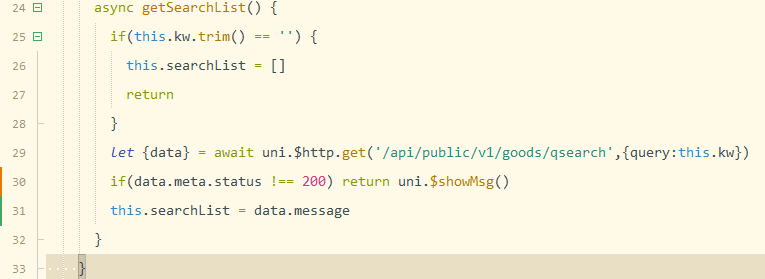
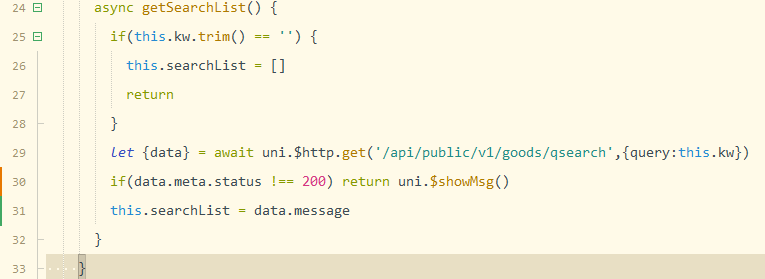
這裡的思路是這樣的,在防抖裡面呼叫一個獲取搜尋列表的函數,在這個函數裡面應該先判斷一下kw也就是輸入的關鍵詞是否是空,如果為空就讓列表為空並退出迴圈否則就正常走,發起請求並給到陣列

,
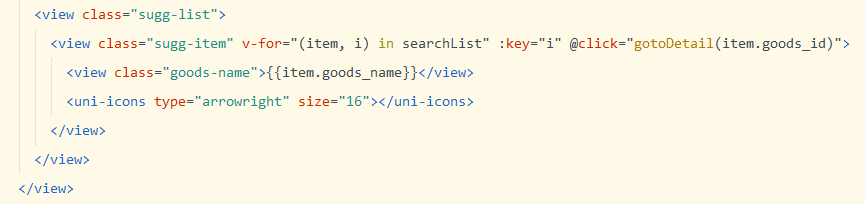
然後渲染到頁面上

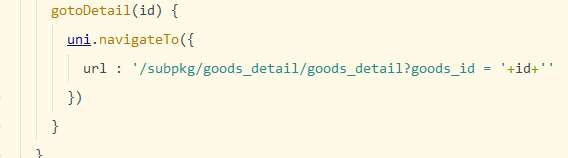
同時跳轉到商品詳情頁面

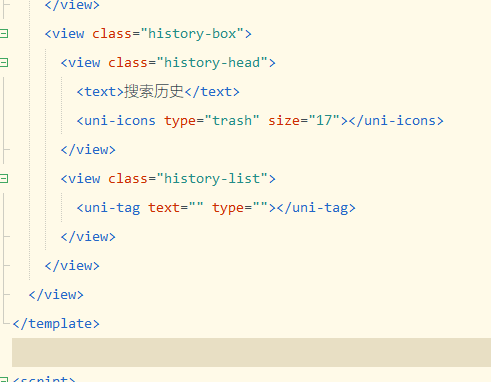
2.3 搜尋歷史
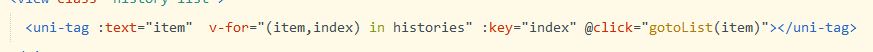
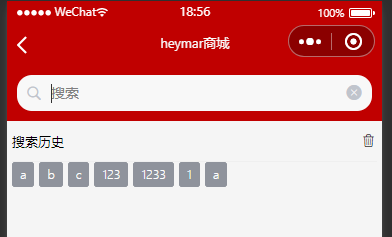
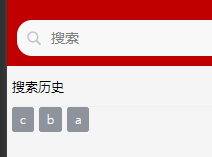
先定義好ui結構

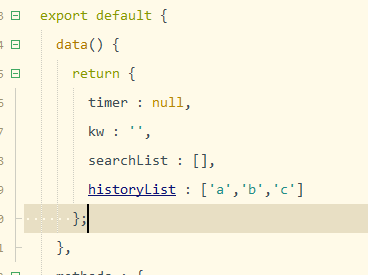
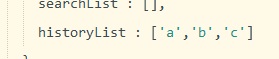
來點假資料

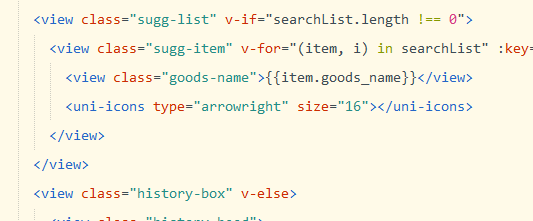
然後搜尋建議列表和搜尋歷史應該條件渲染


2.3.1 搜尋歷史列表處理
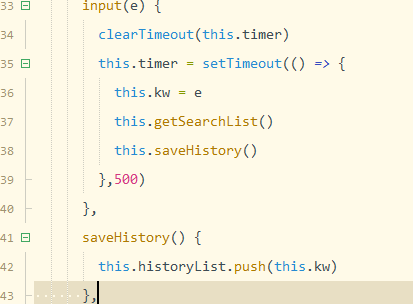
同樣還是input事件

但是有兩個問題

一個是最新搜尋的應該放在前面:
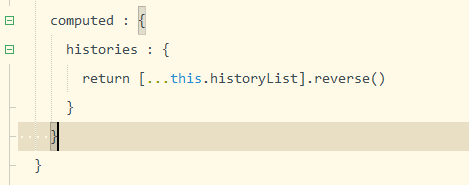
這裡不改變push的用法的前提下,需要用計算節點來做,因為reverse會改變原陣列,容易出差錯,而且要淺拷貝一下也是怕把原陣列改變到了

還有一個問題就是我們搜重複的會顯示兩個在上面:

這樣做雖然可以去重操作,但是有一個問題 就是我們如果已經搜尋了一個a,在最後面,在搜尋一次a,雖然不會上去重複的,但是這個時候a應該在最前面去這樣做的話這個a還是在最後面
其原因是因為原本結構是這樣

頁面呈現是這樣

這個時候你輸入a,先push進去,然後set發現重複,就直接刪除了新進來的這個a,相當於沒有變化,所以也不會引起計算屬性reverse的變化,也就導致了你就算搜了一次a他也沒有到最前面來
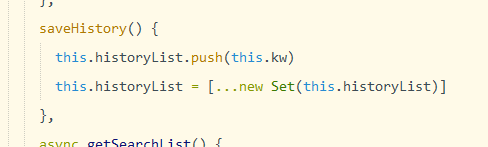
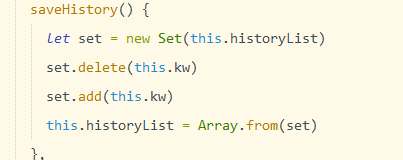
正確的做法應該這樣
去掉我們原來的push,當我們input之後先建立一個set結構,用她的delete方法刪除原來的,在add新增新的,這樣結構也就變了,就算有重複的也會被刪去重複的,而且最重要的是,新搜尋的會在前面

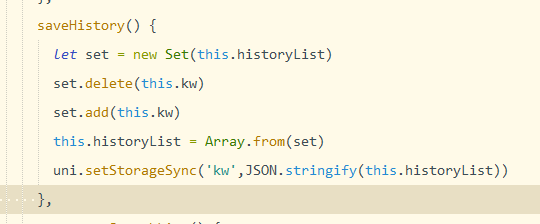
持久化儲存搜尋建議列表
大體思路是在我們儲存進historyList的時候變成json字串也儲存進storage,用到uni的一個api uni.setStorageSync

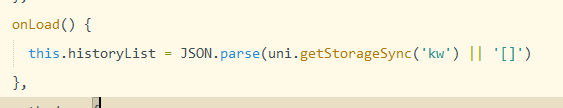
然後在onload生命勾點中去獲取,注意要考慮沒有的情況,就為一個空的字串陣列

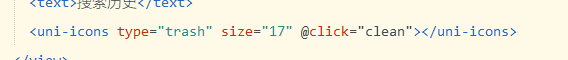
2.3.2 清空搜尋歷史記錄
繫結事件

需要將列表清空,同時記得移除storage裡面的資料

2.3.3 點選搜尋歷史跳轉